9.3 Farbsysteme 

Um die Komplexität von Farbtönen, ihren Zusammenhängen und Wechselwirkungen zu beschreiben, wurden verschiedene Farbordnungssysteme, kurz Farbsysteme genannt, entwickelt.
Es gibt nicht die eine Farbtheorie, die das Thema Farbe erschöpfend erklärt. Zum Glück, könnte man sagen. Ansonsten wäre die Auseinandersetzung mit Farbe wohl nicht so spannend und vielfältig. Stattdessen gibt es viele verschiedene Ansätze, sich Farbe, ihrer Wirkung und ihrem Zusammenspiel zu nähern. Einige sind eher physikalisch, andere eher künstlerisch-ästhetisch.
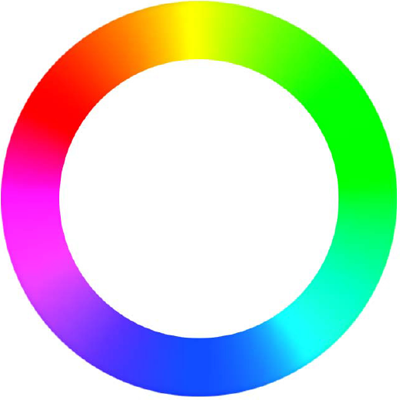
Abbildung 9.8 Der symmetrische Farbkreis basiert auf physikalischer Logik und ergibt sich aus dem Band der Spektralfarben.
Diese Farbsysteme bzw. -modelle unterscheiden sich. Sie stammen aus unterschiedlichen Zeiten und nähern sich der Thematik mit unterschiedlichen Zielen. Daher stimmen sie auch nicht in allen Punkten überein.
9.3.1 Farbkreise 

Viele Künstler und Wissenschaftler haben versucht, mit Farbkreisen die wahrnehmbaren Farben einzuordnen. So entstanden viele harmonische Farbkreise. Persönlichkeiten wie Goethe, Newton, da Vinci, Itten und Kandinsky haben sich intensiv mit Farben und ihrer Wirkung auseinandergesetzt und Farbtheorien aufgestellt.
Auch in anderen Kulturkreisen wurden Farbsysteme entworfen. In China gibt es die Feng-Shui-Philosophie mit einem eigenen Farbkonzept. Und die Chakra-Philosophie aus Indien hat ebenso ihre Farbregeln. Die Astrophysik könnte ohne die Theorie der Rotverschiebung gar nicht die Entwicklung des Weltalls ermessen.
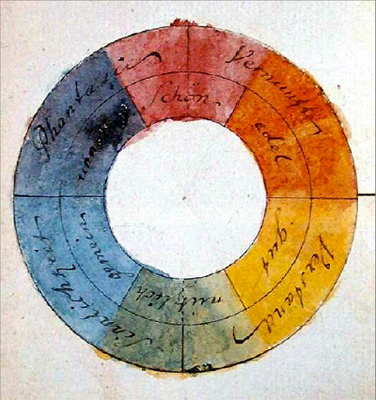
Goethes Farbkreis | Eine der bekanntesten Farbtheorien ist die Farbenlehre von Goethe, die jeder vermutlich aus der Schulzeit kennt. Goethes Farbenlehre setzte sich sehr mit der emotionalen Wirkung auseinander und lieferte die drei Grundfarben Gelb, Blau und Rot. Obwohl Goethes Farbenlehre in Teilen widerlegt ist (zumindest der physikalische Teil), beeinflusste er durch seine Arbeit die Farbenlehre nachhaltig.
Abbildung 9.9 Goethes Farbkreis
Der Farbkreis von Itten | Aus den drei Grundfarben Gelb, Rot und Blau lassen sich in der Malerei alle anderen Farben zusammenmischen, wie im bekannten Farbkreis von Johannes Itten ersichtlich.
Johannes Itten
Johannes Itten (1888–1967), Maler und Kunstpädagoge, entwickelte während seiner Lehrtätigkeit von 1919 bis 1923 im Bauhaus Weimar die Grundlagen seiner Farbtheorie und den entsprechenden Farbkreis. Interessante und hilfreiche Ansichten zu Farben und Farbkontrasten beschreibt er in seinem Buch Kunst der Farbe.
