26.2 Einfaches Template erzeugen 

Finden Sie im Internet kein Template, das ansatzweise Ihren Designanforderungen entspricht, erzeugen Sie einfach Ihr eigenes. In diesem Abschnitt lernen Sie alle wichtigen Dateien und den notwendigen HTML- und PHP-Code kennen.
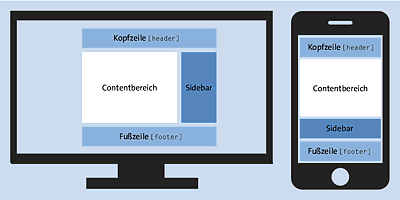
Ziel: Erzeugen Sie ein neues Template mit externer CSS-Datei und drei Modulpositionen header, sidebar (Seitenleiste) und footer. Die Seitenleiste soll gemäß Responsive Design an das Seitenende zwischen Content und Footer wandern, sobald die Fensterbreite unter 769 Pixel liegt, d. h., ein iPad im Querformat zeigt das Layout normal an, hochkant greift das neue Layout (siehe Abbildung 26.3).
Vorgehen: Sie erzeugen die notwendigen Dateien und Verzeichnisse, definieren die Metadaten zum Template, bauen das Basis-HTML-Gerüst auf und integrieren einen CSS-Media-Query zum Umschalten des Layouts.
Abbildung 26.3 Responsive-Design-Variationen des neuen Templates für Desktop- und Smartphone-Ansicht; die Seitenleiste rutscht bei schmalen Fenstern nach unten.
26.2.1 Verzeichnisstruktur und Basisdateien 

Für ein einfaches Template benötigen Sie lediglich drei Dateien:
-
XML-Manifest
Die bereits im vorigen Kapitel angesprochene XML-Datei, die die Grundeigenschaften der Erweiterung listet. Im Falle von Templates heißt Sie templateDetails.xml und enthält z. B. Name, Version, Dateien und Modulpositionen. -
HTML-Templatebasis
Eine index.php-Datei, die das HTML-Gerüst aller Webseiten aufbaut. Sie ist ein vollständiges, autarkes Joomla!-Template, in dem Sie mit Platzhaltern für Inhalte oder andere Joomla!-Elemente arbeiten. -
Stylesheet
eine reguläre CSS-Datei, z. B. template.css, die alle Layout- und Designdetails des Templates aufnimmt
Erzeugen Sie in Ihrer Entwicklungsumgebung im Verzeichnis /templates/ ein neues Unterverzeichnis, das den Namen Ihres Templates trägt; für das Beispiel des Reiseforums /reisetemplate/. Darin erzeugen Sie ein weiteres Verzeichnis /css/, hier landen später die Stylesheet-Dateien.
Tipp: Tipparbeit sparen Sie sich, wenn Sie die Listings von der Begleitwebsite zum Handbuch (https://joomla-handbuch.com • Menü Entwicklung • Templateentwicklung) in die Zwischenablage kopieren und direkt in die Dateien einfügen.
26.2.2 XML-Manifest – »templateDetails.xml« 

Erzeugen Sie in Ihrem Templateverzeichnis eine leere Datei templateDetails.xml, öffnen Sie sie zum Bearbeiten, und fügen Sie folgenden XML-Block ein.
<?xml version="1.0" encoding="utf-8"?>
<extension version="2.5" type="template">
<name>IhrTemplateName</name>
<creationDate>2015-06-20</creationDate>
<author>Vorname Nachname</author>
<authorEmail>Vorname.Nachname@IhrDomainName.de</authorEmail>
<authorUrl>http://IhrDomainName.de</authorUrl>
<copyright>Vorname Nachname 2015</copyright>
<license>GNU/GPL</license>
<version>0.1.0</version>
<description>IhrTemplateName</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>css</folder>
</files>
<positions>
<position>header</position>
<position>sidebar</position>
<position>footer</position>
</positions>
</extension>
Listing 26.3 »templateDetails.xml«: erste Version des Template-XML-Manifests mit Modulpositionen und Referenzen zu im Templatepaket enthaltenen Dateien
Aufbau und Inhalt sind recht simpel:
Über das <extension>-Tag teilen Sie Joomla! mit, dass es sich bei dieser Erweiterung um ein Template handelt (Attribut type="template") und dass es ab Joomla! 2.5 eingesetzt werden kann. Hier lassen sich auch höhere Versionsnummern eintragen, falls Sie Programmfunktionen einsetzen, die nur bei neueren Joomla!-Versionen zur Verfügung stehen.
