9.5 Farbwirkung 

Ein Webdesign, das als erfolgreiches Marketing-Instrument agieren will, muss sensibel für die kulturellen und instinktiven Wirkungen und Bedeutungen der einzelnen grafischen Elemente sein. Farbe hat auf den Menschen eine enorme (unbewusste) emotionale Wirkung und beeinflusst unser Denken und Handeln.
Eine Farbe, eine Wirkung?
Eine Farbe kann sowohl positive als auch negative Assoziationen hervorrufen. Meistens hängt die Wirkung vom Kontext ab, in dem sie eingesetzt wird. Die Farbe Rot kann sowohl für Energie und Leidenschaft stehen als auch für Gefahr und Warnung. Es gibt auch teilweise kulturelle Unterschiede. Mehr dazu erfahren Sie in den Abschnitten zu den einzelnen Farben in diesem Kapitel.
Der menschliche Organismus reagiert unbewusst auf Farben, physiologisch (den Körper betreffend) und psychologisch (die Seele betreffend). Die Farbwirkung ist dabei eine sehr persönliche Sache. Sie beruht auf den Erfahrungen des Betrachters, die neben gemeinsamen kulturellen Erfahrungen und Werten auch sehr individuell sein können. In unterschiedlichen Kulturen gibt es teilweise vollkommen unterschiedliche Assoziationen und Interpretationen der Farben. Ein Farbton ruft also nicht nur eine einzige, bestimmte Reaktion hervor. Die beiden folgenden Beispiele verdeutlichen die unterschiedlichen Einsatzmöglichkeiten eines sehr ähnlichen Farbtons:
Trotz aller Subjektivität gibt es einige theoretische Anhaltspunkte, um Farben gezielt auszuwählen, um damit eine bestimmte Wirkung zu erreichen und um die gewählte Farbkombination begründen zu können. Kurz gefasst, um Farben auch objektiv auswählen zu können.
Die Farbpsychologie ist ein großes Geschäft. Webseitenbetreiber interessiert, welche Farbe der Button haben muss, damit die Kunden häufiger auf »Kaufen« klicken. Innenarchitekten wollen wissen, welche Farbe ein Schlafzimmer haben muss, um dem Schlafsuchenden Ruhe und Ausgeglichenheit zu vermitteln. Restaurantbesitzer wollen wissen, welche Farben die Wände und die Innenausstattung haben müssen, damit der Appetit angeregt und mehr bestellt wird.
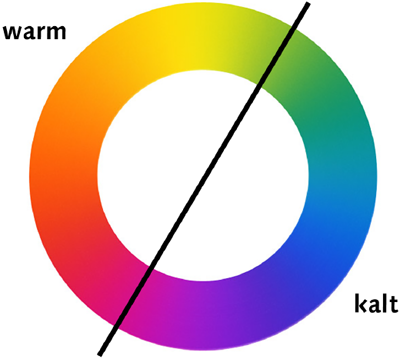
Abbildung 9.36 Die Warm-Kalt-Empfindung der Farben
Neben den drei Farbeigenschaften (Farbton, Sättigung und Helligkeit) ließe sich also als vierte die Farbtemperatur hinzunehmen. Man kann die Farbtemperatur auch physikalisch messen (mit der Maßeinheit Kelvin), uns geht es aber mehr um die optische Wirkung des Farbeindrucks. Jede Farbe löst eine gefühlte Temperaturempfindung aus, die eher in Richtung Warm oder Kalt geht. Die Wandfarbe von Räumen, in denen wir uns aufhalten, beeinflusst beispielsweise unser Wärmeempfinden. So werden Farben auch in warme und kalte Farben entsprechend ihrer Wärmewirkung unterteilt.
Unserer Wahrnehmung entspricht am besten der sechsteilige Farbkreis mit seinen Grund- und Mischfarben Rot (Magenta), Gelb (Yellow), Blau (Cyan), Orange, Grün, Violett, so wie am Farbkreis Küppers' (siehe Abbildung 9.11) gesehen. Diese sechs Farben, ergänzt durch die neutralen Farben Weiß, Schwarz, Grau und Braun, werden auf den kommenden Seiten genauer vorgestellt, wobei wichtige Assoziationen hervorgehoben werden.
9.5.1 Warme Farben 

Alle Farben, die im Spektrum zwischen Gelb bis Violett erscheinen, werden als warme Farben bezeichnet. Sie stehen ganz allgemein für Sonne, Feuer sowie Bewegung. Sie wirken anregend, leidenschaftlich und positiv.
Abbildung 9.37 Warme Farben
Warme Farben wirken im Webdesign dominant und anregend. Mit ihnen lassen sich einzelne Elemente besonders hervorheben (z. B. ein Button oder eine Überschrift), da sie optisch hervorstechen.
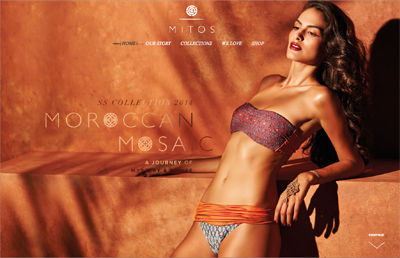
Abbildung 9.38 Da wird einem ganz warm ums Herz bei so viel Orange, mitoswimwear.com.
Ein komplettes »warmes« Screendesign wirkt, wie Abbildung 9.38 zeigt, wohltuend anregend. Bei kräftigeren Tönen (z. B. Rot) kann es auch ordentlich »knallen« und sehr aufmerksamkeitsstark sein.
9.5.2 Rot 

