9.6 Farbkontraste 

Ein Design wird dann interessant und spannend, wenn Kontraste vorhanden sind. Ohne ausreichende Kontraste wirken Designs schnell langweilig und eintönig. Kontraste lassen sich durch Größenunterschiede, Positionierungen, Formen oder eben auch durch Farben erreichen. Wenn zwischen zwei oder mehreren nebeneinanderliegenden Farben deutlich erkennbare Unterschiede bestehen, ist ein Farbkontrast wahrnehmbar.
»Von Kontrast spricht man dann, wenn zwischen zwei zu vergleichenden Farbwirkungen deutliche Unterschiede oder Intervalle festzustellen sind.«
Johannes Itten
Je nach Umgebungsfarbe ist die Wahrnehmung einer Farbe in ihrem Farbton und ihrer Helligkeit unterschiedlich. So kann die Wirkung einer Farbe durch entsprechende Kontrastfarben gesteigert oder auch geschwächt werden. Man könnte also sagen, die Farbwahrnehmung ist relativ und einem stetigen Wandel unterzogen. Nach Johannes Itten gibt es verschiedene Farbkontraste, die im Folgenden ausführlicher dargestellt werden. Küppers benutzt hier lieber den Begriff ästhetische Unterscheidungsmerkmale, da unter Kontrast im Allgemeinen ein sehr deutlich wahrnehmbarer Unterschied verstanden wird und die Farbkontraste für ihn Gestaltungselemente sind und nicht zur Farbenlehre gehören.
»Farbenlehre in Vergangenheit und Zukunft«
Ein spannender Überblick von Harald Küppers über den aktuellen Stand der Farbenlehre:
www.uni-bielefeld.de/lili/kumu/farbenlehre-kueppers/de/farbentheorie/farbenlehre_in_vergangenheit_und_zukunft.html
9.6.1 Farbe-an-sich-Kontrast 

Der Farbe-an-sich-Kontrast beinhaltet an sich alle Unterschiede, die es bei Farben geben kann: Farbton, Helligkeit und Sättigung. Gemeint ist hier aber vor allem der Farbton bzw. genauer: die Buntheit. Durch die Kombination mehrerer (bunter) Farbtöne wird eine kontrastreiche Wirkung erzielt.
»Der Farbe-an-sich-Kontrast ist der einfachste der sieben Kontraste. Er stellt an das Farben-Sehen keine großen Ansprüche, weil zu seiner Darstellung alle Farben ungetrübt in ihrer stärksten Leuchtkraft verwendet werden können.«
Johannes Itten
Durch den Einsatz von mindestens drei klar voneinander unterscheidenden Farben entsteht eine laute, bunte, lebhafte, kraftvolle, vielseitige Wirkung.
Abbildung 9.93 Der Farbe-an-sich-Kontrast
Der Farbe-an-sich-Kontrast ist einer der einfachsten Farbkontraste, da er leicht zu erkennen ist. Die Grundfarben haben beim Farbe-an-sich-Kontrast die stärkste Kontrastwirkung.
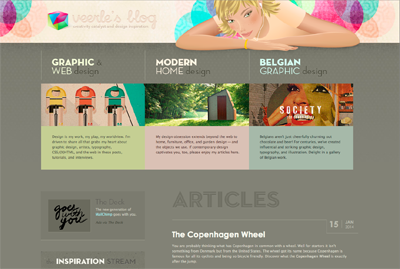
Abbildung 9.94 Viele Farben als Ausdruck der Kreativität bei veerle.duoh.com
Trennt man die Farbflächen mit schwarzen oder weißen Linien, erhöhen sich die Farbeigenschaften und die Buntheit, da die einzelnen Farben dadurch besser wahrgenommen werden können und so die gegenseitige Überstrahlung gebrochen wird. Jede Farbe erhält dadurch wieder ihre eigene ursprüngliche Wirkung zurück.
Abbildung 9.95 Viele Farben als Ausdruck der Vielseitigkeit bei fillet.com.br
9.6.2 Hell-Dunkel-Kontrast 