Von <name> bis <description> befüllen Sie die Ihrem Template eigenen Eigenschaften, darunter Templatename, Datum der Erstellung, Lizenz und Ihr eigener Name mit E-Mail-Adresse und Website. Besonders wichtig ist das Tag <version>, über das Sie später den halb automatischen Update-Mechanismus von Joomla! aktivieren, wenn eine Aktualisierung Ihres Templates bereitsteht.
Der Block <files> listet alle im Templatepaket enthaltenen Dateien (<filename>) und Unterverzeichnisse (<folder>). Damit erfährt Joomla!, welche Dateien kopiert werden sollen, wird das Template später über ein ZIP-Archiv installiert.
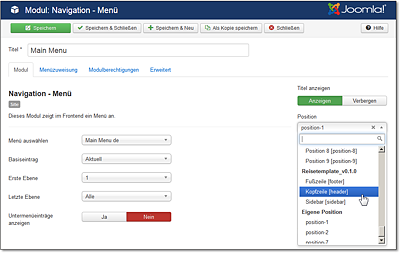
Im <positions>-Block führen Sie alle Modulpositionen auf, die Ihr Template vorsieht und die den Modulkonfigurationen über die Dropdown-Liste Position zur Auswahl stehen (siehe Abbildung 26.4). Das betrifft alle Layoutbereiche, die nichts mit dem Contentbereich zu tun haben, also mindestens Header, Seitenleiste und Footer, aber vielleicht auch Sprachumschalter, Menü oder Bühne. Manche professionellen Templates sind hier nicht schüchtern und geben bis zu drei Dutzend Positionen an, was die Flexibilität beim Layouten erhöht, aber den Templatecode (in der index.php-Datei) verkompliziert. Da Sie Ihr eigenes Template schreiben, listen Sie hier deshalb ausschließlich die Modulpositionen, die Sie benötigen. Eine spätere Erweiterung ist problemlos möglich. Bei der Vergabe der Positionsnamen haben Sie freie Wahl.
Abbildung 26.4 Der <positions>-Block listet genau die Positionen, die in der Modulkonfiguration im Feld »Position« erscheinen; bekannte Begriffe wie »footer« oder »header« übersetzt Joomla! automatisch.
Achten Sie darauf, alle XML-Tags zu schließen, rücken Sie Blöcke mit jeweils einem Tab ein, und speichern Sie das XML-Manifest.
26.2.3 HTML-Templatebasis – »index.php« 

Nun geht es ans eigentliche Template. Erzeugen Sie im Templateverzeichnis die Datei index.php, und fügen Sie das folgende rudimentäre Templategerüst ein.
<?php defined( '_JEXEC' ) or die; ?>
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->
language; ?>" lang="<?php echo $this->language; ?>" >
<head><jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl; ?>/templates/<?php
echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body>
<jdoc:include type="modules" name="header" />
<jdoc:include type="component" />
<jdoc:include type="modules" name="sidebar" />
<jdoc:include type="modules" name="footer" />
</body>
</html>
Listing 26.4 »index.php«: fundamentales Template mit PHP- und Joomla!-spezifischen Includes per <?php echo $variable; ?> und <jdoc:include>
An den <html>-, <head>- und <body>-Tags erkennen Sie, dass es sich im Grunde um eine HTML-Datei handelt. Über die Dateiendung .php wird sie zur ausführbaren PHP-Datei, was in der ersten Zeile gleich genutzt wird, um den Kontext zu überprüfen, in dem die Datei aufgerufen wurde. Das Template enthält möglicherweise sensiblen Code, der Sicherheitslücken aufdecken könnte, deshalb sorgt defined('_JEXEC') or die; dafür, dass nur Joomla! das Template verwenden darf. Ein direkter Browseraufruf endet in einer weißen Seite.
