1.2 Guter Quellcode – Webstandards 

Die Trennung von Inhalt und Design ist die Basis für einen guten Quellcode. Werden dazu noch die Webstandards eingehalten, ist man auf einem guten Weg. Webstandards sind technische Spezifikationen, die von Organisationen wie dem W3C (World Wide Web Consortium, w3.org) entwickelt werden. Ziel ist es, verbindliche Spezifikationen zu erreichen, die browserübergreifend implementiert werden, sodass eine standardkonforme Webseite auf den verschiedenen Browsern einwandfrei funktioniert.
Webstandard-Validatoren
Um Ihren (oder anderen) Quellcode in Bezug auf die Webstandards zu überprüfen, gibt es vom W3C die Validatoren. Diese melden bei falschem Code Fehler oder auch Warnungen.
-
HTML Markup Validation Service: validator.w3.org
-
CSS Validation Service: jigsaw.w3.org/css-validator
Guter Quellcode und Validatoren
-
Ein Quellcode kann als gut bezeichnet werden, wenn Webstandards (HTML für Struktur, CSS für Präsentation und JavaScript für Verhalten) eingesetzt und diese optimal angewendet werden (semantisch und valide).
-
Die Validatoren sind dabei ein gutes Hilfsmittel, allerdings auch nicht der Weisheit letzter Schluss. Gerade modernere Technologien erzeugen Validierungsfehler, die aber nicht schlimm sind. So zeigt der CSS-Validator die sogenannten Vendor-Präfixe als Fehler an. Formal ist das zwar richtig, aber technisch kein Problem.
Dies bringt eine Vielzahl von Vorteilen mit sich:
-
Mehr Anwender erreichen: Mit validem Code sind die Inhalte für eine größere Anzahl von Endgeräten und damit für mehr Nutzer zugänglich. Sehbehinderte und motorisch eingeschränkte Anwender profitieren davon. Screenreadern, Suchmaschinen oder auch Druckern ermöglicht valider Code die sinnvolle Nutzung der Webseite. Valide Webseiten sind somit auch barrierearm (siehe Abschnitt 1.3, »Webseiten für alle – Zugänglichkeit und Barrierefreiheit«).
-
Schnellere Ladezeit: Webseiten werden zügiger geladen, wenn sie weniger und validen Code einsetzen. Die Ladezeit ist eines der größten Ärgernisse für Anwender. Je schneller sie ist, desto besser.
-
Zukunftssicherung: Der Einsatz von Webstandards sichert die Zukunftsfähigkeit einer Webseite. Denn bei Einhaltung der Richtlinien kann man davon ausgehen, dass auch zukünftige Browsergenerationen diese verstehen werden.
-
Arbeitsoptimierung: Der eigene Arbeitsablauf, ob allein oder im Team, wird durch den Einsatz von Webstandards schneller und einfacher. Der konsistente Einsatz der entsprechenden Elemente und die strikte Trennung von Design und Inhalt ermöglichen schnelles Bearbeiten und einfachere Einarbeitung in fremden Quellcode.
-
Suchmaschinenoptimierung: Sind die Inhalte semantisch richtig ausgezeichnet, freuen sich auch die Suchmaschinen. Eine Überschrift, die auch als solche in HTML gekennzeichnet ist, wird dann auch von den Suchmaschinen als solche indiziert. Valider Code sichert damit ein besseres Ranking als nicht valider.
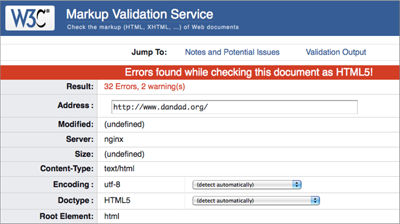
Abbildung 1.16 Darf bei keiner Webseitenentwicklung fehlen: der Markup-Check samt Fehlermeldungen – validator.w3.org.
-
Überprüfbarkeit: Valider Quellcode zeugt von der Qualität der eigenen Arbeit. Mithilfe der Validierung lassen sich eigene Fehler aufspüren und aufzeigen – ein wichtiges Mittel der Qualitätssicherung, aber auch eine Möglichkeit, sich daran messen zu lassen.
Lesetipps Webstandards
Eine ausführliche Antwort auf die Frage »Was sind Webstandards?« liefert ein Artikel der Webkrauts: webkrauts.de/artikel/2011/was-sind-webstandards.



 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






