16.2 Komfortabler editieren mit JCE 

| Erweiterung | JCE (Joomla! Content Editor) |
|---|---|
| JED-Kategorie | Editing • Editors |
| Download |
|
| Zweck | komfortabler WYSIWYG-Editor mit vielen Einstellmöglichkeiten |
JCE ist der mit Abstand beliebteste Joomla!-Editor für Beiträge und andere Inhaltselemente. Wie auch der interne Joomla!-Editor basiert er auf dem bekannten TinyMCE und bietet eine luxuriöse WYSIWYG-Oberfläche mit allen Formatierungsoptionen, die man für ein modernes CMS und daraus produzierten Webseiten benötigt. Er unterstützt das Anlegen verschiedener Profile und glänzt mit einer Unmenge von Einstellungen. Darüber hinaus ist die Einbettung von Bildern und internen Links über eigene kleine Popup-Fenster noch bequemer.
16.2.1 JCE einrichten 

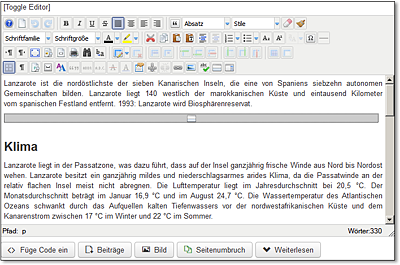
Nach der Installation des Editors aktivieren Sie ihn über System • Konfiguration • Reiter Site • Feld Editor. Wählen Sie im dortigen Dropdown-Menü die Option Editor - JCE, und Speichern Sie die Einstellung. Dass JCE aktiv ist, erkennt man sofort an den standardmäßig vollgepackten Werkzeugleisten beim Bearbeiten eines Inhaltselements (siehe Abbildung 16.13).
JCEs deutsches Sprachpaket installieren Sie ausnahmsweise nicht über Erweiterungen • Verwalten, sondern über Komponenten • JCE Editor • Install Add-ons • Button Browse. Verweisen Sie hier auf die heruntergeladene Archivdatei (z. B. jce_language_de-DE_xxx.zip), und klicken Sie auf Install Package. Sowohl die Editorkonfiguration als auch die Editoroberfläche (insbesondere die Dropdown-Listen und Tooltips) erscheinen nun in deutscher Sprache.
Abbildung 16.13 Nach der Installation und Aktivierung erkennen Sie JCE an den überfrachteten Werkzeugleisten für alle denkbaren Textformatierungen.
16.2.2 JCE konfigurieren 

JCEs Stärke liegt in seiner außerordentlich flexiblen Konfiguration, die verschiedene Ausprägungen über sogenannte Profile ermöglicht. Ein Autorenprofil ist z. B. deutlich eingeschränkter als das des Administrators. Am besten lernen Sie diese Konfiguration durch das Anlegen eines neuen Profils kennen.
Der Inhaltspflege einer Website sind in der Regel besondere Mitarbeiter zugewiesen, die Webseitentexte im Rahmen klar definierter Designrichtlinien verfassen und formatieren. Im Reiseforum sind das die Mitglieder der Benutzergruppe Contentpflege, die nun ein ganz spezielles Editorprofil erhalten.
-
Erzeugen Sie über Komponenten • JCE Editor • Profile • Button Neu ein neues Profil, und bearbeiten Sie nacheinander die folgenden drei Konfigurationsreiter. (Der Reiter Editoreinstellungen dient der fortgeschrittenen Konfiguration.)