Der Hell-Dunkel-Kontrast ist eigentlich kein Farbkontrast, sondern ein Helligkeitskontrast. Schwarz und Weiß haben den stärksten Hell-Dunkel-Kontrast. Auch innerhalb der bunten Farben sind hellere (Gelb) und dunklere (Violett) Farben unterscheidbar. Ein Hell-Dunkel-Kontrast herrscht aber nur dann, wenn die Farben in ihrer Helligkeit (deutlich) unterschiedlich sind.
»Licht und Finsternis, Hell und Dunkel, als polare Kontraste sind für das menschliche Leben und die ganze Natur von großer, grundlegender Bedeutung.«
Johannes Itten
Abbildung 9.96 Der Hell-Dunkel-Kontrast
Neben dem Farbe-an-sich-Kontrast reagieren wir auf den Hell-Dunkel-Kontrast am stärksten, da er Licht und Dunkelheit widerspiegelt.
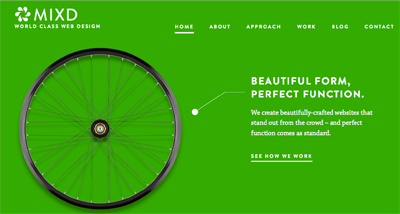
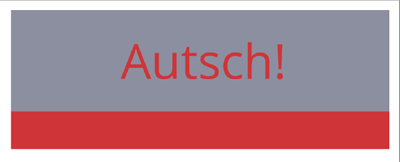
Abbildung 9.97 Weißer Text auf (relativ) dunkler Farbe ergibt einen Hell-Dunkel-Kontrast wie bei mixd.co.uk.
In der Gestaltung ist der Hell-Dunkel-Kontrast von sehr großer Bedeutung. Diesen Text würden Sie ohne ausreichende Helligkeitsunterschiede nicht lesen können. Texte auf Webseiten arbeiten mit dem Hell-Dunkel-Kontrast. Ohne ihn wären keine Textdetails auf einem Hintergrund erkennbar.
Der Kontrast fällt vor allem dann auf, wenn er nicht ausreichend berücksichtigt wurde, schlechte Usability ist die Folge. Dies betrifft nicht allein Menschen, die eine Seh- oder Farbschwäche haben. Ein zu schwacher, aber auch zu starker Hell-Dunkel-Kontrast ist sehr ermüdend für die Augen.
Abbildung 9.98 Das passiert, wenn zwei Farben einen sehr ähnlichen Helligkeitswert haben: Nebeneinander mögen die Farbtöne noch funktionieren, übereinander, als Schriftfarbe auf einer Hintergrundfarbe, sind sie kaum lesbar.
9.6.3 Kalt-Warm-Kontrast 

Der Kalt-Warm-Kontrast gilt als der emotionalste und ausdrucksstärkste Kontrast. Unser Kälteempfinden hat seinen Ursprung in ganz elementaren Erlebnissen wie kalt = Wasser/Eis = Blau und heiß = Feuer = Rot.
Abbildung 9.99 Der Kalt-Warm-Kontrast
Mit dem Kalt-Warm-Kontrast lassen sich nicht nur markante, anregende Kontraste erzeugen, sondern Bedeutungen und Hierarchien klar definieren. Kalte Farben wirken eher fern, warme eher nah, wie in der Natur. Mithilfe des Kalt-Warm-Kontrastes kann so eine räumliche Wahrnehmung erzeugt und können Elemente oder Funktionen in den Vordergrund gerückt werden.
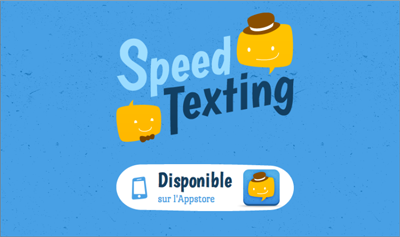
Abbildung 9.100 Kalter blauer Hintergrund mit warmen orange Farbtupfern. Kalt-Warm-Kontrast bei speedtexting.net
Zum Nachlesen
Der Kalt-Warm-Kontrast hängt mit der gefühlten Farbtemperatur zusammen. Mehr dazu in Abschnitt 9.5, »Farbwirkung«.
Assoziationen von Farbgebung
Nach Itten ruft eine Kalt-Warm-Farbgebung folgende Assoziationen hervor:
-
schattig – sonnig
-
durchsichtig – undurchsichtig
-
beruhigend – erregend
-
luftig – erdig
-
fern – nah
-
leicht – schwer
9.6.4 Komplementärkontrast 

