8.2 Editor konfigurieren 

Für die Bearbeitung von Inhaltselementen stellt Ihnen Joomla! ein mächtiges Tool, den TinyMCE-Editor, zur Seite, mit dem Sie vor allem Beiträge flexibel aufbereiten und formatieren. Die Standardinstallation bietet da sinnvolle Optionen, wie die Anwendung von Absatzformaten, Fett- und Kursivschrift, Ausrichtung und die Einbettung von Bildern, Links und Tabellen. In speziellen Contentpflege-Szenarien ist es jedoch vorgesehen, die Formatierungsoptionen fundamental einzuschränken oder besondere Funktionalitäten einzubinden. Mit TinyMCE ist das kein Problem, denn der Editor ist detailliert einstellbar; zum einen über die Konfiguration des Plugins, aber auch für fortgeschrittene Anforderungen auf Programmebene im Backend.
Tipp: Editoralternative JCE
Der eingebaute TinyMCE-Editor reicht für die Inhaltspflege der meisten Websites aus, doch falls Sie noch mehr Formatierungsoptionen und Einstellungsmöglichkeiten benötigen, sehen Sie sich den beliebten Editor JCE an. Er installiert sich als reguläre Joomla!-Erweiterung und sticht insbesondere durch seine Benutzerprofile und zusammenklickbare Buttonleisten heraus. Abschnitt 16.2, »Komfortabler editieren mit JCE«, beschäftigt sich detaillierter mit dem Tool.
Abbildung 8.2 In JCEs Optionen konfigurieren Sie für verschiedene Benutzergruppen individuelle Buttonkombinationen.
8.2.1 TinyMCE über Plugin-Konfiguration anpassen 

Gehen Sie über das Menü Erweiterungen • Plugins in den Plugin-Manager, und suchen Sie in der Liste nach dem Eintrag Editor - TinyMCE. Unter dem Reiter Plugin sind folgende Optionen möglich:
-
Website-Skin, Administrator-Skin: Das Aussehen, die rein optische Präsentation von TinyMCE, steuern Sie über Skins. Das sind Dateisammlungen von Bildern und CSS-Dateien, die Form und Farben von Buttons, Menüs, Dialogfenstern etc. definieren. Hier finden Sie vorerst nur eine Option, lightgray. Über den TinyMCE Skin Creator (http://skin.tinymce.com) erstellen Sie eigene Skins; siehe Abschnitt 8.2.2, »TinyMCE-Skin erstellen«.
-
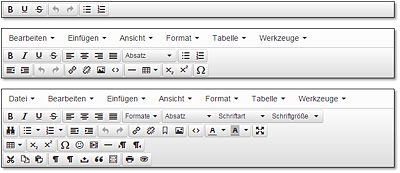
Funktionalität (siehe Abbildung 8.3): Hierüber steuern Sie, welche Funktionen – Buttons und Menüs – für Autoren sichtbar sind und genutzt werden dürfen. In größeren Unternehmen sind die Design- und Layoutvorgaben mitunter sehr streng, und der gestalterische Freiraum ist für Autoren bewusst stark reglementiert. Die Konfiguration Einfach ist hier ideal, da nur einige typografische Werkzeuge wie Fett- oder Kursivdruck und Bullet- oder nummerierte Listen zur Verfügung stehen. Die Einstellungen Erweitert und Komplett ergänzen stufenweise die im Editor bereitgestellten Formatierungsmöglichkeiten. Dabei erlaubt Erweitert auch das Setzen von Links, die Verwendung von Tabellen und Ausrichtungen, während bei Komplett keine Einschränkungen vorliegen. In der Praxis sollte jedoch die Funktionalität erweitert ausreichen, da hier auch alle Absatzformate, z. B. HTML-konforme Überschriften, zum Einsatz kommen.
Tatsächlich beziehen sich die drei Einstellungen der Funktionalität nicht nur auf die exakte Buttonkonfiguration, sondern auch auf die Einstellmöglichkeiten in TinyMCEs Backend. In den kommenden zwei Abschnitten lernen Sie die Möglichkeit kennen, den Editor insbesondere über den Modus Erweitert exakt nach Ihren Anforderungen zu konfigurieren.