Was rot gestaltet ist, hat eine besondere Bedeutung und eine hohe Sichtbarkeit. Das reicht von den roten Teppichen bei besonderen Veranstaltungen über festliche Dekorationen bis zu Gefahrenhinweisen bei Warnschildern oder Ampeln. Rot hat Signalwirkung.
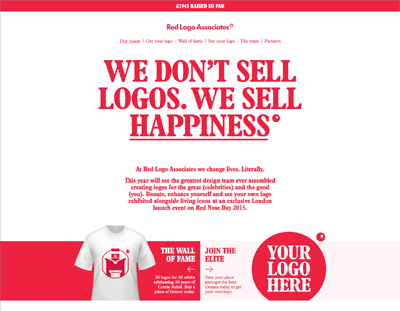
Abbildung 9.39 Der Name ist Programm: Rote Logos werden, na klar, in Rot präsentiert, redlogoassociates.com.
Assoziationen zu Rot
Rot weckt eine Vielzahl von Assoziationen: Blut, Liebe, »rotsehen«, Leidenschaft, Warnung, Stopp, Feuer, Aggression, Energie, Kraft, Gefahr, Wut, Zorn, Impulsivität, Hitze, Ferrari, Kommunismus, SPD, Die Linke, Sexualität, Erotik, roter Teppich.
Positive Assoziationen:
Stark, mutig, leidenschaftlich, dynamisch, aktiv, verführerisch, warm, vital, stimulierend
Negative Assoziationen:
Gefährlich, aggressiv, dominant, arrogant, brutal, zornig, laut, (negativ) aufregend
Rot ist eine der spannendsten und vielseitigsten Farben und zeigt gleich sehr anschaulich die unterschiedlichen, manchmal auch widersprüchlichen Wirkungen, die eine Farbe hervorrufen kann. Denn es ist schwierig, eine Bedeutung oder eine Stimmung mit einem bestimmten Rotton zu verbinden. Rot ist eine, wenn nicht sogar die emotionalste Farbe. Einerseits steht Rot für Liebe, Leidenschaft und Begeisterung und kann Willensstärke und Entschlossenheit zum Ausdruck bringen, aber genauso kann Rot für den Teufel, für Ärger oder Wut stehen.
Abbildung 9.40 Von Energiegetränk bis zum Automobilhersteller – rote Logos sind gefragt.
Dabei ist Rot wohl die stärkste Farbe, um Stimmungen und Gefühle auszudrücken. Insgesamt ist Rot eine sehr aktive/aktivierende, lebendige Farbe. Nachweislich erhöht sie den menschlichen Stoffwechsel, die Atemfrequenz und den Blutdruck. Rot steht auch für das Leben. In der Natur ist Rot die Farbe der Fülle – reife Beeren, Tomaten, Rubin und Mohn. Und nicht zu vergessen, dass Rot die Farbe des Bluts ist und damit des Herzens und Feuers. Rote Farbe erinnert an starke Emotionen, denn Rot kann Amor wie Teufel sein …
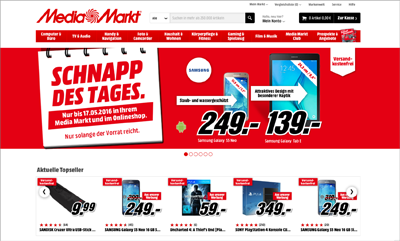
Rot in der Gestaltung | Die Energie und die Leidenschaft der Farbe Rot machen sich auch viele Unternehmen zu eigen, die Rot als primäre Unternehmensfarbe einsetzen. Die Signalwirkung und Dynamik der Farbe überträgt sich auf die Unternehmen und die mit diesen assoziierten Eigenschaften. Ein bekanntes Beispiel ist Media Markt. Auch der Webauftritt des Elektronikfachhandels setzt auf die Farbe Rot (Abbildung 9.41).
Abbildung 9.41 Brüllen! mediamarkt.de wie man ihn kennt. Rot unterstützt die »Lautstärke«.
Rot ist auch in der Gestaltung ein Hingucker und hat Signalwirkung. Daher wird es oft als markante Akzentfarbe eingesetzt. Wird es großflächig eingesetzt, hat es eine überwältigende Wirkung. Dabei gibt es nicht den einen Rotton, sondern viele verschiedene, die teilweise sehr unterschiedliche Wirkungen erzeugen können. Ein kräftiger klarer Rotton drückt Dynamik und Energie am intensivsten aus und erzeugt damit die größte Aufmerksamkeit. Er wird daher gerne bei Produktwerbung für Autos, Energydrinks, Spiele oder Sportartikel eingesetzt.
Dunklere Rottöne vermitteln ein Gefühl von Wärme, Gemütlichkeit und Zuverlässigkeit, wie ein Kaminfeuer oder beispielsweise die roten Bühnenvorhänge und Sitze im Theater. Dunkelrot steht auch für Kostbarkeit, Eleganz, Vernunft und Kultiviertheit und manchmal auch für Arroganz und Boshaftigkeit. Erotische Gefühle werden durch rote Lippen, rote Nägel oder die »Lady in Red« hervorgerufen.
Rot in den Kulturen
Außerhalb der westlichen Welt hat Rot verschiedene Assoziationen. In China ist es die Farbe des Wohlstands und des Glücks, in Südafrika die Farbe der Trauer. Bei vielen Völkern gehört(e) das Tragen roter Bänder oder Tücher zu den Hochzeitsbräuchen. Im alten Ägypten kam das Schminken von Wangen, Lippen und Fingernägeln in Mode. Rot war eine kostbare Farbe, mit der sich die Pharaonentöchter schmückten.
Je erdiger bzw. brauntöniger das Rot wird, umso eher wird Erdverbundenheit, Stabilität, Reife und Tradition damit verbunden. Ein hellerer Rotton geht schnell in Richtung Rosa und wirkt eher feminin, freundlicher, verspielter und passiver.
Abbildung 9.42 trufcreative.com präsentiert kleine Highlights der Seite in Rot.
Rot im Webdesign | In der traditionellen Farbtheorie ist Rot zusammen mit Blau und Gelb eine der drei Grundfarben. In der modernen Farbtheorie (RGB-Farbmodell) bildet Rot zusammen mit Grün und Blau die additiven Grundfarben. Reines Rot hat in RGB den Wert 255,0,0 (#ff0000). In CMYK ist dieser leuchtende Ton nicht ganz zu erreichen, der Farbwert 0, 100, 100, 0 käme ihm noch am nächsten.
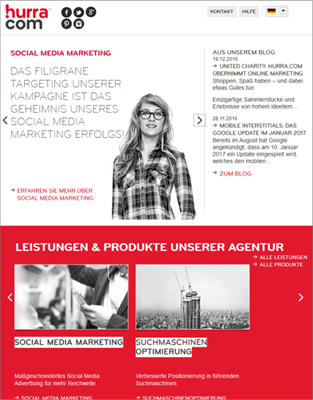
Wie bereits erwähnt, kann Rot viele Stimmungen, Gefühle und Emotionen vermitteln. Dies gilt auch im Webdesign. Die Flexibilität der roten Farbe lässt sich vielseitig einsetzen. Ein bevorzugt rotes Farbschema ist laut, heftig und manchmal auch aggressiv, schreit aber auf jeden Fall nach Aufmerksamkeit. Auch hurra.com setzt auf die Farbe Rot (siehe Abbildung 9.43). Hier werden einzelne Bereiche durch die rote Gestaltung hervorgehoben (Überschrift, Anführungszeichen oder Icon) und damit einzelne Akzente gesetzt, die das Auge auch durch die Seite leiten bzw. immer wieder (linksbündige) Ankerpunkte bieten. Der großflächige rote Bereich teilt die Seite optisch in einen oberen und unteren Bereich und hebt die Leistungen innerhalb des roten Balkens entsprechend hervor.
Abbildung 9.43 Knallt rein. Rot ist laut und auffällig, auch bei hurra.com.
Rot bringt Texte und Bilder in den Vordergrund. Daher wird es gerne als Akzentfarbe eingesetzt. Ein typisches Beispiel ist ein Call-to-Action-Button (siehe Abschnitt 12.6.3, »Buttons«). Dieser soll die Aufmerksamkeit des Betrachters erlangen und ihm lautstark zurufen: »Klick mich!«, oder: »Kauf mich hier!«, und, in Rot gestaltet, ihn letztlich davon überzeugen, es zu tun.
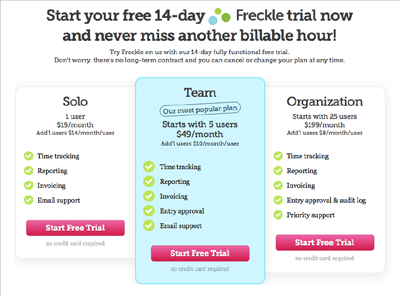
Abbildung 9.44 Rot oder, besser, Magenta, als markante Buttonfarbe bei letsfreckle.com
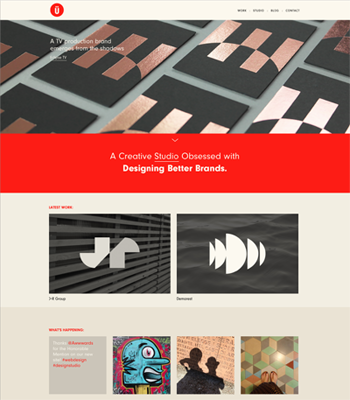
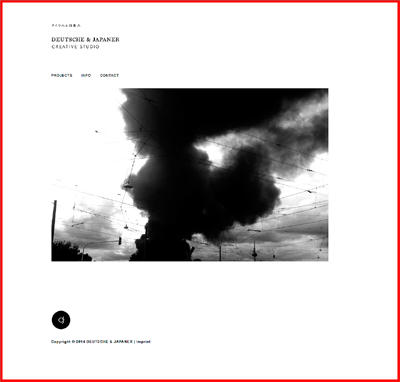
Rot wird also häufig nicht als Hauptfarbe verwendet, sondern als Ergänzungsfarbe, um Akzente zu setzen und die Aufmerksamkeit zu lenken. Diese markante Wirkung ist ein guter Grund, Rot auch bei Portfolios als Hauptfarbe einzusetzen. Es gibt nicht wenige Agenturen und Webdesigner, die mithilfe der roten Farbe lautstark rufen: »Hier sind wir, schaut auf unser Portfolio!« Dabei muss Rot nicht immer flächig eingesetzt werden: deutscheundjapaner.com setzt Rot dezent in Form von Rahmen ein. heikopaiko.com setzt dagegen auf große rote Farbflächen. Beide Gestaltungsprinzipien funktionieren für sich.
Abbildung 9.45 Dezent und doch auffällig: der rote Rahmen bei deutscheundjapaner.com
Abbildung 9.46 Immer wieder gerne genommen: große Farbflächen in Rot, heikopaiko.com
Tipps für den Einsatz von Rot im Webdesign | Rot zieht immer die Aufmerksamkeit auf sich. Dieser Vorteil sollte gezielt genutzt werden: Buttons, Banner, Ankündigungen und/oder andere wichtige Elemente können damit ihre Bedeutung verliehen bekommen.
Man muss bei roter Farbgestaltung jedoch stets aufpassen, nicht zu übertreiben: Rot sollte sehr bewusst eingesetzt werden. Zu viel Rot kann abstoßend und nervig sein und somit Bedeutungen ins Gegenteil verkehren. Viel hängt auch von dem Unternehmen und dem Ziel ab. Erlaubt ein klassisch seriöses Unternehmen den Einsatz einer so lauten Farbe, oder ist sie zu »gewagt«? Dabei kommt dem genauen Farbton viel Bedeutung zu. Denn der rote Unterschied zwischen Glück und Lebendigkeit oder Aggressivität und Zorn ist gering.
9.5.3 Orange 

