20 Formulare und UI-Komponenten
Das Herzstück für komplexe WebanwendungenSie werden lernen:- Wie setzen Sie UI-Komponenten ein?
- Wie erstellen Sie Formularfelder?
- Wie greifen Sie auf Daten in Formularfeldern zu?
- Wie lassen sich Formulareingaben überprüfen?
Nicht von dieser Welt sind diese Formen. – Schiller
Beim Stichwort »Formulare« denkt man meistens zuerst an die eigene (womöglich längst überfällige) Steuererklärung. Und in gewisser Hinsicht besteht ein Zusammenhang zwischen Flash-Formularen und dem jährlichen Belegesammeln. Wie sieht ein Formular der Steuererklärung aus? In vorgefertigte Felder können Sie Text und (natürlich) Zahlen eingeben, hin und wieder auch etwas ankreuzen.
Im Webbereich ist das genauso, auch hier sind Formulare gang und gäbe und bieten Felder, in die Sie Werte eintragen. Fast täglich wird der User mit solchen Web-Formularen konfrontiert: Nehmen Sie einen Webmail-Dienst in Anspruch – über ein Formular loggen Sie sich dort ein. Betreiben Sie Online-Banking – in ein Formular tippen Sie bei jeder Überweisung die Empfängerdaten und den Verwendungszweck.
| Flash und Usability |
|
Der umstrittene »Usability-Papst« Jakob Nielsen hat im Jahr 2000 die kritische These »Flash: 99 % schlecht« aufgestellt. Seine drei Hauptkritikpunkte: Der Bruch mit fundamentalen Web-Standards (beispielsweise keine Zurück-Schaltfläche), Ablenkung vom Seiteninhalt (häufig aufwendig zu pflegen) und eben der Designmissbrauch, unter anderem durch fehlende Standard UI-Komponenten. Im Jahr 2002 relativierte Nielsen diese Aussage, denn neue Flash-Versionen behoben viele der monierten Punkte (zudem engagierte Macromedia ihn unter anderem für einen Workshop bei der Entwicklerkonferenz »DevCon«...). Gleichzeitig bietet Nielsen eine (kostenpflichtige) Case Study an, die Design-Guidelines für Flash verspricht. Den Artikel von damals können Sie unter http://www.useit.com/alertbox/20001029.html nachlesen. |
Auch in Flash-Filmen sind Formulare sehr sinnvoll. In diesem Kapitel demonstrieren wir Ihnen das am Beispiel einer Umfrage. Das nächste Kapitel zeigt wie Sie Formulare individuell anpassen, Kapitel 22 den Versand eines Kontaktformulars mit PHP und Kapitel 23 eine (kleine, aber feine) Warenkorb-Applikation. Überall dort kommen Formularfelder zum Tragen, und Sie benötigen ActionScript, um damit arbeiten zu können.
20.1 UI-Komponenten 

In alten Flash-Versionen war es noch schwierig, Formularfelder einzusetzen. »Schwierig« bedeutet, dass mit Flash nichts Derartiges mitgeliefert wurde und Sie alles selbst programmieren mussten. Die einzige Ausnahme stellten Textfelder dar, die schon seit längerem möglich sind. Für komplexere Formularelemente, beispielsweise Radiobuttons oder mehrzeilige Textfelder mit Scrollbalken, gab es nur zwei Möglichkeiten: Externe Komponente einkaufen oder selbst Hand anlegen, was beides teuer und aufwendig war.
Ein weiteres Problem: Jeder kreative Flasher kochte sein eigenes Süppchen. Und somit sahen Flash-Formulare je nach Gusto des Designers lange Zeit unterschiedlich aus. Nach der persönlichen Einschätzung des Designers stets intuitiv und eindeutig, aber häufig im Usability-Test ein Fehlschlag.
Mit Flash MX hat Macromedia die so genannten UI-Komponenten eingeführt und will damit die zuvor genannten Probleme ausmerzen. Zum einen steht ein stattlicher Satz an UI-Komponenten zur Verfügung, der sich leicht und ohne großen Programmieraufwand einsetzen lässt. Zum anderen garantiert das einheitliche Aussehen, dass sich die Anwender schnell mit der Bedienung zurechtfinden können – zumindest in der Theorie.
