26.3 Template erweitern 

Mit den im vorigen Abschnitt dargestellten Mitteln sind Sie bereits in der Lage, Designvorlagen per Joomla!-Template und CSS umzusetzen. Hinter dem Mechanismus verstecken sich aber noch weitere Details, die Templates flexibler und ihren Einsatz komfortabler machen.
26.3.1 Templatekonfiguration integrieren 

Erinnern Sie sich zurück an Ihre Anfänge mit dem Standardtemplate Protostar. Über einen Klick auf den Templatenamen gelangten Sie zur Templatekonfiguration, über die Sie beispielsweise die Webseiten festlegten, denen das Template zugewiesen ist. Der Reiter Erweitert erlaubte die Eingabe einiger Parameter, die das Aussehen von Protostar beeinflussten. Praktisch, um über das Backend von Joomla! Farben und Schriften auszutauschen, ohne den Templatecode anzufassen.
Ziel: Ergänzen Sie Ihr neues Template um die Konfiguration von Google-Schriften und ein vor den Websitenamen zu platzierendes Logo.
Vorgehen: Die eigentliche Konfiguration ist eine Ergänzung in der Datei templateDetails.xml; in der Templatedatei index.php rufen Sie dann die Werte über Variablen ab und wickeln sie in HTML-Code.
Öffnen Sie die templateDetails.xml-Datei zur Bearbeitung, und ergänzen Sie folgendes XML-Fragment zwischen dem <positions>-Block und dem schließenden </extension>-Tag. Sie können übrigens weiter an den eingerichteten Templatedateien innerhalb der Joomla!-Installationen arbeiten.
[…]
</positions>
<config>
<fields name="params">
<fieldset name="advanced">
<field name="googleFontName"
class=""
type="text"
default="Cardo|Source+Sans+Pro"
label="Google Font"
description=
"Type in any Google font combination separated by a pipe symbol,
e.g Cardo|Source+Sans+Pro" />
<field name="logoFile"
class=""
type="media"
default=""
label="Site Logo"
description="Pick a site logo from the media library" />
</fieldset>
</fields>
</config>
</extension>
Listing 26.7 »templateDetails.xml«: Konfigurationsergänzung des Reisetemplates V0.2.0
Dieser neue XML-Block fügt in der Templatekonfiguration im Backend einen neuen Reiter Erweitert hinzu, gekennzeichnet über das Tag <fieldset name="advanced">. Die Übersetzung von advanced zu Erweitert übernimmt Joomla! automatisch.
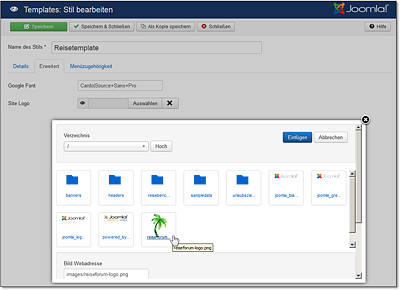
Innerhalb des <fieldset> folgen zwei Konfigurationsfelder (<field>); das erste ist ein reguläres Textfeld (type="text") und das zweite ein Bildauswahlfeld, das per Buttonklick das Popup-Fenster zum Medienmanager öffnet (type="media") (siehe Abbildung 26.12). Auf https://joomla-handbuch.com finden Sie eine vollständige Liste der verfügbaren Feldtypen und ihrer Einstellungen, die englische Originaldokumentation liegt auf https://docs.joomla.org/Standard_form_field_types – siehe auch Abschnitt 25.3.2, »JForm-Feldtypen«.
Zum Testen wechseln Sie kurz ins Administrations-Backend von Joomla! und klicken unter Erweiterungen • Templates auf den Namen Ihres Templates, dann auf den Reiter Erweitert. Befüllen Sie die Felder bereits jetzt mit sinnvollen Beispielinhalten.
Abbildung 26.12 Joomla! stellt mit JForm über 60 verschiedene Feldtypen für die Konfiguration von Erweiterungen und Templates bereit; im Bild ein einfaches Textfeld und die Bilderauswahl des Medienmanagers.
Wechseln Sie nach der Konfigurationsergänzung nun ans andere Ende des Templates, wo die Konfiguration ausgelesen und die Ausgabe angepasst wird. Öffnen Sie dazu die Datei index.php zur Bearbeitung, und aktualisieren bzw. ergänzen Sie den im folgenden Listing hervorgehobenen Code.
<?php defined( '_JEXEC' ) or die;
$app = JFactory::getApplication();
$sitetitle = $app->get('sitename');
$logo = $this->params->get('logoFile');
$logoHtml = ($logo) ? '<img src="' . $logo . '" alt="' . $sitetitle .