Orange ist eine Farbe der Freude und des Glücks und hat seinen Namen von der gleichnamigen Frucht. Es ist eine sehr warme, lebendige und energetische Farbe, wirkt dabei allerdings nicht so aggressiv und dominant wie Rot. In einer etwas gedämpfteren Form kann Orange auch mit Erde und Herbst assoziiert werden und assoziativ Veränderung und Bewegung darstellen.
Assoziationen zu Orange
Die Farbe Orange weckt eine Vielzahl von Assoziationen: Freude, Geborgenheit, Leben, Balance, Wärme, Herbst, Erde, Frucht, Kraft, Gesundheit, Geselligkeit, Optimismus, Buddhismus, Niederlande, Piratenpartei, Energie, Innovation, Künstlichkeit, Fanta, Sonne(nschein).
Positive Assoziationen:
Freundlich, warm, einladend, vital, jung, fröhlich
Negative Assoziationen:
Billig, unseriös, aufdringlich, laut, unruhig
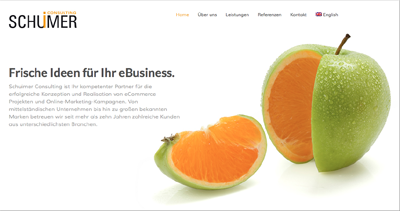
Orange in der Gestaltung | Durch seine Wirkung und die Verbindung mit der gleichnamigen und gleichfarbigen Frucht wird Orange zwangsläufig mit Gesundheit und Vitalität assoziiert. Zusammen mit dem natürlichen Grün ist es eine beliebte Farbkombination bei allen möglichen Gesundheitsthemen. Auch sonst ist die Farbkombination Orange-Grün im Web nicht selten anzutreffen, da sie gleichsam sympathisch wie erfrischend wirkt. Gerade junge Unternehmen wie schuimer.eu setzen auf Orange kombiniert mit Grün. Die Website dieses Unternehmens wirkt frisch und einladend und macht sich die positive Assoziationskette, die mit Orange in Verbindung gebracht wird, für das eigene Firmenimage gekonnt zunutze.
Abbildung 9.47 Kein Gesundheitsthema, aber trotzdem erfrischende Orange-Grün-Kombination bei schuimer.eu
Einerseits verspricht Orange Freude, Energie, Geselligkeit und Wärme. Diese freundliche, anregende Wirkung lässt (teure) Produkte günstig erscheinen. Gerade Unternehmen und Dienstleister, die mit preiswerten Produkten werben wollen, setzen daher auf Orange.
Orange als Antidepressivum
Orange wird mit Energie und Sonnenschein verbunden und löst daher Emotionen wie Freude und Begeisterung aus. Orange Farbtöne fördern eine positive Atmosphäre und erhöhen das Selbstwertgefühl. Insgesamt hebt die Farbe Orange die Stimmung, man könnte es als Antidepressivum (der Farbpalette) bezeichnen.
Orange hat aber auch eine große Sichtbarkeit und Fernwirkung. Daher sind Warnwesten und Katastrophenschutzmarkierungen häufig in dieser Farbe gehalten. Durch die Signalwirkung ist Orange für eine plakative Wirkung genauso geeignet wie für einzelne Akzente. Ähnlich wie mit Rot lässt sich Aufmerksamkeit erzeugen, ohne gleichzeitig so aufdringlich zu wirken. Es ist einladender und freundlicher und »knallt nicht so rein«.
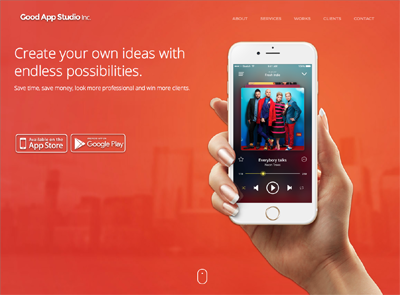
Orange im Webdesign | Das klassische Web-Orange wird als #ffa500 (RGB: 255, 165, 0) definiert. Orange großflächig auf Webseiten einzusetzen muss schon sehr bewusst gewählt sein. Es wird zwar als warme, freundliche Farbe wahrgenommen und kann so einem Screendesign passende angenehme Akzente verleihen. Zu viel Orange allerdings kann – zumindest bei klassischen Unternehmenswebseiten – aufdringlich, billig und unseriös wirken. Dass dies nicht unbedingt so sein muss, zeigt goodappstudio.com, wo großflächig auf Orange gesetzt wird.
Abbildung 9.48 Auch als Logofarbe sehr beliebt: Orange
Abbildung 9.49 Großflächig ähnlich markant wie Rot, hier bei goodappstudio.com
Ähnlich wie mit Rot lässt sich das Nutzerverhalten beeinflussen und lassen sich markante Elemente wie ein Call-to-Action-Button effektiv aus der Masse hervorheben.
Abbildung 9.50 Call-to-Action-Button in Orange bei de.zendesk.com
Auch in Portfolios ist Orange durch seine Lebendigkeit und Freundlichkeit eine beliebte Farbe; manchmal als dezente Highlight setzende Farbe und manchmal großflächig eingesetzt, was bei Portfolios eher geht als bei Corporate Websites, da die kreative Wirkung von Orange die »billige« Wirkung überlagert.
Abbildung 9.51 Ganz in Orange, das Portfolio von bakeagency.it
Tipps für den Einsatz von Orange | Wo es um Seriosität und Beständigkeit geht, ist Orange fehl am Platze. Um ein frisches, junges, kreatives Aussehen zu erreichen, kann Orange genau die richtige Wahl sein. Auch bei trendigen Themen kann es seine Stärke ausspielen.
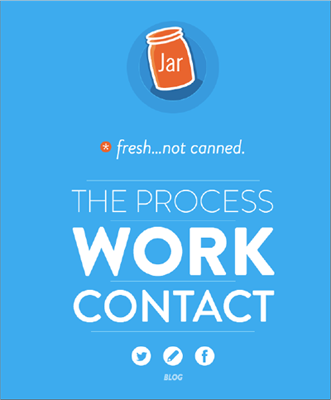
Abbildung 9.52 Ein schöner Kontrast zum kühlen Blau: dezente orange Farbtupfer; freshnotcanned.com
Gezielt ein paar Prisen Orange füllen die Webseite mit Leben und Energie, besonders wenn es in Kombination mit einer kalten Farbe eingesetzt wird. Hier kann Orange seine ganze Wirkung ausspielen. Auf freshnotcanned.com (Abbildung 9.52) wird Orange als gelungener Kontrast zum kühlen Blau eingesetzt. Die orange Farbtupfer beleben die Website und unterstreichen den frischen Charakter des Unternehmens und seiner Produktpalette.
Wie bei jeder anderen warmen Farbe kann ein großflächiger Einsatz auf der Webseite zu erdrückend oder aggressiv wirken. Durch die hohe Sichtbarkeit lässt es sich gezielter einsetzen, um die wichtigsten Elemente des Designs zu markieren.
Und Vorsicht vor Orange als Textfarbe! So ästhetisch die Kombination auch wirken mag: Orange ist sowohl auf hellem als auch dunklem Hintergrund schwer zu lesen. Orange ist als Hintergrundfarbe (für Buttons etc.) besser eingesetzt.
9.5.4 Gelb 

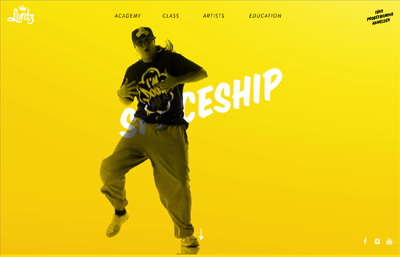
Gelb vermittelt wie auch Rot und Orange ein freundliches, glückliches Gefühl und wirkt lebendig, heiter und gemütlich. Die Symbolik ist wie bei den anderen Farben widersprüchlich. Auf der einen Seite steht Gelb für Glück und Freude, auf der anderen für Neid, Feigheit und Verrat. Und je nach genauem Farbton werden sehr unterschiedliche Assoziationen hervorgerufen. Gelb wird im Webdesign gerne mit Schwarz kombiniert. Diese kontrastreiche Farbkombination hebt sich bei lordz.ch (siehe Abbildung 9.53) angenehm ab und wirkt spannungsreich.
Abbildung 9.53 Ein starker Kontrast: Gelb und Schwarz ansprechend und dynamisch kombiniert auf lordz.ch
Assoziationen zu Gelb
Gelb wird assoziiert mit Sonne, Licht, Wärme, Lebensfreude, Neid, Optimismus, Gift, Warnschilder, Weisheit, Eifersucht, Sauberkeit, Modernität, gelber Strom, gelber Journalismus, »das Gelbe vom Ei«, »gelb vor Neid«.
Positive Assoziationen:
Freundlich, glücklich, optimistisch
Negative Assoziationen:
Aufdringlich, giftig, feige, neidisch
Genau wie die anderen warmen Farben regt Gelb unser Nervensystem und die Gehirnaktivitäten an und erzielt einen wärmenden Effekt. Ein warmes, sonniges Gelb vermittelt Sommer, Sonne und Unbeschwertheit, insgesamt eine heitere Gefühlsstimmung. Gelb kann aber auch – gerade wenn es sehr intensiv eingesetzt wird – instabil und abstoßend wirken. Selten wird Gelb als Lieblingsfarbe genannt.
Abbildung 9.54 Gelb und Schwarz machen sich auch gut in Logos.
Abbildung 9.55 Das Warnzeichen Radioaktivität in der Kombination Schwarz-Gelb ist am auffälligsten.
Gelb in den Kulturen
In Ägypten steht Gelb für Trauer, in Japan für Mut, und in Indien ist es die Farbe der Kaufleute. In China symbolisierte Gelb früher den chinesischen Kaiser, das Volk durfte keine gelbe Kleidung tragen. In England ist die gelbe Farbe mit Feigheit verbunden, und im Mittelalter bestimmte der Klerus Gelb zur Farbe der Dirnen. Gelb wurde zunehmend negativ besetzt. Unter den Nationalsozialisten gab es den gelben Judenstern.
Gelb in der Gestaltung | Für viele Warnzeichen wird Gelb oder gar die Kombination Schwarz-Gelb eingesetzt. Diese bilden den besten Kontrast im Vergleich zu jeder anderen Farbkombination. Daher umgibt Gelb auch oft ein Gefühl der Warnung und Vorsicht. Ein helles, reines Gelb ist auch ein Blickfang, aktiv und hervorstechend. Taxis in vielen Ländern nutzen dies aus.
»Einige Maler verwandeln die Sonne in einen gelben Fleck, andere verwandeln einen gelben Fleck in die Sonne.«
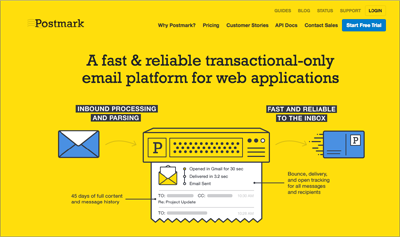
Die Farbe Gelb vermittelt eine heitere, fröhliche Stimmung und steht für Lebendigkeit, Optimismus und Kraft. Wie gemacht für Unternehmen, sich diese Eigenschaften einzuverleiben. In vielen Unternehmenslogos weltweit bekannter Marken taucht Gelb auf (McDonald’s, Ikea, Nikon, Shell etc.). Aber auf den Webseiten dieser Unternehmen spiegelt sich das Gelb selten größer wider (Ausnahme siehe Abbildung 9.56).
Abbildung 9.56 Okay, irgendwie hat »Post« immer mit Gelb (und Schwarz) zu tun: postmarkapp.com.
Durch den angenehm fröhlichen Charakter ist Gelb gut geeignet, um Kinder-, Freizeit- oder Unterhaltungsprodukte zu fördern. Soll es aber seriös sein, ist Gelb selten die richtige Wahl. Gelb gilt zwar als Primärfarbe, aber in der Gestaltung funktioniert es am besten als Akzent zu anderen Farben und eignet sich wie Rot und Orange gut dazu, um Aufmerksamkeit zu erlangen und wichtige Elemente des Designs hervorzuheben. Zu viel oder zu wenig kann sich wie bei allem nachteilig auswirken – alles in Maßen. Zu viel Gelb überfordert und löst Unruhe aus. Auf Gelb als Textfarbe sollte verzichtet werden, da es sehr anstrengend zu lesen ist.
Gelb und Violett – die Komplementärfarben
Gelb und Violett sind sogenannte Komplementärfarben, also Farben, die im Farbkreis gegenüberliegen und somit den größtmöglichen Abstand zueinander haben. Liegen diese Farben nebeneinander, verstärken sie sich in ihrer Wirkung. Mehr dazu in Abschnitt 9.6.4, »Komplementärkontrast«.
Gelb im Webdesign | Gelb ist eine Grundfarbe des Vierfarbendrucks (CMYK), und mit #ffff00 wird im Web ein sehr grell leuchtendes Gelb erzeugt. Traditionell ist Violett die Komplementärfarbe zu Gelb. Im technischen Farbmodell ist es Blau.
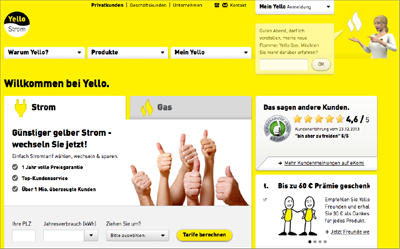
Wegen der Fähigkeit, Aufmerksamkeit auf sich zu ziehen, wird Gelb gerne verwendet, um die wichtigsten Elemente zu markieren. Als großflächiger Hintergrund bedeutet Gelb wegen der hohen Menge an Licht, die die Farbe ausstrahlt, Stress für das Auge. Daher wird Gelb in der Regel mit dunkleren, kalten Farben wie Schwarz, Grau oder Dunkelblau kombiniert, um einen ausreichenden Kontrast zu schaffen. Dass ein bekannter Stromanbieter auch bei seinem Webauftritt großflächig auf Gelb setzt, zeugt davon, wie stark doch die assoziative Verbindung von Gelb mit Wärme ist.
Abbildung 9.57 Großflächiger Einsatz von Gelb auf yellostrom.de
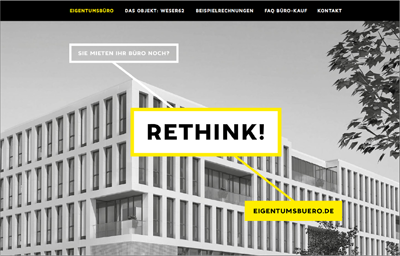
Abbildung 9.58 Gelb kann auch einzelne Akzente setzen wie bei eigentumsbuero.de.
Wer auffallen will mit seinem Portfolio, sollte Gelb nehmen. Dort kann es markant, individuell und kreativ wie auf abovethemark.in wirken. Aber Vorsicht: Wird Gelb in der Webgestaltung unachtsam und unausgewogen eingesetzt, kann das Webdesign wenig seriös wirken!
Tipps für den Einsatz von Gelb im Webdesign | Wenn Rot und Orange zu markant sind, kann Gelb genau richtig sein – warm, freundlich, aufmerksamkeitsstark. Aber Achtung bei den Gelbtönen und Schattierungen! Zu schnell verliert Gelb seine Fröhlichkeit und Unschuld und wird visuell unattraktiv.
Unterschiedliche Gelbtöne
Je nach Farbton wechselt auch die Wirkung von Gelb. Ein helles Gelb wird mit Frische, Freude und Verstand verbunden. Ein dunkleres Gelb wirkt oft antik oder gar schmuddelig und schmutzig, kann aber einem Design den Ausdruck von Beständigkeit verleihen. Ein Goldgelb steht für Luxus, Wohlstand und Wärme. Am prägnantesten ist Gelb aber in seiner reinsten, hellsten Form (#ffff00).
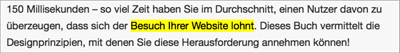
Es gibt in HTML die Möglichkeit, einzelne Wörter oder Textabschnitte mit dem mark-Element hervorzuheben. Die so markierten Texte werden standardmäßig von den Browsern in Gelb angezeigt. Gelb markiert hier also, dass es sich um etwas Besonderes handelt, und hebt es hervor.
Abbildung 9.59 Mit dem HTML-Element mark markierter Text wird in Gelb angezeigt.
Wie goldig
Eine besondere Abstufung von Gelb ist der Farbton Gold. Die Abstufungen reichen von einem sehr gelblichen Ton über Orange bis zu einem eher bräunlichen Einschlag. Generell wirkt Gold edel, elegant, erhaben und kostbar. Daher eignet sich die Farbe für Unternehmen und Produkte, die eher teure, exklusive und luxuriöse Produkte anbieten und dies auch im Webdesign ausdrücken wollen.
Zusammen mit Schwarz oder Dunkelgrau wird die »goldige« Wirkung noch besser herausgestellt. Ein ansprechender Goldton in Hexadezimalcode könnte #ecc700 sein.
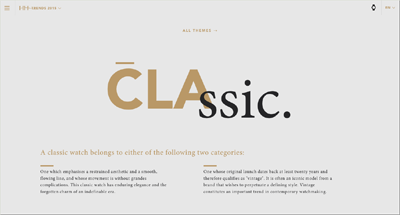
Abbildung 9.60 Goldige Details bei trends.hautehorlogerie.org wirken zusammen mit Grautönen edel und hochwertig.
9.5.5 Kalte Farben 

