9.4 Das Web-Farbmanagement 

Wenn sich der Webdesigner schon so viel Mühe mit der Auswahl der Farben macht und es Farbmodelle gibt, die Farben exakt beschreiben können, dann wäre es doch schön, wenn diese Farben auch überall exakt angezeigt werden. So weit die graue Theorie. Aber Farbe ist nicht gleich Farbe.
In der Praxis sitzt jeder Anwender vor einem anderen Monitor (oder hält sein Display gar in der Hand) und nutzt unterschiedliche Browser. Und darin liegt die Problematik. Gleiche Farben sehen auf verschiedenen Bildschirmen nicht gleich aus. Der Ansatz des Farbmanagements versucht, diese Problematik zu lösen oder zumindest weitestgehend auszugleichen. So werden beispielsweise im Printbereich schon seit Jahrzehnten mit spezieller Software und Farbmessgeräten Monitore ausgemessen und kalibriert, um Farben am Bildschirm möglichst korrekt darzustellen und die Farbdarstellung des späteren Ausdrucks zu simulieren. Hier kommt dann ja noch die Herausforderung der Farbdarstellung durch Scanner und Drucker hinzu.
9.4.1 Mit Farbräumen & Farbprofilen arbeiten 

Die Darstellung von Farben auf einem Monitor wird durch dessen Kontrast/Helligkeit (Gamma) und Farbraum (Gamut) bestimmt. Je nach Alter und Modell besitzen Monitore unterschiedliche Kontraste und Farbräume. Ein Farbraum ist die Summe aller Farben, die ein Gerät erfassen und anzeigen kann. Der Farbraum des Auges umfasst alle Farben, die wir sehen können. Der RGB-Farbraum ist kleiner als der Farbraum des menschlichen Auges, kann also nicht alle Farben darstellen, die wir sehen können. Und der CMYK-Farbraum ist wiederum nur eine Teilmenge des RGB-Farbraums. Dadurch sind einige Farben, die sich am Monitor darstellen lassen, nicht druckbar bzw. werden beim Ausdruck in mehr oder weniger ähnliche CMYK-Farben umgewandelt.
Farbtreue
Die Ähnlichkeit der Farben zwischen zwei Ausgaben (also z. B. unterschiedlichen Betriebssystemen, Browsern, Monitoren usw.) wird Farbtreue genannt. Ein Farbmanagement soll eine möglichst große Farbtreue sicherstellen, 100 % sind dabei aber nicht realistisch.
So wie jeder Mensch nicht exakt den gleichen Farbraum sieht (aufgrund der individuellen Beschaffenheit des Auges), können auch Geräte (leicht) unterschiedliche Farbräume haben. Diese Unterschiede werden im sogenannten Farbprofil festgehalten. Jedes Gerät besitzt ein Farbprofil, anhand dessen es kalibriert werden kann. So können beispielsweise Farbmessgeräte Bildschirme auf ihre exakten Farbräume untersuchen und eventuelle Ungleichheiten in der Darstellung aufzeigen. So kann der Bildschirm justiert werden, damit seine Darstellung der tatsächlichen Farbe entspricht.
Es gibt unterschiedliche Ansätze, um sicherzustellen, dass Webbilder möglichst einheitlich erscheinen. Wenn es denn überhaupt Überlegungen dazu gibt, denn bei vielen Webdesignern und Webagenturen wird das Thema Farbmanagement – auch aufgrund seiner Komplexität und der eigenen Unwissenheit – gerne vernachlässigt bzw. überhaupt nicht beachtet. Missachtet man allerdings die Farbeinstellungen, überlässt man dem Bildbearbeitungsprogramm und den Browsern die Darstellung – häufig mit Unterschieden in der Anzeige. Um im Webdesign sicherzustellen, dass Bilder in den verschiedenen Monitoren und Browsern möglichst gleich aussehen, sollte man Bilder mit einem Farbprofil abspeichern. Hier hat sich das sogenannte sRGB-Profil als Standard etabliert. Aufgrund seines recht kleinen Farbraums ist es allerdings auch nicht unumstritten.
Im Folgenden stelle ich einen möglichen Weg vor, Web-Farbmanagement in Adobe Photoshop umzusetzen und zu einer möglichst gleichen Farbdarstellung von Bildern über die Browser hinweg zu gelangen.
SCHRITT FÜR SCHRITT
Farbvoreinstellung in Photoshop anpassen
Mit folgenden Einstellungen lässt sich das Web-Farbmanagement in Photoshop handhaben.
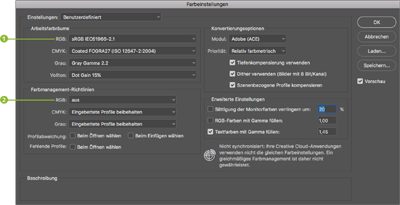
1 Arbeitsfarbräume einstellen
Zuerst sollten die Farbvoreinstellungen von Photoshop optimiert werden. Diese finden sich im Menü Bearbeiten • Farbeinstellungen. Hier wird festgelegt, in welchem Farbprofil die Bilder in Photoshop angezeigt und bearbeitet werden.
