16.5 Quelltext einfügen mit Sourcerer 

| Erweiterung | Sourcerer |
|---|---|
| JED-Kategorie | Core Enhancements • Coding & Scripts Integration |
| Download | https://www.regularlabs.com/extensions/sourcerer |
| Zweck | Integration von JavaScript-, PHP-, oder HTML-Code oder CSS-Styles in beliebige Inhaltselemente |
Die letzte Erweiterungsempfehlung benötigen Sie nicht für den initialen Go-Live Ihrer Website, Sie wird aber zum praktischen Hilfsmittel, sobald Sie dynamisch erzeugte Inhalte ins Frontend zwängen müssen. Obwohl das direkte Einfügen von PHP- oder JavaScript-Fragmenten ins Frontend eine unsaubere Methode zur Funktionalitätenintegration ist, bleibt einem leider manchmal keine andere Wahl. Stellen Sie sich ein Versicherungsunternehmen vor, das die Firmenwebsite auf Joomla! umstellte und nun den JavaScript-Tarifrechner integrieren möchte. Mit den Bordmitteln von Joomla! und den Standardrestriktionen der Editoren ist das schwierig. Oder erinnern Sie sich an Abschnitt 7.2.3, »Videos einbinden«, als Sie ein YouTube-Iframe in eine Webseite einbetteten? Das war nur über eine spezielle Konfiguration des Editors möglich.
Das Plugin Sourcerer löst dieses Problem und erlaubt, beliebige PHP-, HTML-, CSS- und JavaScript-Fragmente überall dort zu integrieren, wo sich Inhalte mit dem Editor bearbeiten lassen. Das birgt damit gleichzeitig ein Sicherheitsrisiko, falls mehrere Autoren an Ihrer Website arbeiten; setzen Sie Sorcerers Hilfe daher sehr gezielt ein. (In der 25 € teuren PRO-Version ist die Sourcerer-Funktionalität gezielter für Komponenten, Beiträge und Module konfigurierbar.)
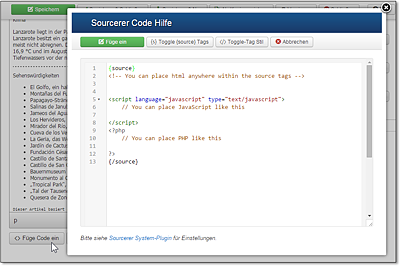
Zur Ergänzung von Quellcode bedienen Sie sich eines nach der Plugin-Installation unter dem Editorfenster hingekommenen Buttons Füge Code ein. Klicken Sie diesen an, erscheint ein Popup-Fenster, das bereits Grundgerüste für die Einbettung von JavaScript- und PHP-Code bereitstellt (siehe Abbildung 16.30).
Abbildung 16.30 Der neu hinzugekommene Button »Füge Code ein« öffnet ein Popup-Fenster, das mit beliebigem PHP- oder JavaScript-Code gefüllt werden darf.
Der Vorteil an der Codeintegration durch Sourcerer liegt in der ständigen Sichtbarkeit des Codes. Der Editor muss nicht in die Quelltextansicht geschaltet werden, um alle Programmelemente zu sehen. Das ist durch die Markierung des Quelltextfragments durch die Shorttags {source} und {/source} möglich. Alles, was dazwischen steht, landet später nicht in der Webseitenausgabe, sondern wird von Sourcerer zum PHP- oder JavaScript-Interpreter geschickt. Einige Hinweise zur Bedienung:
-
Der Inhalt zwischen den {source}/{/source}-Tags wird wie eine HTML- und PHP-Kombination interpretiert. HTML-Tags können also direkt eingegeben werden, JavaScript-Code wird in <script>/</script>-Tags eingebettet, PHP-Code zwischen <?php und ?>.
-
Falls HTML-Tags mit spitzen Klammern nicht funktionieren, filtert der Editor sie vielleicht heraus. Umklammern Sie dann HTML-Tags mit doppelten eckigen Klammern, z. B. [[strong]]Reiseforum[[/strong]].
-
Da alle Inhaltselemente von Joomla! vor der Ausgabe eingelesen und verarbeitet werden, ist es auch möglich, externe CSS- oder JavaScript-Dateien im HTML-Header zu referenzieren. Egal, an welcher Stelle und in welchem Inhaltselement Sie den Code ergänzen. Zwischen die {source}/{/source}-Tags schreiben Sie dann:
<?php
$doc->addStyleSheet( JURI::root( true ).'/PfadZurCSSDatei/styles.css' );
$doc->addScript( JURI::root( true ).'/PfadZurJSDatei/javascript.js' );
?>Hintergrund: Sourcerer legt automatisch das Objekt $doc an, das sich auf die aktuelle Webseite bezieht und damit all ihre Eigenschaften und Funktionen bereitstellt. Die Funktionen addStyleSheet() und addScript() fügen die über sie referenzierten Dateien in die lange Liste zu ladender Stylesheets und JavaScript-Dateien.
-
Sind Sie bereits fortgeschritten in der Joomla!-Programmierung, werden Sie auch diese Variablen und Objekte zu schätzen wissen, die in den PHP-Snippets zur Verfügung stehen:
-
$article: das Objekt zum aktuellen Beitrag, vorausgesetzt, der Sourcerer-Code befindet sich in einem entsprechenden Inhaltselement
-
$Itemid: Menü-ID der aktuellen Webseite
-
$user: das Benutzerobjekt sowohl für anonyme Gäste als auch für angemeldete Benutzer
-
$database: Zugriff auf die Joomla!-Datenbank
-
$doc: die aktuelle Webseite
-
Die Konfiguration ist in der kostenlosen Variante nicht ganz so umfangreich wie in der kostenpflichtigen. Trotzdem finden Sie in der Konfiguration des Plugins System - NoNumber Sourcerer einige interessante Einstellungen:
-
Reiter Plugin: Erlaubt die Änderung des Tags, in das der Inline-Code eingebettet wird, Standard ist source.
-
Reiter Sicherheits-Einstellungen - Standard: Erlauben oder verbieten Sie hier das Einfügen von CSS-Styles, JavaScript- oder PHP-Code. Außerdem listen Sie hier verbotene HTML-Tags und PHP-Funktionen. Die gefährlichsten Vertreter, die betriebssystemnahen Anweisungen wie exec oder system, sind bereits in der Standardeinstellung eingetragen.




 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



