9 Tasten
Auf die Tasten-Eingaben des Nutzers reagieren …Sie werden lernen:
- Was sind Tastaturereignisse?
- Wie fangen Sie Tastaturereignisse ab?
- Wie funktioniert das Key-Objekt?
- Wie fangen Sie mehrere Tasten auf einmal ab?
Nur wer verzagend das Steuer loslässt, ist im Sturm verloren. – Geibel
Flash-Filme fordern meistens vom Nutzer Reaktionen und Eingaben. Das beliebteste Gerät dafür ist die Maus. Das zweitliebste die Tastatur. Sie haben bereits eine Interaktionsmöglichkeit zwischen Flash-Film und Tastatur kennen gelernt: das Eingabetextfeld. Ähnliche Möglichkeiten bieten einige UI-Komponenten (siehe Kapitel 20, »Formulare und UI-Komponenten«). Beide Elemente haben für die Gestaltung aber einen großen Nachteil: Sie sind immer sichtbar. Die Tastaturinteraktion, die dieses Kapitel vorstellt, verläuft dagegen unsichtbar. Der Nutzer drückt eine Taste und provoziert damit eine Reaktion.
Welche Voraussetzungen sind dafür notwendig? Die Antwort lautet: ActionScript: Der Empfänger muss feststellen können, dass eine Taste vom Nutzer gedrückt wurde und anschließend unter Umständen welche. Dafür bietet ActionScript zwei Varianten:
| 1. | das Tastaturereignis keyPress (Ereignis)keyPress für ein Schaltflächen- oder MovieClip-Symbol und |
| 2. | das Key-Objekt.Key (Klasse) |
Diese beiden Varianten sind Inhalt des vorliegenden Kapitels. Zum Abschluss lernen Sie in einem etwas umfangreicheren Beispiel, wie Sie die Tastensteuerung von Objekten am besten realisieren.
9.1 Tastaturereignis keyPress 

Das Tastaturereignis ist im Prinzip sehr einfach zu verwenden: Sie benötigen ein beliebiges Schaltflächen- oder MovieClip-Symbol. Dieses Symbol versehen Sie mit folgendem Code:
on (keyPress "Taste") {
Anweisungen
}
Als "Taste" geben Sie entweder eine Taste auf der Tastatur, also "a", "b" etc., an oder eine der Sondertasten, z. B. "<Enter>". Der folgende Code fängt das Drücken der
![]() -Taste ab und zeigt eine Meldung im Ausgabe-Fenster:
-Taste ab und zeigt eine Meldung im Ausgabe-Fenster:
on (keyPress "<Enter>") {
trace("Enter wurde gedrückt");
}
Meistens kommt ein leeres und damit unsichtbares Symbol zum Einsatz, um das Tastaturereignis abzufangen. Wie Sie ein leeres Symbol erzeugen, erfahren Sie im Praxisbeispiel »Quiz mit Tastaturereignissen«
Die Methode, Tastatureingaben abzufangen, ist schon recht alt, es gibt sie seit Flash 4; das Key-Objekt dagegen erst seit Flash MX. Sie hat allerdings einige Nachteile:
- Nur eine Taste kann abgefragt werden. Eine Überprüfung, ob der Nutzer mehrere Tasten gleichzeitig drückt, funktioniert nicht.
- Das Ereignis muss direkt im Symbol stehen; Ereignisprozeduren sind nicht möglich.
- keyPress ist nicht mehr Teil der Hilfe von Flash MX 2004.
Wenn diese Nachteile in Ihrem Fall nicht schwer wiegen, spricht aber nichts gegen einen Einsatz des Tastaturereignisses. Wir zeigen Ihnen im Folgenden an einem Beispiel, wie Sie damit arbeiten.
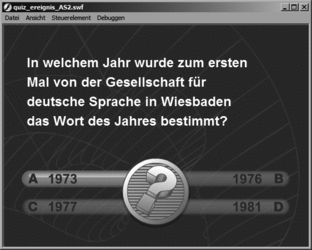
Die Ausgangssituation finden Sie in der Datei quiz.fla (in den Ordnern Flash8, FlashMX2004 und FlashMX für beide Versionen). Die Datei besteht aus einem dynamischen Textfeld für die Quizfrage und vier MovieClip-Symbolen, die die Antwortmöglichkeiten von A bis D darstellen. Ziel ist, dass der Nutzer dieses Quiz komplett mit der Tastatur steuern kann. Er soll:
- eine Antwort mit den Tasten
 ,
,
 ,
,
 oder
oder
 aussuchen können, die anderen drei Antworten verblassen dann;
aussuchen können, die anderen drei Antworten verblassen dann;
- mit
 die gegebene Anwort auswerten können und ein Ergebnis im Textfeld erhalten;
die gegebene Anwort auswerten können und ein Ergebnis im Textfeld erhalten;
- mit
 die Frage wieder im Textfeld erscheinen lassen.
die Frage wieder im Textfeld erscheinen lassen.
Schritt für Schritt: Quiz mit Tastaturereignissen
Zu Anfang definieren Sie im ersten Schlüsselbild des Hauptfilms auf der Ebene ActionScript zwei Variablen:
var wahl_str:String = "";
var antwort_str:String = "c";
Die erste Variable enthält die vom Nutzer ausgewählte Antwort. Sie wird – je nach gedrückter Taste – später geändert. Die zweite Variable beinhaltet die richtige Antwort auf die Frage.
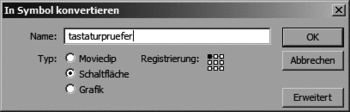
Erzeugen Sie mit Einfügen Neues Symbol ein neues Schaltflächen-Symbol (1) mit dem Namen tastaturpruefer (2) . Fügen Sie keinen Inhalt ein und gehen Sie zurück auf die Bühne.