Abbildung 8.3 Abhängig von der Einstellung »Funktionalität« stellt der Editor verschiedene Funktionen im Modus »Einfach«, »Erweitert« und »Komplett« bereit.
-
Mobilmodus: Erlaubt die einfachere Bedienung des Editors, wenn Sie Inhalte über ein Smartphone oder ein anderes Gerät mit kleinem Bildschirm bearbeiten.
-
Entity-Kodierung: Steuert, wie TinyMCE im Rahmen von HTML mit Sonderzeichen umgeht. Belassen Sie hier den Wert Raw.
-
Autom. Sprachwahl: Stellt die Sprache der Bedienelemente des Editors (TinyMCE kommt mit Dutzenden vorkonfigurierten Sprachen) auf die vom Autor/Benutzer eingestellte Präferenz.
-
Sprach-Code: Ist die automatische Sprachwahl deaktiviert, legen Sie hier die Sprache fest, die TinyMCE spricht.
-
Textrichtung: Falls Sie hauptsächlich hebräische oder arabische Texte bearbeiten, stellen Sie für TinyMCE die Textrichtung von rechts nach links ein.
-
Template-CSS-Klassen: Steht dieser Schalter auf An, sucht TinyMCE im Verzeichnis /templates/system/css/ nach einer Datei editor.css, die CSS-Styles für den Inhalt im Editor enthält und die Standardformate überschreibt. Nach der Standardinstallation von Joomla! existiert diese Datei bereits und enthält Style-Aktualisierungen für Überschriften und Links und darf von Ihnen beliebig erweitert werden. Beachten Sie jedoch, dass die hier angegebenen Formate nicht das Aussehen im Frontend, sondern ausschließlich im Editor beeinflussen. Siehe auch Abschnitt 8.2.4, »Eigene CSS-Styles in TinyMCE integrieren«.
-
Eigene CSS-Klassendatei: Anstelle der Datei editor.css können Sie auch eine eigene CSS-Datei im Verzeichnis des von Ihnen eingesetzten Templates hinterlegen. TinyMCE sucht die Datei dann unter /templates/IHR-TEMPLATE-VERZEICHNIS/css/.
-
URLs: Hier legen Sie fest, ob Links oder Bildverweise im Fließtext Absolut (URL inklusive Protokoll und Domain) oder Relativ (Pfadermittlung erfolgt anhand der Position der aktuellen Webseite) eingebettet werden. Joomla! und TinyMCE kommen mit beiden Verfahren gut zurande, absolute URLs sind in der Regel aber sicherer, wenn eine Webapplikation Seiten in Unterordnern organisiert. Lassen Sie hier einfach den voreingestellten Wert stehen.
-
Neue Zeilen: Regelt, ob TinyMCE nach Betätigen der (¢)-Taste einen neuen Paragrafen (<p>-Element) oder nur einen Zeilenumbruch anlegt (<br>). Paragraphenhandhabung ist hier üblich, da einzelne manuelle Zeilenumbrüche in normalen Fließtexten selten vorkommen und über (ª) + (¢) erzeugt werden.
-
Verbotene Elemente, Gültige Elemente, Erlaubte Elemente: Listen Sie hier HTML-Elemente, die TinyMCE zulässt oder verbietet und herausfiltert. Unter Verbotene Elemente finden Sie beispielsweise schon die HTML-Tags script, applet und iframe. Für die Einbindung von YouTube- oder Vimeo-Videos entfernen Sie iframe aus dieser Liste.
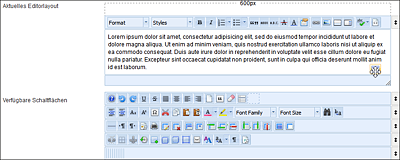
Weiter geht’s im Reiter Erweitert. Im oberen Bereich finden Sie Felder, die theoretisch das Aussehen des Editorfensters steuern. TinyMCE ignoriert diese Werte allerdings und passt das Fenster immer optimal an die Größe des Bearbeitungsformulars des Inhaltselements an. Weiter unten schalten Sie einzelne Buttons des Editors an oder aus, das funktioniert aber nur, wenn Sie im Editor die Option Funktionalität auf Komplett gestellt haben.