-
Reiter Einstellungen
Vergeben Sie einen beschreibenden Namen, z. B. »Contentpflege«. Das Profil ist für alle Bereiche (Front- und Backend) und Geräte (Desktop, Tablet, Smartphone) erreichbar, die voreingestellten Häkchen bleiben also bestehen. Die wichtigste Einstellung steuert, auf welche Benutzer dieses Editorprofil angewendet wird – eine mit Häkchen zu markierende Liste neben Benutzergruppe. Markieren Sie hier z. B. Autor, Editor und Publisher. Im Reiseforum gibt es sogar eine besondere Benutzergruppe Contentpflege. -
Reiter Funktionen
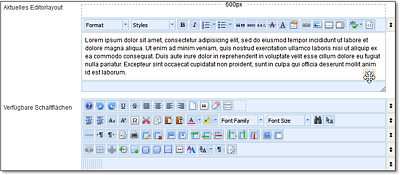
Die Einstellungen in den Dropdown-Listen sind in der Standardkonfiguration durchaus sinnvoll. Interessant wird es im Bereich Aktuelles Editorlayout und Verfügbare Schaltflächen. Hier ziehen Sie mit der Maus aus den unteren Werkzeugleisten all die Funktionen in die obere Leiste, die später im Editor zur Verfügung stehen (siehe Abbildung 16.14).Abbildung 16.14 Per Drag & Drop ziehen Sie aus den »Verfügbaren Schaltflächen« alle Buttons in das »Aktuelle Editorlayout«, die Sie zur Beitragsbearbeitung benötigen.
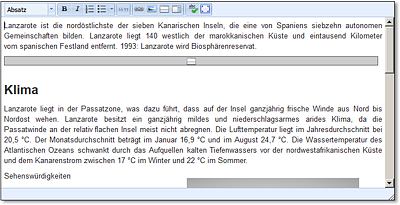
Für die Contentpflege im Reiseforum sollen die Formatierungsmöglichkeiten überschaubar bleiben: Absatzformate, Fett- und Kursivdruck, Listenelemente, einige HTML-Sonderabsatzformate, Links, Bilder und Joomla!-Weiterlesen- und Seitenumbrüche – mehr braucht ein Autor nicht, und er läuft nicht Gefahr, das mühevoll designte Layout zu entstellen. Ganz rechts in der Werkzeugleiste gibt’s dafür noch einen Button zur Rechtschreibprüfung und für den Vollbildmodus, um sich voll und ganz auf den Text konzentrieren zu können. In Abbildung 16.15 sehen Sie die neue aufgeräumte Buttonleiste im Einsatz.
Abbildung 16.15 Mit JCEs aufgeräumten Werkzeugleisten konzentrieren sich Autoren auf das Wesentliche: das Schreiben.
-
Reiter Plugineinstellungen
In diesem Reiter nehmen Sie einige Feineinstellungen zu den über den Reiter Funktionen in die Werkzeugleiste gezogenen Features vor. Die Liste wächst dabei nach unten, je mehr Elemente Sie im Editor erlauben. An dieser Stelle exemplarisch einige der wichtigsten Elemente, die im Reiseforum Einsatz finden:In Artikelumbruch blenden Sie die Buttons für Weiterlesen (Readmore) und Seitenumbruch (Pagebreak) ein, mit denen das Content-Management-System automatische Unterseiten erzeugt.
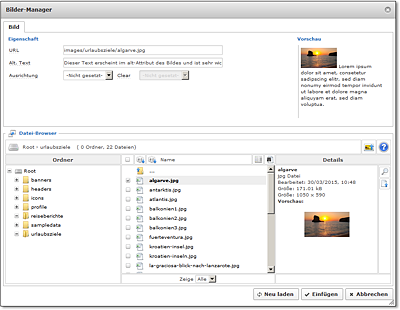
Der Bilder-Manager ist ein besonders komfortabler Dateimanager für das /images/-Verzeichnis von Joomla!, nach der Installation aber mit Funktionen überfrachtet. Inline-CSS-Änderungen für Bilder oder sogar Rollover-Steuerungen werden für die Contentpflege nicht benötigt und darum im unteren Bereich Berechtigungen ausgestellt. Auch Rahmen, Ränder und Abstände sind nicht über die Inhaltsbearbeitung im CMS zu steuern, sondern erhalten per globalem CSS ein site-weites konformes Aussehen. Diese Optionen sowie das Erlauben der Ordnererstellung und -löschung stehen daher im Reiseforum auf Nein. Abbildung 16.16 zeigt den so entschlackten Bilder-Manager.