Die drei Farben im inneren Dreieck sind laut Itten die Grundfarben Gelb, Rot und Blau. Aus der Mischung der Grundfarben ergeben sich die Sekundärfarben Grün (Gelb + Blau), Violett (Blau + Rot) und Orange (Rot + Gelb). Aus der Mischung von Primär- und Sekundärfarben ergeben sich die Tertiärfarben.
An vielen Schulen wird Ittens Farbkreis (siehe Abbildung 9.10) wie selbstverständlich gelehrt, allerdings ist auch dieses Farbsystem nicht unumstritten. Die Auswahl der Grundfarben sei rein subjektiv, und Erkenntnisse der Farbwissenschaften wurden nicht beachtet, sprich Ittens System sei veraltet.
Abbildung 9.10 Der Farbkreis von Johannes Itten
Der Farbkreis von Küppers | Einer der Hauptkritiker von Ittens Farbenlehre ist Harald Küppers. Von ihm stammt auch einer der bekanntesten Farbkreise, der inzwischen auch an vielen (Hoch)schulen gelehrt wird. Dieser basiert auf der Wahrnehmung bzw. Interpretation der Farben und berücksichtigt die optischen Phänomene des menschlichen Auges. Damit steht er im Gegensatz zum symmetrischen Farbkreis, der nur auf physikalischer Logik basiert.
Harald Küppers
Harald Küppers ist ein deutscher Forscher, Dozent und Technologe im Mehrfarbendruck. Seine Farbenlehre, die er selbst als »übergeordnete Farbenlehre« bezeichnet, findet sich unter www.kuepperscolor.de.
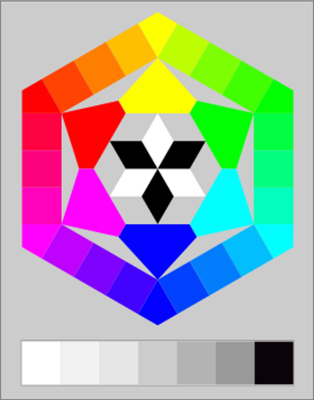
Abbildung 9.11 Oben das Farbsechseck und unten die sechs bunten Grundfarben nach Küppers
Die Farbenlehre von Küppers geht von acht Grundfarben aus, den sechs bunten Farben Gelb, Grün, Cyan, Violett, Magenta und Orange sowie den zwei unbunten Farben Weiß und Schwarz.
Allerdings gibt es auch an seinem System Kritik. Welche Farben harmonieren, hängt zu sehr vom individuellen und kulturellen Hintergrund ab, ist also, vereinfacht gesagt, individuelle Geschmackssache.
Der Auseinandersetzung mit Farben kann man sich, wie bereits gezeigt wurde, von grundsätzlich verschiedenen Seiten nähern: der physischen, der psychologischen und der gestalterischen. Die physischen Kenntnisse sind wichtig, um Bilder im richtigen Farbmodell und mit den richtigen Eigenschaften zu bearbeiten, abzuspeichern und darzustellen. In gestalterischer Hinsicht wird beispielsweise in Schulen Küppers’ Farbkreis noch nicht so häufig gelehrt wie der Farbkreis von Johannes Itten. Küppers' Farbkreis enthält aber sowohl die CMYK- als auch die RGB-Farben. Daher wird er uns auch bei den Farbschemata (siehe Abschnitt 9.7, »Farbschemata«) wieder begegnen.
Für gestalterische Entscheidungen und Hilfestellungen ist Küppers’ Farbkreis am ehesten geeignet.
9.3.2 RGB – das additive Farbmodell 

Die Farben in der Natur sind fast immer eine Mischung aus Licht verschiedener Wellenlängen. Der Mensch nimmt sie aber als eine Farbe wahr. Verschiedene Farbmodelle machen sich diese Tatsache zunutze, um Farbinformationen darzustellen. Zwei Farbmodelle eignen sich zur physikalischen Darstellung von Farben. Das eine (RGB-Farbmodell) ist zur Darstellung auf Bildschirmmedien geeignet und das andere, CMYK (siehe Abschnitt »CMYK – das subtraktive Farbmodell« auf der nächsten Seite), für den Druck.