Nun müssen Sie abwägen: hohe Usability durch Einheits-Look oder mögliches Unverständnis beim Kunden und dafür ein individuelles Layout. Unsere Empfehlung: Freunden Sie sich mit den mitgelieferten Komponenten an. Sie lassen sich innerhalb gewisser Grenzen anpassen und können recht einfach mit ActionScript angesteuert werden.
Auch in MX 2004 gibt es die UI Components, sogar einige mehr als in der Version MX; gleiches gilt für Flash 8. Dennoch beschränken wir uns bei den Ausführungen auf Komponenten, die bereits unter Flash MX zur Verfügung standen.
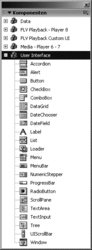
Über Fenster • Entwicklungs-Bedienfelder • Komponenten können Sie das Komponenten-Bedienfeld einblenden, sofern es noch nicht sichtbar ist. Dort finden Sie die bei Flash mitgelieferten Komponenten (siehe auch Kapitel »Streaming« auf der CD-ROM zum Buch).
Wie Sie sehen, gibt es eine ganze Reihe von UI-Komponenten. Aus ActionScript-Sicht sind einige davon besonders interessant und kommen auch im großen Praxisbeispiel am Ende des Kapitels zum Einsatz. Zuvor jedoch werfen wir einen Blick auf ausgewählte Komponenten.
Allgemein gilt: Beim Testen und Einsetzen der Komponenten benötigen Sie einen einfachen Mechanismus, um schnell auf den aktuellen Wert im Formularfeld (der Eingabe) zuzugreifen. Folgendermaßen gehen Sie für jedes Beispiel vor:
Abbildung 20.1 Die Komponenten von Flash 8 (größtenteils bereits in MX 2004 vorhanden)
- Sie erstellen eine Funktion ausgabe(), die per trace()-Anweisungen etwas ausgibt:
function ausgabe() { trace("..."); }
- Diese Funktion wird per setInterval() periodisch aufgerufen:
setInterval(ausgabe, 250);
Das ist der ganze Trick. Für jedes Formularfeld sieht der Inhalt von ausgabe() natürlich ein wenig anders aus, aber Sie wissen jetzt, wie der Mechanismus für den Zugriff funktioniert.
| Passwortfelder |
|
Bei Passwortfeldern erscheinen die Eingaben in Form von Sternchen, die nichts über die Eingabe verraten. Von Flash aus können diese Daten allerdings im Klartext ausgelesen werden, es findet also keine Form von Verschlüsselung statt. |
Textfeld(er)
Wozu eine eigene Komponente verwenden, um ein bloßes Textfeld darzustellen? Mit dynamischen Textfeldern gelingt der Zugriff per ActionScript ebenfalls. Die Antwort: Komponenten-Textfelder sind mächtiger, hier sind beispielsweise auch Eingaben möglich. Für einfache Anwendungen (nur dynamische Ausgaben) reicht allerdings meistens ein dynamisches Textfeld.
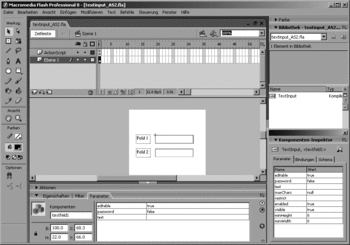
Das Texteingabefeld (1) verbirgt sich hinter der Schaltfläche TextInput. Erstellen Sie einen neuen Film und platzieren Sie ein solches Feld auf der Bühne. In den verschiedenen Bedienfeldern von Flash können Sie jetzt Informationen über die Komponente aufrufen.
Abbildung 20.2 Die UI-Komponente innerhalb eines Films
Dabei stehen Ihnen folgende Möglichkeiten zur Verfügung:
- Im Eigenschafteninspektor (2) (Register Parameter) bearbeiten Sie die wichtigsten Angaben zum Textfeld und vergeben einen Instanznamen. Um das Textfeld mit ActionScript ansteuern zu können, müssen Sie den Instanznamen unbedingt setzen.
- Im Komponenten-Inspektor (3) (ebenfalls im Register Parameter) haben Sie Zugriff auf weitere Eigenschaften des Textfelds. Hier lässt sich beispielsweise die maximale Anzahl an Zeichen, die in das Textfeld dürfen, beschränken.
| Eigenschaft | Beschreibung |
|
editable |
Gibt an, ob der Benutzer Text in das Feld eingeben darf (true) oder nicht (false). Bei false kann der Flash-Film selbst trotzdem Änderungen am Feld vornehmen. |
|
password |
Liegt ein Passwortfeld vor (true) oder nicht (false, Standard). |
|
text |
Bezieht sich auf den Text, der anfangs im Feld stehen soll. |
Tabelle 20.1 Wichtige Eigenschaften für Textfelder
Im Eigenschafteninspektor können Sie bereits die drei wichtigsten Feldeigenschaften ablesen; Sie finden sie in der oben stehenden Tabelle.