Nach der DOCTYPE-Deklaration, die dem Browser mitteilt, dass ein HTML-Dokument folgt, definiert das <html>-Tag den verwendeten XML-Standard und die Sprache des Inhalts. Hier wird es interessant, denn die Sprache befüllt Joomla! automatisch über ein Platzhalterattribut: $this->language enthält die aktuelle Sprache der aufgerufenen Webseite (siehe Abschnitt 12.2.2, »Sprachenerkennung per Plugin aktivieren«).
Es folgt der HTML-Header mit dem ersten Joomla!-spezifischen Template-Tag, das nicht mehr von PHP interpretiert wird, sondern von der Templating-Engine: <jdoc:include type="[…]" /> fügt Joomla!-interne Elemente ins Template; die wichtigsten über das type-Attribut festgelegten sind:
-
head: Ergänzt zahlreiche HTML-Header-Elemente wie Seitentitel (<title>), Basis-URL (<base>), Inhaltstyp und Zeichensatz (<meta http-equiv="content-type" content="text/html; charset=utf-8" />), Newsfeed-Links und zahlreiche JavaScript-Dateien zur Einbindung von jQuery und Bootstrap. (Es fehlt allerdings noch Bootstraps CSS-Datei.)
-
component: Steht für den gesamten Inhalt des Contentbereichs, also den HTML-Code, den Komponenten erzeugen, z. B. Beiträge, Login-Formular, Kategorieblog, aber auch die Inhalte von Erweiterungskomponenten wie Forum, Newsletteranmeldung, SEBLOD-Content oder Produktübersichtsseiten und Warenkorb eines VirtueMart-Shops.
-
module: Ausgabe eines spezifischen Moduls
-
modules: Ausgabe aller Module in einer bestimmten Position
-
message: Platzhalter für die bunt hinterlegten Hinweise und Fehlermeldungen von Joomla!. Tipp: Das Stylesheet /templates/system/css/system.css enthält bereits Formatierungen für diese Meldungsbox; Sie binden es gegebenenfalls über ein reguläres <link>-Tag ein.
An dieser Stelle innerhalb des <head>-Tags ergänzt das Template also von Joomla! vorbereitete Meta-Tags. Tags, die Joomla! nicht berücksichtigt, fügen Sie in den Folgezeilen ein, wie das im Beispiel mit dem template-spezifischen Stylesheet über das <link>-Tag geschieht. Interessant sind wieder die Platzhalter, die den Link zur CSS-Datei erzeugen: href="<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/css/template.css" konstruiert z. B. href "/templates/reisetemplate/css/template.css".
Im <body> des HTML-Dokuments folgen wieder einige <jdoc:include>-Platzhalter. Die mit type="modules" markierten Befehle inkludieren alle Module, die über ihre Konfiguration den Positionen Kopfzeile (header), Sidebar (sidebar) oder Fusszeile (footer) zugewiesen wurden. Diese Einbindung bildet also die Brücke zu den Angaben, die Sie zuvor in der templateDetails.xml-Datei über die <positions>-/<position>-Tags machten. Last, but not least sorgt das wichtigste Include <jdoc:include type="component" /> dafür, dass der eigentliche Seiteninhalt erscheint.
Mehr Code ist für die aufeinanderfolgende Ausgabe von Inhalt und einigen Modulen nicht nötig. Theoretisch könnten Sie ab jetzt mit dem CSS-Styling beginnen und anhand des HTML-Codes Klassen wie .item-page und .blog-featured für Beiträge und die Homepage oder .nav, .login-form, .search für die Navigation und einzelne Module ausfindig machen. Um das zu ermöglichen, wird es Zeit, das Template in Joomla! zu aktivieren. Erzeugen Sie aber vorher eine leere template.css-Datei im Verzeichnis /css/.
