32.4 DTDs 

Sie erinnern sich, in den Voreinstellungen von Dreamweaver 8 können Sie unterschiedliche DTDs auswählen. In jeder Kopfzeile eines HTML-Dokuments wird auf eine DTD verwiesen:
Listing 32.5 DTD-Verweis in einer HTML-Datei
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
DTD heißt »Document Type Definition« oder »DOC-Type-Definition«. In der DTD für HTML ist festgeschrieben, welche Tags es gibt und über welche Attribute ein Tag verfügen darf. DTDs bestimmen, welche Daten in einem Element (Tag) enthalten sein dürfen und welche nicht. DTDs sind äußerst dogmatisch. Alles, was in einer DTD nicht ausdrücklich erlaubt wird, ist verboten.
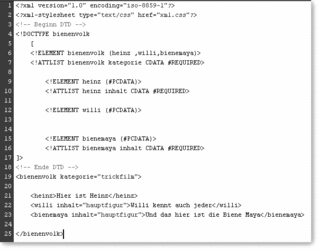
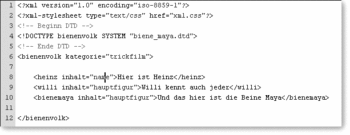
Auch wenn unsere XML-Dateien einwandfrei funktionieren, gehört zu einer XML-Datei eine DTD, die genau die Elemente (Tags) festlegt. Das XML-Dokument »Biene Maya« sieht mit einer internen DTD wie folgt aus:
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/css" href="xml.css"?> <!-- Beginn DTD --> <!DOCTYPE bienenvolk [ <!ELEMENT bienenvolk (heinz, willi, bienemaya)> <!ATTLIST bienenvolk kategorie CDATA #REQUIRED> <!ELEMENT heinz (#PCDATA)> <!ATTLIST heinz inhalt CDATA #REQUIRED> <!ELEMENT willi (#PCDATA)> <!ATTLIST willi inhalt CDATA #REQUIRED> <!ELEMENT bienemaya (#PCDATA)> <!ATTLIST bienemaya inhalt CDATA #REQUIRED> ]> <!-- Ende DTD --> <bienenvolk kategorie="trickfilm"> <heinz inhalt="name"> Hier ist Heinz </heinz> <willi inhalt="hauptfigur"> Willi kennt auch jeder </willi> <bienemaya inhalt="hauptfigur"> Und das hier ist die Biene Maya </bienemaya> </bienenvolk>
Aufbau einer DTD | Und nun zur Erklärung des Listings: Wie gesagt, eine DTD beschreibt die einzelnen Elemente eines XML-Dokumentes und schreibt Inhalte oder Attribute vor.
Der schematische Aufbau einer DTD sieht wie folgt aus:
<!DOCTYPE bienenvolk [ Definitionen ]>
Elemente definieren | Innerhalb der eckigen Klammern befindet sich die Definition der eigentlichen Elemente.
<!ELEMENT bienenvolk (heinz, willi, bienemaya)>
Das Element mit dem Namen bienenvolk beinhaltet die Child-Elemente heinz, willi und bienemaya. Damit ist das erste Element definiert.
<!ELEMENT heinz (#PCDATA)>
Das Element heinz kann alle Zeichen beinhalten. #PCDATA erlaubt alle Zeichen innerhalb eines Elements.
Attribute definieren | Zu jedem Element werden direkt im Anschluss eventuell vorhandene Attribute hinzugefügt und deklariert:
<!ATTLIST heinz inhalt CDATA #REQUIRED>
Das Element heinz hat das Attribut Inhalt. In diesem Attribut dürfen alle Zeichen enthalten sein. CDATA entspricht #PCDATA und ist der meistverwendete Attributwert. #REQUIRED schreibt vor, dass das Attribut auch gesetzt werden muss.
32.4.1 DTDs mit Dreamweaver 8 entwickeln 

Dreamweaver 8 unterstützt Sie beim Entwickeln dieser Dokumente und der DTDs. Öffnen Sie dazu das Fenster Ergebnisse • Überprüfung.
Abbildung 32.11 Überprüfung der Dokumentenstruktur mit Dreamweaver 8
Klicken Sie während des Schreibens auf den grünen Pfeil und wählen Sie Aktuelles Dokument überprüfen. Dreamweaver 8 kontrolliert dann das Dokument anhand Ihrer angelegten DTD und kontrolliert gleichzeitig die DTD auf korrekte Funktion. Noch einfacher ist das Erstellen von DTDs wohl nicht zu haben!