Kalte Farben reichen im Spektrum von Grün bis Blau und sind verhaltener als warme Farben. Sie wirken beruhigend, entspannend.
Abbildung 9.61 Das Spektrum kalter Farben
In der Gestaltung treten kühle Farben eher zurück, daher eignen sie sich gut für Hintergründe oder größere Elemente. Sie vermitteln ein Gefühl der Ruhe und Professionalität. Auch im Webdesign sind kühle Farben vor allem im »klassischen« Business-Bereich gefragt. Nüchtern, zurückhaltend und rational wirken sie und eignen sich daher für alle (Gestaltungs)fälle, bei denen das Screendesign sich zurücknehmen und nicht zu markant auffällig sein soll.
Abbildung 9.62 Ganz sachlich: mybootcamp.at setzt auf Blautöne.
9.5.6 Blau 

Wir sind von der Farbe Blau umgeben. Vom blauen Himmel bis zum tiefen Blau des Ozeans ist sie eine Konstante in unserem Leben und steht auch für Weite, Ferne und räumliche Tiefe. Klassische blaue Eigenschaften sind Stabilität, Tiefe, Ruhe, Vertrauen, Loyalität und Wahrheit. Blau kann aber auch sehr kalt und deprimierend wirken.
»Blau ist die einzige Farbe, die in allen Abstufungen ihren eigenen Charakter behält.«
Raoul Dufy, französischer Maler, 1877–1953
Blau verlangsamt den menschlichen Stoffwechsel und erzeugt eine beruhigende Wirkung für Körper und Geist. Nicht überraschend also, dass Blau die Lieblingsfarbe der meisten Deutschen ist, wobei Männer noch eine stärkere Präferenz zu ihr haben. Und wohl auch ein Grund, warum Blau als Farbe auch von Unternehmen so gerne eingesetzt wird.
Assoziationen zu Blau
Blau wird assoziiert mit Wasser, Himmel, Meer, Ferne, Unendlichkeit, Kälte, Stille, Sehnsucht, Wissenschaft, Stabilität, Klarheit, Harmonie, Freundlichkeit, Ruhe, Demokratie, Vernunft, Sympathie, blauer Brief, »Fahrt ins Blaue«, »mit einem blauen Auge davonkommen«, »sein blaues Wunder erleben«, »blau sein«, Distanz.
Positive Assoziationen:
Still, entspannend, vertrauensvoll, verlässlich, autoritär, stark
Negative Assoziationen:
Kalt, unpersönlich, depressiv, langweilig
Blau in der Gestaltung | Blau vermittelt sehr subtil Vertrauen, Zuverlässigkeit und Stabilität, ohne dabei übermäßig ernst zu sein. Sie ist daher die geborene Corporate-Farbe für alle Arten von Unternehmen. Gerade in dunkleren Tönen wirkt sie ruhig, loyal, seriös, verbindlich und konservativ. So vermitteln auch dunkelblaue Uniformen ein Gefühl von Sachlichkeit, Vertrauen und Sicherheit. Gerade bei Produkten und Dienstleistungen, bei denen ein hohes Maß an Vertrauenswürdigkeit, Seriosität und Sicherheit vermittelt werden soll, bietet sich ein Blauton an.
Abbildung 9.63 Blau ist sehr beliebt, auch im Logo-Design.
So wird es eingesetzt, um Produkte und Dienstleistungen für Sauberkeit (z. B. Wasserreinigungsfilter, Reinigungsflüssigkeiten), Luft und Himmel (z. B. Fluggesellschaften, Flughäfen, Klimaanlagen), Wasser und Meer (z. B. Seereisen, Mineralwasser) oder auch Hightechprodukte zu fördern.
Blau in den Kulturen
Blau ist mit Frieden verbunden und hat in vielen Kulturen religiöse und geistige Bedeutungen. So wird beispielsweise die Jungfrau Maria fast immer in blauen Kleidern dargestellt, und als Farbe des Wassers galt sie zudem als Symbol für den Heiligen Geist. In der englischen Sprache wird Blau oft mit Trauer verbunden.
In der Werbung findet sich die blaue Symbolkraft bei Produkten wieder, die eine heilende, lindernde oder reinigende Wirkung versprechen. Hellere Blautöne sind besonders bei Wellness-, Gesundheits- und Entspannungsthemen angesagt, während dunklere Töne bei »seriöseren« Unternehmen wie Banken oder Anwaltskanzleien eingesetzt werden.
Im Einsatz mit warmen Farben wie Rot, Orange oder Gelb bildet Blau den Gegenpol und steht auch für den Verstand und die Sachlichkeit.
Blau im Webdesign | Blau ist eine der additiven Primärfarben (#0000ff). In der traditionellen Farbenlehre ist es die Komplementärfarbe zu Orange. Da Blau von vielen Unternehmen genutzt wird, erscheint es auch entsprechend häufig in Screendesigns in den unterschiedlichsten Abstufungen. Auch Facebook, das größte soziale Netzwerk, nutzt Blau als Hauptfarbe (siehe Abbildung 9.64). Somit nimmt sich das Screendesign angenehm zurück und lässt die Inhalte wirken (den Stream, die Bilder usw.). Bei einer markanteren Gestaltung mit mehr Farbtönen und/oder kräftigeren Farben würde bei dauerhafter Benutzung auch schnell die Gefahr der Überreizung bzw. Übersättigung eintreten. Denn anders als die meisten anderen Webseiten, die man ab und an mal besucht, ist ein Großteil der Kundschaft regelmäßig auf der Facebook-Seite. Das Blau ist so neutral und zurückhaltend, dass es nicht weiter stört, allerdings eben auch keine großen optischen Akzente setzt.
Abbildung 9.64 Facebook in Blau. Ob das Netzwerk in Grün oder Orange den gleichen Erfolg gehabt hätte? facebook.com
Abbildung 9.65 Bedarf an blauen Farbschemata? colorschemer.com bietet jede Menge davon an, nach unterschiedlichen Kategorien sortiert.
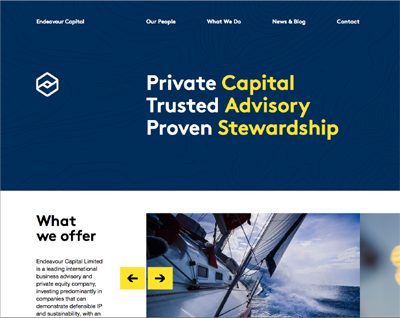
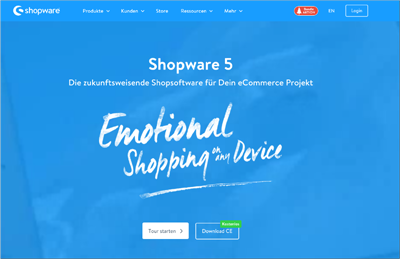
Als Basisfarbe ist Blau auch bei neu geplanten Designs aufgrund seiner Eigenschaften bestens geeignet. Um sich von der Masse abzuheben und Individualität auszustrahlen, dementsprechend eher weniger. Denn Blau ist kein Eyecatcher. Blau nimmt sich zurück und erzeugt eine ruhige Stimmung und kann auch sehr langweilig wirken. Gerade Dunkelblau unterstreicht das seriöse Auftreten eines Unternehmens, wie ecap.co.nz (Abbildung 9.66) zeigt. Helleres Blau wie auf de.shopware.com (Abbildung 9.67) wirkt weniger streng, vielmehr luftiger.
Abbildung 9.66 Was für ein seriöses Dunkelblau bei ecap.co.nz!
Abbildung 9.67 Wesentlich luftiger und leichter wirkt das freundliche Blau bei de.shopware.com.
Tipps für den Einsatz von Blau im Webdesign | Mit Blau kann man eigentlich nicht viel falsch machen, vielleicht wird es daher so gerne eingesetzt. Es ist die Lieblingsfarbe der Deutschen, sie »tut nicht weh«, weil sie keine allzu großen negativen Assoziationen zulässt, und sie ist so angenehm neutral. Mit anderen Worten: langweilig. Mit Blau setzt man eben auch nicht wirklich Akzente im Design. Als Farbe zur Differenzierung ist sie daher eher weniger geeignet. Überall da, wo Sachlichkeit und Nüchternheit im Vordergrund steht, ist und bleibt sie sicherlich erste Wahl.
Unterschiedliche Blautöne
Die genaue Bedeutung ist vom gewählten Farbton abhängig. Ein Hellblau wirkt erfrischend und freundlich und steht für Gesundheit, Heilung, Ruhe und Weichheit. Dunklere Blautöne wirken eher zuverlässig und stabil und werden daher von Unternehmen gerne genutzt.
9.5.7 Grün 

