9.7 Farbschemata 

Farben können je nach Einsatzgebiet verschiedene Wirkungen haben und werden dazu von ihrem (farbigen) Umfeld beeinflusst. Bei der Farbauswahl gilt es also, nicht nur für sich passende Farben zu finden, sondern Farbkombinationen, die zueinanderpassen. Neben einem – fast unersetzlichen – geschulten grafischen Auge, das passende Farbkombinationen findet, gibt es als Hilfsmittel die sogenannten Farbschemata. Diese Art »Formeln« erzeugen interessante und meistens wirkungsvolle Farbkombinationen. Sie werden auch häufig Farbharmonien genannt.
Um Farbharmonien zu entwickeln, braucht es immer eine Ausgangsfarbe, aus der sich die anderen Farben ergeben. Diese Grundfarbe ist oftmals vorgegeben, da Unternehmen meistens schon eine Art »Hausfarbe« haben. Diese muss einem Webdesigner nicht immer gefallen, aber sie kann den Einstieg in die Farbwahl erleichtern.
Die unterschiedlichen Farbschemata können bei der Auswahl von Farben große Dienste leisten, sie sind aber eher als Hilfe, als Unterstützung gedacht und kein starres Regelwerk, an das sich der Designer stur halten sollte.
9.7.1 Monochromes Farbschema 

Monochrom bedeutet einfarbig. Dieses Farbschema enthält nur eine einzige Basisfarbe und entsprechende Abstufungen dieser Farbe. Passende Abstufungen lassen sich durch Veränderungen der Sättigung und/oder der Helligkeit erreichen. Hier wird also der Qualitätskontrast angewandt. Und auch wenn nur eine einzige Farbe eingesetzt wird, lassen sich damit durchaus sehr interessante Screendesigns umsetzen.
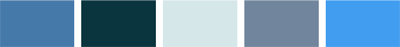
Abbildung 9.113 Ein monochromes Farbschema. Die erste Farbe könnte für Headlines sein, die zweite für den Fließtext, die mittlere als Hintergrundfarbe eingesetzt werden und die beiden rechten für Akzente, Grafiken, Buttons, Links etc.
Ein monochromes Farbschema wirkt meistens harmonisch, einfach und manchmal auch elegant. Es ist aber zurückhaltend, wenig kraftvoll und kann schnell langweilig sein. Auch der Fokus auf bestimmte Elemente lässt sich mit einem monochromen Farbschema schwer lenken, da es insgesamt eben sprichwörtlich »eintönig« wirkt.
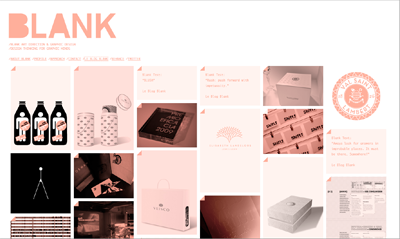
Abbildung 9.114 Ein schönes monochromes Farbschema in Anwendung, wenn auch mit eingeschränkter Lesbarkeit: blank.com.pt
Monochrome Farbabstufungen
Ein hilfreiches Online-Tool, um monochrome Farbabstufungen zu finden, ist 0to255. Mithilfe eines einzugebenden Hexadezimalcodes werden unterschiedliche Helligkeitsabstufungen der gewählten Farbe angezeigt.
Es ist nicht nur für ein monochromes Farbschema geeignet, sondern auch für Verläufe, Buttons, borders, hover-Zustände etc. (0to255.com).
9.7.2 Analoges Farbschema 

Ein analoges Farbschema enthält Farben, die im Farbkreis nebeneinanderliegen. Für dieses Farbschema sollte eine Hauptfarbe dominiert eingesetzt werden und ergänzend zwei, drei weitere Farben, die Akzente setzen können. Verglichen mit dem monochromen Farbschema hat das analoge mehr Nuancen, leidet aber unter dem gleichen Mangel an Farbkontrast.
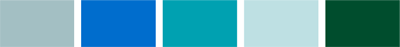
Abbildung 9.115 Ein analoges Farbschema: zwei, drei markante Farbtöne und Blau und Grün, dazu helle Abstufungen als Kontrast
Unterschiedliche Varianten lassen sich auch wie beim monochromen Schema mit unterschiedlichen Sättigungen und Helligkeiten der einzelnen Farben erreichen. Ungünstig ist beim analogen Farbschema meist die Mischung von kühlen und warmen Farben.
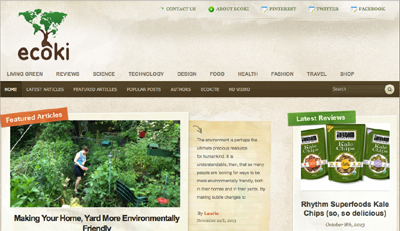
Abbildung 9.116 Braun, Orange und Grüntöne kann man als analoges Farbschema bezeichnen (ecoki.com).
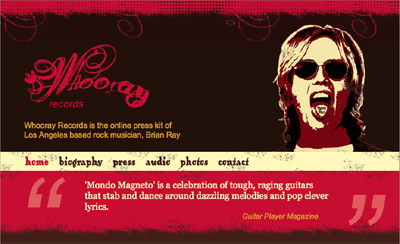
Abbildung 9.117 Magentarot und Orangebraun bei whoorayrecords.com
9.7.3 Komplementäres Farbschema 