'" style="vertical-align: text-bottom;" /> ' : '';
?>
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->
language; ?>" lang="<?php echo $this->language; ?>" >
<head><?php
JHtmlBootstrap::loadCss();
$doc = JFactory::getDocument();
$doc->addStyleSheet($this->baseurl . '/templates/' . $this->template .
'/css/template.css');
?>
<jdoc:include type="head" />
<link href='//fonts.googleapis.com/css?family=<?php echo $this->
params->get('googleFontName'); ?>' rel='stylesheet' type='text/css' />
<meta name="viewport" content="width=device-width, initial-scale=1.0,
user-scalable=yes" />
</head>
<body>
<div class="container">
<header>
<p class="sitetitle"><a href="/" title="Home"><?php echo $logoHtml; ?>
<?php echo $sitetitle; ?></a></p>
</header>
[…]
</html>
Listing 26.8 »index.php«: Version 0.3.0 des Reisetemplates liest Parameter aus der Templatekonfiguration aus.
Hier wird wieder klar, wie einfach der Templatemechanismus von Joomla! funktioniert, da in der index.php bereits alle wichtigen Daten zur Verfügung stehen und nur ausgelesen werden müssen. Im ersten PHP-Block erhält die Variable $logo Pfad und Dateiname des Logos aus dem automatisch bereitgestellten Objekt params, das sämtliche Konfigurationsparameter enthält. Beachten Sie, dass der auszulesende Variablenname (get('logoFile')) dem Namen entspricht, den Sie in der templateDetails.xml-Datei als Feldbezeichnung eingegeben hatten: <field name="logoFile" […] />.
Die darauf folgende Zeile wickelt Pfad und Dateiname in ein <img>-Tag, damit der fertige Bild-HTML-Code später nur noch ausgegeben wird. Die Konstruktion variable = bedingung ? wert1 : wert2; nennt sich übrigens ternärer Operator und heißt: Prüfe die bedingung. Ist sie wahr, weise variable den wert1 zu. Ist sie nicht wahr, den wert2. Das <img>-Tag wird also nur dann konstruiert, wenn sich in $logo Pfad und Dateiname befinden, also das Textfeld in der Plugin-Konfiguration ausgefüllt wurde. Ist es leer, erhält $logoHtml nur eine leere Zeichenkette ('').
Ein Stück weiter unten folgt die nächste Parameterausgabe in ein <link>-Tag. Googles Schriften lassen sich einfach nachladen, indem man die URL fonts.googleapis.com/css um den URL-Parameter ?family=, gefolgt von Schriftnamen, ergänzt.
Die letzte Änderung betrifft wieder das Logo, dessen Ausgabe im HTML-Body vor dem Websitenamen ($sitetitle) erfolgt.
Speichern Sie die index.php-Datei, und öffnen Sie abschließend das Stylesheet /css/template.css zur Bearbeitung. Hier erhalten Fließtext, Websitename und Überschriften die Zuweisung der neuen Schriften, erkennbar an der Hervorhebung im Listing:
body {
font-family: "Source Sans Pro", serif;
}
h1,
h2,
h3 {
font-family: "Special Elite", serif;
}
.navbar {
margin-top: 36px;
}
p.sitetitle {
margin-top: 36px;
font-size: 42px;
font-weight: bold;
text-shadow: 1px 1px 2px #000000;
font-family: "Special Elite", serif;
}
[…]
Listing 26.9 »template.css«: Zuordnung der per <link> importierten Google-Schriften zu HTML-Elementen
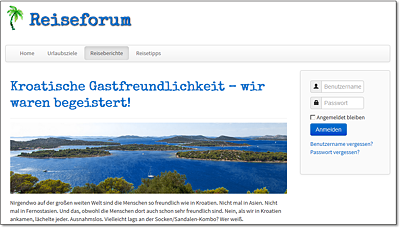
Speichern Sie die template.css-Datei, und testen Sie im Frontend, ob Logo und Schriften korrekt angezeigt werden (siehe Abbildung 26.13). Falls nicht, prüfen Sie die Schriftennamen in der Templatekonfiguration und dem Stylesheet. Beachten Sie, dass Leerzeichen in der Konfiguration durch Pluszeichen ersetzt werden, da es sich um einen URL-Bestandteil handelt. Im Stylesheet dürfen Sie Leerzeichen verwenden, allerdings werden Schriftennamen, die aus mehreren Worten bestehen, in Anführungszeichen gesetzt.
Abbildung 26.13 Schriften und Logo kommen in Version 0.3.0 des Reisetemplates aus der Templatekonfiguration.
