1.4 Modernes Webdesign ist flexibel 

Webseiten müssen heutzutage hohen Anforderungen entsprechen. Sie müssen flexibel, benutzerfreundlich sein und modernen Workflows entsprechen.
1.4.1 Flexible und anpassungsfähige Webseiten 

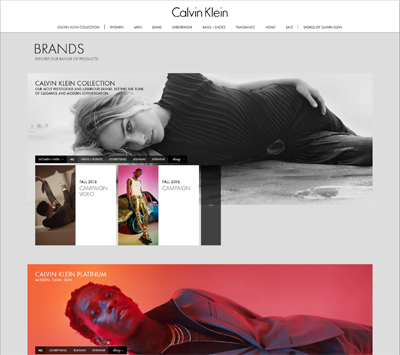
Webseiten sind von Haus aus flexibel. Sie passen sich dem Ausgabemedium an. Erst der Wunsch der Webdesigner und ihrer Kunden hat aus einem flexiblen Medium ein statisches gemacht: Webseiten, die für eine bestimmte Bildschirmauflösung optimiert sind – die Analogie zu Printmedien ist unübersehbar. Solche Webseiten muten an wie fein durchgestylte Printseiten so wie explore.calvinklein.com, die Internetpräsenz von Calvin Klein:
Abbildung 1.17 Webseiten wie Gemälde: explore.calvinklein.com könnte auch als Printmagazin durchgehen.
Knapp 20 Jahre ging das so. Dann kam die mobile Entwicklung. Smartphones, Tablets verändern den Gebrauch des Internets und damit die Anforderungen an Webseiten. Statische »Gemälde« sind nicht mehr zeitgemäß, sondern Webseiten, die sich dem Ausgabemedium anpassen. Warum? Weil sie es können! Kein anderes Medium lässt sich flexibel handhaben, bei keinem anderen Medium kann der Anwender die Benutzung so beeinflussen und mitbestimmen wie beim World Wide Web. Diese Flexibilität heißt, Kontrolle abzugeben, Kontrolle an den Anwender zu übergeben. Das zeichnet eine flexible Webseite aus und ist kein Nachteil, sondern ein Qualitätskriterium.
Eine Webseite, die sich anpasst, ist modern. Anwender sollen die Webseite mit jedem Endgerät gut nutzen können. Gut heißt nicht, dass die Webseite überall gleich aussieht, sondern dass sie überall einfach bedienbar ist, alle relevanten Inhalte zur Verfügung stehen und mit den Ressourcen (z. B. Datenmengen) schonend umgegangen wird. Egal, ob auf einem 30-Zoll-Bildschirm oder auf einem Smartphone mit 320 Pixeln Breite. Egal, ob ich die Seite ausdrucke, mir vorlesen lasse oder lieber die Schriftgröße selbst anpasse. Eine flexible Webseite ermöglicht mir das alles. Vielleicht will ich die Inhalte einer Webseite auch gar nicht auf der Webseite selbst lesen, sondern lieber in meinem RSS-Feedreader.
Abbildung 1.18 Auf dem Laptop, dem Smartphone und ausgedruckt, so flexibel sollte sich eine Webseite anpassen können – zeit.de/zeit-magazin.
Responsive Webdesign ist das vorläufige Zwischenergebnis der anpassungsfähigen Entwicklung. Es ist im Grunde die Rückbesinnung auf die Flexibilität von HTML-Dokumenten, die erst durch entsprechende CSS-Anweisungen statisch gemacht wurden. Webseiten, die sich der Bildschirmgröße anpassen, sind inzwischen Standard bei Neugestaltungen. Und wie vor einigen Jahren Tabellenlayouts von einer flexibleren Gestaltung per CSS abgelöst wurden, so befinden wir uns seit wenigen Jahren in der Ablösung starrer, statischer hin zu flexiblen, anpassungsfähigen Webseiten. Mehr dazu in Kapitel 4, »Responsive Webdesign«.
»Genau genommen machen wir Webseiten nicht zugänglich oder responsiv. Sie sind quasi von Haus aus schon anpassungsfähig. Eigentlich bemühen wir uns nur, ihnen möglichst wenig davon zu nehmen.«
1.4.2 Benutzerfreundlich und bedienbar 