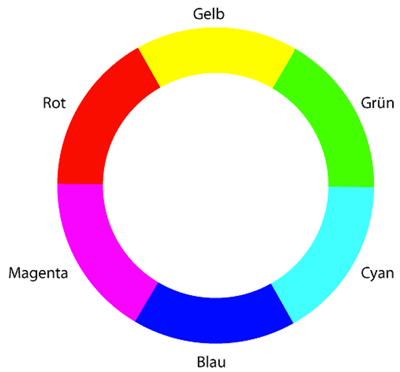
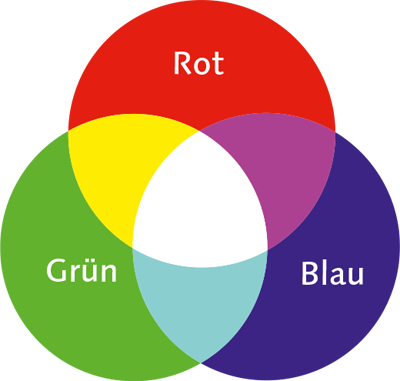
Das RGB-Farbmodell ist das sogenannte additive Farbmodell, das durch die Mischung von farbigem Licht entsteht und direkt oder durch Reflexion ins menschliche Auge gelangt. Dieses Farbmodell kommt bei selbstleuchtenden Medien, wie beispielsweise Monitoren, Beamern, Fernsehern oder Displays, zum Einsatz. Die drei Grundfarben der additiven Farbmischung sind Rot, Grün und Blau. Dies sind die sogenannten RGB-Farben, benannt nach den Anfangsbuchstaben. Sie werden auch Lichtfarben genannt.
Aus diesen drei Grundfarben lassen sich alle weiteren Farben abbilden. Dazu vermischen sich die Grundfarben optisch. Dies passiert, wenn die drei Farben so klein dargestellt werden, dass das Auge diese nicht mehr einzeln auflösen kann. Das heißt, bei einem Monitor ist die Darstellung der drei Farbpunkte so klein, sprich so fein aufgelöst, dass diese mit dem bloßen Auge nicht mehr bzw. ab einem bestimmten Abstand nicht mehr zu erkennen ist. Strahlen die drei Grundfarben mit voller Helligkeit, ergibt sich als Mischung Weiß. Die Mischfarben aus den Grundfarben, auch Sekundärfarben genannt, sind Magenta (Purpur), Cyan (Türkis) und Gelb. Strahlt keine der drei Lichtfarben, ergibt sich Schwarz. Leuchtet der Monitor nicht, ist er dunkel.
Abbildung 9.12 Die Grundfarben des RGB-Farbmodells
Für Webdesigner ist das RGB-Farbmodell von Bedeutung, da Webseiten immer auf Bildschirmen dargestellt werden, die eben mit RGB arbeiten. Mehr Details zum Farbmodell und den Einstellungen im Bildbearbeitungsprogramm finden Sie in Abschnitt 9.4, »Das Web-Farbmanagement«.
9.3.3 CMYK – das subtraktive Farbmodell 

Für das Webdesign spielt dieses Farbmodell an sich keine Rolle – vollständigkeitshalber soll das subtraktive Farbmodell hier aber dennoch kurz erläutert werden. Die subtraktive Farbmischung ist für die meisten einfacher verständlich, da es unseren Erfahrungen mit dem Malkasten aus Schulzeiten (oder auch später) entspricht. Die subtraktive Farbmischung ergibt sich aus dem Vermischen von Farbstoffen (wie z. B. Wasserfarben, Buntstiften oder auch Druckfarben).
