4 Grundlagen der Programmierung
Sie werden lernen:
- Wie funktioniert Programmierung?
- Was sind Variablen, Operatoren und Schleifen?
- Wie arbeiten Sie mit Arrays und Objekten?
Auf den breitesten Grundlagen. – Friedrich Wilhelm IV., 22.03.1848
Welcher Gestalter, welcher Flasher beschäftigt sich schon gerne mit Theorie? So gesehen ist es bedauerlich, dass ActionScript eine echte Programmiersprache ist. Eine Programmiersprache besitzt nämlich eine Syntax und Sprachkonstrukte, vergleichbar mit einer normalen gesprochenen oder geschriebenen Sprache. Um die Programmiersprache flüssig sprechen beziehungsweise programmieren zu können, müssen Sie diese theoretischen Grundlagen kennen. Da unser Buch ein praktisches Buch über ActionScript ist, halten wir die Grundlagen kurz, ganz ersparen können und wollen wir Sie Ihnen allerdings nicht, denn nur so können Sie auch vollen Nutzen aus ActionScript ziehen.
Es gibt zwei Wege, wie Sie dieses Kapitel optimal nutzen: Entweder Sie arbeiten es sofort komplett durch und ziehen gewappnet in die Praxis. Oder Sie schauen sich zuerst die praktischen Beispiele im Buch an und kommen immer dann, wenn Sie Schwierigkeiten mit der Syntax und den Sprachkonstrukten von ActionScript haben, wieder hierher zurück. Welchen Weg Sie bevorzugen, hängt von Ihrer persönlichen Lern- und Arbeitsweise ab. Die Wahl überlassen wir Ihnen.
4.1 Variablen 

Eine Variable ist ein Wertspeicher. Sie ist Ausgangspunkt und Herzstück der Programmierung. Wann benötigen Sie eine Variable in Flash? Eigentlich immer, egal ob Sie ihren Film mit Schaltflächen steuern oder eine zufallsgesteuerte Animation realisieren möchten.
| Schlüsselwort |
|
Ein Schlüsselwort ist ein von der Programmiersprache verwendetes Wort, das für die Programmiersprache reserviert ist und dort eine feste Bedeutung hat. |
Der ActionScript-Interpreter, der im Flash-Player ActionScript ausführt, muss erkennen, dass es sich bei einem Element um eine Variable handelt. Daher sollten Sie die Variable zuerst deklarieren, und zwar mit dem Schlüsselwort var. Die folgende Zeile deklariert also eine Variable mit dem Namen x:
var x;
Der Variablenname x folgt nach einem Leerzeichen hinter dem Schlüsselwort var. Beachten Sie den Strichpunkt nach dem Variablennamen; er zeigt an, dass eine Anweisung geschlossen wird. Er steht hinter jeder ActionScript-Anweisung.
Sobald Sie die Variable deklariert haben, ist sie im Speicher des Computers vorhanden. Allerdings besitzt sie noch keinen Wert – oder genauer gesagt: Ihr aktueller Wert ist undefined, also noch nicht definiert. Um der Variablen einen Wert zuzuweisen, verwenden Sie das Ist-Gleich-Zeichen (=). Es wird in dieser Funktion auch Zuweisungsoperator genannt:
| trace() |
|
In den einfachen Beispielen zu den Programmiergrundlagen verzichten wir auf »Flash-Ballast« und beschränken uns auf die trace()-Anweisung, die Ihnen erlaubt, eine Meldung im Fenster Ausgabe anzuzeigen. |
var x = 5;
Nun besitzt die Variable den Wert 5. In unserem kleinen Beispiel hat die Variable den Wert direkt beim Deklarieren erhalten; man nennt diesen Vorgang auch Initialisieren einer Variablen.
Abbildung 4.1 Eine Variable initialisieren – die Bestandteile als optische Übersicht
Eine Variable wäre nicht variabel, wenn Sie den Wert der Variablen nicht jederzeit ändern könnten. Probieren wir das gleich einmal aus: Erstellen Sie eine neue Flash-Datei und wechseln Sie in das erste und einzige Schlüsselbild. Nun zum ActionScript:
Schritt für Schritt: Variablen, Operatoren, Fallunterscheidungen, Schleifen
| 1. | Variable initialisieren |
var x = 5;
| 2. | Wert ausgeben |
trace(x);
| 3. | Wert ändern |
x = 10;
| 4. | Änderung testen |
trace(x);
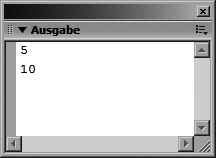
Abbildung 4.2 Das Ausgabe-Fenster zeigt die zwei verschiedenen Werte, die x angenommen hat.