Technik, Design und Inhalte sind die drei Aspekte modernen Webdesigns. Fehlen nur noch diejenigen, für die wir Webdesigner das Ganze machen: die Anwender, die Besucher unserer Webseiten.
Um diesen das Surfen auf unseren Webseiten zu erleichtern und so angenehm wie möglich zu machen, gilt es, eine hohe Usability zu erreichen, also eine hohe Gebrauchstauglichkeit oder – besser ausgedrückt – eine hohe Benutzerfreundlichkeit. Der Anwender sollte bei der Webentwicklung im Mittelpunkt stehen. Seine Bedürfnisse, Erwartungen und Kenntnisse bestimmen die Umsetzung der Webseite. Er muss sich schnell orientieren und die gewünschten Informationen schnell finden können. Ihm sollte klar sein, was ein Link ist, worauf er also klicken kann, und was ihn nach dem Klick erwartet. Dahinter stecken viele Webkonventionen, die der Anwender erlernt hat, vom Aufbau einer typischen Webseite über das Aussehen eines typischen Links bis hin zur Benennung bestimmter Menüpunkte. Mehr zum Thema Usability folgt später in Abschnitt 3.11, »Usability im Webdesign«.
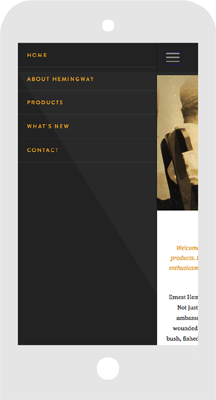
Abbildung 1.19 Die Bedienbarkeit einer Seite hängt auch stark von der Navigation ab, wie etwa bei diesem Toggle-Menü auf einem Smartphone.
1.4.3 Moderne Workflows 

Jeder Webdesigner, jede Agentur hat so ihre eigenen Arbeitsabläufe. Aufgrund von Erfahrungen und den eigenen Kenntnissen wurden – oft über Jahre – Workflows entwickelt, die eine schnelle und effektive Abwicklung im Rahmen des Budgets ermöglichten. Diese Abläufe glichen sich aber grundsätzlich durchaus sehr. Es hat sich aber einiges geändert in den letzten Jahren. Das mobile Internet verlangt geradezu nach neuen Workflows.
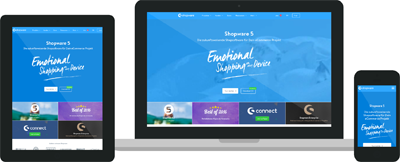
Abbildung 1.20 So flexibel müssen Webseiten heute sein – de.shopware.com.
Der alte Ablauf PSD to HTML (Photoshop zu HTML) ist in die Jahre gekommen. Statische Webseiten, die als eine Art »Gemälde« in einem Grafik- oder Bildbearbeitungsprogramm wie beispielsweise Adobe Photoshop gestaltet wurden, werden den heutigen Ansprüchen nicht mehr gerecht.
Ein festes Pixeldesign passt nicht (mehr) zu den Ansprüchen unterschiedlichster Endgeräte, Nutzungsszenarien und Monitorgrößen. Die verlangte Flexibilität lässt sich so nicht mehr darstellen. Den traditionellen Ablauf haben daher in den letzten Jahren flexiblere Workflows verdrängt, die die Anpassungsfähigkeit einer Webseite beachten, eine Anpassungsfähigkeit, die nicht allein die technische Umsetzung, sondern auch die gestalterische und inhaltliche betrifft. Moderne Workflows bekommen dann so wohlklingende Namen wie Mobile first oder Content first, die aufzeigen, womit das Projekt bzw. die Umsetzung begonnen werden sollte. Diese fast schon grundlegende Veränderung bei der Webseitenerstellung wird gerne unter dem Begriff Responsive Webdesign subsummiert.
Egal, welcher Workflow schlussendlich eingesetzt wird, das Ziel ist immer, dass die Webseite in allen Geräten und Browsern gut funktioniert. Die Inhalte sollen also korrekt dargestellt werden und das Design den Möglichkeiten des verwendeten Browsers entsprechen. Auf die einzelnen (alten und neuen) Workflows im Webdesign und die Anforderungen an ein anpassungsfähiges Design wird später noch ausführlich in Kapitel 4, »Responsive Webdesign«, eingegangen.
Ein- oder Vielheit?
Müssen Webseiten in jedem Browser gleich aussehen? Eine überraschende Antwort gibt:






 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