Grün steht für Harmonie, Frische und Wachstum. Der beruhigende Aspekt der Farbe eignet sich, um Entspannung und Ruhe zu vermitteln. Grün teilt sich mit Blau viele Attribute, aber es enthält auch einen Teil der gelben Energie.
Assoziationen zu Grün
Grün wird assoziiert mit: Natur, Ökologie, Wiese, Pflanzen, Blätter, Wald, Gesundheit, Frische, Hoffnung, Leben, Umweltschutz, Die Grünen, »grünes Licht«, Grüner Punkt, grüne Oase, Erholung, Hoffnung, Frühling, Greenhorn, »alles im grünen Bereich«, grüner Daumen, Greenback.
Positive Assoziationen:
Natürlich, entspannend, ruhig, positiv, harmonisch, erholsam
Negative Assoziationen:
Unreif, sauer, bitter, unerfahren
Abbildung 9.68 Jede Menge grüne Webseiten finden sich bei webdesign-showcases.com. Und auch jede andere Farbe ist dort vertreten.
Charakteristischerweise ist Grün die Farbe der Natur (Blätter, Wiesen, Gemüse, Pflanzen etc.) und Symbol für Leben und für die Hoffnung auf Überleben – wenn Grün aus der Erde sprießt, (über)lebt die Natur. Umwelt-, Umweltschutz- und Ökologiethemen werden am häufigsten mit Grün visualisiert. Anders als seine Komplementärfarbe Rot vermittelt Grün das Gefühl von Sicherheit und Vertrauen statt Gefahr. Manchmal, eher selten steht Grün auch für Eifersucht, Neid oder für Unerfahrenheit.
Grün in den Kulturen
Für unterschiedliche Kulturen, Rassen und Religionen ist Grün das Zeichen der Hoffnung. Grün ist die Kultfarbe des Islam. In den Nationalflaggen der meisten Wüstenstaaten findet sich Grün. Das Überleben in den endlosen Wüsten war nur gesichert, wenn rechtzeitig eine grüne Oase erreicht wurde.
In unserer Kultur wird im Winter ein immergrüner Weihnachtsbaum in die Wohnzimmer geholt als Symbol der Hoffnung – das war schon so in der vorchristlichen, heidnischen Zeit. In Irland, der Grünen Insel, repräsentiert Grün den Katholizismus.
Grün in der Gestaltung | Bei Unternehmen rund um Natur, Umweltschutz, aber auch Gesundheit und (Bio)nahrungsmittel wird Grün gerne als Unternehmensfarbe eingesetzt. Grüne Designs wirken daher meistens frisch, vital, jung, lebendig und natürlich. Hinzu kommen Assoziationen wie Wachstum, Sicherheit und Wohlstand.
In letzter Zeit gibt es, aufgrund der allgemeinen Umweltzerstörung und Ressourcenausbeutung, den Trend bei Unternehmen, sich sprichwörtlich »grünzuwaschen«. Unternehmen versuchen, sich ein verantwortungsvolles und umweltfreundliches Image zu geben – mit der Farbe Grün als optischem Kennzeichen. Das geht dann sogar so weit, dass aus einer rot-gelben Fast-Food-Kette ein Vorbild für Nachhaltigkeit und Umweltschutz in Grün-Gelb wird (auch wenn hier, zugegeben, die Aussagekraft des Designs an ihre Grenzen stößt).
Abbildung 9.69 Auch in Logos steht Grün für Hoffnung, Wachstum und Natürlichkeit.
Helle Grüntöne sind lebendiger, reiner und anregender und bieten sich vor allem für Gesundheits-, Natur- und Umweltthemen an. Dunklere Töne kommen auf Corporate Websites eher vor und können neben Vertrauen und Stabilität auch Prestige und Substanz vermitteln. Grün wird, vor allem auch in den USA, gerne mit Wohlstand und Macht in Verbindung gebracht.
Abbildung 9.70 Grün als Zeichen für frische, positive Ideen bei innovationprojectcanvas.com
Je mehr der Farbton in Richtung Gelb geht, umso frischer und fruchtiger wirkt er. Für Gesundheits- und Non-Food-Themen ist das okay. Aber Vorsicht, denn solch ein Farbton kann auch mit Übelkeit und Krankheit verknüpft werden!
Olivgrün wirkt sehr angenehm, friedlich und natürlich, kann aber auch militärische Assoziationen auslösen.
Grün im Webdesign | In der subtraktiven Farbmischung wird Grün aus einer Mischung aus Gelb und Cyan erzeugt, in der additiven ist es eine Primärfarbe (#00ff00).
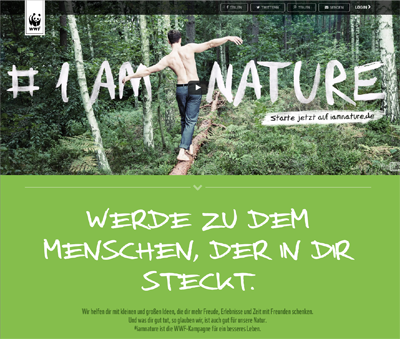
Grün ist in der Gestaltung eine sehr vielseitige Farbe. Es ist nicht nur prädestiniert für alle ökologischen, natürlichen Themen, sondern auch für alle Designs, die frisch und harmonisch wirken sollen. Grün kann Elementen auch ein technisches, gar steriles Aussehen verleihen, hier wird die Illusion von Sicherheit, Sauberkeit und Normalität erzeugt. Grüne Designs wirken auch stabil und ausgleichend. iamnature.wwf.de (Abbildung 9.71) setzt auf Grün als Symbol der Natürlichkeit. Kombiniert mit den fließenden Formen und Tropfen, wird der natürliche und reinigende Produktcharakter weiter inszeniert.
Abbildung 9.71 Grün als Symbol der Natürlichkeit, funktioniert bestens bei iamnature.wwf.de
»Ich seh halt nichts!«
Zu bedenken gibt es gerade bei der Gestaltung mit Grün eine Sehschwäche, die sich Rot-Grün-Sehschwäche nennt. Betroffene Menschen können manche Farben nicht korrekt unterscheiden, z. B. eben Rot und Grün. Was es deswegen zu beachten gilt, steht in Abschnitt 9.9.1, »Hürden bei der Farbwahrnehmung«.
Im Webdesign hat sich bei verschiedenen Studien gezeigt, dass grün gestaltete Elemente mehr Aufmerksamkeit bekommen und häufiger angeklickt werden. Das macht die Farbe für alle wichtigen Elemente wie Buttons interessant. Gerade wenn Grün nicht eine der Hauptfarben im Design ist, lässt sich damit viel Aufmerksamkeit erzeugen.
Abbildung 9.72 Ein grüner Call-to-Action-Button bei pagelime.com. Erzeugt auch Aufmerksamkeit, wirkt aber nicht so aufdringlich wie Rot, sondern eher positiv, angenehm auffordernd.
Tipps für den Einsatz von Grün im Webdesign | Grün ist eine größtenteils positiv belegte Farbe, die gerne eingesetzt wird. Jegliche Art von Natur-, Kosmetik- und Gesundheitsthemen setzt gerne auf Grün. Als seriöser Business-Alternativfarbton zu Blau ist es sicherlich eine Überlegung wert. Vorsicht nur im Hinblick auf die Rot-Grün-Sehschwäche, die man nicht unterschätzen sollte!
9.5.8 Violett/Lila 