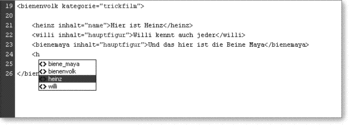
Abbildung 32.12 Eigene Tags in Dreamweaver 8
Bereits jetzt erkennt Dreamweaver 8 die von Ihnen erstellten Elemente (Tags) und bietet Ihnen eine Hilfestellung beim Einfügen an.
32.4.2 Externe DTDs 

Genau wie CSS-Stile können auch DTDs extern abgelegt werden. In einem weiteren Schritt können Sie DTDs in die Dreamweaver 8-Tag-Bibliothek importieren.
<!ELEMENT bienenvolk (heinz ,willi,bienemaya)> <!ATTLIST bienenvolk kategorie CDATA #REQUIRED> <!ELEMENT heinz (#PCDATA)> <!ATTLIST heinz inhalt CDATA #REQUIRED> <!ELEMENT willi (#PCDATA)> <!ATTLIST willi inhalt CDATA #REQUIRED> <!ELEMENT bienemaya (#PCDATA)> <!ATTLIST bienemaya inhalt CDATA #REQUIRED>
Listing 32.6 Externe DTD biene_maya.dtd
Damit bleibt von unserem XML-Dokument nur noch Folgendes übrig:
Listing 32.7 Verbleibendes XML-Dokument
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/css" href="xml.css"?> <!-- Beginn DTD --> <!DOCTYPE bienenvolk [ ]> <!-- Ende DTD --> <bienenvolk kategorie="trickfilm"> <heinz inhalt="name"> Hier ist Heinz </heinz> <willi inhalt="hauptfigur"> Willi kennt auch jeder </willi> <bienemaya inhalt="hauptfigur"> Und das hier ist die Biene Maya </bienemaya> </bienenvolk>
Innerhalb der Anweisung DOCTYPE wird nun auf die externe DTD verwiesen:
Listing 32.8 Einbinden einer externen privaten DTD
<!DOCTYPE bienenvolk SYSTEM "biene_maya.dtd">
Private und öffentliche DTDs | Das Schlüsselwort SYSTEM besagt in diesem Fall, dass es sich um eine externe private DTD handelt, die nur Ihnen oder Ihrer Arbeitsgruppe zur Verfügung steht. Wenn Sie eine DTD öffentlich zugänglich machen wollen, muss die Anweisung lauten:
Listing 32.9 Externe öffentliche DTD
<!DOCTYPE Rootelementename PUBLIC "DTD-Name" "DTD-URL">
32.4.3 Einbinden von DTDs in Dreamweaver 8 

Im Folgenden zeigen wir Ihnen anhand einer Schritt-für-Schritt-Anleitung, wie Sie eine DTD importieren können.
Schritt für Schritt: Eine DTD importieren
1 Tag-Bibliothek öffnen
Eine Möglichkeit, DTDs in Dreamweaver 8 einzubinden, ist es, die Elemente-Definition in die Tag-Bibliothek aufzunehmen. Öffnen Sie dazu das Menü Bearbeiten • Tag-Bibliotheken… und klicken Sie auf das Plus-Symbol.
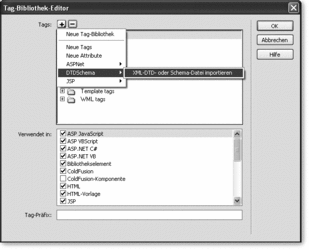
2 Datei importieren
Wählen Sie nun unter DTDSchema die eben angelegte Datei biene_ maya.dtd aus und importieren Sie diese in Dreamweaver 8.
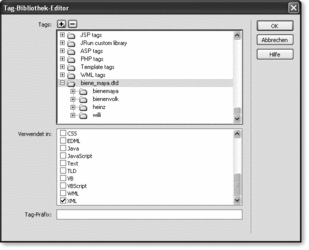
3 Dokumenttyp zuweisen
In der Dialogbox stehen Ihnen jetzt die Tags aus der DTD zur Verfügung. Weisen Sie diese einem Dokumenttyp zu, in unserem Beispiel sind es XML-Dokumente. Grundsätzlich können Sie aber derart erstellte Bibliotheken allen Dokumenttypen zuweisen.
Somit ist das Erstellen von externen DTDs eine weitere Möglichkeit, Dreamweaver 8 gemäß Ihren Wünschen anzupassen.