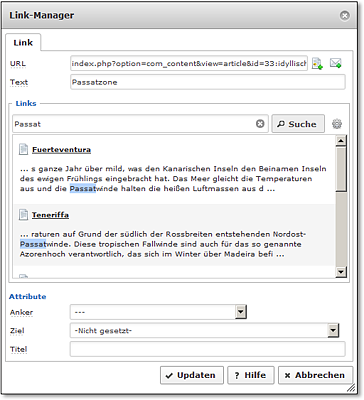
Auch der Link-Manager (siehe Abbildung 16.17) wird etwas ausgedünnt. Im Bereich Berechtigungen steht Erweitert-Tab auf Nein, damit Autoren die Links nicht manuell formatieren. Im Bereich Links werden all die Joomla!-Elemente entfernt, die nicht verlinkt werden dürfen, z. B. Kontakte und Weblinks. Popups werden ebenfalls durch Löschen der Häkchen deaktiviert. Die Link-Suche, ein besonders praktisches Feature, mit dem im Verlinkungsfenster nach Joomla!-Zielelementen gesucht wird, wird ebenfalls eingeschränkt. Suche - Inhalt genügt für einfache Webseitenverlinkungen.
Abbildung 16.16 Nach der Entfernung überflüssiger Tabs (Reiter) und Eingabefelder lässt sich der Bilder-Manager noch einfacher bedienen.
Abbildung 16.17 Individuelle CSS-Formatierungsoptionen werden entfernt, aber die sinnvolle Inhaltssuche bleibt im Verlinkungsfenster.
Unter Listen aktivieren Sie all die Arten von nummerierten und Bullet-Listen, die der Autor im Editor benutzen darf. Sinnvoll, denn Texte mit unterschiedlichen Bullet-Stilen darf es in einem einheitlichen Design nicht geben.
Nehmen Sie sich etwas Zeit, um mit den verschiedenen Elementen zu experimentieren. Tabellen sind beispielsweise ein sehr mächtiges und praktisches Formatierungswerkzeug, ihre Integration ins Seitenlayout des Frontends erfordert aber gestalterisches Fingerspitzengefühl. Über die Konfiguration blenden Sie aber wenigstens die Tabellenzeilen- und Zelleigenschaften aus, damit die Darstellung im Frontend nach globalen CSS-Regeln erfolgt.
Tipp: Eigene CSS-Styles in JCE integrieren
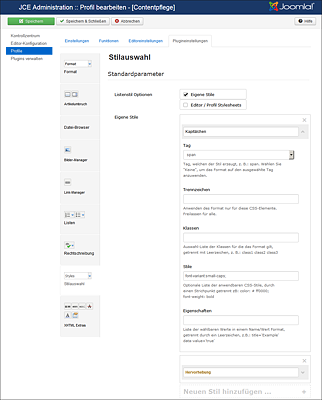
Nützlich, aber mit ein bisschen Konfigurationsarbeit verbunden, ist die Funktion Stilauswahl im Reiter Plugineinstellungen, über deren Konfiguration Sie dem Autor eigene per CSS festgelegte Formatierungen per Dropdown-Liste zur Verfügung stellen. Ganz ähnlich, wie das in Abschnitt 8.2.4, »Eigene CSS-Styles in TinyMCE integrieren«, beschrieben wurde. Sie haben zwei Möglichkeiten der Integration: sauber über Klassendefinitionen in einer CSS-Datei oder quick-and-dirty über Inline-Styles.
Inline-Styles fügen Sie in der JCE-Profilkonfiguration über den Reiter Plugineinstellungen • Plugin Stilauswahl hinzu, nachdem Sie im Reiter Funktionen die Stilauswahl-Dropdown-Liste ![]() in das aktuelle Editorlayout gezogen haben. Dabei muss unter Listenstil Optionen das Häkchen Eigene Stile gesetzt sein. In der nun eingeblendeten Elementliste Eigene Stile füllen Sie dann pro Stil folgende Felder aus (siehe Abbildung 16.18):
in das aktuelle Editorlayout gezogen haben. Dabei muss unter Listenstil Optionen das Häkchen Eigene Stile gesetzt sein. In der nun eingeblendeten Elementliste Eigene Stile füllen Sie dann pro Stil folgende Felder aus (siehe Abbildung 16.18):
-
Titel: einen Namen für den neuen Stil, z. B. »Kapitälchen«
-
Tag: das HTML-Tag, dem der Inline-Style hinzugefügt wird, z. B. <span>
-
Stile: der eigentliche CSS-Style – eine semikolongetrennte Liste, z. B. font-variant:small-caps;
Über den Link Neuen Stil hinzufügen …+ am unteren Ende lässt sich die Liste beliebig erweitern.