Komplementär steht für gegensätzliche, aber sich ergänzende Eigenschaften. Komplementäre Farben liegen sich im Farbkreis als Gegensatz gegenüber. Wie oben gesehen, gibt es unterschiedliche Farbkreise und dadurch auch jeweils unterschiedliche komplementäre Farbpaare. So werden die konkreten Komplementärfarben oft unterschiedlich benannt. Häufig finden sich die Paare nach Itten: Gelb-Violett, Rot-Grün und Blau-Orange.
Abbildung 9.101 Farbkreis nach Küppers. Die Komplementärfarben liegen jeweils gegenüber.
Abbildung 9.102 Der Komplementärkontrast
Aber wie auch bei Küppers’ Farbmodell gesehen, ist dieses für gestalterische Überlegungen besser geeignet. Nach Küppers ergeben sich folgende komplementäre Farbpaare: Gelb-Violett, Grün-Magenta, Cyan-Orange und Rot-Türkis. Dadurch, dass sie im Farbkreis gegenüberliegen, ergeben komplementäre Farben den stärksten Farbkontrast. Liegen sie nebeneinander, steigern sie sich durch ihre Gegensätzlichkeit zu höchster Leuchtkraft und Farbwirkung.
Komplementärkontraste wirken oft sehr bunt und lebhaft, bewegt. Sie erzeugen aber oft auch einen ästhetisch ansprechenden und vollständigen Eindruck.
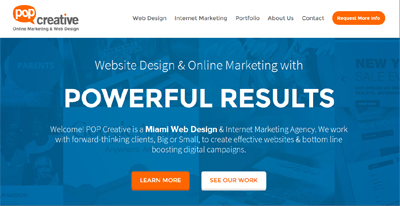
Abbildung 9.103 Markanter Komplementärkontrast: orange auf blau bei popcreative.net
9.6.5 Quantitätskontrast 

Farben kommen in der Natur wie in der Gestaltung selten im gleichen Ausmaß vor. Gerade durch unterschiedliche Mengen entstehen Spannung und Lebendigkeit.
Abbildung 9.104 Der Quantitätskontrast
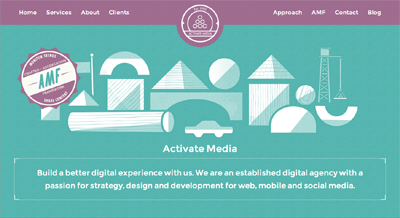
Das Verhältnis der Farbenmenge ist daher wichtig für die Wirkung des Designs. Wie beim Kalt-Warm-Kontrast gesehen, dominieren warme und helle Farben gegenüber kalten und dunkleren. Durch größere Flächeninhalte der kalten Farben kann dies ausgeglichen werden. Auf activatemedia.co.uk (Abbildung 9.105) wird die große türkisfarbene Fläche von kleinen violetten Flächen ergänzt. Das Ergebnis ist ein interessanter und ausgewogener Quantitätskontrast, der in seiner Gestaltung überzeugt.
Der Quantitätskontrast betrifft die Flächengröße von zwei oder mehreren Farbflächen neben- und zueinander als auch die Farbfläche in Bezug auf die gesamte Farbfläche der Gestaltung. Proportionskontrast wäre auch ein passender Name. »Viel« und »wenig« bzw. »groß« und »klein« wären passende Beschreibungen.
Neben dem Farbton bestimmt die Flächengröße die Wirkungskraft einer Farbe. Ist die Verteilung der Farben in Menge und Intensität ungleichmäßig, entsteht ein Quantitätskontrast. Ist sie dagegen ausgewogen, kann die Gestaltung langweilig erscheinen.
Abbildung 9.105 Große türkise Fläche trifft auf kleine violette Fläche für einen Quantitätskontrast bei activatemedia.co.uk.
9.6.6 Qualitätskontrast 

Eine Farbe kann sehr rein, aber auch sehr getrübt sein. Die Farbqualität bezieht sich auf die Intensität einer Farbe zwischen Reinheit und Trübung, also den Reinheits- bzw. Sättigungsgrad. Daher wird dieser Kontrast teilweise auch Sättigungskontrast genannt.
Abbildung 9.106 Der Qualitätskontrast
Der Kontrast entsteht, wenn gesättigte, leuchtende Farben neben getrübten Farben stehen. Ein Farbton wirkt intensiver, wenn er von seinen eigenen hellen und/oder dunklen Tonwertstufen umgeben ist. Seine Bedeutung wird dadurch erhöht, ein Qualitätskontrast eben.
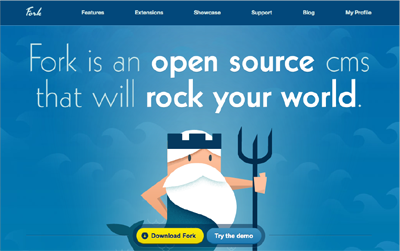
Abbildung 9.107 Viele Blautöne in unterschiedlicher Sättigung bei fork-cms.com
Eine Trübung der reinen Farbe, also die Verminderung seiner Intensität, wird erreicht durch das Mischen mit Schwarz, Weiß oder Grau.
9.6.7 Simultankontrast 

