10 Datum und Zeit
Zeit beherrschen und Datumsangaben sinnvoll ausgebenSie werden lernen:
- Wie geben Sie das aktuelle Datum aus?
- Was müssen Sie beachten, um das deutsche Datum zu erhalten?
- Wie gestalten Sie eine Uhr?
- Wie programmieren Sie einen Countdown?
Er starb – post Christum natum – Ich weiß nicht mehr das Datum. – Bürger
Zeit flieht, rinnt durch die Finger und ist doch das Aktuellste überhaupt. Viele Gründe sind denkbar, in einen Flash-Film die Zeit oder bestimmte Datumswerte einzusetzen. Vielleicht wollen Sie Ihre Kunden von der Aktualität Ihrer Seite überzeugen oder ein Countdown soll auf ein besonderes Ereignis hinweisen.
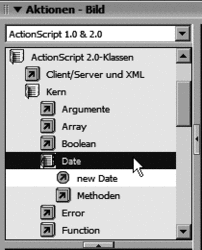
Hinter dem Datum und der Zeit in Flash steckt immer die Date-Klasse. Jeder Zeit- oder Datumswert ist ein Date-Objekt, also eine Instanz dieser Klasse. Das Date-Objekt finden Sie im Aktionen-Bedienfeld unter Actionscript 2.0-Klassen • Kern • Date (Flash MX und MX 2004: Integrierte Klassen • Kern • Date).
Abbildung 10.1 Das Date-Objekt (1) im Aktionen-Bedienfeld
10.1 Gegenwart, Vergangenheit und Zukunft 

Wagen wir den Sprung in die Praxis. Wenn Sie mit einem Datum arbeiten möchten, instanziieren Sie zuerst ein neues Date-Objekt mit dem Konstruktor (2) :
var aktuell_date:Date = new Date();
Dieses Objekt erhält automatisch das aktuelle Tagesdatum und die Uhrzeit. Wenn Sie das Date-Objekt in ein Textfeld (Variablenname datum_inhalt_str) ausgeben:
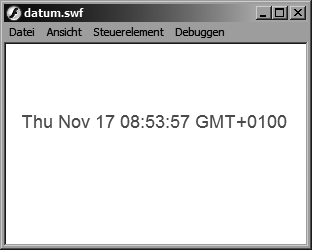
datum_inhalt_str = aktuell_date;
erscheint das aktuelle Datum in einem vorher festgelegten Format. Der Tag ist ein Kürzel, bestehend aus:
- dem englischen Namen des Tages als dreistelliges Kürzel,
- dem englischen Namen des Monats als dreiteiliges Kürzel,
- dem Tag als Ziffer,
- der Uhrzeit in der Form Stunden:Minuten:Sekunden, jeweils zweistellig,
- der GMT-Zeitverschiebung. GMT steht für Greenwich Mean Time (auch Greenwich Meridian Time); anhand dieser Zeit berechnet sich die Zeitverschiebung: Deutschland hat eine GMT von +0100. Die GMT wird manchmal auch als UTC (Universal Time oder Coordinated Universal Time) bezeichnet, so zum Beispiel in einigen Methoden der Date-Klasse.
Abbildung 10.2 Das Datum erscheint im amerikanischen Format Wochentag : Monat : Tag : Uhrzeit : Zeitzone.
Diese Form des Datums ist natürlich in der Praxis nicht ausreichend. Sie brauchen den Zugriff auf die Einzelteile des Datums. Hierfür gibt es eine Vielzahl an Methoden des Date-Objekts. Einen Überblick verschaffen Sie sich am besten im Aktionen-Bedienfeld (Integrierte Klassen • Kern • Date • Methoden). Und so arbeiten Sie mit diesen Methoden:
| 1. | Zuerst instanziieren Sie ein Date-Objekt: |
var aktuell_date:Date = new Date();
| 2. | Als Nächstes verwenden Sie die Methoden. In unserem Beispiel legen wir die Rückgabewerte der Methoden in Variablen ab: |
var monat_num:Number = aktuell_date.getMonth() + 1; var tag_num:Number = aktuell_date.getDate(); var jahr_num:Number = aktuell_date.getFullYear();
| 3. | getMonth() (Methode)getFullYear() (Methode)Einiges was Sie hier sehen, wird Sie überraschen. So zählen wir zum Monat die Zahl 1 dazu. Das hat folgenden Grund: Die Monate beginnen mit der 0 für Januar und enden mit der 11 für Dezember.1 Den Tag als Ziffer liest getDate()getDate() (Methode) aus, obwohl Sie vielleicht eher getDay() erwarten würden. getDay()getDay() (Methode) steht aber für den Tag der Woche von 0 (Sonntag) bis 6 (Samstag). |
| 4. | Zum Schluss können Sie die Datumsbestandteile in ordentlicher Form ausgeben: |
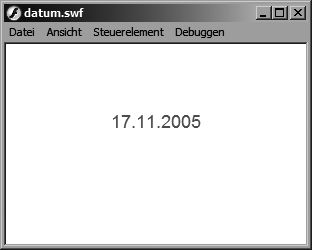
datum_inhalt_str = tag_num + "." + monat_num + "."; datum_inhalt_str += jahr_num
Abbildung 10.3 Das aktuelle Datum in umformatierter Variante
Deutsches Datum
Ein Datum auszugeben ist, wie Sie gesehen haben, nicht sehr schwer. Was aber, wenn Wochentage und Monate in deutscher Schreibweise erscheinen sollen, beispielsweise in der folgenden Form: »Donnerstag, den 25. Dezember 2003«. Dann müssen Sie den Wochentag und den Monat, die Sie mit getDay() beziehungsweise getMonth() auslesen, umwandeln.