26.2.4 Template aktivieren 

Sofern Sie die Templatedateien inklusive leerem template.css-Stylesheet schon in das /template/-Verzeichnis angelegt haben, erfolgt die Bekanntmachung des Templates wie die manuelle Installation einer Erweiterung.
-
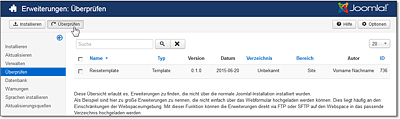
Wechseln Sie zum Erweiterungsmanager unter Erweiterungen • Verwalten • Seitenleiste Überprüfen.
Diese Konfigurationsseite analysiert auf Kommando alle im Backend befindlichen Dateien und bietet die Option, dort neu hinterlegte Erweiterungen in Joomla! zu registrieren. Das ist notwendig, da Joomla! alle Erweiterungen in der Datenbank verwaltet, um dort gegebenenfalls Konfigurationen zu hinterlegen, was auch auf Templates zutrifft.
-
Klicken Sie auf den Button Überprüfen, damit Joomla! mit seinem Dateicheck beginnt, woraufhin Ihr neues Template erscheint (siehe Abbildung 26.5).
Abbildung 26.5 Nach Erzeugung der Basisdateien melden Sie das Template in Joomla über »Erweiterungen« • »Verwalten« • Seitenleiste »Überprüfen« • Button »Überprüfen« an.
-
Markieren Sie das Template mit einem Häkchen, und klicken Sie auf den Button Installieren. Das Template steht nun wie Protostar oder die anderen vor- oder nachträglich installierten Designs im Templatemanager zur Auswahl.
-
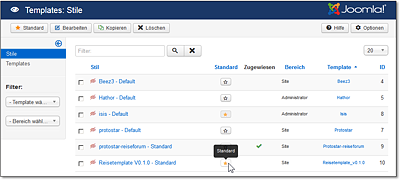
Wechseln Sie zum Templatemanager unter Erweiterungen • Templates, suchen Sie die Zeile mit Ihrem Template heraus, und klicken Sie auf den unausgefüllten schwarzen Stern in der Standard-Spalte, um es zu aktivieren (siehe Abbildung 26.6).
-
Zum Abschluss platzieren Sie testweise einige Module in die nun auswählbaren neuen Modulpositionen. Das machen Sie, wie gehabt, über die individuellen Modulkonfigurationen über Erweiterungen • Module • Klick auf den Modultitel • Auswahl aus der Dropdown-Liste Position. Scrollen Sie sich durch die Liste, erreichen Sie irgendwann den Namen Ihres Templates mit den über die templateDetails.xml-Datei angegebenen Modulpositionen.
Abbildung 26.6 Ihr neues Template aktivieren Sie wie jedes andere über »Erweiterungen« • »Templates« • Klick in die Spalte »Standard«.
Aktualisieren Sie jetzt eine beliebige Webseite, und seien Sie vom nüchternen Ergebnis nicht enttäuscht, sondern begeistert – ohne CSS-Design sehen Sie natürlich nur die nackten Inhalte wie in Abbildung 26.7. Ein Blick in den Quelltext offenbart aber schon interessante HTML-Strukturen, die ein geübter CSS-Programmierer in wenigen Stunden in ein passables Seitenlayout gießt. Dafür ist es jetzt jedoch noch zu früh, denn Joomla! kommt mit Bootstrap mit einem CSS-Framework daher, das schon viele Layoutaspekte abdeckt, sobald Sie nur die richtigen HTML-Tags einbauen. Responsive Design inklusive.
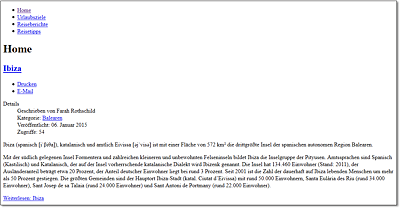
Abbildung 26.7 Reisetemplate V0.1.0 – ohne CSS-Styling erscheint die Website im Retrostyle des Internets der frühen 90er-Jahre.