Unser Beispiel mag Ihnen banal erscheinen, aber überlegen Sie einmal, was Variablen alles speichern könnten: 5 und 10 sind unbedeutende Zahlen – beliebige Werte, die wir eingesetzt haben; aber Sie könnten Mauskoordinaten oder andere Messdaten verwenden. Auch ganze Texte ließen sich in Variablen speichern und dann flexibel abändern. Bevor Sie aber in Praxisbeispielen mit Variablen jonglieren, sollten Sie einige Grundlagen erarbeiten.
Zuerst verraten wir Ihnen, was Sie bei Variablennamen beachten müssen. Anschließend zeigen wir Ihnen, wie Sie die Art des Wertes von einer Variablen, den so genannten Datentyp, berücksichtigen. Es ist nämlich nicht gleichgültig, ob Sie eine Zahl oder einen Text in einer Variablen speichern. Im neuen ActionScript 2.0 aus Flash 8 und Flash MX 2004 kommt noch dazu, dass Sie Datentypen explizit angeben können. Dadurch gewinnt Ihre Anwendung deutlich an Performance.
Variablennamen
ActionScript definiert einige Regeln für Variablennamen:
- Variablennamen dürfen nur mit einem Zeichen oder einem Unterstrich (_) beginnen.
- Ab dem zweiten Zeichen sind auch Ziffern gestattet, nicht allerdings Sonderzeichen, Punkte, Doppelpunkte oder Kommas.
- ActionScript unterscheidet in Variablen Groß- und Kleinschreibung: a und A sind also zwei verschiedene Variablen. Bei Programmierern heißt das, ActionScript ist case-sensitiv.1
- Variablennamen dürfen keine Schlüsselwörter von ActionScript enthalten. Schlüsselwörter aus älteren Flash-Versionen wie beispielsweise float sind zwar möglich, Sie sollten allerdings darauf verzichten. Tabelle 4.1 listet Schlüsselwörter auf.
- Variablennamen dürfen nicht aus Namen von Klassen und anderen ActionScript-Konstrukten bestehen. Eine Liste erhalten Sie in der Hilfe, wenn Sie nach »Reservierte Wörter« oder »Schlüsselwörter« suchen.
Die Regeln für Variablennamen gelten in ActionScript auch für andere Bezeichner, die Sie einsetzen. Ein Bezeichner ist beispielsweise der Name einer Funktion oder eines selbst definierten Objekts.
| Schlüsselwörter | |||
|
add |
and |
Break |
case |
|
catch |
class |
Continue |
default |
|
delete |
do |
Dynamic |
else |
|
eq |
extends |
Finally |
for |
|
function |
ge |
Get |
gt |
|
if |
ifFrameLoaded |
Implements |
import |
|
in |
instanceof |
Interface |
intrinsic |
|
le |
lt |
Ne |
new |
|
not |
on |
OnClipEvent |
or |
|
private |
public |
Return |
set |
|
static |
switch |
TellTarget |
this |
|
throw |
try |
Typeof |
var |
|
void |
while |
With |
|
Tabelle 4.1 Schlüsselwörter in ActionScript
Testen Sie gleich einmal in der Praxis, ob Sie die Regeln für Variablennamen schon verinnerlicht haben. Welche der folgenden Schreibweisen funktioniert wohl?
- var 2press funktioniert nicht, da der Name mit einer Zahl beginnt.
- galileo10 klappt, da die Ziffern nicht am Anfang stehen.
- position funktioniert auch, da ein Unterstrich am Anfang in Ordnung ist.
- räder funktioniert ebenfalls. Umlaute sind in Flash möglich, allerdings sollten Sie darauf verzichten, da nur der erweiterte Zeichensatz von Flash Umlaute enthält. Bekanntermaßen verbieten die meisten Programmiersprachen aber Umlaute.
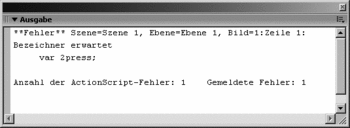
Abbildung 4.3 Fehlermeldung, weil der Variablenname nicht korrekt ist
Sie können die verschiedenen Variablennamen natürlich direkt in Flash testen, indem Sie die Variable in einem Schlüsselbild des Hauptfilms deklarieren. Die Fehlermeldung bei nicht korrektem Variablennamen erscheint im Fenster Ausgabe.