| Arrays |
|
Ein Array ist ein Datenspeicher. Die einzelnen Elemente bestehen aus einem Index und dem eigentlichen Wert. Der Index beginnt in Arrays (außer bei assoziativen) bei 0. In Kapitel 4 erfahren Sie mehr über Arrays; hier sehen Sie eine Praxisanwendung, in der Ihnen Arrays Arbeit ersparen. Viel aufwendiger wäre es nämlich, wenn Sie den deutschen Namen des Monats per Fallunterscheidung festlegen müssten. |
Der schnellste Weg für eine Umwandlung besteht darin, die deutschen Namen in einem Array zu speichern:
var monate_array:Array = new Array("Januar", "Februar", "März", "April",
"Mai", "Juni", "Juli", "August", "September", "Oktober", "November",
"Dezember");Wenn Sie jetzt auf den Monatsnamen zugreifen, verwenden Sie die zurückgelieferte Ziffer einfach als Index des Arrays:
| Fehlerquelle |
|
Vorsicht, da getDay() dem Sonntag die 0 zuschreibt, muss der "Sonntag" auch das erste Element des Arrays sein. |
var monat_str:String = monate_array[aktuell_date.getMonth()];
Die obige Zeile liest sich so:
- Die Variable monat_str
- speichert (=)
- den Wert des Arrays monate_array
- mit dem Index, der dem aktuellen Monat entspricht (aktuell_date.getMonth()).
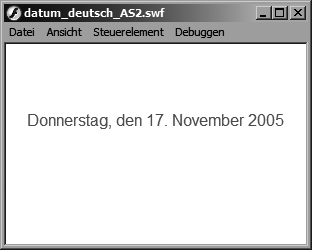
Abbildung 10.4 Das aktuelle Datum in deutscher Version
Bei dieser Methode müssen Sie nicht 1 zur Zahl des Monats dazuzählen, da der Index des Arrays bei 0 beginnt. Nach demselben Muster lesen Sie jetzt den Wochentag aus:
var tage_array:Array = new Array("Sonntag", "Montag", "Dienstag",
"Mittwoch", "Donnerstag", "Freitag", "Samstag");
var tag_str:String = tage_array[aktuell_date.getDay()];Sie finden das Beispiel inklusive Ausgabe auf der CD-ROM unter dem Namen datum_deutsch_AS2.fla im Ordner Flash8 bzw. FlashMX2004 und unter datum_deutsch_AS1.fla im Ordner FlashMX.
Eigene Datumswerte
Bisher haben Sie immer nur das aktuelle Datum verwendet. Sie können ein Date-Objekt aber auch mit einem eigenen, beliebigen Datum versehen. Das folgende Date-Objekt erhält gleich beim Initialisieren ein eigenes Datum:
var datum_date:Date = new Date(2004, 6, 3);
Dieses Beispiel zeigt den 3.7.2004 (Sie erinnern sich: Monat + 1). Die Angaben für ein Datum nehmen Sie in der folgenden Reihenfolge vor: Date(Jahr, Monat, Tag, Stunden, Minuten, Sekunden, Millisekunden).
Die Alternative für eigene Datumswerte besteht in einer Vielzahl weiterer Methoden der Date-Klasse. Sie erinnern sich: Alle Methoden, die wir bisher eingesetzt hatten, begannen mit get; dies steht für das Auslesen (get (engl.) = erhalten) eines Datumswertes. Mit den Methoden, die mit set beginnen (set (engl.) = setzen, festlegen), können Sie dagegen die einzelnen Bestandteile des Datums festlegen. So bestimmen Sie mit setMonth(Monatsindex) den Monat. Als Parameter wird die Nummer des Monats, beispielsweise 3 für April, übergeben:
datum_date.setMonth(3);
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.









 bestellen
bestellen