26.2.5 HTML5 und Bootstrap einsetzen 

Zu Beginn dieses Kapitels studierten Sie bereits eine kleine Einführung in Bootstrap und HTML5, deren Erkenntnisse Sie nun einsetzen. Mit ein paar Modifikationen an der index.php-Datei implementieren Sie Responsive Design und unterstützen zudem im Ansatz den aktuellen HTML-Standard.
Öffnen Sie die Datei index.php, und aktualisieren Sie den Templatecode anhand des folgenden Listings.
<?php defined( '_JEXEC' ) or die;
$app = JFactory::getApplication();
$sitetitle = $app->get('sitename');
?>
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->
language; ?>" lang="<?php echo $this->language; ?>" >
<head><?php
JHtmlBootstrap::loadCss();
$doc = JFactory::getDocument();
$doc->addStyleSheet($this->baseurl . '/templates/' . $this->
template . '/css/template.css');
?>
<jdoc:include type="head" />
<meta name="viewport" content="width=device-width, initial-scale=
1.0, user-scalable=yes" />
</head>
<body>
<div class="container">
<header>
<p class="sitetitle"><a href="/" title="Home"><?php echo $sitetitle; ?>
</a></p></header>
<nav class="navbar">
<div class="navbar-inner">
<jdoc:include type="modules" name="header" />
</div>
</nav>
<div class="row-fluid">
<main class="span9"><jdoc:include type="component" /></main>
<div class="span3 sidebar"><jdoc:include type="modules" name=
"sidebar" /></div>
</div>
<footer>
<jdoc:include type="modules" name="footer" />
</footer>
</div>
</body>
</html>
Listing 26.5 »index.php«: erweiterte Templatedatei mit HTML5-Elementen und Bootstrap-Klassen
Der erste PHP-Block wird um eine weitere Datenquelle von Joomla! erweitert. Über JFactory::getApplication() erhalten Sie Zugriff auf die gesamte Konfiguration Ihrer Joomla!-Website. Das Beispiel nutzt dies, um den Websitetitel zu erhalten.
Im HTML folgen einige Aufräumarbeiten und Ergänzungen. Zunächst lädt JHtmlBootstrap::loadCss() den CSS-Teil von Bootstrap nach, da <jdoc:include type="head" /> nur das Bootstrap-JavaScript inkludiert. Darauf folgt die Einbindung des noch leeren template.css-Stylesheets. Das funktionierte zuvor über ein hardgecodetes <link>-Tag. Die nun implementierte Variante injiziert die Stylesheet-Anfrage in der programminterne Version von Joomla! der aktuellen Webseite ($doc). Das hat den Vorteil, dass das Content-Management-System nun für die Konstruktion des <link>-Tags verantwortlich ist und alle Standard-Header-Tags gesamtheitlich per <jdoc:include type="head" /> ausgibt.
Das Tag <meta name=viewport […]> dient der Responsive-Design-Darstellung der Webseiten. Hierüber teilen Sie Browsern, insbesondere mobiler Endgeräte, mit, sie mögen bei der Darstellung der Seiten die maximale Pixelbreite des Geräts nicht überschreiten (width=device-width). Sie deaktivieren damit also horizontale Scrollbalken, falls die Webseite zu breit ist, was die Bedienung am Smartphone komfortabler gestaltet.
Im Body des HTML-Templates finden Sie eine Reihe von HTML5-spezifischen Tags, die die einzelnen Webseitenbereiche ihrem Zweck zuordnen, z. B. <header> für den Kopfbereich, <nav> für die Menünavigation, <main> für den Hauptinhalt und <footer> für die Fußzeile. Gleichzeitig wurden einige Tags mit Bootstrap-Klassen gespickt, die das grundsätzliche Layout der Seite und das Responsive-Verhalten definieren:
-
container: Regelt die maximale Breite aller in ihm enthaltenen HTML-Elemente, darum beginnt dieses <div>-Tag unmittelbar nach dem Öffnen des HTML-<body>.
-
navbar, navbar-inner: Wickelt die Menüeinträge in eine hübsche Navigationsleiste.
-
row-fluid, span9, span3: Unterteilt die als responsiv markierte Bootstrap-Zeile (row-fluid) in zwei Spalten mit jeweils 9 und 3 Anteilen für den linken Contentbereich und die rechte Seitenleiste.