8.2.2 TinyMCE-Skin erstellen 

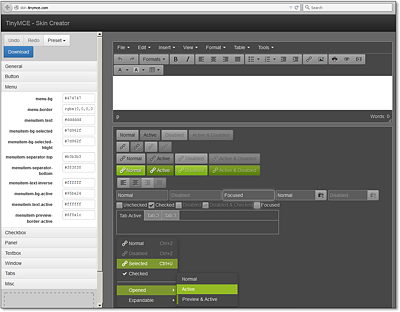
Um die TinyMCE-Optik anzupassen, bietet die offizielle Website des Editors ein komfortables HTML-Interface, an dem Sie Veränderungen an allen Elementen vornehmen und sofort eine Vorschau auf die neue Skin erhalten (siehe Abbildung 8.4). Besuchen Sie dazu http://skin.tinymce.com, wählen Sie eine der drei Vorlagen aus der Dropdown-Liste Preset, und verändern Sie nach eigenem Ermessen Farben, Farbverläufe und Rahmen. Zum Beispiel könnten Sie hier die Farbschemen aus dem Designkonzept der Website übernehmen, damit Backend-Editor und Frontend-Website gestalterisch aus einem Guss sind.
Abbildung 8.4 Die im Skin Creator (http://skin.tinymce.com) erzeugten Benutzeroberflächen installieren Sie ins Joomla!-Verzeichnis unter »/media/editors/tinymce/skins/«.
Sind Sie mit den Änderungen zufrieden, klicken Sie auf den Button Download und entpacken das lokal bei Ihnen gespeicherte ZIP-Archiv tinymce-custom-skin.zip. Benennen Sie nun das erzeugte Verzeichnis um, z. B. reiseforum-skin, und laden Sie alle Dateien inklusive des Verzeichnisses per FTP in die Joomla!-Installation unter /media/editors/tinymce/skins. TinyMCE erkennt anhand der Existenz der Skin-Unterverzeichnisse automatisch, welche Skins verfügbar sind.
Wechseln Sie nun in die Plugin-Konfiguration des TinyMCE, und wählen Sie die neue Skin über die Dropdown-Liste Website-Skin (für das Frontend) bzw. Administrator-Skin (Backend). Bearbeiten Sie jetzt z. B. einen Beitrag, um die neue Skin im Einsatz zu sehen.
Tipp: Schließen Sie den Skin-Creator-Tab im Browser noch nicht zu voreilig. Der Skin Creator erlaubt leider nicht den Upload zuvor erzeugter Skins, um sie weiterzubearbeiten, möglicherweise möchten Sie aber weitere Anpassungen an der Skin vornehmen, nachdem Sie sie im Live-Einsatz auf Ihrer Website sahen.
8.2.3 TinyMCE-Buttons konfigurieren 

Die auf den vorhergehenden Seiten besprochenen Konfigurationseinstellungen kratzen nur an der Oberfläche der möglichen Einstellungen. TinyMCE ist ein weit verbreiteter Open-Source-Editor, der in sich autark funktioniert, ohne direkt an ein Content-Management-System gekoppelt zu sein. Das TinyMCE-Plugin ist quasi eine Hülle, die dazu dient, den Editor in Joomla! zu integrieren. Die Plugin-Konfiguration des Editors schleift dabei nur einige der vielen Parameter ins Joomla!-Backend durch. Die fehlenden Parameter lassen sich im Backend manipulieren. Auf diesen Seiten erfahren Sie, wie Sie die Buttonleisten so konfigurieren, dass Ihre Autoren nur die Felder sehen, die sie verwenden sollen.