UI-Komponenten werden intern als MovieClips gehandhabt. Sie können also über Instanzname.Eigenschaft auf bestimmte Eigenschaften des Textfelds (beziehungsweise allgemeiner: der Komponente) zugreifen. Interessant zum Auslesen des Textfelds ist natürlich die Texteigenschaft. Erstellen wir einen Testfilm:
Schritt für Schritt: Textfelder einsetzen
Setzen Sie zwei Textfelder in den neuen Film ein. Beachten Sie, dass beide Textfelder für den Benutzer bearbeitbar sind, die Eigenschaft editable also den Wert true hat.
Vergeben Sie für die beiden Felder die Instanznamen textfeld1 und textfeld2.
Machen Sie eines der Textfelder zu einem Passwortfeld. Dazu müssen Sie die Eigenschaft password auf true setzen.
Der folgende Code gehört in Bild 1 des Flash-Films:
function ausgabe() { trace("Feld 1: " + textfeld1.text + "\n"); trace("Feld 2: " + textfeld2.text + "\n\n"); } setInterval(ausgabe, 250);
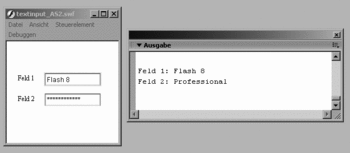
Abbildung 20.3 Die Eingaben erscheinen im Ausgabe-Fenster.
Fertig ist ein einfacher Textfeldtest; Sie finden ihn auf der CD-ROM unter textinput_AS2.fla bzw. textinput_AS1.fla für Flash MX. Wenn Sie in die Textfelder etwas eingeben, erscheint im Ausgabe-Fenster sofort der zugehörige Wert.
| Warum nicht keyUp? |
|
Geeignet erscheint zunächst das Ereignis keyUp, also das Loslassen einer Taste. Es gibt allerdings einen Fall, bei dem diese Vorgehensweise ausgehebelt werden kann: Kopieren Sie zunächst Text in die Zwischenablage. Rufen Sie dann mit der Maus das Kontextmenü des Textfeldes auf und dort den Menüeintrag Einfügen. Der Text aus der Zwischenablage wird eingefügt, ohne dass Sie eine Taste drücken mussten. keyUp hat also nicht unbedingt Vorteile; deswegen haben wir uns für change entschieden. |
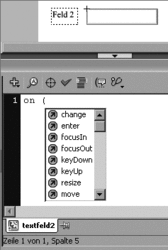
Allerdings ist das Beispiel noch nicht optimiert. Das permanente Flackern im Ausgabe-Fenster ist störend. Angenehmer wäre , wenn nur nach einer Eingabe im Textfeld etwas angezeigt wird. Die gute Nachricht: Auch für Textfelder gibt es Ereignisse. Wählen Sie ein Textfeld aus und tippen Sie im Aktionen-Bedienfeld »on («. Sofort klappt ein Codehinweis auf, in dem alle zulässigen Ereignisse aufgelistet sind.
Abbildung 20.4 Die möglichen Ereignisse des Textfelds
Einige der Ereignisse kennen Sie bereits aus vorherigen Kapiteln. Für unser Beispiel ist change die richtige Wahl: Sobald sich etwas im Textfeld ändert, wird das Ereignis ausgelöst. Die folgenden Schritte geben immer dann den neuen Text aus, wenn eine Änderung in einem der Textfelder auftritt. Als Ausgangsbasis verwenden Sie die vorher erstellte Datei textinput_AS2.fla bzw. textinput_AS1.fla.
Schritt für Schritt: Textfelder einsetzen
Kommentieren Sie im ActionScript-Code für Bild 1 den Aufruf von setInterval() ein:
//setInterval(ausgabe, 250);
Geben Sie für beide Textfelder das folgende Ereignis ein:
on (change) { _parent.ausgabe(); }
Es wird nur ausgabe() aufgerufen, wenn sich in einem der Textfelder tatsächlich etwas geändert hat.