»Das CMYK-Farbmodell kennt man vermutlich von seinem Drucker, wenn eine der vier Farben nachgefüllt werden muss.«
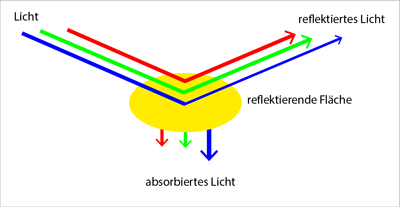
Werden diese Farben mit Licht beschienen (ohne Licht keine Farbwahrnehmung!), werden bestimmte Wellenlängen des Lichtes absorbiert (verschluckt) und andere reflektiert. Die reflektierten Lichtstrahlen treffen dann auf unser Auge, und wir haben eine Farbwahrnehmung. Je mehr Farbe dazukommt, umso mehr Licht wird subtrahiert, also abgezogen, verschluckt, umso dunkler erscheint uns die Farbe.
Abbildung 9.13 Das Prinzip des CMY-Farbmodells
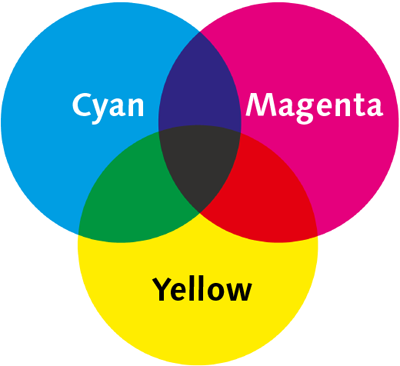
Die Grundfarben der subtraktiven Farbmischung sind Cyan (Türkis), Magenta (Purpur) und Gelb, abgekürzt CMY entsprechend der englischen Anfangsbuchstaben von Cyan, Magenta und Yellow. Sie werden auch Körperfarben genannt. Werden Cyan, Magenta und Gelb übereinandergemischt, wird in der Schnittmenge alles Licht »verschluckt«, und es ergibt sich Schwarz. Dies ist in der Praxis allerdings kein »tiefes« (also richtig dunkles) Schwarz, sondern eher ein Dunkelbraun.
Abbildung 9.14 Die Grundfarben des subtraktiven Farbmodells
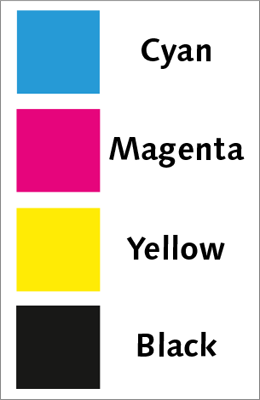
Um für den Druck reines Schwarz zu haben, wird bei diesem Modell die Farbe Schwarz ergänzt. Die Grundfarben des Druckens, egal ob zu Hause mit einem Billig-Farbdrucker oder professionell in der Druckerei, sind daher Cyan, Magenta, Gelb und Schwarz. Man spricht dann vom CMYK-Farbmodell. Das K am Schluss kommt von Key, also »Schlüsselfarbe«.
So kann reines Schwarz gedruckt werden, ohne die drei anderen Farben mischen zu müssen. Dies ist ökonomischer, und gerade bei feinen Linien oder Texten ist dies auch »sauberer«. Beim Drucken von mehreren Farben übereinander kann der Text ansonsten leicht unscharf werden. Die CMY-Grundfarben sind die Komplementärfarben der drei RGB-Grundfarben. Komplementär heißt, dass sich die Farben im Farbkreis gegenüberliegen, dazu später mehr.
Abbildung 9.15 Die vier klassischen Druckfarben
9.3.4 Farbtiefe 

Um die technische Erzeugung von Farben, vor allem im RGB-Modell, besser zu verstehen, hilft das Prinzip der Farbtiefe. Diese gibt an, wie viele unterschiedliche Farbabstufungen ein System oder ein Bild gleichzeitig darstellen kann.