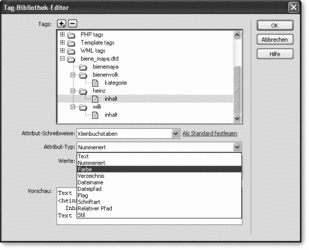
4 Einstellungen für Attribute
Bei den Attributen der Tags können Sie die gleichen Einstellungen vornehmen wie bei anderen bereits implementierten.
5 Anzeige im Tag-Inspektor
Nach dem Import und der Festlegung der Einstellungen können Sie mit den neuen XML-Tags wie gewohnt im Tag-Inspektor arbeiten.
XML, XSLT und CSS | Dreamweaver 8 bietet in dieser Version erstmals die visuelle Bearbeitung von XSLT-Dateien und diverse Möglichkeiten, diese Dateien client- oder serverseitig mit XML-Dokumenten zu nutzen. Zunächst jedoch einige weitere theoretische Hintergründe.
32.4.4 XSLT-Einführung 

XSLT (XSL Transformation) als Teilmenge der Sprache XSL (Extensible Stylesheet Language) ist eine Programmiersprache zur Umwandlung von XML-Dokumenten in verschiedene Dokumentenformate wie XHTML, HTML, PDF, CSV und einige andere. Auch eine Transformation in XML selber – aber in einer neuen XML-Dokumentenstruktur – ist möglich.
Die XSLT-Dokumente werden mit dem Dateipräfix .XSL gespeichert, was zu Verwirrung führen kann, da es sich dabei nicht um XSL-Dokumente handelt!
XSLT-Transformation | In Dreamweaver 8 wird XSLT zur Transformation von XML-Dokumenten in XHTML oder HTML unterstützt. Mit XSLT werden Regeln für diese Transformation definiert. Das XSLT-Dokument enthält daher Elemente aus XSLT zur Steuerung der Transformation sowie Elemente der Zielsprache, um die korrekte Ausgabe zu gewährleisten.
| Vermischung von Elementen |
| Vom Prinzip her ist XSLT mit PHP vergleichbar, wenn PHP zum Generieren von HTML-Dokumenten aus Datenbeständen eingesetzt wird. Auch in diesem Fall sind in den PHP-Dateien Elemente aus PHP und solche aus dem Zielformat vorhanden. Verstehen Sie diese Aussage bitte nicht falsch – diese »Vermischung« ist auch schon die einzige Gemeinsamkeit zwischen XSLT und PHP. |
XPath | Innerhalb eines XSLT- und/oder XML-Dokuments dient XPath, eine weitere Untermenge von XML, zur Adressierung von Teilen oder Bereichen in XML-Dokumenten.
| Weiterführende Informationen |
| Eine sehr gute Einführung zu XML, XSLT usw. bietet das Buch »Einstieg in XML« von Helmut Vonhoegen aus dem Verlag Galileo Press (ISBN: 3-89842-630-0). |
Diese ganze Thematik ist so komplex wie interessant und wir empfehlen Ihnen dringend – wenn Sie professionell im Webumfeld arbeiten – sich mit dieser Thematik auseinander zu setzen. Alleine der von Macromedia betriebene Aufwand, die neuen Features in Dreamweaver 8 zu integrieren, zeigt, wie wichtig diese Technik in naher Zukunft sein wird oder längst ist.
Eine der praktischen Anwendungen von Dreamweaver 8 ist das Einbinden eines Newsfeeds in eine Website. Grundsätzlich gibt es zwei verschiedene Möglichkeiten, mit dieser Technik zu arbeiten. Im Folgenden beschreiben wir beide und erläutern sie jeweils an einem Beispiel.
32.4.5 RSS-Feed einbinden 

RSS-Feed (Really Simple Syndication) ist eine Technologie, die dazu dient, Nachrichten auf einfache Weise in Websites einzubinden oder mit einem Newsreader, ähnlich einer E-Mail, lesen zu können. Mittlerweile existieren gleich mehrere Standards für RSS-Feeds. Wir haben die Funktionen mit verschiedenen getestet – es funktioniert offensichtlich mit allen.
Für die folgenden Beispiele haben wir ein kleines RSS-Feed als XML-Dokument angelegt. Dieses XML-Dokument wird lokal, also direkt auf dem Server abgelegt, auf dem auch das XSLT-Dokument läuft.