Wie bei den anderen Kontrasten schon gesehen, werden Farben grundsätzlich relativ zur Umgebung wahrgenommen. Die Umgebungsfarbe bzw. -farben beeinflussen den wahrgenommenen Farbton und die Helligkeit.
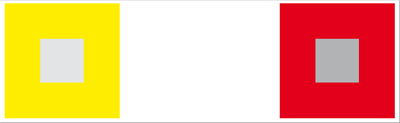
Abbildung 9.108 Beispiel eines Simultankontrastes: Die grauen Kästen leuchten in der zur umgebenden Farbe komplementären Farbe.
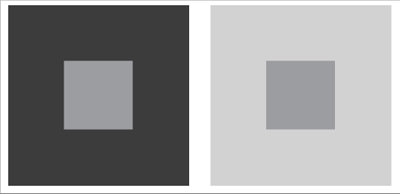
Abbildung 9.109 Beispiel eines Simultankontrastes: Die mittleren grauen Kästen sind eigentlich gleich hell. Im linken Beispiel wirkt der graue Kasten allerdings heller.
Dieselbe Farbe wirkt vor einem dunklen Hintergrund heller und vor einem hellen Hintergrund dunkler, auch der Farbton verändert sich. Ein heller Hintergrund lässt eine Farbe in den Vordergrund rücken, ein dunkler Hintergrund nimmt sie zurück. Ein Hintergrund in einer warmen Farbe lässt einen Farbton kühler wirken, ein kühler Hintergrund lässt den gleichen Farbton wärmer wirken etc.
9.6.8 Bunt-Unbunt-Kontrast 

Als achten Kontrast kann man noch den Bunt-Unbunt-Kontrast als Mittel der Farbgestaltung ansehen. Dieser Kontrast entsteht zwischen bunten und unbunten, neutralen Farben (Schwarz, Weiß, Grau). Das ist eine sehr beliebte Kombination, gerade in Screendesigns und zusammen mit dem Quantitätskontrast sehr effektiv einzusetzen.
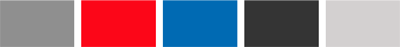
Abbildung 9.110 Der Bunt-Unbunt-Kontrast
Die bunte Farbe kann gut und gezielt Aufmerksamkeit erzeugen und lenken. Und große unbunte Flächen nehmen sich zurück, ohne unterzugehen.
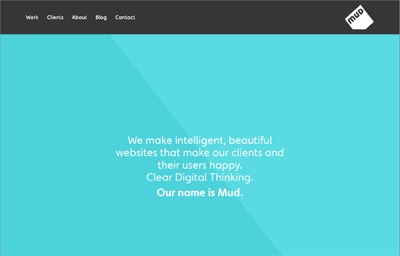
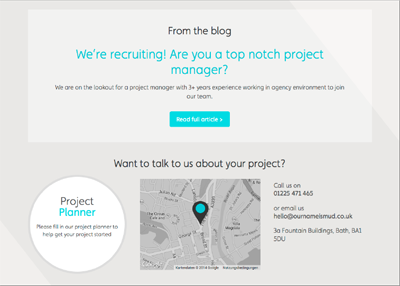
Die Website ournameismud.co.uk (Abbildung 9.111) überzeugt gleich zweifach mit einem ausgeklügelten Bunt-Unbunt-Kontrast. Im Header dominiert die bunte Farbe, betritt der Website-Besucher jedoch den Inhaltsbereich der Website, wird das Farbverhältnis umgekehrt: Unbunte Farben werden großflächig eingesetzt und mit wenigen bunten Akzenten versehen.
Abbildung 9.111 Knackiger Bunt-Unbunt-Kontrast. Im Header hat die bunte Farbe das Obergewicht bei ournameismud.co.uk.
Abbildung 9.112 Im restlichen Inhaltsbereich ist es umgekehrt. Die unbunte Farbe ist großflächig, und mit dem bunten Farbton werden Akzente gesetzt.






















 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