Violett ist eine Mischung aus warmem Rot und kühlem Blau und hat Eigenschaften von beiden Farben übernommen, daher vielleicht auch seine ambivalenten Wirkungen. Es kombiniert die Stabilität des Blaus und die Energie des Rots. Violett umgibt eine kreative, fantasievolle, magische Aura. Es ist die Farbe des Geistes und der Spiritualität. Violetttöne regen an und fördern Kreativität und Motivation.
Assoziationen zu Violett
Violett wird assoziiert mit: Magie, Mystik, Religion, Geheimnis, Zweideutigkeit, Dekadenz, Meditation, Adel, König, Macht, Feminismus, Kirche, Reichtum, Luxus, Wohlstand, Edelsteine, Sonnenuntergang, Extravaganz, Macht, Feierlichkeit.
Positive Assoziationen:
Außergewöhnlich, magisch, fantasievoll, modisch, originell, kreativ
Negative Assoziationen:
Unnatürlich, unsicher, unsachlich, künstlich, zweideutig
Traditionell ist Violett eine königliche Farbe (violette Samtstoffe) und wird daher mit Reichtum, Macht und Luxus verbunden. Es kann aber auch für Unabhängigkeit, Geheimnis und Magie stehen. Violett ist manchmal extravagant, manchmal fromm und zurückgezogen, manchmal romantisch und vor allen anderen eine feminine Farbe. Es wird auch mit reifen Frauen (»Die letzte Versuchung«) assoziiert, während die hellere, »grellere« Version, Pink, eher für junge Frauen steht.
In der Natur findet sich Violett nicht so häufig. Am ehesten erinnert es noch an Frühling und blühende Veilchen, Krokusse und Salbei.
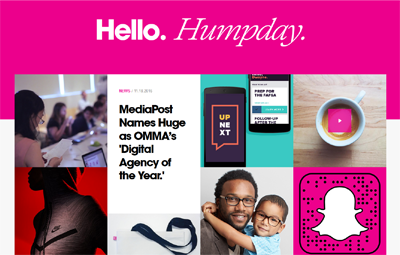
Abbildung 9.73 Pink fällt auf, nicht nur als Mädchenfarbe, sondern auch wie hier bei der Agentur hugeinc.com.
Violett in den Kulturen
Im Altertum war Violett die Farbe der (königlichen) Herrscher und der Macht. Je zivilisierter und komplizierter die menschlichen Kulturen sind, umso unbeliebter ist die Farbe Violett. Vermutlich weil Violett für die Verbindung zwischen dem vertrauten weltlichen Körper (Rot) und der Welt des Geistes und Himmels (Blau) zu einem unbekannten, unheimlichen, aber auch faszinierenden Mysterium (Violett) steht. Violett ist die Farbe des Hinduismus und des Feminismus. Im Buddhismus finden sich neben Gelb und Orange viele violette Gewänder. In der christlichen Kirche repräsentiert es die Rangfarbe der Bischöfe und ist auch die Farbe der Buß- und Fastenzeit vor Ostern und Weihnachten.
Violett in der Gestaltung | Mystisch, spirituell und zweideutig sind nicht unbedingt die Eigenschaften, die ein klassisches Unternehmen mit sich assoziiert sehen will. In der kommerziellen Gestaltung ist Violett daher tendenziell eher selten anzutreffen.
Am ehesten wird Violett bei femininen Produkten und bei Kinderspielzeug eingesetzt. Ein heller Violettton wirkt romantisch, nostalgisch, geht aber auch schnell in Richtung Rosa und wirkt damit sehr mädchenhaft, leicht, manchmal auch kindlich verspielt.
Abbildung 9.74 Violett kommt im Logo seltener zum Einsatz als die anderen Farben. Trotzdem gibt es Unternehmen, die darauf setzen.
Dunklere Abstufungen können extravagant und edel oder teuer wirken, aber auch schwermütig und traurig. Ein Farbton in Richtung Magenta wirkt sehr anregend, ist aber auch durch ein großes Telekommunikationsunternehmen assoziativ besetzt. Da Violett auch in der Natur selten vorkommt, wirkt es oft künstlich.
Violett im Webdesign | Auch im Webdesign spielt Violett meist eine untergeordnete Rolle. Bei klassischen Unternehmen taugt es nicht als großflächige Hauptfarbe, wird jedoch schon mal als Akzentfarbe eingesetzt.
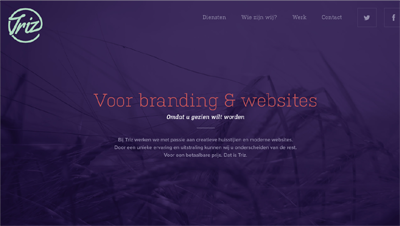
Abbildung 9.75 Für ein Portfolio scheint sich jede Farbe zu eignen, auch Violett wie bei triz.nu.
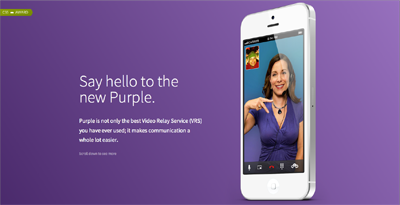
Abbildung 9.76 Hier ist der Name Programm, ein großformatiger Hintergrundverlauf in Violett wirkt bei vrsapp.com kreativ und modern.
Möchte man aber individuell sein und ist auch ein bisschen mutig, lässt sich mit Violett ein markantes Erscheinungsbild (siehe Abbildung 9.75) erzeugen.
Tipps für den Einsatz von Violett | Dadurch, dass Violett oder Pink nur sehr selten in Webdesigns zum Einsatz kommen, könnte man hiermit natürlich eine große Wiedererkennung bei eigenen Designs erreichen. Für einen großflächigeren Einsatz sind die Assoziationen allerdings (leider) zu häufig negativ besetzt – sowohl von Kunden- als auch von Anwenderseite. Aber als dezent eingesetzte Highlight-Farbe sollte es öfters eine Überlegung wert sein.
9.5.9 Neutrale Farben 

Neutrale Farben, auch unbunte Farben genannt, wirken wesentlich dezenter als die oben besprochenen warmen und kalten Farben. Sie dienen oft als Hintergrund im Design und werden häufig mit einer kräftigen Akzentfarbe kombiniert.
Abbildung 9.77 So sieht unbunt aus: Schwarz, Grau, Weiß und Braun.
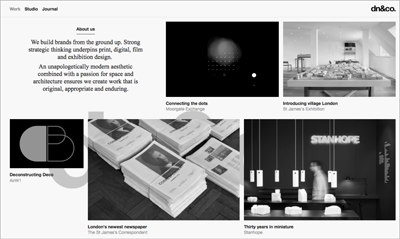
Es gibt aber auch gerade im Webdesign tolle Beispiele, wie nur neutrale Farben eingesetzt werden ohne eine Akzentfarbe. Die Website dnco.com setzt gelungen ganz auf Graustufen. Das Design wirkt edel, geordnet und hochwertig. Die auf der Website eingebundenen Bilder sorgen erst beim Überfahren mit der Maus für starke Farbakzente.
Abbildung 9.78 Sehr unbunt: dnco.com setzt rein auf Graustufen.
Die genauen Bedeutungen und Wirkungen von neutralen Farben hängen sehr stark von den umgebenden warmen und kalten Farben ab.
Ein Beispiel für eine neutrale Farbe: Braun | Braun kann als warme neutrale Farbe bezeichnet werden, die auch gerne als Ersatz für Schwarz genommen wird, da es freundlicher und wärmer wirkt. Braun kann auch viele Abstufungen mit unterschiedlichen Wirkungen annehmen, wie z. B. Orangebraun, Schwarzbraun oder Rotbraun.
Assoziationen zu Braun
Braun wird assoziiert mit: Erde, Holz, Wärme, Bodenständigkeit, Standhaftigkeit, Lehm, Kot, Bier, Nuss, Schokolade, Kaffee, Kakao, Rost, Tradition.
Positive Assoziationen:
Warm, erdverbunden, natürlich, zuverlässig, traditionell, Geborgenheit, Gemütlichkeit
Negative Assoziationen:
Schwer, zurückgezogen, bequemlich, altmodisch, dreckig, traurig
Braun hat dabei wie Grün eine natürliche Wirkung, es ist die Farbe des Holzes und der Erde. Es vermittelt Bodenständigkeit und »Verwurzeltsein«, Gemütlichkeit und Reife, Authentizität und Tradition, kann aber auch für Abenteuer stehen. Als Farbe diverser natürlicher Materialien kommt es bei vielen Möbeln und Einrichtungsgegenständen vor. Zudem werden eine Reihe von Genuss- und Lebensmitteln wie Kaffee, Zimt, Schokolade, Brot und Nüsse sowie alle Arten von naturbelassenen Produkten damit verbunden.
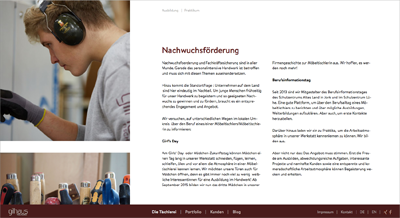
Abbildung 9.79 Braun als Farbe für ein traditionelles Handwerk wirkt bei tischlerei-gilhaus.de sehr passend.
In Umfragen zur Lieblingsfarbe landet Braun regelmäßig auf einem der letzten Plätze. Die negativen Assoziationen scheinen bei den meisten Menschen zu überwiegen.
Braun in der Gestaltung und im Webdesign | Braun kommt in der Gestaltung meistens nur bei Themen vor, bei denen es um Natur, Erde oder Holz geht. Oder wenn Assoziationen zu Tradition und Heimatverbundenheit hergestellt werden sollen. Bei anderen Themen eignet sich die Farbe auch nur bedingt unter anderem aufgrund der Assoziationen dreckig und altmodisch.
Wenn Braun in Screendesigns zum Einsatz kommt, dann häufig als Hintergrundfarbe, z. B. in Form von braunen Holztexturen. Es vermittelt dann ein Gefühl von Wärme und Beständigkeit.
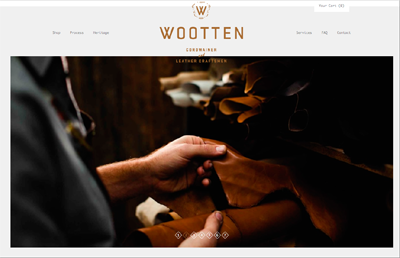
Abbildung 9.80 Braun passend zu handgearbeiteten Lederwaren, wootten.com.au
9.5.10 Schwarz 