Mehrzeiliges Textfeld
Textfelder müssen nicht immer nur eine Zeile lang sein. Gerade wenn, etwas mehr Text einzugeben ist, beispielsweise der E-Mail-Text bei einer Webmail-Anwendung, reicht eine Zeile nicht aus. Hier sind mehrere Zeilen sinnvoll. Auch in diesem Fall helfen Ihnen die Flash UI-Komponenten.
Das entsprechende Formularelement ist im Komponenten-Bedienfeld mit TextArea beschriftet, heißt also praktischerweise genauso wie das HTML-Pendant.
Sobald Sie eine TextArea in den Film eingefügt haben, können Sie im Komponenten- und im Eigenschafteninspektor die Eigenschaften der Komponente aufrufen.
| Wieso _parent? |
|
Es stellt sich die Frage, warum _parent.ausgabe() aufgerufen wurde und nicht einfach ausgabe(). Die Antwort: Alle UI-Komponenten von Flash sind als MovieClips realisiert und haben somit eine eigene Zeitleiste. Die Funktion ausgabe() wurde aber in der Hauptzeitleiste des Films deklariert. Aus diesem Grund müssen Sie aus der UI-Komponente heraus zunächst mit _parent auf den Hauptfilm zugreifen, erst dann steht Ihnen die Funktion ausgabe() zur Verfügung. |
Die folgende Tabelle zeigt Ihnen die vier wichtigsten:
| Eigenschaft | Beschreibung |
|
editable |
Kann der Benutzer Text in das Feld eingeben (true) oder nicht (false)? |
|
html |
Sind im Feld auch HTML-Formatierungen möglich (dann kann sich beispielsweise mitten im Text die Schriftgröße ändern)? |
|
text |
Bezieht sich auf den Text, der anfangs im Feld stehen soll. |
|
wordWrap |
Gibt an, ob Text automatisch umbricht (true, Standard) oder nicht (false). |
Tabelle 20.2 Wichtige Eigenschaften für mehrzeilige Textfelder
Zur Veranschaulichung erstellen Sie eine neue Beispieldatei:
Schritt für Schritt: Mehrzeilige Textfelder einsetzen
Setzen Sie ein mehrzeiliges Textfeld in einen neuen Film. Achten Sie darauf, dass das Feld bearbeitbar ist (editable muss true sein).
Vergeben Sie den Instanznamen textfeld und setzen Sie die Eigenschaft html auf true.
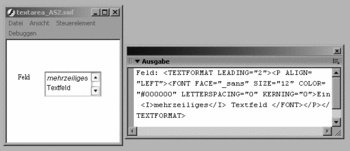
Setzen Sie die text-Eigenschaft des Feldes auf Ein <i>mehrzeiliges</i> Textfeld. Durch das HTML-Element <i> wird das Wort »mehrzeilig« kursiv gedruckt.
Ergänzen Sie im ersten Bild den bereits bekannten ActionScript-Code (ohne setInterval()!):
function ausgabe() { trace("Feld: " + textfeld.text); }
Fügen Sie dem Textfeld in seine Aktion folgendes Ereignis hinzu:
on change() { _parent.ausgabe(); }
Das war es auch schon; Sie finden das Beispiel auf der CD-ROM unter dem Namen textarea_AS2.fla bzw. textarea_AS1.fla. Starten Sie den Film und beachten Sie, dass im Textfeld die HTML-Formatierung angezeigt wird.
Abbildung 20.5 Ein mehrzeiliges, HTML-fähiges Textfeld
Daraus lässt sich gleich eine Empfehlung ableiten: Zur Ausgabe von HTML-Text ist die Komponente gut geeignet. Tippt jedoch auch der Benutzer Text in das Feld ein, sollten Sie die Eigenschaft html auf false stellen. Ansonsten wird es nämlich schwierig, aus den ganzen HTML-Kommandos den eigentlichen Text herauszufiltern.
In Flash MX war es nicht üblich, ein mehrzeiliges Textfeld automatisch mit Scrollbalken auszustatten, sobald zu viel Text im Feld stand. Diese mussten als eigene UI-Komponente hinzugefügt werden. Das hat sich mit Version MX 2004 grundlegend geändert: Dort erscheinen die Scrollbalken automatisch, wie in der Abbildung zu sehen.