Achtung: Core-Änderungen werden bei Updates überschrieben
Die in diesem und dem folgenden Abschnitt vorgestellten Änderungen betreffen Core-System-Dateien von Joomla! bzw. des Editor-Plugins. Normalerweise vermeidet man solche Änderungen, da sie bei Joomla!-Updates in der Regel zurückgesetzt werden und konforme Mechanismen existieren, um Systemmodifikationen durchzuführen. Für die detaillierte Konfiguration des TinyMCE gibt es leider keinen solchen Mechanismus; Sie müssen damit rechnen, die Anpassungen nach einem Joomla!-Update erneut durchzuführen – legen Sie deshalb eine Kopie der bearbeiteten Datei in einem Ordner an, der außerhalb der Joomla!-Installation liegt.
Hinweis: Alternativ installieren Sie einen anderen Editor als Erweiterung. Eine Empfehlung finden Sie in Abschnitt 16.2, »Komfortabler editieren mit JCE«.
Der Löwenanteil von TinyMCEs Funktionalität und Konfiguration befindet sich in einer einzelnen Datei im Backend unter /plugins/editors/tinymce/tinymce.php. Öffnen Sie die Datei in Ihrem Codeeditor, und suchen Sie nach »Advanced mode«. Hier befinden sich die Einstellungen, die Sie im Joomla!-Backend als Funktionalität Erweitert aktivieren. Das ist der Modus, der explizit für die individuelle Konfiguration vorgesehen ist.
Ausblenden des TinyMCE-internen Menüs
Das innerhalb des Editorfensters von TinyMCE dargestellte Menü wiederholt die meisten Funktionen, die auch über Buttons erreichbar sind. Das Ausblenden dieser Menüleiste räumt die Oberfläche ein bisschen auf und lenkt die Aufmerksamkeit von Autoren auf das wichtigste Steuerelement, das sie zum Formatieren ihrer Texte benötigen – die Buttonleiste.
Um das Menü zu entfernen, bearbeiten Sie die Datei tinymce.php und ergänzen innerhalb des Blocks /* Advanced Mode */ und innerhalb von tinyMCE.init({, nach der Zeile // General den Programmcode menubar:false,.
Der Quelltext sieht jetzt so aus:
tinyMCE.init({
// General
menubar: false,
directionality: \"$text_direction\",
Um den so bereinigten Editor zu sehen, wechseln Sie in den Browser und aktualisieren eine beliebige Beitragsbearbeitungsseite mit (F5) (OS X: (cmd) + (R)).
Konfigurieren der Buttons
Die im Editorfenster dargestellten Funktionsbuttons können Sie eigentlich nur in der Editor-Funktionalität Komplett über den Reiter Erweitert der Plugin-Konfiguration anpassen. Aber dank kleiner Tweaks in der Datei tinymce.php ist das auch im Modus Erweitert möglich, und zwar im selben Abschnitt wie bei der Deaktivierung des TinyMCE-internen Menüs.
Suchen Sie nach den Zeilen, die die Variablendefinitionen für $toolbar1 und $toolbar2 enthalten. Dahinter sind alle Buttons dieser zwei Werkzeugleisten innerhalb von Anführungszeichen gelistet. Einzelne Buttons werden mit einem Leerzeichen getrennt. Buttongruppen trennen Sie mit Leerzeichen, Pipe-Symbol | (Windows: (Strg) + (Alt) + (<), OS X: (Alt) + (7)) und einem weiteren Leerzeichen.
Welche Buttons einsetzbar sind, sehen Sie unter http://ti7nyurl.com/jh-tinymce. Beachten Sie, dass, abhängig von der bei Ihrer Joomla!-Version eingesetzten TinyMCE-Version, einige Kommandos vielleicht nicht zur Verfügung stehen. Ist das der Fall und versuchen Sie, einen Button einzublenden, der nicht unterstützt wird, bleiben die Buttonleisten leer, wenn Sie den Editor im Browserfenster mit (F5) (OS X: (cmd) + (R)) aktualisieren.