Sauberer ist die Organisation zusätzlicher Styles mit einer eigenen CSS-Datei:
-
Markieren Sie zunächst unter Listenstil Optionen das Häkchen Editor / Profil Stylesheets, und Speichern & Schliessen Sie die Profilkonfiguration.
-
Wechseln Sie jetzt über die Seitenleiste zur Seite Editor-Konfiguration, und scrollen Sie zum Bereich Formatierung & Anzeige.
-
Setzen Sie Editorstil auf Eigene CSS-Datei, und geben Sie einen beliebigen CSS-Dateinamen ins Feld Eigene CSS-Datei ein. Es hat sich eingebürgert, diese CSS-Datei im /css/-Ordner des eingesetzten Templates aufzubewahren, es bietet sich also z. B. der Pfad /template/protostar/css/editor.css an.
-
Speichern & Schliessen Sie die Editorkonfiguration, und erzeugen und bearbeiten Sie die neue Datei editor.css. Fügen Sie hier nach Belieben neue Klassen- und Stildefinitionen ein, die später in der Dropdown-Liste des JCE Editors erscheinen.
Abbildung 16.18 Quick-and-Dirty-Inline-Styles erzeugen Sie über »Listenstil Optionen« »Eigene Stile« und Angabe des Stilnamens (erscheint im Editor in der Dropdown-Liste), des »Tags«, auf das der Stil angewendet wird, und des eigentlichen CSS-»Stils«.
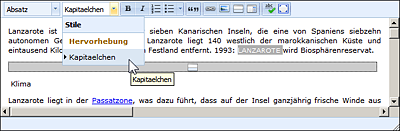
Auf diese Weise erlauben Sie den Autoren die Verwendung eines neuen Styles im Editor (siehe Abbildung 16.19). JCEs Konfiguration beeinflusst jedoch nicht die Formatierung der Frontend-Webseiten. Beachten Sie deshalb, dass Sie die Klassen und Stile, die Sie eben über die editor.css-Datei für das Backend einstellten, auch dem Frontend-Template bekannt machen, also in eine Frontend-CSS-Datei integrieren (siehe Abschnitt 10.5.2, »Personalisierte CSS-Dateien verwenden«).
Abbildung 16.19 Bei benutzerdefinierten Stilen markiert das kleine schwarze Dreieck, welche Stile aktuell auf einem Textfragment angewendet sind, ein erneuter Klick entfernt den Stil.
Beispielinhalt der Datei editor.css für Abbildung 16.19:
.Hervorhebung {
color: #996600;
font-weight: bold;
}
.Kapitaelchen {
font-variant: small-caps;
}
Problemlösung: JCEs Werkzeugleisten verschwinden
Nach Installation oder Aktualisierung einer Erweiterung kann in JCE ein Bug zutage treten, der das Verschwinden aller Werkzeugleisten verursacht, ähnlich wie in Abbildung 16.20. An ihrer Stelle erscheint das Wort AbsatzStile, ein Fingerzeig auf Probleme mit JavaScript oder CSS. In der Regel hilft dann ein Workaround über die Deaktivierung der editorinternen JavaScript- und CSS-Kompression: Wechseln Sie über Komponenten • JCE Editor • Konfiguration zu den Editoreinstellungen, Bereich Kompressionsoptionen, und stellen Sie die Schalter JavaScript komprimieren und CSS komprimieren auf Nein. Speichern & Schliessen Sie die Konfiguration.
Abbildung 16.20 Deaktivieren Sie JCEs JavaScript- und CSS-Kompression, falls die Werkzeugleisten nicht mehr erscheinen.











 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