Die Zahl der Abstufungen wird in Bit (Binary Digit) angegeben. Je höher die Bit-Anzahl, umso mehr Farbabstufungen können dargestellt werden. Die Anzahl der Bits entspricht einem Exponenten der Zahl 2. Bei einer Farbtiefe von 4 Bit sind somit 24 = 16 Farben darstellbar. Bei 8 Bit sind es 28 = 256 Farben. Die modernen Betriebssysteme unterstützen inzwischen bis zu 64 Bit. Bei Bilddateien gibt Bit die Anzahl der darstellbaren Farben an.
|
Farbtiefe pro Pixel |
Anzahl möglicher Farben |
|---|---|
|
1 Bit |
2 mögliche Farben (z. B. Schwarz oder Weiß) |
|
4 Bit |
16 mögliche Farben |
|
8 Bit |
256 mögliche Farben |
|
24 Bit |
16.777.216 mögliche Farben |
Tabelle 9.1 Die Farbtiefe pro Pixel und Anzahl möglicher Farben
9.3.5 Farbdefinition 

Da Webseiten auf Monitoren betrachtet werden, die mit RGB-Systemen arbeiten, werden Farben für das Internet nach dem RGB-Farbsystem definiert. Jede Farbe bekommt also Werte für Rot, Grün und Blau zugewiesen. Daraus ergibt sich dann die Mischfarbe. Die Farbzuweisung erfolgt mit einem 6-stelligen Hexadezimalcode. Die ersten beiden Zahlen stehen für Rot, die mittleren für Grün und die letzten beiden für Blau.
Abbildung 9.16 Die Farbe Schwarz in Hexadezimal-Schreibweise
Abbildung 9.17 Die RGB-Farben im Hexadezimalcode
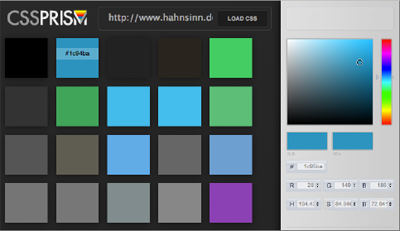
CSS Prism
CSS Prism ist ein kleines nützliches Tool, um die einzelnen Farbwerte aus einer CSS-Datei zu generieren. Einfach den Ort der Datei angeben und das Tool zeigt eine schöne Übersicht über die einzelnen Farben und ihre Verwendung an:
www.cssprism.com
Abbildung 9.18 CSS Prism
Farben in Screendesigns werden klassischerweise mit einem Hexadezimalcode angegeben. Eine Ziffer im Hexadezimalc ode kann 16 Zustände annehmen. Definiert werden diese durch die Ziffern 0 bis 9 und den Buchstaben A bis F, die den dezimalen Zahlen 10 bis 15 entsprechen. Hexadezimalcode-Definitionen für Webfarben beginnen immer mit einer Raute (#).
What the Hex?
Für alle Nerds: Unter www.yizzle.com/whatthehex muss man Hexadezimalzahlen der richtigen Farbe zuordnen. Nichts für Anfänger!
Abbildung 9.19 What the Hex?
Jeder Farbwert der drei Grundfarben wird mit jeweils zwei Ziffern beschrieben. So ergeben sich pro Farbwert 16 × 16 = 256 Zustände, also 8 Bit pro Farbe.
Abbildung 9.20 Die Grundfarben und ihre Hexadezimalcodes
Zusammen lassen sich also mit dem 6-stelligen Hexadezimalcode 256 × 256 × 256 = 16.777.216 mögliche Farben definieren. Kleine Zahl bedeutet wenig Licht, große Zahl viel Licht. 00 steht also für kein Licht und ff für volles Licht. Die Farbwerte lassen sich in CSS auch mit den genauen RGB-Werten definieren, die im Bildbearbeitungsprogramm abgelesen werden können:
color: rgb(rot,grün,blau);
Listing 9.1 RGB-Farbwerte
Beispiel für eine rote Headline:
h1{
color: rgb(255,0,0);
}
Listing 9.2 Rote Headline
Es lassen sich auch Prozentangaben verwenden. 100 % steht dann für volles Farblicht.
h1{
color: rgb(100%,0%,25%);
}
Listing 9.3 Volles Farblicht
9.3.6 Farbton, Sättigung, Helligkeit 

Bei der Farbwahrnehmung kann der Mensch drei Eigenschaften unterscheiden: Farbton, Sättigung und Helligkeit, im Englischen Hue, Saturation und Brightness. Jede Farbe kann in diese drei Bereiche eingeordnet werden, die sich unabhängig voneinander verändern lassen. Die folgenden Bilder zeigen, wie sich Änderungen am Beispiel der Farbe Rot auswirken.