Checkbox
Das nächste Formularelement ist die Checkbox, auf Deutsch auch Kontrollkästchen genannt. Es handelt sich um ein Kästchen, das der Nutzer ankreuzen kann oder nicht. Die Checkbox kennt also nur zwei Zustände: an oder aus.
Die entsprechende Komponente ist so beschriftet wie sie heißt: mit CheckBox. Praktisch ist, dass sie exakt drei Eigenschaften besitzt, Komponenten- und Eigenschafteninspektor zeigen also dasselbe an:
| Eigenschaft | Beschreibung |
|
label |
Beschriftung der Checkbox |
|
labelPlacement |
Wo die Beschriftung angezeigt werden soll: links (left), rechts (right, Standard), oben (top) oder unten (bottom). |
|
selected |
Zeigt, ob die Checkbox im Voraus ausgewählt ist (true) oder nicht (false, Standard). |
Tabelle 20.3 Wichtige Eigenschaften für Checkboxen
Sehr praktisch ist an der Checkbox, dass die Beschriftung Teil der Komponente ist. Hin und wieder kann das aber störend fürs Design wirken. Hier gibt es eine einfache Abhilfe: Setzen Sie die Eigenschaft label auf eine leere Zeichenkette und fügen Sie selbst an anderer Stelle ein Flash-Textelement hinzu.
Die wichtigste Eigenschaft der Checkbox ist selected, die den Zustand des Kontrollkästchens angibt. Ein kleines Beispiel soll diese Eigenschaft dynamisch auslesen:
Schritt für Schritt: Mehrzeilige Textfelder einsetzen
Setzen Sie eine Checkbox in einen neuen Film. Vergeben Sie den Instanznamen checkbox und belassen Sie bei allen anderen Eigenschaften deren Standardwerte.
Fügen Sie im ersten Bild der Hauptzeitleiste die folgende Fassung der bereits bekannten ausgabe()-Funktion ein:
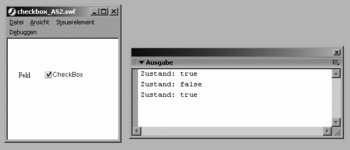
function ausgabe() { trace("Zustand: " + checkbox.selected); }
Es wird hier die Eigenschaft selected abgefragt und ausgegeben.
Jetzt fehlt nur noch das Ereignis. Es heißt click und tritt ein, sobald die Checkbox angeklickt wird – also immer dann, wenn sich der Zustand der Checkbox ändert.
on click() { _parent.ausgabe(); }
Abbildung 20.6 Der Zustand der Checkbox wird im Ausgabe-Fenster angezeigt.
Das Ergebnis finden Sie in der Datei checkbox_AS2.fla bzw. checkbox_AS1.fla auf der CD-ROM.
Radiobutton
Mit der Checkbox zu vergleichen sind Radiobuttons, das sind Optionsfelder. Auch sie besitzen die beiden Zustände an und aus, allerdings gibt es zwei gewaltige Unterschiede zu Checkboxen:
- Ist ein Radiobutton einmal ausgewählt, lässt er sich durch nochmaliges Anklicken nicht deaktivieren, wie das bei Checkboxen der Fall ist.
- Radiobuttons können in Gruppen auftreten.
Der zweite Punkt hilft, das Problem des ersten Punktes zu beseitigen: Von allen Radiobuttons innerhalb einer Gruppe darf immer nur einer ausgewählt sein. Stellen Sie sich vor, Sie haben zwei Radiobuttons, der erste ist aktiviert. Sobald Sie den zweiten aktivieren, wird dadurch automatisch der erste deaktiviert. Wenn Sie in einem Formular eine Frage stellen und mehrere Auswahlmöglichkeiten anbieten, sollten Sie über den Einsatz von Radiobuttons nachdenken.