Wenn Sie die Regeln für Variablennamen beachten, erhalten Sie keine Fehlermeldungen. Allerdings sind Sie nicht immer auf der sicheren Seite, vor allem nicht, wenn Sie sich eine Anwendung mit 20 oder gar 100 Variablen vorstellen. Sollten Sie hier nicht alle Variablen einigermaßen logisch benennen, verlieren Sie als Programmierer schnell den Überblick. Was aber bedeutet logisch? Sie sollten einige hilfreiche Regeln beachten:
- Geben Sie Ihren Variablen im wahrsten Sinne des Wortes sprechende Namen. Nehmen wir an, eine Variable soll die Mausposition speichern. Heißt die Variable mp, ist das nur bedingt aussagekräftig; verwenden Sie besser gleich mausposition.
- Da Variablennamen case-sensitiv sind, sollten Sie sich für eine Art entscheiden: entweder für Groß- oder für Kleinschreibung. Im Programmierer-Jargon wird deutlich unterschieden zwischen:
| Camel Case – Wortanfänge sind immer groß (z. B. MausPosition). |
| Pascal Case – Wortanfänge am Anfang klein, in der Mitte des Variablennamens groß (mausPosition). |
- Nur Kleinbuchstaben oder getrennt mittels Unterstrich und ähnlichem (maus_position).
- Zusätzlich erhalten Variablennamen oft eine aus drei Buchstaben bestehende Vorsilbe mit dem Datentyp, z. B. numMausPosition. ActionScript geht hier einen anderen Weg: Wenn Sie den Datentyp als Präfix nach einem Unterstrich (_) anfügen, sehen Sie im Aktionen-Bedienfeld Codehinweise. Die Variable heißt dann also mausPosition_num.
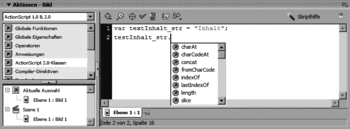
Abbildung 4.4 Codehinweise für einen String (_str)
Machen Sie sich Folgendes bewusst: All diese Regeln werden nicht von ActionScript vorgeschrieben, sie sind aber als Hilfe absolut zu empfehlen. Sie sollten auf jeden Fall in einem Projekt einheitliche Variablennamen verwenden. Dadurch erleichtern Sie sich und anderen den Einstieg in Ihre Programmierung.
| Konventionen |
|
Dieses Buch verwendet Pascal Case mit dem zugehörigen Datentyp der Variablen, also beispielsweise textInhalt_str für eine Variable, die beliebigen Text als Zeichenkette (String) speichert. |
Datentyp
Eine Variable speichert, wie bereits erwähnt, einen Wert. Dieser Wert ist nichts Abstraktes, sondern etwas Konkretes, beispielsweise eine Zahl oder eine Zeichenkette, also eine beliebige Dateneinheit. Es macht durchaus einen Unterschied, welche Art von Wert (Datentyp) eine Variable speichert. ActionScript kennt einfache und komplexe Datentypen. Zu den einfachen Datentypen gehören:
- Number, der Datentyp für Zahlen. ActionScript unterscheidet – im Gegensatz zu vielen anderen Programmiersprachen – nicht zwischen ganzen Zahlen (Integer) und Fließkommazahlen (Float, Double etc.).
- String für Zeichenketten. Einen String erkennen Sie immer an den einfachen oder doppelten Anführungszeichen, in die er eingeschlossen ist.
- Boolean für einen Wahrheitswert mit einer Entweder-Oder-Entscheidung: Entweder ist etwas wahr (true) oder falsch (false). In der Programmierung steht manchmal stellvertretend die 1 für true und die 0 für false.
- undefined. Dieser Datentyp, den Sie bereits kennen, besitzt nur den einen Wert, nämlich undefined. Er tritt auf, wenn einer Variablen noch kein Wert zugewiesen wurde.