Erinnern Sie sich noch an Ihre Kindheit, wie Sie mit Farben und Buntstiften gemalt haben? Je mehr Farbe auf das Blatt kam, umso dunkler wurde es. Schwarz wird gerne als Nichtfarbe oder unbunte Farbe bezeichnet. Denn Schwarz ist dann da, wenn kein Licht das Auge erreicht – die Abwesenheit von Licht(farbe) oder die Absorption aller sichtbaren Lichtstrahlen. Schwarz ist also die Abwesenheit von Farbe oder vielleicht doch eher eine Überdosis an Farbe? Schließlich absorbiert Schwarz alle Farben des sichtbaren Spektrums.
Assoziationen zu Schwarz
Schwarz wird assoziiert mit: Kraft, Formalität, Tod, Trauer, Geheimnis, das Böse, Macht, Stärke, Leere, konservativ, festlich, modisch, Einsamkeit, »schwarzfahren«, »schwarz auf weiß«, »schwarzes Schaf«, Blacklist, Blackout, Schwarzmarkt, Schwarzarbeit, »schwarzer Humor«, »ins Schwarze treffen«.
Positive Assoziationen:
Seriös, elegant, klassisch, neutral, sachlich, modern, funktional
Negative Assoziationen:
Düster, traurig, einsam
Darauf beruht auch die extreme Wirkung, die Schwarz erzeugen kann: Einerseits steht es für die Leere, das Nichts, die Negation (»schwarzsehen«), Angst, das Unbekannte (schwarze Löcher) und den Tod. Auf der anderen Seite verleiht Schwarz Dingen aber oft auch Bedeutung, Würde, Achtung und wird gerne für qualitativ hochwertige Produkte eingesetzt. Schwarze Kleidung ist nüchtern, formell, seriös, elegant und manchmal geheimnisvoll (»das kleine Schwarze«).
Superhelden wie Batman, Zorro oder James Bond (schwarzer Anzug) sind ganz in Schwarz gekleidet und stehen auch für Stil, Geheimnis und Raffinesse. Schwarz kann also auch Stärke und Autorität bedeuten.
Schwarz in der Gestaltung | Schwarz schafft Eindruck und Bedeutung. Bei hochwertigen, prestigeträchtigen Produkten wird es gerne eingesetzt. Unternehmen schätzen die markante, professionelle, elegante Wirkung. Aufgrund seiner Vielseitigkeit und der Fähigkeit, mit (fast) jeder anderen Farbe zu harmonieren, wird Schwarz in der Gestaltung gerne eingesetzt. Schwarz kontrastiert gut mit hellen Farben. Fotografien und Malereien werden gerne auf einem schwarzen Hintergrund ausgestellt, damit die anderen Farben besser herausstechen.
Abbildung 9.81 Nur Schwarz-Weiß mit Typografie – minimalistisch wirkt die Seite von markoprljic.com.
Schwarz wird häufig in kantigen sowie in eleganten Designs verwendet. Je nach Gestaltung wirkt es dabei konservativ oder modern, traditionell oder unkonventionell, was auch abhängig von den anderen eingesetzten Farben ist. In Kombination mit Rot, Orange oder anderen kräftigen Farben ergibt sich ein markant aggressives Farbschema. Zusammen mit Gold oder Silber entsteht ein besonders edler Eindruck. Sehr häufig wird Schwarz für Texte und andere funktionale Elemente aufgrund seiner Neutralität eingesetzt. Durch den Kontrast zu einem weißen Hintergrund entsteht eine hohe Lesbarkeit. Schwarz auf weiß ist nicht nur gut lesbar, sondern wirkt auch sehr glaubwürdig – bei Drucksachen wie auf Webseiten.
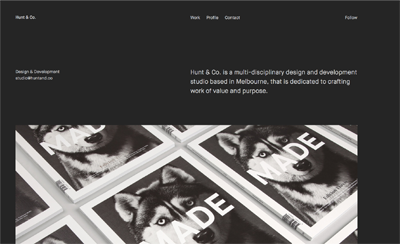
Abbildung 9.82 Edel, markant wirkt das Portfolio von huntand.co mit so viel Schwarz auf der Startseite.
Schwarz ist als Basis eines Farbschemas eine gute Wahl, da es sich mit fast jeder anderen Farbe kombinieren lässt und gleichzeitig Stabilität und Neutralität vermitteln kann. Nur zu große schwarze Flächen sollte man mit Bedacht auswählen. Die Neigung, düster und depressiv zu wirken, ist dann gegeben.
Schwarz im Webdesign | Um Schwarz kommt man bei fast keinem Webdesign herum. Die universale Kombinierbarkeit macht es zu einer Allzweckwaffe. Ein markantes Farbschema lässt sich oft schon durch eine kräftige Farbe plus Schwarz erreichen – fertig!
Schwarz auf weiß
Was im Printdesign üblich ist, schwarzer Text auf weißem Hintergrund, ist im Webdesign mit Vorsicht zu genießen. Gerade bei modernen Displays, die hell leuchten, ist der Kontrast zu hoch und zum Lesen anstrengend. Dunkelgrau auf weiß oder schwarz auf hellgrau ist da die bessere Alternative, siehe dazu auch Abschnitt 9.9, »Farbe und Usability«.
Zudem ist Schwarz auf vielen Webseiten als Textfarbe präsent. Auch hier gilt: Schwarz auf weiß ist besser lesbar. Text, Trennlinien und Rahmen werden gerne in Schwarz gehalten aufgrund der Schlichtheit und Neutralität.
9.5.11 Weiß 

Physikalisch gesehen, ist Weiß die Summe aller Farben. Wenn Rot, Grün und Blau in voller Stärke strahlen, entsteht Weiß. So gesehen, ist es die vollkommenste aller Farben. Weiß symbolisiert Licht.
Weiß verkörpert das Gute, die Unschuld und Reinheit, ist einladend und leicht. Es gilt als die Farbe der Vollkommenheit und ruft keine negativen Assoziationen hervor, es kann höchstens langweilig und nüchtern wirken. Ob in Form von Papier, Kleidung, Küchengeräten oder Möbeln – keine andere Farbe kommt wohl öfters zum Einsatz als Weiß.
Weiß in der Gestaltung | Weiß ist in der Gestaltung ein bedeutendes Element aufgrund seiner Schlichtheit und Neutralität. Bei Drucksachen ergibt sich Weiß als Hintergrund schon aufgrund der Papierfarbe.
Assoziationen zu Weiß
Weiß wird assoziiert mit: Reinheit, Sauberkeit, Tugend, Gesundheit (weißer Kittel), Salz, Zucker, Schnee, Hochzeitskleid, Unschuld, Leere, Hygiene, leicht, sachlich, Wissenschaft, Wahrheit, Bescheidenheit, »weiße Weste«, Weite, Präzision, Unschuld, »die weiße Fahne hissen«.
Positive Assoziationen:
Schlicht, neutral, sauber, rein
Negative Assoziationen:
Kalt, steril, leer
Die Farbe Weiß ist sauber und rein und eignet sich daher natürlich gut für die Gesundheitsbranche, man denke an Ärzte oder Krankenhäuser, oder auch für Produkte, die Reinlichkeit und Sterilität versprechen wollen. Gerne wird dann noch Blau dazugenommen, um die Sauberkeit und Ehrlichkeit noch besser herauszustellen.
Weiß kann aber auch bei Hightechprodukten zum Einsatz kommen, gerade um deren Einfachheit (in der Bedienung) zu unterstreichen.
Zu Schwarz bildet Weiß den größtmöglichen Kontrast. Dabei lässt sich Weiß – ähnlich wie Schwarz – mit fast allen anderen Farben gut kombinieren. Bei Webseiten dient Weiß häufig als neutrale Hintergrundfarbe, auf der sich die anderen Farben gut absetzen. Gerade auch minimalistische Designs sind überwiegend in Weiß gehalten.
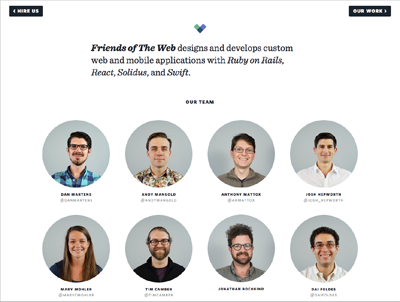
Abbildung 9.83 Ein bisschen schwarzer Text, ein paar bunte Bilder und viel Weiß sehen auf friendsoftheweb.com gut aus!
Weiß ist aber nicht gleich Weiß. Ja, tatsächlich gibt es viele Weißabstufungen, die z. B. so schöne Namen haben wie Cremeweiß, Elfenbein, Antikweiß oder Schneeweiß, um nur einige zu nennen. Die unterschiedlichen Abtönungen verändern die Wirkung der Farbe.
Abbildung 9.84 Weiß ist gleich Weiß? Nicht ganz, einen Überblick über Weißtöne liefert tabelle.info/farbtabelle.html.
Weiß in den Kulturen
In der westlichen Kultur ist Weiß positiv assoziiert. Engel und Krankenschwestern sind weiß, Hochzeitskleider auch. Die weiße Perücke der Richter steht als Symbol für Gerechtigkeit und der »weiße Ritter« als Symbol der Erlösung. Im Christentum gilt es als Symbol des Glaubens und der Reinheit.
Im asiatischen Raum gilt Weiß aber eher als Trauerfarbe. Buddhisten tragen Weiß als Zeichen der Trauer. In China steht es für Alter und Hinterlist.
Weiß im Webdesign | Weiß ist auch eine perfekte Farbe für Corporate Websites. Groß als Hintergrund kommt es sowieso regelmäßig zum Einsatz, aber auch als strukturierendes Element ist Weiß unersetzlich. Webseiten, die viel Weiß enthalten, wirken dazu auch elegant und formal. Als großflächige Grundfarbe kontrastiert es, ähnlich wie Schwarz, gut mit anderen Farben. Auch bei Fotografien und Bildergalerien wird es daher gerne als Hintergrund eingesetzt.
Weiß ist klar und einfach, nimmt sich zurück und ermöglicht so den anderen Farben und Gestaltungselementen, sich besser zu präsentieren. Denn, klar ausgedrückt, Weiß hat oft wenig Bedeutung als Farbe im Webdesign, es sind eher die anderen Farben und Elemente, die Bedeutung und Emotionen schaffen.
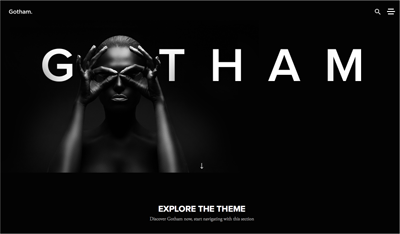
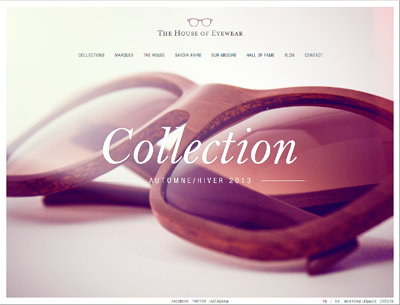
Soll mit einer Farbfläche oder einem großflächigen Bild gearbeitet werden, bietet sich Weiß als Textfarbe an, wie auf harbr.co (Abbildung 9.86). Auch crispytheme.com/gotham und thehouseofeyewear.spellwood.fr schaffen durch den Einsatz von Weiß (weißer Typo und weißen Website-Elementen) einen aufgeräumten und formvollendeten Auftritt.
Abbildung 9.85 Sehr markant: weißer Text auf schwarzem Hintergrund, crispytheme.com/gotham
Abbildung 9.86 Sieht man öfters, wirkt auch schön: großes Bild, weiße Headline wie bei harbr.co.
Abbildung 9.87 Formvollendet: Bild und weiße Typo in wunderbarer Harmonie bei thehouseofeyewear.spellwood.fr
9.5.12 Grau 