Abbildung 9.21 Der Farbkreis gibt den Farbton vor.
Farbton | Der Farbton meint den genauen Ton im Farbkreis, z. B. Gelb, Rot oder Blau, und dient der prinzipiellen Einordnung des Farbtons. Wenn der überwiegende Farbanteil Rot ist, spricht man von einem Rotton. Der Farbton ist auch das auffälligste Kennzeichen einer Farbe.
Abbildung 9.22 Unterschiedliche Farbtöne
HKS und Hexadezimal
HKS-Farben sind knapp 100 vorgemischte Sonderfarben für den Druck. Unternehmen haben als Hausfarben oft HKS-Töne. Der Webdesigner benötigt dann die Hexadezimalcodes der entsprechenden Farben. Eine Übersicht über die HKS-Töne und die passenden CMYK- und Hexadezimalwerte finden sich unter junglas.com/farben-in-der-produktion/hks-farbtabelle.
Sättigung | Die Sättigung (z. B. getrübt, ungetrübt bzw. klar) bezeichnet die Buntheit einer Farbe. Die Sättigung der Farben im Farbkreis beträgt 100 %. Die Sättigung lässt sich umgangssprachlich auch als Intensität oder Leuchtkraft einer Farbe bezeichnen. Intensive, klare Farben treten mehr in den Vordergrund als getrübte Farben. Wird Schwarz oder Weiß einer Farbe zugemischt, wird diese immer trüber, also ungesättigter.
Abbildung 9.23 Unterschiedliche Sättigungen der gleichen Farbe
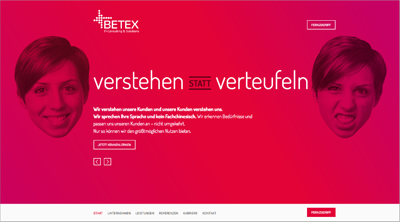
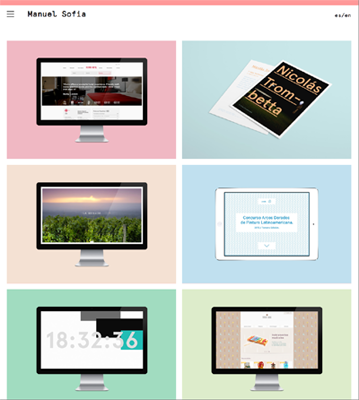
Vom Sättigungsgrad einer Farbe ist es also abhängig, ob wir die Farbe als satt und kräftig oder matt und schwach empfinden. In Abbildung 9.24 ist der Unterschied in der Wirkung gut zu erkennen. Während die Farben bei betex.de (oberer Screenshot) kräftig, leuchtend und markant erscheinen, wirken die getrübten Farben bei manuelsofia.me (unterer Screenshot) dezent und zurückhaltend.
Abbildung 9.24 Gesättigte vs. ungesättigte Farben. Beides hat seinen Reiz.
Helligkeit | Die Helligkeit (z. B. hell oder dunkel) liegt entweder an der Farbe selbst (z. B. wirkt Gelb heller als Violett) oder kann durch die Zugabe von Weiß erhöht oder durch Schwarz gesenkt werden. Besonders bei den unbunten Farben Schwarz, Weiß und Grau lassen sich Helligkeitsabstufungen gut unterscheiden.
Abbildung 9.25 Unterschiedliche Helligkeiten der gleichen Farbe
Ohne Helligkeitsunterschiede wären die meisten Elemente kaum oder schwer zu unterscheiden. Lesbarer Text lebt vor allem von einem ausreichenden Kontrast in der Helligkeit.
In einem Grafik- oder Bildbearbeitungsprogramm lassen sich die drei Werte Farbton, Sättigung, Helligkeit meistens auch gut einstellen bzw. auswählen. Im Folgenden soll dies beispielhaft mit Adobe Photoshop demonstriert werden.
Abbildung 9.26 Die Webseite overtijd.be arbeitet mit Helligkeitskontrasten.