Abbildung 9.1 Vergeben Sie für das neue Symbol einen Namen.
Wechseln Sie nun in das Aktionen-Bedienfeld. Der Code für das Symbol ist aktiviert, da es gerade auf die Bühne gezogen wurde. Sollten Sie das Symbol aus Versehen weggeklickt haben, ist eine leere Schaltfläche natürlich nicht so einfach wiederzufinden. Aber nicht alle Hoffnung ist verloren: Am schnellsten greifen Sie mit dem Film-Explorer (Fenster • Film-Explorer bzw. in Flash MX und MX 2004 Fenster • Andere Bedienfelder • Film-Explorer oder
![]() +
+
![]() ) darauf zu.
) darauf zu.
Als Nächstes fügen Sie den Code für das Tastaturereignis der Taste »a« hinzu:
on (keyPress "a") {
wahl_str = "a";
antwortA_mc._alpha = 100;
antwortB_mc._alpha = 10;
antwortC_mc._alpha = 10;
antwortD_mc._alpha = 10;
}
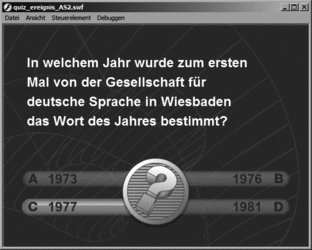
Der Code besteht aus drei Teilen: Zuerst erhält die Variable wahl_str den Wert der gedrückten Taste; damit wird später überprüft, ob die Antwort richtig war. Der zweite Teil gibt dem Balken für die aktuell gegebene Antwort einen Transparenzwert (_alpha) von 100 (Prozent). Der dritte Teil reduziert den Transparenzwert der drei anderen Balken auf 10 (Prozent).
Hinter den letzten beiden Schritten steckt ein wenig Denkarbeit: Zunächst muss man wissen, dass alle vier Balken MovieClips sind, wodurch die Transparenz mit der Eigenschaft _alpha steuerbar ist. Wenn Sie sich nun fragen, warum der Balken für die Antwort A unbedingt 100 Prozent als Transparenzwert erhält, obwohl er ja von Anfang an sichtbar ist, dann bedenken Sie Folgendes: Wenn Sie die Antwort wechseln, bevor Sie eingeloggt haben, dann besaß der Balken vielleicht vorher nur 10 Prozent. Deswegen muss er anfangs immer auf 100 Prozent gesetzt werden.
Abbildung 9.2 Der Balken für Antwort A behält 100 Prozent Deckkraft, die anderen drei Balken werden auf 10 Prozent reduziert.
Den Code für die Taste »a« müssen Sie nun für »b«, »c« und »d« übernehmen. Für »b« sieht das beispielsweise so aus:
on (keyPress "b") {
wahl_str = "b";
antwortB_mc._alpha = 100;
antwortA_mc._alpha = 10;
antwortC_mc._alpha = 10;
antwortD_mc._alpha = 10;
}
Sie sehen hier, dass problemlos mehrere Ereignisse in einem Schaltflächen-Symbol (hier das leere Symbol) oder in einem MovieClip-Symbol hintereinander folgen können. Das ist sicher von praktischem Nutzen, da Sie sonst für unsere vier Tastaturereignisse vier eigene Symbole bräuchten.
Als Nächstes fangen Sie das Tastaturereignis (Enter) ab, das der Nutzer drückt:
on (keyPress "<Enter>") {
if (wahl_str == antwort_str) {
frage_inhalt_str = "Ihre Antwort war korrekt!";
} else {
frage_inhalt_str = "Ihre Antwort war leider falsch";
}
}
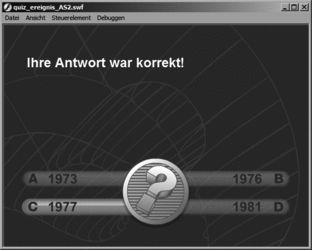
Das Skript prüft in einer if-Abfrage, ob die vom Nutzer gewählte Antwort (wahl_str) mit der richtigen Antwort (antwort_str) übereinstimmt. Wenn ja, wird im dynamischen Textfeld ausgegeben, dass der Nutzer richtig lag, wenn nein (im else-Fall), erhält der Nutzer einen negativen Bescheid. Von dieser schlechten Nachricht soll er nun zurückkommen, um erneut eine Antwortmöglichkeit zu erhalten.
Fügen Sie folgenden Code ein, der ausgeführt wird, wenn der Nutzer
![]() drückt:
drückt:
on (keyPress "<Left>") {
frage_inhalt_str = "In welchem Jahr wurde zum ersten Mal
von der Gesellschaft für deutsche Sprache in Wiesbaden das
Wort des Jahres bestimmt?";
}
Das Skript setzt das dynamische Textfeld auf den Fragetext zurück.
Abbildung 9.3 Der Nutzer wählt, seine Antwort war korrekt, mit
![]() gelangt er wieder zu der Frage.
gelangt er wieder zu der Frage.
Die fertige Datei finden Sie unter dem Namen quiz_ereignis_AS2.fla im Ordner Flash8 bzw. FlashMX2004 und unter quiz_ereignis_AS1.fla im Ordner FlashMX auf der CD-ROM. Überlegen Sie, wie Sie das Quiz noch erweitern und modularer gestalten können. Das ist eine gute Übung, um von dem speziellen Thema – hier der Tastensteuerung – zu einer themenübergreifenden Arbeit zu gelangen.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.










 bestellen
bestellen