26.3.2 Template-Overrides ergänzen 

Steht das Grundgerüst Ihres Templates, folgt die Detailarbeit, das Anpassen einiger oder aller Module und Komponenten, die Ihre Website einsetzt. In der Regel wird der in diesen Elementen enthaltene HTML-Code so neutral wie möglich gehalten, das Stylen erfolgt wie üblich per CSS. Aber selbst dann verhalten sich nicht unbedingt alle Bestandteile wie gewünscht. Kommen Sie per CSS nicht weiter, werfen Sie einen Blick ins Verzeichnis /modules/mod_BetreffendesModul/tmpl/ oder /components/com_BetreffendeKomponente/view/BetreffendeAnsicht/tmpl/, und studieren Sie die dortigen .php-Dateien, um herauszufinden, ob Sie mit einer eigenen HTML-Ausgabevariante mehr erreichen. Blättern Sie dann zurück zu Abschnitt 10.5.4, »Template-Overrides einsetzen«, um den Einsatz von Template-Overrides kennenzulernen.
26.3.3 Weitere nützliche Templatedateien 

Studieren Sie vorhandene Templates, fallen Ihnen deutlich mehr Dateien und Verzeichnisse auf, als Sie in diesem Kapitel erzeugt haben. Denn hier lagern Templates alles, was sie für die Frontend-Darstellung benötigen: Bilder, JavaScript-Bibliotheken, Schriften, interne Konfigurations- und ausgelagerte Templatedateien, falls der HTML- und PHP-Code nicht übersichtlich genug in die index.php-Datei passt. In vielen Templates finden Sie außerdem einen Unterordner /less/, der CSS-Fragmentdateien enthält, die ein CSS-Präprozessor zu Gesamt-Stylesheets kombiniert.
Hintergrund: Moderne CSS-Entwicklung mit Präprozessoren
Bei der Entwicklung umfangreicher Stylesheets stellt sich stets die Frage nach der idealen Organisation und Gruppierung der Style-Definitionen. Schnell wird’s unübersichtlich, und eine Strukturierung über per @import-Direktive verknüpften Einzeldateien sorgt für viele nachzuladende CSS-Dateien beim Abruf einer Webseite.
Sogenannte CSS-Präprozessoren schaffen Abhilfe, indem sie aus einem Set von CSS-Dateien optimierte und komprimierte Gesamtdateien erzeugen. Während Sie Ihre Stylesheets bearbeiten, beobachtet ein spezielles Programm alle CSS-Fragmente enthaltenden Dateien und aktualisiert automatisch das Gesamt-Stylesheet, sobald sich der Inhalt einer Datei ändert. Die Systeme Sass und Less sind z. B. so fortgeschritten, dass sie auch Variablen bereitstellen. Besonders praktisch für Farben, die Sie in einer separaten Datei definieren (@schmuckfarbe: #0064cd;) und ab sofort in allen Unterstylesheets über den Variablennamen wiederverwenden. Das geht so weit, dass Sie ganze Gruppen von Styles, sogenannte Mixins, wie Variablen verwenden, z. B. für einen Schlagschatten, den Sie nur einmal stylen und auf verschiedene Seitenelemente anwenden.
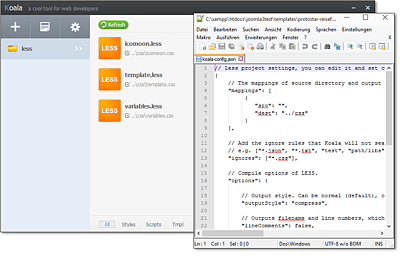
Abbildung 26.14 In der Konfiguration des kostenlosen Tools Koala definiert man das Ursprungs- und Zielverzeichnis der Less- und finalen CSS-Dateien und aktiviert Komprimierungen unter »outputStyle«.
Im Rahmen von Bootstrap und Joomla!-Templates hat sich die Stylesheet-Sprache Less durchgesetzt, deren Einsatz Sie am Vorhandensein eines /less/-Unterordners im Templateverzeichnis erkennen. Um mit dem System zu arbeiten, benötigen Sie lediglich ein kleines kostenloses Tool, z. B. Koala (http://koala-app.com), das aus den einzelnen CSS-Fragmenten das vom Template verwendete Stylesheet erzeugt (siehe Abbildung 26.14). Eine detaillierte Anleitung, wie Sie Koala einrichten, finden Sie auf der Begleitwebsite https://joomla-handbuch.com • Menü Entwicklung • Templateentwicklung.
Es steht Ihnen frei, je nach Umfang Ihres Templates, Unterverzeichnisse zu erzeugen und Ihre eigenen Dateien dort abzulegen, achten Sie beim Programmieren allerdings auf den korrekten Pfad, den Sie über <?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/ erzeugen.