Wir werden auch bei der serverseitigen XSLT-Transformation mit einem lokalen XML-Dokument arbeiten, selbst wenn die Möglichkeit bestünde, dies über einen externen Server einzubinden, zum Beispiel von einem Nachrichtendienst.
Unser Newsfeed ist eine XML-Datei mit folgender Struktur und einem auf der Spezifikation RSS 0.91 basierenden Inhalt.
Listing 32.10 Newsfeed
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE rss PUBLIC "-//Netscape Communications//DTD
RSS 0.91//EN" "http://my.netscape.com/publish/formats/rss-0.91.dtd">
<rss version="0.91">
<channel>
<title>DREAMWEAVER NEWS GERMANY</title>
<link>http://www.dreamweaverforum.de</link>
<description>Newsfeed Dreamweaverforum Deutschland</description>
<language>de</language>
<item>
<title>Neuerscheinungen 2006 - Dreamweaver 8 von Richard Beer und Susann Gailus</title>
<link>http://www.dreamweaverforum.de</link>
</item>
</channel>
</rss>32.4.6 XSLT-Fragmente und ganze XSLT-Seiten 

In Dreamweaver können Sie beim Neuanlegen eines XSLT-Dokuments entscheiden, ob Sie eine ganze XSLT-Seite erzeugen wollen oder nur ein Fragment. XSLT-Fragmente werden in bestehende Dokumente eingebunden und enthalten keinen eigenen Dokumentkörper (head und body). Sie können zusätzlich jedes bestehende HTML- oder XHTML-Dokument in eine XSLT-Seite konvertieren, indem Sie aus dem Menü Datei • konvertieren • XSLT 1.0 auswählen.
Wenn Sie nur Fragmente anlegen, müssen Sie bedenken, dass CSS-Stile teilweise im Head eines Dokuments abgelegt werden. Sie müssen also die Definition der XSS-Stile oder den Verweis auf eine CSS-Datei in das Dokument legen, in welches das Fragment eingebunden werden soll.
32.4.7 Clientseitige XSLT-Transformation 

Bei der clientseitigen Transformation wird – wie der Name schon sagt – die XSLT-Transformation auf dem Client bzw. mit dem Browser des Clients durchgeführt. Dies wird von den neueren Browsern auch unterstützt, von älteren hingegen nicht. Neben der Notwendigkeit, in die XML-Quelldatei eingreifen zu müssen, ist dies einer der Nachteile dieser Methode. Der Vorteil liegt darin, dass Sie keinerlei serverbasierte Anwendungen benötigen, um die Transformation durchzuführen.
XML-Dateien lokal ablegen | Die für clientseitige Transformationen verwendeten XML- und XSLT-Seiten müssen im gleichen Verzeichnis abgelegt werden. Ansonsten sucht der Browser beim Lesen der XML-Datei nach der XSLT-Seite für die Transformation, kann aber die durch relative Links definierten Elemente in der XSLT-Datei nicht finden.
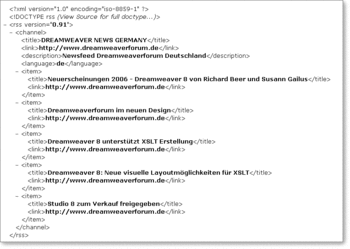
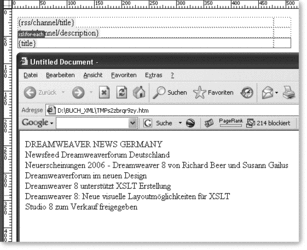
In Abbildung 32.13 sehen Sie die XML-Quelldatei unseres RSS-Feeds in der Browseransicht ohne jede Gestaltung oder Transformation.
Abbildung 32.13 Browseransicht des XML-Dokuments
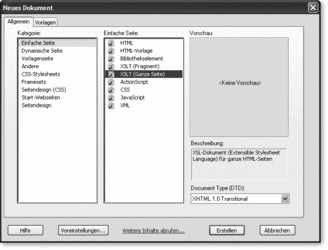
Abbildung 32.14 Neue ganze XSLT-Seite anlegen
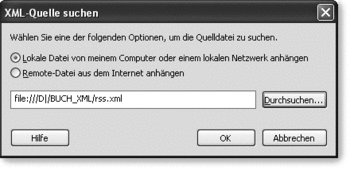
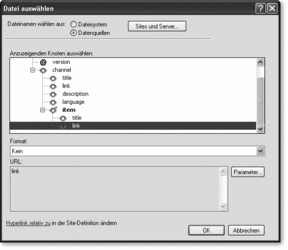
Nachdem Sie eine Auswahl getroffen haben, wie in unserem Beispiel eine ganze XSLT-Seite, erscheint sofort eine Aufforderung, die XML-Quellen anzugeben. Sie können zwischen lokalen Quellen oder Quellen aus dem Internet auswählen.