Die UI-Komponente für Radiobuttons ist mit RadioButton beschriftet. Ziehen Sie zwei Radiobuttons auf die Bühne und werfen Sie einen Blick auf den Komponenten- und den Eigenschafteninspektor. Wieder gibt es eine überschaubare Anzahl von Eigenschaften, in beiden Inspektoren wird dasselbe angezeigt. Hier eine Übersicht:
| Gruppenname |
|
Entscheidend ist der Name der Radiobuttongruppe. Alle Radiobuttons mit demselben Wert in der groupName-Eigenschaft gehören zu einer Gruppe, sprich nur ein Radiobutton kann jeweils ausgewählt sein. |
| Eigenschaft | Beschreibung |
|
data |
Wert des Radiobuttons, nur beim Formularversand von Interesse. |
|
groupName |
Name der Gruppe aus Radiobuttons |
|
label |
Beschriftung des Radiobuttons |
|
labelPlacement |
Wo die Beschriftung angezeigt werden soll, links (left), rechts (right, Standard), oben (top) oder unten (bottom). |
|
selected |
Meldet, ob der Radiobutton vorausgewählt ist (true) oder nicht (false, Standard). |
Tabelle 20.4 Wichtige Eigenschaften für Radiobuttons
Von der Gruppierung der Radiobuttons einmal abgesehen ist alles wie bei den Checkboxen: Ob Radiobuttons ausgewählt sind oder nicht, verrät die Eigenschaft selected. Das Ereignis, das beim Anklicken ausgelöst wird, heißt click. Daraus lässt sich ein kleines Beispiel nach bekanntem Muster basteln:
Schritt für Schritt: Radiobuttons einsetzen
Erzeugen Sie zwei Radiobuttons in einem neuen Film.
Vergeben Sie als Instanznamen radiobutton1 und radiobutton2, als Eigenschaft data die Werte Radio1 bzw. Radio2.
Jeder neuer Radiobutton, der von Ihnen hinzugefügt wird, trägt den Gruppennamen radioGroup. Wenn Sie nur eine Radiobutton-Gruppe benötigen, ist das in Ordnung, ansonsten müssen Sie hier gegebenenfalls Anpassungen tätigen. Die data-Eigenschaft wird später noch sehr praktisch sein (unten gleich mehr dazu).
Schreiben Sie für beide Radiobuttons in die jeweiligen Aktionen das Ereignis für das Anklicken:
on (click) { _parent.ausgabe(); }
Erstellen Sie in Bild 1 des Films die Funktion ausgabe(). Rufen Sie dabei die selected-Eigenschaft jedes Radiobuttons sowie die selectedData-Eigenschaft der Gruppe auf.
function ausgabe() { trace("Radio 1: " + radiobutton1.selected); trace("Radio 2: " + radiobutton2.selected); trace("Gruppe: " + radioGroup.selectedData); }
Das Ergebnis befindet sich auf der CD-ROM zum Buch in der Datei radiobutton_AS2.fla. Beachten Sie, dass Sie über Gruppenname.selectedData auf den Parameter data desjenigen Radiobuttons zugreifen können, der ausgewählt ist. Dies geht bei einer Radiobutton-Überprüfung deutlich schneller, als jeden Radiobutton einzeln abzufragen, ob er ausgewählt ist oder nicht (Eigenschaft selected). Allerdings müssen Sie bei jedem Radiobutton den data-Parameter setzen, damit der Einsatz von selectedData Sinn macht.
Abbildung 20.7 Der Zustand der einzelnen Radiobuttons und der Gruppe
Auswahlliste
Das nächste wichtige Formularelement sind Auswahllisten. Sie kennen das beispielsweise von Flash-Textfeldern: Wenn Sie eine andere als die Standard-Schriftart verwenden möchten, müssen Sie in einer Dropdown-Liste den Schrifttyp angeben.
Bei den hier vorgestellten Auswahllisten werden – im Gegensatz zu Dropdown-Listen – jeweils mehrere Listenelemente gleichzeitig angezeigt.
Außerdem lässt sich einstellen, dass Sie mehrere Listenelemente gleichzeitig auswählen durch Halten der
![]() /
/
![]() -Taste beim Klicken.
-Taste beim Klicken.
Die UI-Komponente für die Auswahlliste ist bei Flash MX 2004 mit List beschriftet. Im Komponenten- und Eigenschafteninspektor stehen die folgenden Parameter zur Verfügung:
| Eigenschaft | Beschreibung |
|
data |
Werte der einzelnen Listenelemente |
|
labels |
Die zugehörigen Beschriftungen (das, was man sieht). |
|
multipleSelection |
Gibt an, ob mehrere Elemente ausgewählt werden dürfen (true) oder nicht (false, Standard). |
|
rowHeight |
Höhe eines einzelnen Listenelements in Pixeln (Standard: 20 Pixel) |
Tabelle 20.5 Wichtige Eigenschaften für Auswahllisten
| Höhen und Größen |
|
Wenn Sie die Auswahlliste auf die Bühne ziehen, ist sie standardmäßig 100 x 100 Pixel groß. Das heißt, dass fünf Elemente Platz haben, wenn eines die Höhe 20 Pixel hat. Falls nur drei Elemente angezeigt werden sollen, müssen Sie als Größe der gesamten Liste im Eigenschafteninspektor 64 eingeben. Warum 64 und nicht 60? Nun, 60 Pixel werden für die drei Elemente benötigt und jeweils zwei Pixel für den Listenrahmen oben und unten. |
Interessant wird es, wenn Sie ermitteln wollen, welches Listenelement ausgewählt ist – oder bei Mehrfach-Auswahllisten: welche Listenelemente.