Im Hauptverzeichnis jedes Templates befinden sich einige zusätzliche Standarddateien, die zu einem vollständig entwickelten Template gehören, darunter eine Templatedatei zur Fehlerbehandlung (Stichwort 404-Fehler), Vorschaubilder für die Templateauswahl und das Favicon.
Fehlertemplate »error.php«
Im Falle eines Serverfehlers, sei es ein Programmfehler (HTTP-Antwort 500) oder das Abrufen einer nicht existierenden Datei (404), sucht Joomla! im Templateverzeichnis nach einer error.php-Seite. Hier zeigen Sie eine möglichst beruhigende Fehlernachricht oder leiten auf eine für diesen Zweck angelegte Beitragswebseite um. Abschnitt 20.4.3, »Bereitstellung einer eigenen »404«-Fehlerseite«, zeigt, wie Sie das bewerkstelligen.
An dieser Stelle sei erwähnt, dass Ihnen im Template auch die Fehlermeldungen des Servers zur Ausgabe zur Verfügung stehen: echo $this->error->getCode(); gibt die HTTP-Fehlernummer aus, über $this->error->getMessage() erhalten Sie außerdem eine für Menschen lesbare Fehlerbeschreibung, wie z. B. Beitrag nicht gefunden.
Vorschaubilder »template_preview.png« und »template_thumbnail.png«
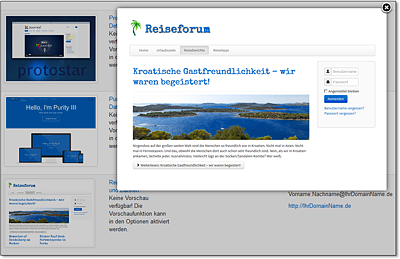
Ebenfalls ins Templateverzeichnis gehören Vorschaubilder, die in der Liste unter Erweiterungen • Templates • Seitenleiste Templates erscheinen (siehe Abbildung 26.15). Die Dateinamen sind fest vorgegeben und lauten template_thumbnail.png für das kleine Bild in der Liste und template_preview.png für die vergrößerte Ansicht per Mausklick. Außer PNG sind auch die Dateiformate GIF und JPG mit den entsprechenden Dateiendungen erlaubt. Die empfohlenen Größen betragen 150×200 Pixel für das kleine und 600×400 für das größere Bild.
Abbildung 26.15 Vorschaubilder für Templates sind nicht zwingend notwendig, aber praktisch, um in der Templateübersicht auf einen Blick das Design zu erkennen.
Website-Icon »favicon.ico«
Üblicherweise landet auch eine favicon.ico-Datei im Hauptverzeichnis des Templates; das kleine Icon, das neben dem Seitentitel im Browsertab und der -historie erscheint. Joomla! erkennt das Vorhandensein der Datei und ergänzt dann in der HTML-Header-Ausgabe mit <jdoc:include type="head" /> das betreffende <link>-Tag.
Doch damit ist es für eine moderne Website leider nicht getan. Wie Sie nicht nur das Favicon, sondern alle anderen Touch-Icons erzeugen, die die vielen Endgeräte wie Smartphones und Tablets heutzutage anfordern, erfahren Sie in Kapitel 10, »Layout und Design anpassen«, gleich zu Beginn im großen Tipp-Kasten.
Sprachdateien
Planen Sie eine Veröffentlichung Ihres Templates, sollten Sie die Konfigurationsbeschriftungen und Systemnachrichten fürs Frontend nicht hardgecodet in Template und Konfigurationsdatei hinterlegen, sondern über das Sprachdateisystem von Joomla! arbeiten.
Dazu legen Sie im Templateverzeichnis die neuen Unterverzeichnisse /language/en-GB/ und darin die Datei en-EN.tpl_IhrTemplateName.ini an und listen in ihr alle Texte. Das Schema pro Textzeile lautet TPL_IHRTEMPLATENAME_ELEMENTBEZEICHNUNG="Text". Die großgeschriebene Bezeichnung setzen Sie dann als Platzhalter an die entsprechenden Stellen im XML-, PHP- oder HTML-Code. Abschnitt 27.2, »Inhaltsplugin erweitern«, geht detaillierter auf die Verwendung von Sprachdateien ein, das Schema ist aber identisch mit allen anderen Erweiterungsarten und damit auch Templates.
Hinweis: Eine englische Sprachdatei ist Pflicht, da ein veröffentlichtes Template von Joomla!-Webmastern auf der ganzen Welt eingesetzt wird. Optional ergänzen Sie Sprachen, indem Sie weitere Unterverzeichnisse und .ini-Dateien erzeugen und en-EN durch das entsprechende Sprachkürzel ersetzen, z. B. de-DE.







 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