Ein komplementäres Farbschema enthält zwei Farben, die sich im Farbkreis gegenüberliegen, z. B. Gelb und Violett oder Magenta und Grün. Diese Farbpaare haben den größtmöglichen Kontrast.
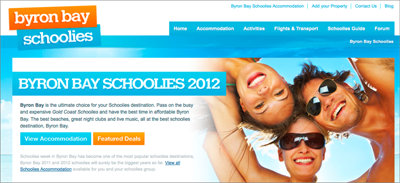
Abbildung 9.118 Hoher Kontrast und markante Wirkung durch Orange und Cyan – Komplementärfarben bei byronbayschoolies.com.au
Durch den hohen Gegensatz der Farben lassen sich sehr kontrastreiche Designs erstellen. Aber Vorsicht: Es sollte auf jeden Fall vermieden werden, zwei Komplementärfarben übereinander oder zu nahe nebeneinander zu platzieren, also z. B. als Hintergrundfarbe und Textfarbe! Diese Kombination ist nur sehr schwer lesbar und erzeugt ein Flimmern.
Abbildung 9.119 Die Seite ist zwar technisch (und größtenteils auch optisch) nicht ganz auf dem neuesten Stand, aber der Komplementärkontrast kommt schön zur Geltung bei zt-dr-seidel.de.
9.7.4 Teilkomplementäre, triadische und tetradische Farbschemata 

Die teilkomplementären, triadischen und tetradischen Farbschemata klingen merkwürdig technisch, sind im Grunde aber nur Variationen des komplementären Farbschemas.
Teilkomplementäres Farbschema | Wählt man zu einer Grundfarbe die jeweils links und rechts neben der Komplementärfarbe liegenden Farben aus, erhält man ein teilkomplementäres Farbschema.
Dieses Schema ist zwar markant, wirkt jedoch etwas weniger intensiv als das komplementäre, da der Farbgegensatz nicht ganz so hoch ist.
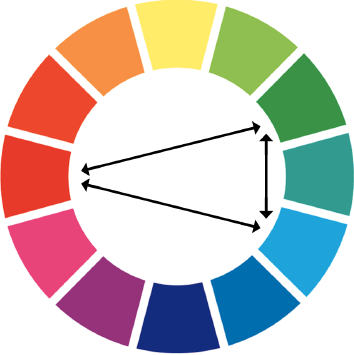
Abbildung 9.120 Das teilkomplementäre Farbschema
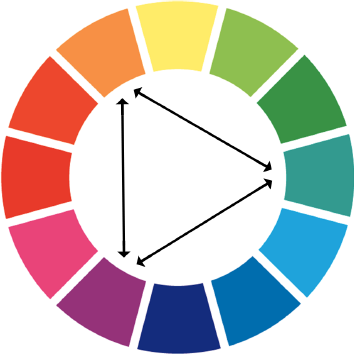
Triadisches Farbschema | Hier werden drei Farbtöne verwendet, die im Farbkreis den gleichen Abstand zueinander haben. Der Farbkreis wird sozusagen gedrittelt.
Dieses Schema wirkt sehr lebendig mit einem intensiven Kontrast, da drei Farben eingesetzt werden, die zueinander den größten Kontrast bilden können. Am geschicktesten eingesetzt, dominiert eine Farbe, und die beiden anderen setzen Akzente.
Abbildung 9.121 Das triadische Farbschema
Tetradisches Farbschema | Hier wird ein komplementäres Farbschema mit einem anderen komplementären Farbschema kombiniert.
Hier dürfte es am schwierigsten werden, harmonierende Kombinationen zu finden. Vier Farben, dazu zweimal Komplementärkontraste, machen es schwierig, Akzente und Highlights zu setzen.
Abbildung 9.122 Das tetradische Farbschema
9.7.5 Tool-Empfehlung: Unterstützung bei der Farbfindung 

Die vorgestellten Farbschemata dienen als Anhaltspunkte, als erstes Hilfsmittel, um spannende, für das aktuelle Projekt passende Farbkombinationen zu finden. Gerade für den Einstieg sind die Farbschemata sehr hilfreich, auf jeden Fall besser, als einfach blind in den Farbkasten zu greifen und zu schauen, welche Farbe zufällig ausgewählt wurde …
Selten passen die Farben, die sich aus den Schemata ergeben, gleich exakt für das Projekt bzw. das jeweilige Design, an dem man gerade sitzt. Daher heißt es, viel auszuprobieren, die Farben leicht zu verändern, mal heller, mal dunkler, mal kräftiger, mal trüber. Und manchmal auch alle Farben wieder zu verwerfen und von vorne anzufangen!
Im Folgenden empfehle ich zwei – von vielen – Farbtools, die bei der Erstellung eines Farbschemas sehr hilfreich sein können.
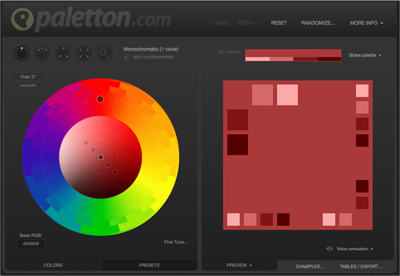
Paletton | Ein intuitiv zu bedienendes Tool, mit dem sich schnell verschiedene Farbschemata austesten lassen, ist der Paletton.
Abbildung 9.123 Ein hilfreiches Farbtool, um Farbschemata zu bestimmen: paletton.com.
Als besondere Highlights kann man sich eine Webseitenvorschau in den ausgewählten Farben anzeigen lassen und die Farben auch in verschiedenen Formaten exportieren: paletton.com.
Colourco.de | Colourco ist ein spielerisch intuitives Tool, bei dem die ganze Bildschirmfläche der Farbfindung dient. Auch hier lassen sich die verschiedenen Farbschemata ausprobieren und in vielen Formaten exportieren: www.colourco.de.
Abbildung 9.124 Farbfindung spielerisch per Mausbewegung: colourco.de















 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