Fangen wir mit dem einfachen Fall an, mit einer einzelnen Auswahlliste. Um auf das aktuelle Listenelement zuzugreifen, gibt es mehrere Möglichkeiten:
- Listenname.selectedIndex liefert die Nummer des gewählten Listenelements. Achtung, es ist wie bei Arrays: Der erste Listeneintrag hat die Nummer 0.
- Listenname.selectedItem gibt das ausgewählte Element zurück. Dieses besitzt als Eigenschaften unter anderem data (Wert) und label (Beschriftung). Beispiel: Listenname.selectedItem.label.
Hier ein Exempel zum Mitmachen:
Schritt für Schritt: Einfache Auswahlliste
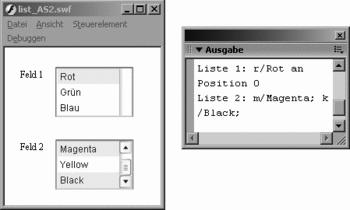
Fügen Sie in einen neuen Film eine neue Auswahlliste ein, Instanzname liste1. Geben Sie als Höhe (Feld H im Eigenschafteninspektor) den Wert 64 ein.
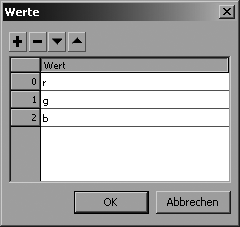
Klicken Sie doppelt im Komponenten- oder Eigenschafteninspektor auf die Eigenschaft data. Setzen Sie dort als Werte r, g und b ein.
Abbildung 20.8 Die Werteeingabe für Auswahllisten
Mit der Schaltfläche + fügen Sie einen neuen Wert ein, mit – löschen Sie ihn. Die Pfeil-Schaltflächen dienen zum Umsortieren der Einträge.
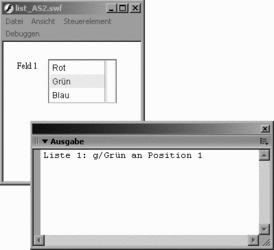
Gehen Sie analog für die Eigenschaft labels vor; verwenden Sie als Werte Rot, Grün und Blau.
Rufen Sie die (noch zu schreibende Funktion) ausgabe() auf, sobald sich an der Auswahl in der Liste etwas ändert. Das zugehörige Ereignis heißt change:
on (change) { _parent.ausgabe(); }
Abschließend geben Sie die Position, die Daten und die Beschriftung des gewählten Elements aus und stellen sie in die Funktion ausgabe() in Bild 1 des Films:
function ausgabe() { trace("Liste 1: " + liste1.selectedItem.data + "/" + liste1.selectedItem.label + " an Position " + liste1.selectedIndex); }
Wie Sie sehen, werden alle Informationen über das gewählte Listenelement ausgegeben: Wert, Beschriftung und Position.
Abbildung 20.9 Alle Informationen über das angeklickte Listenelement
Etwas schwieriger ist es bei Mehrfach-Auswahllisten. Hier liefert selectedIndex die Position des ersten gewählten Listenelements, aber nicht die Position aller anderen Elemente.
Genauso sieht es auch bei selectedItem aus: dort wird nur das erste Listenelement zurückgeliefert, nicht etwa alle. Freundlicherweise hat Macromedia an diesen Fall gedacht und zwei weitere Eigenschaften eingeführt:
- selectedIndices liefert die Positionen aller gewählten Listenelemente.
- selectedItems liefert alle gewählten Listenelemente.
