9.2 Key-Objekt 

Das Key-Objekt ist ein bisschen ungewöhnlich: Sie müssen es nicht initialisieren, es steht immer zur Verfügung. Um einen Tastendruck abzufangen, benötigen Sie ein Ereignis und Sondertasten wie
![]() oder
oder
![]() ; sie sind Konstanten dieses Objekts.
; sie sind Konstanten dieses Objekts.
| Testen |
|
Vorsicht, beim Testen aus Flash heraus funktioniert die
|
Der Begriff Konstante ist bei einem Objekt ein wenig verwirrend. Eigentlich handelt es sich um Eigenschaften, die einfach nicht geändert werden können, aber Macromedia nennt hier die Sondertasten Konstanten.
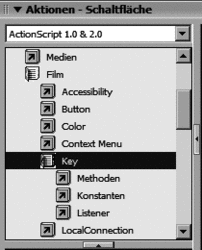
Die Konstanten und die Methoden des Key-Objekts finden Sie im Aktionen-Bedienfeld unter ActionScript 2.0-Klassen • Film • Key (Flash MX und MX 2004: Integrierte Klassen • Film • Key). Um eine Taste abzufangen, sind nur wenige Schritte notwendig:
Abbildung 9.4 Das Key-Objekt im Aktionen-Bedienfeld
| 1. | Sie benötigen ein Ereignis. Dieses Ereignis ist im Allgemeinen enterFrame (Ereignis)enterFrame für einen MovieClip. Sie können es als Ereignisprozedur schreiben: |
_root.onEnterFrame = function () { ... };
-
- oder alternativ direkt im MovieClip als Ereignis abfangen:
onClipEvent(enterFrame) { ... }
-
- Wichtig ist dabei, an welchen MovieClip Sie die Tastatureingabe binden. Direkt am Hauptfilm (_root) werden alle Tastatureingaben abgefangen. An einem MovieClip darunter werden Tastatureingaben nur dann abgefangen, wenn der MovieClip geladen ist, wenn also enterFrame eingetreten ist.
| 2. | Wenn Sie ein Ereignis haben, können Sie direkt auf die aktuelle Eingabe des Nutzers zugreifen. Dazu dienen die Methoden des Key-Objekts. Am praktischsten ist die Methode isDown(Taste)isDown() (Methode). Sie überprüft, ob eine bestimmte Taste gedrückt wurde und liefert einen Wahrheitswert zurück:Key.ENTER (Eigenschaft) |
if (Key.isDown(Key.ENTER)) {
| 3. | Dieses einfache Beispiel verwendet als Parameter eine Konstante des Key-Objekts. Sie steht für die (˘)-Taste. |
| 4. | Nun können Sie Anweisungen ausführen: |
trace("Enter gedrückt"); } }
Abbildung 9.5 Die Ausgabe reagiert auf die gedrückte Taste.
Die hier beschriebene Vorgehensweise lässt sich natürlich variieren, bildet aber einen soliden Grundstock für flexible Tastensteuerungen.
Event-Listener
Eine Alternative, Tastatureingaben mit dem Key-Objekt abzufangen, sind so genannte Event-Listener. Ein Event-Listener wartet auf ein bestimmtes Ereignis, beispielsweise das Drücken einer Taste (keyDown).
Der Unterschied zum bisherigen Vorgehen ist folgender: Das oben beschriebene Ereignis enterFrame bei einem MovieClip – egal ob als Ereignisprozedur oder im MovieClip – tritt immer wieder auf; dadurch wird der Inhalt von Key, also die zuletzt gedrückte Taste, ständig aktualisiert. Der Event-Listener horcht dagegen – gemäß seinem Namen – ob irgendeine Taste gedrückt wird. Und das funktioniert so:
| 1. | Sie erstellen ein neues Objekt. Dieses Objekt wird der Event-Listener und hat den allgemeinen Datentyp Object (Klasse)Object: |
var eventListener_obj:Object = new Object();
| 2. | Ein Event-Listener kommt nicht nur bei Tastaturereignissen zum Einsatz; deswegen geben Sie ein Ereignis an. In unserem Fall das Ereignis, dass eine Taste gedrückt wurde (onKeyDown (Ereignisprozedur)onKeyDown): |
eventListener_obj.onKeyDown = function() { trace(Key.getCode()); };
| 3. | Hier handelt es sich um eine ganz gewöhnliche Ereignisprozedur. Die Anweisungen für das Ereignis werden innerhalb der Funktion ausgeführt. |
| 4. | Nun müssen Sie den Listener mit dem Key-Objekt verbinden. Dazu dient die Methode addListener()addListener() (Methode): |
Key.addListener(eventListener_obj);
ASCII und Co.