Color Name & Hue
Die Wechselwirkung aus Farbton, Sättigung und Helligkeit lässt sich mit dem Online-Tool Color Name & Hue auf einer Webseite über Farbenblindheit spielerisch austesten:
www.color-blindness.com/color-name-hue
SCHRITT FÜR SCHRITT
Farbton, Sättigung und Helligkeit in Photoshop
Die drei Farbeigenschaften lassen sich in einem Bildbearbeitungsprogramm wie Adobe Photoshop auch einzeln verändern und anpassen. Das kann gerade im Prozess der Farbfindung bei der Gestaltung eines Screendesigns hilfreich sein, z. B. wenn es um die Feineinstellung einer gewünschten Farbe geht oder von einer schon ausgewählten Farbe noch weitere Abstufungen erstellt werden sollen.
1 Farbeigenschaften in Photoshop verändern
Es gibt vor allem zwei Möglichkeiten, die Farbeigenschaften eines Elements in Photoshop zu verändern: direkt über den Farbwähler oder über die Einstellungsebene Farbton/Sättigung. Mit beiden lassen sich die drei Eigenschaften Farbton, Sättigung und Helligkeit anpassen, aber jeweils mit unterschiedlichen Werten.
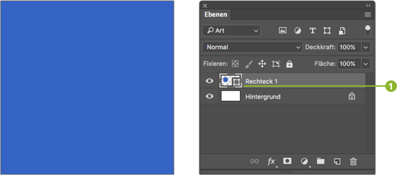
Abbildung 9.27 Ein Rechteck-Pfad-Objekt und das Ebenen-Bedienfeld mit kleinem Vorschau-Icon.
Exemplarisch habe ich ein Rechteck erstellt. Mit einem Doppelklick auf das Icon 1 im Ebenen-Bedienfeld öffnet sich der Farbwähler. So lässt sich übrigens jederzeit bei einem Pfadobjekt die Farbe auch nachträglich noch verändern. Zu Demonstrationszwecken habe ich einen ganz ordinären Blauton ausgewählt.
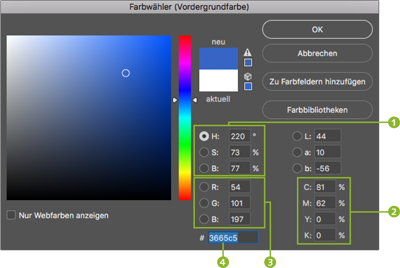
2 Der Farbwähler
Der Farbwähler bietet allerhand Einstellungsmöglichkeiten, unter anderem die bekannten Farbmodelle RGB 3 und CMYK 2. Neben der freien Auswahl im Farbfeld lassen sich hier also genaue Farbwerte eingeben, was dann sehr hilfreich ist, wenn diese vorgegeben sind (z. B. vorgegebene Farben durch ein vorhandenes Corporate Design).
Abbildung 9.28 Der Farbwähler mit vielfältigen Einstellungsmöglichkeiten wie RGB und CMYK und den HSB-Optionen.
Hier finden Sie auch die Auswahl HSB, was für die drei Farbeinstellungen Hue (Farbton), Saturation (Sättigung) und Brightness (Helligkeit) steht 1. Hier lässt sich der Farbton auf einer Skala von 0° bis 360° einstellen.
Die Sättigung und die Helligkeit lassen sich von 0 % bis 100 % verändern. 0 % Sättigung bedeutet, die Farbe ist komplett entsättigt (also Graustufen), und 0 % Helligkeit bedeutet, dass der Farbton Schwarz ist. Und natürlich lässt sich hier der Hexadezimalcode 4 des Farbtons kopieren.
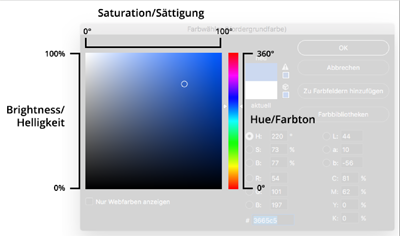
Abbildung 9.29 Die drei Farbeigenschaften und die Darstellung in der Farbenanzeige.