- Null steht für »kein Wert«. Eine Variable mit dem Wert Null hat also kein Wert. Diesen Datentyp verwenden Sie beispielsweise um zu testen, ob ein Objekt oder Ähnliches existiert.
| Objekte und Datentypen |
|
Alle Elemente des Flash-Films, die Sie in ActionScript steuern können, sind Objekte: MovieClips, Textfelder oder das Datum. Für jedes dieser Objekte gibt es einen eigenen Datentyp, der jeweils so heißt wie das zugehörige Objekt. |
Neben den einfachen Datentypen beinhaltet ActionScript zwei komplexe Datentypen. Komplex sind sie deshalb, weil die einfache Zuordnung »eine Variable – ein Wert« nicht mehr klappt. Zu den komplexen Datentypen gehören:
- Object. Was ein Objekt ist, erfahren Sie im Abschnitt »Objekte« in diesem Kapitel.
- Array. Ein Array erlaubt Ihnen, mehrere Werte in einer Variablen zu speichern. Mehr dazu im Abschnitt »Arrays«.
So weit, so einfach. Wenn Sie Flash MX oder Flash 5 einsetzen, haben Sie keine weiteren Sorgen: Sie geben Ihren Variablen einen Wert, den Datentyp sucht sich Flash beim Kompilieren (beim Umwandeln in SWF) selbst heraus. Sie können in den genannten Flash-Versionen auch problemlos den Datentyp einer Variablen ändern:
var x = "Alle meine Entchen"; x = 12;
Die zwei Zeilen ändern den Datentyp von einem String auf Number. So können Sie theoretisch in Flash 8 und MX 2004 immer noch programmieren, egal ob Sie den Film als ActionScript 1.0 oder ActionScript 2.0 veröffentlichen. Dieses Vorgehen heißt lose Typisierung, da der Datentyp nicht exakt festgelegt wird und er automatisch gewechselt werden kann. Der Kompiler, also Flash, und der Interpreter, der Flash-Player, suchen sich die Datentypen heraus. Der Vorteil an der losen Typisierung: Sie ist sehr einfach zu programmieren.
| Konventionen II |
|
Wir verwenden in diesem Buch die strikte Typisierung für alle ActionScript 2.0-Beispiele. Auf der CD-ROM finden Sie daneben Beispiele, die auch in Flash MX funktionieren, und zwar in einer Variante für ActionScript 1.0 mit loser Typisierung. Diese Beispiele haben die Dateinamen-Endung _AS1 und befinden sich im Ordner FlashMX. |
Der große Nachteil ist die hohe Fehleranfälligkeit. Wenn man von sauberer Programmierung redet, geht man davon aus, dass eine Variable eben nicht einfach den Datentyp ändern sollte. Wer so programmiert, riskiert bei umfangreichen Skripten Fehler durch falsch zugewiesene Objekte und Ähnliches. Deswegen hat Macromedia in Flash 8 und MX 2004 die strikte Typisierung (engl. strong typing; oft auch als strenge Typisierung übersetzt) eingeführt.
Dabei erhält die Variable explizit den Datentyp zugewiesen, und zwar mit einem Doppelpunkt hinter den Variablennamen angefügt:
var x:String = "Alle meine Entchen";
Nun ist es nicht mehr möglich, einfach den Datentyp zu wechseln. Folgendes erzeugt eine Fehlermeldung:
var x:String = "Alle meine Entchen"; x = 12;
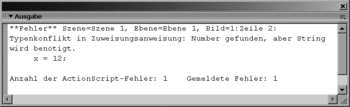
Abbildung 4.5 Die Fehlermeldung »Typenkonflikt« deutet auf eine falsche Datentyp-Konvertierung hin.
Die strikte Typisierung ist eines der Hauptmerkmale von ActionScript 2.0. Sie können folglich nur mit Version 2 von ActionScript mit strikter Typisierung programmieren. In ActionScript 1.0 führt strikte Typisierung zu einer Fehlermeldung.
Codehinweise für Datentypen
Flash 8 und auch das ältere MX 2004 Pro bieten ein geniales Lockmittel, um zur strikten Typisierung zu wechseln: Wenn Sie den Datentyp für eine Variable angeben, zeigen die neuen Flash-Versionen automatisch Codehinweise für die Variablen an, so dass Sie den Datentyp den einzelnen Variablen explizit zuweisen können.
