21 Komponenten anpassen
Wenn die Standard-Komponenten nicht reichenSie werden lernen:- Wie erstellen Sie eigene Radiobuttons und Checkboxen?
- Wie funktioniert die CSS-Formatierung von Formularelementen?
- Wie passen Sie Komponenten an?
Anpassung ist die Stärke der Schwachen. – Wolfgang Herbst
Das vorhergehende Kapitel hat es bereits angedeutet: Die Formular-Komponenten sind zwar sehr praktisch und einfach zu bedienen, allerdings in ihrer Standardform eher ... langweilig. Für dieses »Problem« gibt es zwei Lösungsansätze:
- Eigene Formularelemente erstellen. Sie müssen sich um die komplette Programmierung kümmern, haben allerdings beim Design völlig freie Hand.
- CSS-Stile zuweisen. Mit CSS-Formatierungsbefehlen können Sie Formular-Komponenten farblich und typografisch anpassen.
Die Erstellung eigener Formularelemente funktioniert sogar in älteren Flash-Versionen. Die Zuweisung von CSS-Stilen ist allerdings MX-2004-spezifisch und wurde im Vergleich zu Flash MX stark erweitert und verändert.
Bevor wir das Thema allerdings aus ActionScript-Sicht betrachten, zunächst ein Blick auf das Thema Usability.
Der berühmt-berüchtigte Artikel von Jakob Nielsen (siehe Kapitel 20, »Formulare und UI-Komponenten«, und siehe http://www.useit.com/alertbox/20001029.html) legt den Finger in die Wunde. Jeder Designer ist überzeugt davon, dass der von ihm gestaltete Flash-Film eine tolle Usability bietet: Schließlich hat der Designer keine Probleme damit, durch seinen (eigenen) Film zu navigieren.
Allerdings kann erst dann von guter Usability gesprochen werden, wenn auch externe Tester keine Probleme mit dem Film haben, und das ohne große Erklärungen.
Diese Tatsache ist zwar überall bekannt, aber manche Wahrheiten tun weh. Das zeigte bereits die Macromedia-Konferenz DevCon 2002 in Orlando: Dort hielt Nielsen einen ganztägigen Workshop über Usability mit Flash und trug unter anderem die oben angesprochenen Bedenken zu eigener Usability vor. Das war wohl zu viel Gegenwind; nach der Mittagspause hatten sich die Reihen schon etwas gelichtet ...
Deswegen unser Rat: Wägen Sie ab – gutes Design versus guter Usability. Soweit möglich, verwenden Sie die von Macromedia mitgelieferten Komponenten. Sie sind schnell einzusetzen und innerhalb gewisser Grenzen auch anpassbar. Nur wenn es die Zielgruppe erfordert, weichen Sie auf eigene Komponenten mit mehr gestalterischen Freiheiten aus. Dieses Kapitel zeigt Ihnen beide Wege.
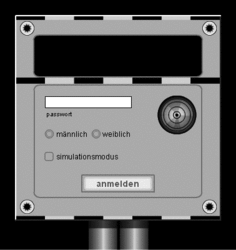
In das Beispiel des Kapitels haben wir eine Zugriffskontrolle implementiert: Der Benutzer muss ein Passwort und sein Geschlecht angeben sowie eine Checkbox anklicken. Die Daten werden überprüft und es folgt eine Mitteilung, ob der Zugriff gewährt wird oder nicht.
Abbildung 21.1 Die Zugriffsmaschine
Auf der CD-ROM zum Buch finden Sie die Ausgangsdatei zugriff.fla, allerdings noch ohne ActionScript-Code.
21.1 Eigene Radiobuttons 

Zunächst erstellen Sie eigene Radiobuttons. Dazu benötigen Sie einen MovieClip mit zwei Schlüsselbildern: einmal für den inaktiven Radiobutton, einmal für den aktiven Radiobutton. In Bild 1 des MovieClips (inaktiver Radiobutton) steht der folgende ActionScript-Code:
stop();
Falls Sie die stop()-Funktion vergessen, läuft der Film in einer Endlosschleife weiter und springt blinkend zwischen den zwei Bildern. Deswegen halten Sie den Film erst einmal an.
Schritt für Schritt: Radiobuttons erstellen
Öffnen Sie die Datei zugriff.fla von der CD-ROM. Die beiden MovieClips für die Radiobuttons haben die Instanznamen maennlich_radio und weiblich_radio.
Welcher der Radiobuttons aktiviert ist, muss intern von Ihnen in einer Variablen festgelegt sein. Dabei kommt eine Stringvariable zum Einsatz. Am Anfang hat sie als Wert einen Leerstring, später den Wert "männlich" oder "weiblich", je nachdem welcher Radiobutton als Letztes angeklickt wurde:
var geschlecht_str:String = "";
Im nächsten Schritt besetzen Sie die Stringvariable mit einem Wert, der erscheint, sobald eine der Schaltflächen aktiviert ist. Außerdem müssen Sie die MovieClips steuern: Der aktivierte Radiobutton springt zu Bild 2, was dem Aktiviert-Zustand entspricht; der andere Radiobutton dagegen muss zu Bild 1 springen, denn er ist jetzt nicht mehr aktiviert.
Mit dieser Vorüberlegung ergibt sich als Code für den ersten Radiobutton:
on (release) {
_parent.geschlecht_str = "männlich";
this.gotoAndStop(2);
_parent.weiblich_radio.gotoAndStop(1);
}Analog der Code für den zweiten Radiobutton:
on (release) {
_parent.geschlecht_str = "weiblich";
this.gotoAndStop(2);
_parent.maennlich_radio.gotoAndStop(1);
}Abbildung 21.2 Der erste Radiobutton wird aktiviert, der zweite deaktiviert.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 bestellen
bestellen