Der Zugriff auf die einzelnen Werte in diesen Eigenschaften gestaltet sich exakt so wie der Zugriff auf Arrays, beispielsweise über eine for-Schleife:
for (var i = 0; i < liste.selectedItems.length; i++) {
//in liste.selectedItems[i] steht jetzt
//bei jedem Durchlauf ein gewähltes Element
}Schritt für Schritt: Mehrfach-Auswahlliste
Fügen Sie eine zweite Auswahlliste ein, der Instanzname ist dieses Mal liste2. Als Höhe geben Sie den Wert 64 an.
Setzen Sie im Eigenschafteninspektor den Parameter multipleSelection auf true.
Fügen Sie in den Parameter data die Werte c, m, y und k ein, in labels die Beschriftungen Cyan, Magenta, Yellow und Black.
Rufen Sie beim Ereignis change der Liste die Funktion ausgabe() auf:
on (change) { _parent.auswahl(); } function ausgabe() { trace("Liste 1: " + liste1.selectedItem.data + "/" + liste1.selectedItem.label + " an Position " + liste1.selectedIndex); var ausgabe_str:String = ""; for (var i=0; i<liste2.selectedItems.length; i++) { var el = liste2.selectedItems[i]; ausgabe_str += el.data + "/" + el.label + "; "; } trace("Liste 2: " + ausgabe_str); }
In der String-Variablen ausgabe_str ist der Ausgabetext gespeichert; in der for-Schleife wird diese Variable bei jedem Durchlauf mit dem Wert und der Beschriftung des jeweiligen Elements ergänzt.
Die fertige Datei finden Sie auf der CD-ROM unter dem Dateinamen list_AS2.fla bzw. list_AS1.fla.
Abbildung 20.10 Einfach- und Mehrfach-Auswahllisten
Schaltfläche
Als letztes Formularelement stellen wir Ihnen die Schaltfläche vor. Mit diesem Element starten Sie in der Regel irgendeine Aktion, beispielsweise den Versand eines Formulars.
Die Schaltfläche verbirgt sich im Komponenten-Bedienfeld hinter der Beschriftung Button. Auf die Bühne gezogen, erkennen Sie einen Unterschied zwischen Komponenten- und Eigenschafteninspektor: Der Erstgenannte zeigt mehr Optionen an. Die wichtigsten Optionen befinden sich jedoch stets auch im Eigenschafteninspektor und sind in folgender Tabelle aufgeführt.
| Verwendung von Icons |
|
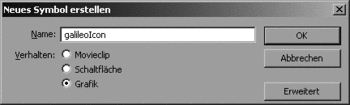
Beim Begriff »Icon« denkt manch einer an das .ico-Format. Leider ist das in diesem Fall der falsche Ansatz. Stattdessen wird hier der Bezeichner eines Flash-Symbols erwartet. Um also ein Icon verwenden zu können, müssen Sie zuvor ein Symbol erstellen. |
| Eigenschaft | Beschreibung |
|
icon |
Name einer Icon-Datei, die auf der Schaltfläche angezeigt wird |
|
label |
Beschriftung der Schaltfläche |
|
labelPlacement |
Wo die Schaltflächen-Beschriftung angezeigt werden soll, links von (left), rechts von (right, Standard), über (top) oder unter (bottom) dem Symbol. Falls kein Icon angegeben ist, erscheint die Beschriftung horizontal und vertikal zentriert. |
|
selected |
Meldet, ob die Schaltfläche den Fokus hat (true) oder nicht (false, Standard). |
|
toggle |
Zeigt an, ob die Schaltfläche bei jedem Anklicken einen Zustandswechsel (an/aus) durchführt (true) oder nicht (false, Standard). |
Tabelle 20.6 Wichtige Eigenschaften für Schaltflächen
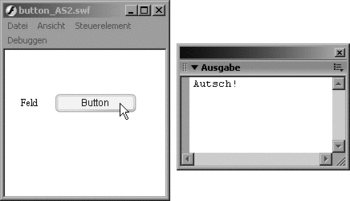
Die Ausführung einer kleinen Beispielsapplikation geht schnell von der Hand. Erstellen Sie einen Film, platzieren Sie eine Schaltfläche auf der Bühne und geben Sie ihr das folgende Ereignis:
on (click) {
trace("Autsch!");
}Abbildung 20.11 Erstellen eines neuen Symbols
Abbildung 20.12 Der Klick auf die Schaltfläche wird gemeldet.
Auf der CD-ROM heißt die zugehörige Datei button_AS2.fla bzw. button_AS1.fla.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.

















 bestellen
bestellen