Flash MX kannte ebenfalls bereits Codehinweise für verschiedene Datentypen. Die Variablennamen mussten, wie bereits erwähnt, einer bestimmten Konvention folgen und nach einem Unterstrich die passende Endung zum jeweiligen Datentyp haben. Für eine Zeichenkette also:
var text_str = "Text";
| Eigene Codehinweise |
|
Wenn Ihnen zu bestimmten Objekten die Codehinweise fehlen, können Sie diese auch selbst nachrüsten. Öffnen sie dazu die Datei AsCodeHints.xml. Sie finden Sie im Programmordner von Flash (MX 2004 und MX) unter de\First Run\ActionsPanel bzw. in Flash 8 unter de\First Run\ActionsPanel\ActionScript1_2. Dort sind alle Codehinweise und das zugehörige Objekt hinterlegt. Um beispielsweise die Dateiendung _boo für Booleans oder _num für Zahlen hinzuzufügen, ergänzen Sie folgende Zeilen und starten Flash neu: <typeinfo pattern="*_boo" object="Boolean" /> <typeinfo pattern="*_num" object="Number" /> Mit dieser Methode können Sie natürlich auch beliebige eigene Codehinweise erschaffen oder gar den Datentyp ordentlich vor den Variablennamen schreiben. |
Diese Konvention für Variablennamen ist äußerst ungewöhnlich und aus keiner normalen Programmiersprache bekannt. Wir verwenden sie hier dennoch:
- Da sie auch bei MovieClips (_mc) oder Schaltflächen (_btn) mit Instanznamen funktioniert und die Codehinweise dort besonders wertvoll sind.
- Weil Sie nicht nur in Flash MX, sondern auch in Flash 8 und MX 2004 vorhanden ist (und in früheren Flash-Versionen).
In der folgenden Tabelle 4.2 auf der nächsten Seite finden Sie trotzdem eine Übersicht über die Endungen für unterschiedliche Datentypen. Datentypen, für die es keine Suffixe für automatische Codehinweise gibt, versehen wir mit einer eigenen Endung (Number: _num; Boolean: _boo), um sie jederzeit zu erkennen. Hier ist Flash ein wenig inkonsistent: Wenn Sie für diese Datentypen strikte Typisierung verwenden, erhalten Sie Codehinweise, es gibt dennoch kein Suffix, das Codehinweise auslöst.
Flash MX kennt ein paar Dateiendungen weniger als Flash MX 2004. Das neue Flash 8 kennt am meisten. Es fehlen in den älteren Versionen jeweils die neuen Objekte.
Datentyp feststellen und wechseln
| Endung | Datentypen |
|
_mc |
MovieClip. Ebenfalls Codehinweise liefern _level, _parent und _root. |
|
_array |
Array |
|
_str |
String |
|
_btn |
Button |
|
_txt |
TextField |
|
_fmt |
TextFormat |
|
_date |
Date |
|
_pj |
PrintJob |
|
_cm |
ContextMenu |
|
_cmi |
ContextMenuItem |
|
_xml |
XML |
|
_xmlnode |
XMLNode |
|
_xmlsocket |
XMLSocket |
|
_color |
Color |
|
_camera |
Camera |
|
_mcl |
MovieClipLoader |
|
_mic |
Microphone |
|
_stream |
NetStream |
|
_connection |
NetConnection |
|
_so |
SharedObject |
|
_sound |
Sound |
|
_video |
Video |
|
_lv |
LoadVars |
|
_lc |
LocalConnection |
Tabelle 4.2 E Datentyp-Endungen
Wollen Sie feststellen, welchen Datentyp eine Variable hat, können Sie die von ActionScript zur Verfügung gestellte Funktion typeof(Variablenname) verwenden. Das ist vor allem zum Testen sinnvoll, um damit sicherzustellen, dass Sie nicht aus Versehen den Typ einer Variablen geändert haben. Hier ein Beispiel:
Abbildung 4.6 Ein schneller Test mit typeof() ergibt, dass der Datentyp gewechselt wurde.
var test_str = "Eingabe"; test_str = 4; trace(typeof(test_str));
Sollte doch einmal die Änderung des Datentyps notwendig sein, bietet ActionScript einige Funktionen dafür an. Die Funktionen gibt es schon seit Flash 4, bei automatischer Typänderung waren sie allerdings nicht so wichtig wie in Flash 8 und MX 2004. Tabelle 4.3 gibt Ihnen eine Übersicht (siehe unten).
| toString() |
|
Zur Umwandlung in einen String gibt es die Methode toString(), die Sie für die Variablen mit einem anderen Datentyp als String einsetzen können. mittag_num.toString() wandelt beispielsweise die in der Variablen mittag_num gespeicherte Zahl in einen String um. |
Diese Funktionen ändern den Datentyp des Wertes, sie ändern aber nicht den Datentyp der Variablen selbst. Ein Beispiel: Die folgenden Zeilen wandeln den in der Variablen mittag_str gespeicherten Wert "12" von einem String in eine Zahl um und weisen diesen Wert der Variablen mittag_num zu.
var mittag_str:String = "12"; var mittag_num:Number = Number(mittag_str);
Wichtig ist, die Variable mittag_str bleibt ein String. Number(Wert) wandelt also nur den Wert in den runden Klammern um; dieser Wert ist eben der Wert der Variablen mittag_num.