Unter Arbeitsfarbräume sollte sRGB 1 eingestellt werden. Die CMYK-Einstellung lassen wir hier außen vor, da wir uns auf die Ausgabe auf Monitoren und nicht für den Druck konzentrieren wollen. Farbräume wie Adobe RGB sind zwar größer, aber Browser wie Firefox, Safari, Internet Explorer und Chrome können eben mit sRGB umgehen. Dadurch, dass der Arbeitsfarbraum auf sRGB steht, werden alle neuen Bilder in diesem Profil angelegt. Dadurch arbeiten wir in dem Farbraum, in dem die Bilder auch später im Browser angezeigt werden.
2 Farbmanagement-Richtlinien
Bei den Farbmanagement-Richtlinien sollte RGB auf aus 2 stehen. Dadurch wird bei neuen oder neu geöffneten Dateien das Farbmanagement deaktiviert. Dateien, die schon in sRGB angelegt sind, behalten das Farbprofil. Anders als bei der hier auswählbaren Option In RGB-Arbeitsfarbraum konvertieren werden die Pixel des Bildes dadurch nicht unmittelbar verändert.
Abbildung 9.33 Der Farbeinstellungen-Dialog in Photoshop
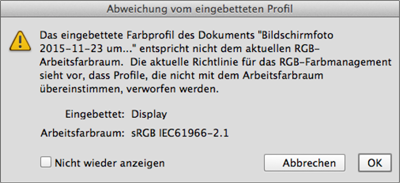
3 Eingebettete Profile und Arbeitsfarbräume
Öffnet man in Photoshop Bilder, die ein anderes Farbprofil haben als dasjenige, das in den Voreinstellungen aktiviert ist, erscheint die Meldung von Abbildung 9.34.
Bei einem Klick auf OK wird das eingebettete Profil deaktiviert und mit dem Arbeitsfarbraum (sRGB) gearbeitet. Das Bild wird aber eben nicht in einen anderen Farbraum konvertiert. Dies ist bei der Bearbeitung von Bildern für das Web oder der Gestaltung von kompletten Screendesigns zu empfehlen.
Wenn man sich dann so viel Mühe mit dem Farbmanagement (und hoffentlich auch mit der kreativen Bildgestaltung) gemacht hat, gilt es die Bilder auch richtig abzuspeichern. Folgender Workshop erklärt, wie es funktioniert.
Abbildung 9.34 Abweichung des eingebetteten Profils vom Arbeitsfarbraum
SCHRITT FÜR SCHRITT
Bilder für den Webeinsatz abspeichern
Es gibt in Photoshop einen eigenen Web-speichern-Dialog, damit unter anderem die Farbeinstellungen erhalten bleiben.
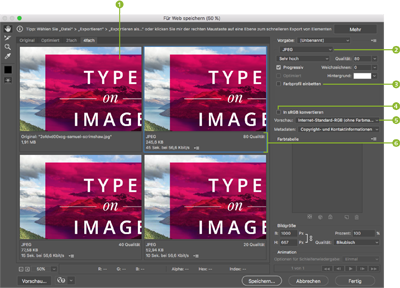
1 »Für Web speichern«-Dialog
Um Bilder für den Einsatz in Webseiten abzuspeichern, sollte grundsätzlich der Dialog Für Web speichern ((Alt) + (ª) + (Strg) + (S)) und nicht Speichern unter gewählt werden. Dieser bietet viel mehr Einstellungsoptionen:
Als Dateiformat lassen sich unter anderem JPEG, GIF und PNG wählen 2, mehr zu den Dateiformaten in Abschnitt 11.10, »Bildformate«. Je nach gewähltem Format lassen sich dann noch weitere Optionen, wie beim JPEG beispielsweise die Qualität und damit die Stärke der Komprimierung, einstellen. Die Vorschaubilder lassen sich anpassen 1, so können bis zu vier Bilder angezeigt werden. Hier lassen sich sehr gut unterschiedliche Einstellungen und ihre Auswirkungen auf das Bild (Dateigröße und Download-Geschwindigkeit 6) miteinander vergleichen.
Abbildung 9.35 Der Dialog Für Web speichern in Photoshop bietet vielfältige Einstellungsmöglichkeiten.
2 In den sRGB-Farbraum konvertieren
Der Punkt Farbprofil einbetten sollte nicht aktiviert sein 3. Dies würde die Dateigröße nur unnötig erhöhen und ist irrelevant, da das Bild in sRGB umgewandelt wird. Dazu wird das Häkchen bei In sRGB konvertieren aktiviert 4, sodass die Bilder dann auch auf jeden Fall das richtige Farbprofil eingebettet haben.
3 Vorschau mit Internet-Standard-RGB
Unter Vorschau 5 sollte noch Internet-Standard-RGB ausgewählt werden. Dadurch werden die kleinen Vorschaubilder in sRGB angezeigt. Das ermöglicht eine bessere Überprüfbarkeit, denn es wurde in sRGB gearbeitet und die Dateien sollen auch mit diesem Profil abgespeichert werden.
Fertig! Dieses Vorgehen stellt zumindest sicher, dass die Browser, die Farbmanagement unterstützen (fast alle modernen), das Bild annähernd gleich darstellen. sRGB ist so etwas wie der kleinste gemeinsame Farbnenner, den alle Browser und Monitore beherrschen (sollten). Was man aber wohl nie in den Griff bekommen wird, das sind die individuellen Monitoreinstellungen des Anwenders.





 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