Der Charme von isDown(Taste) liegt im Ergebnis: Der Wahrheitswert erspart jede weitere Überprüfung; isDown(Taste) lässt sich deswegen gut in if-Anweisungen einsetzen. Wenn Sie aber nur auslesen möchten, welche Taste gedrückt wurde, bietet das Key-Objekt zwei andere Methoden:
- getAscii() liefert den ASCII-Code der zuletzt gedrückten Taste.
- getCode() liefert den Tastencode der zuletzt gedrückten Taste.
Der Tastencode kommt auch zum Einsatz, wenn Sie bei isDown(Taste) keine Sondertaste, sondern beispielsweise einen Buchstaben drücken: »A« wäre isDown(65).
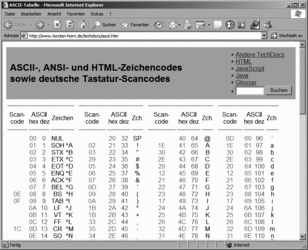
Der Unterschied zwischen ASCII und Tastencode ist etwas schwer zu verstehen; dennoch soll er hier kurz erklärt werden. ASCII (American Standard Code for Information Interchange) repräsentiert den Zeichensatz – also alle Zeichen – der Tastatur. Die Großbuchstaben beginnen beispielsweise bei 65 und gehen bis 90, die Kleinbuchstaben reichen von 97 bis 122.
Abbildung 9.6 Im Web findet sich eine Unmenge an ASCII-Tabellen (hier ein Beispiel von http://www.torsten-horn.de/techdocs/ascii.htm).
Der Tastencode ist eine Flash-Eigenheit und lehnt sich an den ASCII-Code an, allerdings mit kleinen Unterschieden: Er trennt nicht zwischen Groß- und Kleinbuchstaben. Wenn Sie auf der Tastatur »a« drücken, gibt Key.getAscii() den Wert 97 für ein kleines »a« zurück, Key.getCode() den für ein großes »A«. Dementsprechend reagiert der Tastencode von isDown(65) auf ein kleines »a«. Der Grund ist folgender: Ein großes »A« entsteht auf der Tastatur durch die Kombination
![]() +
+
![]() . Flash wertet allerdings nur einen Tastendruck auf einmal aus –
. Flash wertet allerdings nur einen Tastendruck auf einmal aus –
![]() kann also nicht zusammen mit
kann also nicht zusammen mit
![]() einen Tastencode bilden.
einen Tastencode bilden.
Übrigens, mit der Methode fromCharCode() des String-Objekts haben Sie die Möglichkeit, einen beliebigen Tastencode in die entsprechende Taste umzuwandeln:
String.fromCharCode(65);
liefert also »A«. Das können Sie mit Key.getCode() verbinden und schon haben Sie die gerade gedrückte Taste:
String.fromCharCode(Key.getCode());
Das key-Objekt in der Praxis
Das Quiz, das wir bisher mit Tastenereignissen realisiert haben, lässt sich auch mit dem key-Objekt umsetzen. Ausgangspunkt ist wieder die Datei quiz.fla.
Schritt für Schritt: Quiz mit key-Objekt
Der notwendige Code landet komplett im ersten Schlüsselbild des Hauptfilms, da Sie beim key-Objekt mit einer Ereignisprozedur arbeiten können.