Kurzformen für Variablen
Manchmal treffen Sie in Skripten auf kryptische Kurzformen der Variablendeklaration. Auf zwei wollen wir Sie besonders hinweisen. Bei der ersten Alternative können Sie mehrere Variablen hintereinander deklarieren:
var mausPositionX_num:Number, mausPositionY_num:Number;
Die Variablennamen werden dabei durch Kommas getrennt, das Schlüsselwort var muss nur am Anfang stehen.
Die zweite Alternative: Variablen lassen sich direkt nacheinander deklarieren und mit einem Wert versehen (also initialisieren):
var mausPositionX_num:Number = 20, mausPositionY_num:Number = 30;
| Funktion | Beschreibung |
|
Number(Wert) |
Wandelt in eine Zahl um. |
|
String(Wert) |
Konvertiert zu einem String. |
|
Boolean(Wert) |
Konvertiert in einen Wahrheitswert. Dies klappt nur, wenn der umzuwandelnde Wert die Zahl 0 (false) oder 1 (true) ist. Strings werden beispielsweise immer in true verwandelt, auch wenn der String "false" heißt. |
|
Object(Wert) |
Wandelt in ein Objekt um. |
|
Array(Wert) |
Wandelt in ein Array um. |
Tabelle 4.3 Funktionen zum Ändern des Datentyps
Empfehlenswert sind diese Kurzformen vor allem, wenn zwei oder mehrere Variablen sinngemäß direkt zusammengehören. Ist dies nicht der Fall, erscheint es oft praktischer, die Variablen übersichtlich untereinander anzuführen.
| set(Variable, Wert) |
|
Die Funktion set(Variable, Wert) erlaubt Ihnen, wie der Zuweisungsoperator (=) eine Variable zu initialisieren. Als ersten Parameter geben Sie den Variablennamen als String an, als zweiten den Wert. set("x_num", 5); initialisiert also die Variable x_num mit dem Wert 5. Die Variable ist eine Zeitleisten-Variable. set() kommt meistens zum Einsatz, wenn Sie Variablennamen dynamisch aus mehreren Teilen zusammensetzen. |
Gültigkeit von Variablen
Eine Variable in Ihrem Code steht nicht zwangsläufig überall zur Verfügung. Sie hat vielmehr einen Gültigkeitsbereich, in dem sie verwendet werden kann.
- Lokale Variablen sind Variablen, die innerhalb einer Funktion (siehe Abschnitt »Funktionen« ) deklariert wurden. Sie haben nur innerhalb der Funktion Gültigkeit.
- Zeitleisten-Variablen sind alle Variablen, die außerhalb einer Funktion deklariert wurden. Sie sind innerhalb der Zeitleiste gültig, nicht aber in Schaltflächen-Symbolen oder anderen Zeitleisten von MovieClips. Dort müssen Sie adressiert werden (siehe hierzu die Adressierung in Kapitel 2, »ActionScript in Flash« im Abschnitt »Zugriff auf MovieClips«).
- Globale Variablen werden mit dem Schlüsselwort _global und ohne var deklariert und gelten im gesamten Film:
_global.text_str = "Alle meine Entchen";
-
- Auch der Zugriff auf globale Variablen erfolgt mit _global:
trace(_global.text_str);
| Die Wahrheit über globale Variablen |
|
Globale Variablen können auch als Eigenschaften des _global-Objekts verstanden werden. Daraus erklärt sich, dass Sie var weglassen müssen und dass sich globale Variablen auch nicht strikt typisieren lassen. |
Und noch ein Tipp zum Schluss: Immer wenn Sie auf eine nicht definierte Variable stoßen oder die Variable einen anderen Wert hat als den erwarteten, sollten Sie überprüfen, ob es Probleme mit dem Gültigkeitsbereich der Variablen gibt.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.











 bestellen
bestellen