Info: Testen der neuen Konfiguration und Problembehandlung
Zum Testen Ihrer Konfigurationsänderungen stellen Sie zunächst im Plugin Editor - TinyMCE das Feld Funktionalität auf Erweitert und öffnen über Inhalt • Beiträge • Neuer Beitrag ein neues Beitragsformular. Nach jeder Änderung im Backend aktualisieren Sie dann diese Seite mit (F5) (OS X: (cmd) + (R)). Lädt die Seite nicht und erscheint z. B. vollständig weiß, ist etwas bei der Konfiguration schiefgegangen, z. B. ein fehlendes Semikolon am Ende einer Programmzeile oder falsch gesetzte Anführungszeichen. Nehmen Sie dann die letzten Einstellungen im Codeeditor zurück ((Strg)/(cmd) + (Z)), und prüfen Sie noch mal im Frontend die Darstellung des Beitragsformulars. Erscheint jetzt alles korrekt, wissen Sie, bei welcher Änderung der Fehler lag, und nehmen das betreffende Codefragment näher unter die Lupe.
Info: Die Buttons unterhalb des Editorfensters sind Plugins
Unter dem Editorfenster befinden sich die Buttons Beiträge, Bild, Seitenumbruch und Weiterlesen, mit denen Sie Joomla!-spezifische Elemente in den Inhalt einbetten. Diese sind demzufolge auch als Joomla!-Plugins integriert. Sie finden sie, z. B. zum gezielten Deaktivieren, unter Erweiterungen • Plugins – alle Plugins, deren Name mit Schaltfläche beginnt.
8.2.4 Eigene CSS-Styles in TinyMCE integrieren 

In Kapitel 7, »Content verwalten«, haben Sie mit TinyMCE, dem Joomla!-internen Editor, gearbeitet, um u. a. Texte zu formatieren. Wie von Word oder anderen Textverarbeitungsprogrammen gewohnt, sind hier insbesondere Absatz- und Zeichenformate einsetzbar, die z. B. das Aussehen von Überschriften und Absätzen, aber auch besondere Formatierungen wie für Hervorhebungen steuern.
Mit TinyMCE sind Sie in der Lage, eigene, benutzerdefinierte Formate einzusetzen. Die Konfiguration ist zwar ein bisschen verzwickt, aber für komplexe Websites mit vielen vom Designer festgelegten Textformaten äußerst praktisch. Achtung: Neue Formate lassen sich bei der Beitragsbearbeitung nur über das TinyMCE-interne Menü einsetzen. Das gegebenenfalls über im Abschnitt »Ausblenden des TinyMCE-internen Menüs« ausgeblendete Menü muss hierzu wieder eingeblendet werden.
Suchen Sie in der Datei /plugins/editors/tinymce/tinymce.php nach dem Codefragment tinymce.init. Dies ist das Herz der Konfiguration des Editors, eine Mischung aus PHP und JavaScript. Der $mode entspricht den Einstellungsmöglichkeiten der Editorkonfiguration im Plugin Editor - TinyMCE:
-
0 – Simple mode: einfach
-
1 – Advanced mode: komplett
-
2 – Extended mode: erweitert
Fügen Sie unter // General einen weiteren TinyMCE-Parameter ein: style-formats. In ihm befindet sich eine Liste mit Definitionen für das neue Format mit der Angabe title (Name des Formats im TinyMCE-Menü), block oder inline (zu verwendendes HTML-Tag) und classes und/oder styles (CSS-Style-Definitionen). Einige Formatbeispiele:
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Hervorgehobene Überschrift 1', block: 'h1', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
],
Listing 8.1 Beispiele für eigene Format-Styles: Achtung – jede Parameterangabe muss mit einem Komma enden, mit Ausnahme der letzten.
Experimentieren Sie mit diesen Formaten, und testen Sie Ihre Änderungen häufig im Beitragsbearbeitungsformular im Webbrowser. Kleine Programmier- oder Tippfehler sind hier schnell gemacht, darum empfiehlt es sich, kleine Konfigurationsschritte vorzunehmen.
Beachten Sie außerdem, dass bei Verwendung von CSS-Klassen die betreffenden Klassen für eine korrekte Darstellung auch im Frontend zur Verfügung stehen müssen, z. B. durch Einsatz von CSS-Overrides (siehe Abschnitt 10.5.3, »CSS-Overrides anlegen«).






 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