Grau wirkt nüchtern und emotionslos. Was Grau ist, bleibt im Hintergrund und soll nicht auffallen. Wo Nüchternheit und Kompetenz gefragt sind, ist Grau eine gute Wahl. Die Grenze zwischen unauffällig und deprimierend langweilig ist fließend. Grau erinnert an einen wolkenverhangenen Tag. Als konservative und formale Farbe ist es daher gefragt. Grau kann auch modern sein. Glänzend als Silber- oder Platinton wirkt es edel und elegant. Gleichzeitig wirkt es neutral und sachlich kompetent und ist daher z. B. für Hightechprodukte oder die Automobilindustrie interessant.
Abbildung 9.88 Grau zusammen mit einem kräftigen Farbton wirkt eigentlich immer gut, wie hier bei quantagroup.co.uk.
Grau in der Gestaltung | In Designs, wo Formalität und Professionalität gefragt sind, kann Grau eine große (visuelle) Rolle spielen. In einer sehr hellen Variante kann es auch Ersatz für ein reines Weiß sein und ist dann nicht ganz so schlicht und zurückhaltend. Ein sehr dunkler Grauton kann Ersatz für ein Schwarz sein und ist dann nicht ganz so kräftig.
Assoziationen zu Grau
Grau wird assoziiert mit: neutral, farblos, Bürokratie, Depression, Alter, »graue Maus«, kühl, sachlich, altmodisch, konservativ, grausam, »grauer Alltag«, Stein, Eisen, Asche, Metall, Silber, Futurismus.
Positive Assoziationen:
Sachlich, elegant, professionell, förmlich
Negative Assoziationen:
Langweilig, charakterlos, trist, deprimierend
Ähnlich wie bei Schwarz wird Grau gerne als Ergänzung und Kontrast zu einem kräftigen Farbton eingesetzt. Ein metallfarbenes Grau dagegen erweckt den Eindruck des Hochwertigen. In der Werbung wird es besonders häufig im Zusammenhang mit technischen Produkten eingesetzt. Ein neutrales Grau ist unbunt und bringt daher andere Farbtöne verstärkt zum Leuchten. Häufig hat Grau aber auch einen leichten Farbton, z. B. Rot oder Blau, und dann tendiert die Wirkung in Richtung des Farbtons.
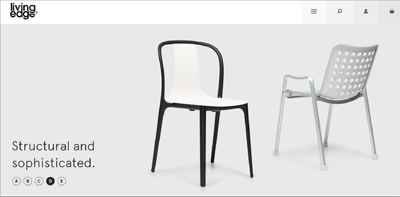
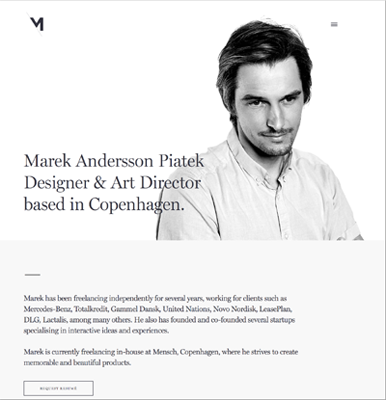
Grau im Webdesign | Gerade hochwertige und elegante Produkte werden gerne mit einer grau gehaltenen Farbgestaltung in Szene gesetzt wie bei livingedge.com.au (Abbildung 9.89). So können die auf der Website angebotenen Produkte (und ihre Farbtöne) in besonderer Form wirken. Auch bei piatek.dk (Abbildung 9.90) unterstreicht das Grau den besonderen Charakter.
Abbildung 9.89 Hochwertige, elegante Produkte mit Grau untermalt bei livingedge.com.au
Grau ist in der Regel konservativ und formal. Aufgrund der konservativen, professionellen, neutralen Wirkung wird Grau gerne als Unternehmensfarbe eingesetzt.
Abbildung 9.90 Neben Weiß und Schwarz bietet sich – logischerweise – auch Grau als dezente Hintergrundfarbe an, um sein Portfolio zu präsentieren, wie bei piatek.dk.
Ansonsten kann die Wirkung von Grau sehr unterschiedlich sein, je nachdem, ob Hell- oder Dunkelgrau und eventuell ein leichter Farbstich vorhanden ist.
9.5.13 Grell, greller, Neon 

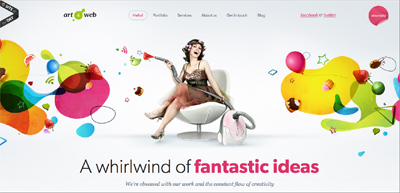
Wem all die vorgestellten Farbtöne nicht prägnant und auffällig genug sind, der sollte es mit Neonfarben probieren. Für das klassisch seriöse Unternehmen wohl weniger geeignet, können die Farben aber gerade bei »hippen«, innovativen, frischen Produkten/Unternehmen dem Design eine besondere Note verleihen.
Abbildung 9.91 art4web.sk/en setzt auf Neon und fällt damit auf.
Neonfarben haben eine hohe Leuchtkraft und eignen sich daher nur bedingt für Texte. Wenn, dann sind sie nur als Überschriften vorstellbar. Auch der großflächige Einsatz sollte gut überlegt sein, da das grelle Leuchten schnell anstrengend wirken kann. Wer ein paar Neon-Anregungen braucht, kann sich gerne bedienen:
Download
Die Datei »neon.psd« liegt als Farbvorlage auch im Ordner Beispielmaterial • Kapitel_09.
Abbildung 9.92 Neonfarben mit entsprechendem Hexadezimalcode
Die Darstellung im Buch weicht zwangsläufig von der Bildschirmdarstellung ab (anderes Farbmodell – CMYK statt RGB)! Daher ist die Datei als Vorlage auch im Downloadbereich des Buchs zu finden!
9.5.14 Zusammenfassung Farbwirkung 

Ein gutes Screendesign zu gestalten heißt auch, eine gute Farbwahl zu treffen. Die Wirkung eines Designs, der erste Eindruck, jede einzelne Klick-Entscheidung, jede Online-Bestellung hängt nicht zuletzt von der Auswahl der Farben für jedes einzelne Element ab. Die Kenntnisse der Wirkung der einzelnen Farben gehört daher zur Grundausstattung eines Webdesigners. Die gezeigten Beispiele haben gut verdeutlicht, wie unterschiedlich die Farben wirken können und welche Bedeutung damit ihrer Auswahl zukommt. Da eine Farbe nie allein vorkommt, ansonsten hätten wir ja nur einfarbige Flächen, ist die Wirkung einer Farbe immer im Zusammenhang mit mindestens einer weiteren, meistens mehreren Farben zu sehen. Daraus ergeben sich Farbkontraste und Farbschemata, die im Folgenden behandelt werden.
Literaturtipps
Ein Standardwerk der Farbenlehre ist Johannes Ittens Buch Kunst der Farbe. Mehr rund um Harald Küppers’ Farbenlehre findet sich unter uni-bielefeld.de/lili/kumu/farbenlehre-kueppers/de.



























































 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