Die Vorbereitungen kennen Sie schon: Sie müssen eine Variable für die Antwortwahl des Nutzers und eine für die korrekte Antwort erstellen.
var wahl_str:String = ""; var antwort_str:String = "c";
Dann fügen Sie das Ereignis onEnterFrame hinzu:
_root.onEnterFrame = function() {In diesem Fall verbinden wir das Ereignis direkt mit dem Hauptframe. Innerhalb der Ereignisprozedur folgt dann die Abfrage der Tasten.
Tragen Sie nun den folgenden Code ein, um die Taste »a« für Antwort A abzufangen:
if (Key.isDown(65)) {
wahl_str = "a";
antwortA_mc._alpha = 100;
antwortB_mc._alpha = 10;
antwortC_mc._alpha = 10;
antwortD_mc._alpha = 10;
}Herzstück ist die Überprüfung, ob die Taste »a« gedrückt wurde. Liefert Key.isDown(65) den Wert true zurück, ist die Bedingung erfüllt und der nachfolgende Code wird ausgeführt: Die Variable wahl_str speichert die Wahl des Nutzers (hier »a«), der Balken für Antwort A erhält 100 Prozent Deckkraft, die anderen drei nur 10 Prozent. Dieses Vorgehen kennen Sie schon aus dem Quiz mit Tastaturereignissen.
Fügen Sie nun den Code für die weiteren Tasten »b«, »c« und »d« hinzu. Das ist nicht mehr schwer, Sie müssen nur den Tastencode und die Werte anpassen. Hier sehen Sie den Code für Antwort »b«:
if (Key.isDown(66)) {
wahl_str = "b";
antwortB_mc._alpha = 100;
antwortA_mc._alpha = 10;
antwortC_mc._alpha = 10;
antwortD_mc._alpha = 10;
}Vorsicht, Fehlerquelle! Wenn Sie verstanden haben, wie es geht, freuen Sie sich – völlig zu Recht. Beim Programmieren schleichen sich allerdings oft kleinere Leichtsinnsfehler ein, die schwer zu finden sind. Nehmen Sie sich deshalb beim Tippen Zeit und vertrauen Sie nicht nur Copy & Paste, sondern vor allem Ihrer Denkfähigkeit.
Nun folgt der Code für die
![]() -Taste:
-Taste:
if (Key.isDown(Key.ENTER)) {
if (wahl_str == antwort_str) {
frage_inhalt_str = "Ihre Antwort war korrekt!";
} else {
frage_inhalt_str = "Ihre Antwort war leider falsch";
}
}Der Code für die
![]() -Taste überprüft, ob die Wahl des Nutzers korrekt war und gibt je nachdem eine passende Meldung in das dynamische Textfeld aus. Beim Einsatz des Key-Objekts wird die Taste
-Taste überprüft, ob die Wahl des Nutzers korrekt war und gibt je nachdem eine passende Meldung in das dynamische Textfeld aus. Beim Einsatz des Key-Objekts wird die Taste
![]() durch die Konstante Key.ENTER repräsentiert. Es gibt zwar auch einen entsprechenden ASCII-Code, allerdings lässt sich die Konstante leichter merken.
durch die Konstante Key.ENTER repräsentiert. Es gibt zwar auch einen entsprechenden ASCII-Code, allerdings lässt sich die Konstante leichter merken.
Abschließend setzen Sie die Frage zurück, wenn der Nutzer auf
![]() drückt:
drückt:
if (Key.isDown(Key.LEFT)) {
frage_inhalt_str = "In welchem Jahr wurde zum
ersten Mal von der Gesellschaft für deutsche Sprache in
Wiesbaden das Wort des Jahres bestimmt?";
}
};Die fertige Datei finden Sie auf der CD-ROM unter dem Namen quiz_keyobjekt _AS2.fla. Die Datei quiz_keyobjekt_eventlistener_AS2.fla enthält eine Variante mit Event-Listener anstelle des enterFrame-Ereignisses. Beide Varianten finden Sie auch für Flash MX im Ordner FlashMX unter quiz_keyobjekt_AS1.fla und quiz_keyobjekt_eventlistener_AS1.fla.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.








 bestellen
bestellen