Wechseln Sie nach dem Speichern ins Frontend, und aktualisieren Sie eine Webseite, erscheint das Layout schon deutlich attraktiver (siehe Abbildung 26.8). Bootstraps Zauber erkennen Sie aber erst, wenn Sie mit der Maus das Browserfenster langsam schmaler ziehen. An bestimmten Stellen arrangiert sich das Layout neu, sodass es den vorhandenen Platz stets optimal und ansprechend ausfüllt. Sinkt die Breite unter 768 Pixel (also kleiner als ein hochkant gehaltenes iPad), wird es rechts zu eng für die Seitenleiste, und sie wandert kurzerhand ans untere Ende der Seite. Responsive-Design-Verhalten aus dem Bilderbuch.
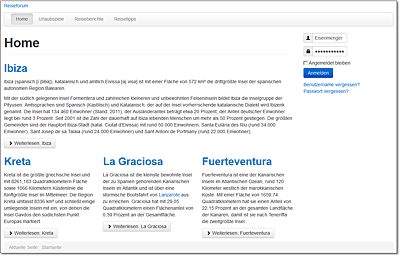
Abbildung 26.8 Dank weniger Bootstrap-Klassen ist das Layout des neuen Minitemplates deutlich aufgeräumter und bereits responsiv.
Tipp: Neue Bootstrap-Version selbst zusammenstellen
Die Bootstrap-Integration von Joomla! ist nicht nur etwas veraltet, sie sendet auch satte 160 KByte CSS- und JavaScript-Daten an die Browser Ihrer Websitebesucher. In Zeiten von Breitbandinternetverbindungen scheint das nicht viel zu sein, denken Sie aber auch an die mobilen Besucher in der Bahn zwischen Hamburg und Berlin, für die jedes Kilobyte Gold wert ist.
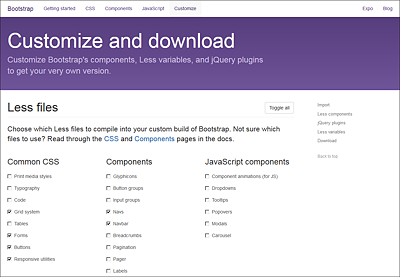
Eine Lösung für das Dilemma bietet Bootstrap selbst auf der Website unter http://getbootstrap.com/customize. Dort markieren Sie alle CSS- und JavaScript-Komponenten, die Sie tatsächlich benötigen, mit einem Häkchen und laden das so aufs Nötigste reduzierte handgefertigte Bootstrap-Paket herunter (der Download-Button befindet sich am Ende der Seite). Eine auf das Layout, Formulare, Buttons und Navigationsleisten beschränkte Variante benötigt immerhin nur noch 50 KByte. Vielleicht verpassen Sie zu Beginn Bestandteile, die Sie später doch brauchen, aber der unkomplizierte Zusammenstell- und Download-Prozess lässt sich beliebig oft wiederholen.
Abbildung 26.9 Unter »http://getbootstrap.com/customize« laden Sie nur die Bootstrap-Komponenten herunter, die Ihre Website benötigt.
Das heruntergeladene ZIP-Archiv enthält vier Dateien, von denen Sie bootstrap.min.css in Ihr Template-/css/-Verzeichnis kopieren. Die Abkürzung min steht für eine minifizierte, also möglichst platzsparende Version ohne Zeilenumbrüche und überflüssige Leerzeichen – das entfernt noch mal mindestens 10 KByte. Die Dateien bootstrap-theme.css bzw. bootstrap-theme.min.css enthalten Farb- und Schriftendefinitionen, die Sie ebenfalls auf der Customize-Webseite eingeben können. Die Bearbeitung an dieser Stelle ist allerdings nicht besonders komfortabel, und das Ergebnis enthält wieder viele nicht benötigte Styles.
Zur Integration Ihres persönlichen Bootstrap-Stylesheets verwenden Sie in der index.php-Datei wieder den Joomla!-Befehl addStyleSheet(). Vergessen Sie nicht, danach die Referenz auf die interne Bootstrap-Version zu entfernen (JHtmlBootstrap::loadCss();).