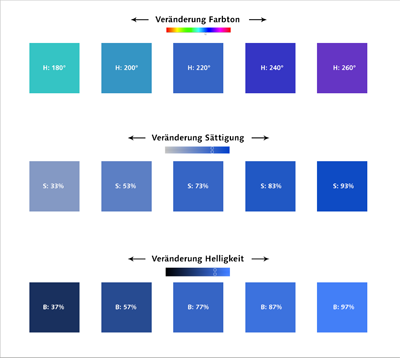
Bei 100 % Sättigung ist der Farbton sehr kräftig und bei 100 % Helligkeit sehr leuchtend. Folgendes Bild gibt einen Überblick über unterschiedliche Werte und ihr Aussehen.
Download
Die Datei »HSB.psd« finden Sie unter Beispielmaterial • Kapitel_09. Ergänzend finden Sie dort noch die Datei »farbton-saettigung-helligkeit.psd«.
Abbildung 9.30 Ein Überblick über die Anpassung der drei Eigenschaften und die Veränderung der Farbe
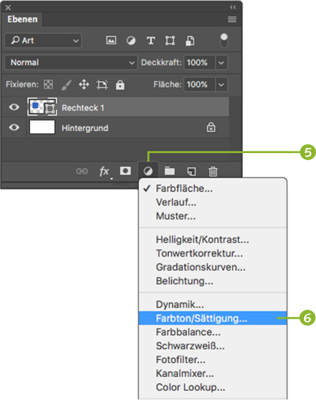
3 Die Einstellungsebene »Farbton/Sättigung«
Alternativ lässt sich eine Einstellungsebene über das mittlere Icon 5 unten im Ebenen-Bedienfeld und die Auswahl Farbton/Sättigung 6 in dem sich öffnenden Dialogfenster erzeugen.
Abbildung 9.31 Die Erzeugung einer Einstellungsebene.
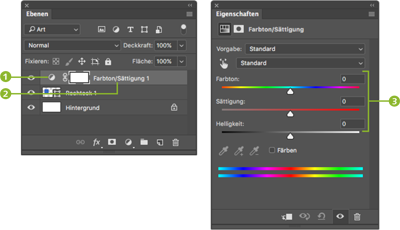
Es erscheint eine neue Ebene 2, und mit einem Klick auf das vordere Icon 1 öffnet sich die Eigenschaften-Palette. Auch hier lassen sich (neben einigen anderen Optionen) die drei Farbwerte 3 anpassen.
Abbildung 9.32 Die Einstellungsebene und drei Regler für den Farbton, die Sättigung und die Helligkeit.
Der Farbton wird entsprechend dem Farbkreis im Winkel zwischen –180° und +180° (zusammen 360°) angegeben. Die Sättigung lässt sich zwischen –100 % (ungesättigt, grau) und +100 % (voll gesättigt) einstellen. Und die Helligkeit lässt sich auch zwischen –100 % (Schwarz) und +100 % (Weiß) einstellen.
Durch die Arbeit mit einer Einstellungsebene hat man die Möglichkeit, seine Einstellungen jederzeit wieder zu verändern. Es ist z. B. auch einfach möglich, die Ebene auszublenden oder gar zu löschen und so die darunter liegenden Ebenen wieder in ihren ursprünglichen Farben erscheinen zu lassen. Dies ist ein großer Vorteil gegenüber der destruktiven Bearbeitung über die Menüleiste Bild • Korrekturen • Farbton/Sättigung. Farbanpassungen über das Menü verändern die ausgewählte Ebene direkt.
4 Farbwerte finden
Mit diesen Einstellungsoptionen lassen sich zum einen konkrete Farbwerte eingeben und dann im eigenen Design einsetzen. Und im Gestaltungsprozess lassen sich recht angenehm verschiedene Farbvarianten ausprobieren. Hat man sich dann für einen Farbton entschieden, lässt sich im Farbwähler (siehe 4 Abbildung 9.28) unten der entsprechende Hexadezimalcode auslesen und für seine CSS-Datei einsetzen (siehe Abschnitt 9.3.5, »Farbdefinition«).





























 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






