3 Flash Pro für ActionScript
Sie werden lernen:
- Was sind Bildschirme?
- Wie arbeiten Sie mit Komponenten?
- Wozu Web Services?
Neue Freuden, neue Schmerzen. – Mozart
| Tipp |
|
Wenn es darum geht, welche Version Sie anschaffen möchten, finden Sie bei Macromedia selbst Auskünfte über die Unterschiede in der aktuellsten Version Flash 8: http://www.macromedia.com/de/software/flash/basic/. |
Flash 8 und Flash MX 2004 gibt es in zwei Varianten: in der Basic- (bzw. in Flash MX 2004 Standard-) und in der Professional-Edition. In Flash 8 steht die Professional-Version stark im Vordergrund, da das Macromedia Studio mit Fireworks, Dreamweaver und Contribute nur noch mit der Professional-Version ausgeliefert wird. Die Professional-Edition bietet ActionScript-Entwicklern einige Besonderheiten, die wir in diesem Kapitel kurz vorstellen.
3.1 Bildschirme 

In Flash 8 und MX 2004 führt Macromedia die Bildschirm-orientierte Arbeitsweise ein. Eine Anwendung besteht nach Macromedias Definition aus einzelnen Bildschirmen (engl. Screens), die jeweils unterschiedliche Inhalte zeigen. Diese Vorgehensweise lässt sich vergleichen mit der Entwicklung klassischer HTML-Seiten. In der Praxis sind Bildschirme vor allem für kleinere Anwendungen oder schnelle Präsentationen sinnvoll. Für größere Anwendungen sind sie meist zu wenig performant.
Allerdings beschränkt sich die Bildschirm-orientierte Arbeitsweise auf die Professional-Variante von Flash 8 und MX 2004. Der Grund dafür liegt in der Zielgruppe: Mit der Bildschirm-Version sollen hauptsächlich Entwickler angesprochen werden, die gewohnt sind, Formular-basiert zu arbeiten. Für sie ist die Zeitleiste der Standardversion meistens ungewohnt und langwierig zu lernen.
Folienpräsentation oder Formularanwendung
Sie müssen sich in Flash Professional von Anfang an entscheiden, ob Sie mit einer Zeitleiste oder Bildschirm-orientiert entwickeln. Entscheiden Sie sich für Letzteres, stehen Ihnen zwei Alternativen zur Verfügung:
- Flash-Folienpräsentation (1) für das einfache Gestalten einer Präsentation.
- Flash-Formularanwendung (2) zum Erstellen von Anwendungen, die auf Formularen basieren und bei denen Sie die Navigation selbst programmieren müssen. Die Formularanwendung kommt häufig bei Shop-Lösungen, Kundenumfragen und ähnlichem zum Einsatz.
| Praxis |
|
Wie Sie Präsentationen mit ActionScript steuern, erfahren Sie in Kapitel 6, »Bildschirme und Präsentationen«. Den Bildschirmen ist Kapitel 20, »Formulare und UI-Komponenten« gewidmet. In beiden Kapiteln finden Sie übrigens auch Alternativlösungen ohne Bildschirme für die Nutzer der Basic- bzw. Standardversion und von Flash MX. |
Abbildung 3.1 Sie haben die Wahl: Folienpräsentation oder Formularanwendung?
| Funktion | Folienpräsentation | Formularanwendung |
|
Navigation |
Grundlegende Navigation standardmäßig vorhanden:
|
Anfangs keine Navigation vorhanden. Der Einsatz von ActionScript bzw. von Verhalten ist notwendig. |
|
Überlagern von Bildschirmen |
Im SWF-Film blendet eine Folie in die andere über. |
Alle Formulare werden standardmäßig übereinander angezeigt. Sie müssen ein Formular mit dem Wert false für die Eigenschaft visible unsichtbar machen. |
|
Sichtbarkeit von Bildschirmen in der Entwicklungsumgebung |
In Flash sehen Sie die aktive Folie und den Inhalt der übergeordneten Folien. Bildschirm ausblenden ist standardmäßig aktiviert. |
Sie sehen standardmäßig den Inhalt aller neuen Formulare. Bildschirm ausblenden ist standardmäßig deaktiviert. |
Tabelle 3.1 Die wichtigsten Unterschiede zwischen Folienpräsentation und Formularanwendung
Die in der Tabelle beschriebenen Unterschiede lassen sich kurz zusammenfassen: Folienpräsentationen sind sequenziell, das heißt, sie laufen hintereinander ab, Formularanweisungen sind dagegen überlagernd. Im Prinzip läuft es darauf hinaus, dass Folienpräsentationen in der Praxis hauptsächlich für von Natur aus sequenzielle Präsentationen oder Slide-Shows eingesetzt werden. Formularanwendungen sind dagegen flexibler – vom Kontaktformular über Informationssysteme bis hin zum Webshop ist alles möglich. Sie müssen sich allerdings um die Navigation selbst kümmern.
Neben den offensichtlichen Unterschieden im praktischen Einsatz gibt es auch im Detail einige Besonderheiten der beiden Protagonisten. So unterscheiden sich beispielsweise die Eigenschaften der Folien- bzw. Formular-Bildschirme voneinander.
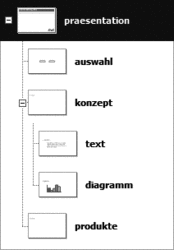
Hierarchie und Verschachtelung
Abbildung 3.2 Die Bildschirm-Hierarchie – hier am Beispiel einer Präsentation aus Kapitel 6
Bildschirme – egal ob für Folien oder Formulare – sind hierarchisch organisiert. Das Bildschirm-Bedienfeld zeigt dies sehr anschaulich anhand seiner Baumstruktur. Der oberste Bildschirm ist der Ausgangspunkt, er kann nicht gelöscht werden.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 bestellen
bestellen