$doc->addStyleSheet($this->baseurl . '/templates/' . $this->template .
'/css/bootstrap.min.css');
Falls Sie auch interaktive Bootstrap-3-Elemente verwenden und deshalb die aktualisierte bootstrap.min.js-Datei aktivieren müssen, erzeugen Sie in Ihrem Templateverzeichnis einen Override. Das ist notwendig, da die Standard-Header-Ausgabe von Joomla! mit <jdoc:include type="head" /> immer den JavaScript-Teil von Bootstrap 2 integriert. Erzeugen Sie in Ihrem Templateverzeichnis die Unterverzeichnisse /js/jui/ und kopieren Sie die bootstrap.min.js-Datei von Bootstrap 3 hinein, lädt Joomla! die neue Version.
Achtung: Bootstrap 3 verwendete eine andere Syntax zur Auszeichnung der Spalten. Statt z. B. span9 schreiben Sie ab sofort col-md-9.
26.2.6 CSS-Datei – »template.css« 

Dank Bootstrap ist das Template-Layout jetzt aufgeräumt, aber die Seitenelemente wirken noch schmucklos. Ab jetzt lassen Sie Ihrer Kreativität (oder Ihrem Design- oder Styleguide) freien Lauf und bearbeiten nach Belieben die template.css-Datei im /css/-Verzeichnis. (Tipps zum Lokalisieren der den HTML-Elementen zugewiesenen CSS-Klassen finden Sie in Abschnitt 10.5.3, »CSS-Overrides anlegen«.) Streng genommen ließen sich alle CSS-Styles auch in der index.php-Templatedatei innerhalb eines <style>-Tags unterbringen. Das ist aber kein guter Stil und erschwert die Wartung. Eleganter ist es, von vornherein sämtliche Styles in ein externes Stylesheet auszugliedern.
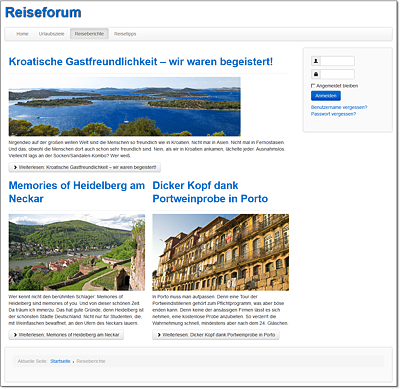
Einige Beispielstyles des Reisetemplates V0.2.0 (siehe Abbildung 26.10 und Abbildung 26.11), das Sie sich übrigens auch live unter http://development.joomla-handbuch.com ansehen können:
.navbar {
margin-top: 36px;
}
p.sitetitle {
margin-top: 36px;
font-size: 42px;
font-weight: bold;
text-shadow: 1px 1px 2px #000000;
}
main {
padding: 12px;
}
.sidebar,
footer {
margin-bottom: 12px;
padding: 24px;
border-radius: 4px;
border: 1px solid #D4D4D4;
box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.067);
background-color: #FAFAFA;
}
main img {
margin-bottom: 12px;
width: 100%;
}
main p {
clear: both;
}
Listing 26.6 »template.css«: Beispielstyles des Reisetemplates V0.2.0
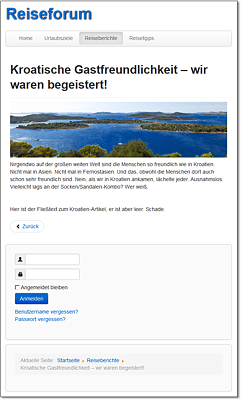
Abbildung 26.10 Mithilfe von Bootstrap- und HTML5-Elementen und nach etwas Styling gewinnt Ihr Template schnell an Form.
Abbildung 26.11 Dank des Einsatzes der Bootstrap-Klassen ist Responsive Design bereits vollständig im Template aktiv; bei schmalem Fenster rutscht die Seitenleiste nach unten.












 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