Wir haben im Beispiel eine lokale XML-Datei ausgewählt.
Abbildung 32.15 XML-Quelle an XSLT-Datei anbinden
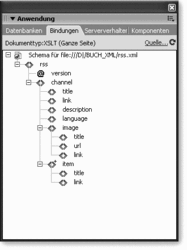
Wie Sie in Abbildung 32.16 sehen, werden die Elemente der Datei im Bedienfeld Bindungen so ähnlich angezeigt, wie Sie es von Datenbankabfragen kennen. Die Handhabung dieser Elemente unterscheidet sich bei Dreamweaver nur geringfügig von der der Elemente aus einer Datenbank.
Abbildung 32.16 Bedienfeld Bindungen mit Datenfeldern aus XML
In dem XSLT-Dokument können Sie mit allen gewohnten HTML-Elementen arbeiten. Das Layouten dieser Dokumente gleicht demjenigen dynamischer Dokumente. Wenn Sie jedoch einen Blick in den Quelltext werfen, werden Sie feststellen, dass sich die Syntax erheblich unterscheidet.
Wiederholte und bedingte Bereiche | Auch bei XSLT-Dokumenten können wiederholte und bedingte Bereiche eingefügt werden. Wenn Sie in der Einfügeleiste das Register XSLT öffnen, stehen Ihnen einige – wenn auch wenige – Werkzeuge zur Ausgabesteuerung zur Verfügung.
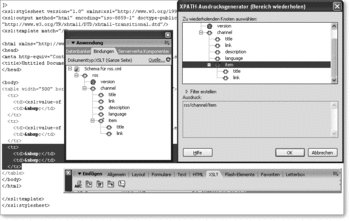
Um die Arbeitsweise zu verdeutlichen, zeigt Abbildung 32.17 einen eingefügten wiederholten Bereich. Es ist eine Tabellenzeile, die mit jedem Eintrag des RSS-Feeds wiederholt werden soll .
Am einfachsten können solche Arbeiten im Quelltext durchgeführt werden, indem Sie die ganze Tabellenreihe auswählen und dann auf Wiederholten Bereich einfügen in der Einfügeleiste klicken. Im daraufhin erscheinenden XPATH-Ausdrucksgenerator können Sie dann den Bereich auswählen, der für die Häufigkeit der Wiederholungen zuständig ist. In der Feldliste werden wiederholt angelegte Bereiche durch ein kleines Plus-Symbol dargestellt. Die Steuerung dieser Bereiche sowie eventuelle Bedingungen werden mit XPath geschrieben.
Abbildung 32.17 Wiederholten Bereich hinzufügen
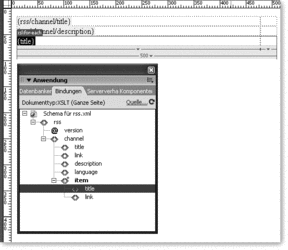
In der Layout-Ansicht sehen Sie den wiederholten Bereich so, wie Sie es vom Arbeiten mit dynamischen Dokumenten gewohnt sind.
Abbildung 32.18 Wiederholter Bereich in der Layout-Ansicht
In der Browservorschau können Sie ab diesem Zeitpunkt bereits den Erfolg Ihrer Arbeiten bestaunen.
Abbildung 32.19 Browservorschau des Newsfeeds
Häufig werden in RSS-Feed nur eine Kurzbeschreibung und ein Titel eines weiterführenden Artikels angezeigt. Den eigentlichen Artikel können Sie lesen, wenn Sie auf die Headline der News klicken. In unserem Beispiel haben wir die Headline mit dem Feld »link« verknüpft. Dies geschieht auf die gleiche Weise wie bei dynamischen Dokumenten. Auch XML-Dokumente werde in XSLT als Datenquellen angegeben (siehe Abbildung 32.20).
Den einzelnen Elementen können wie gewohnt CSS-Stile zugewiesen werden.
Zu diesem Zeitpunkt ist das Dokument bzw. die Dokumentenstruktur jedoch keineswegs fertig. Hier lauert eine kleine Falle.
Wenn Sie in die Browservorschau wechseln
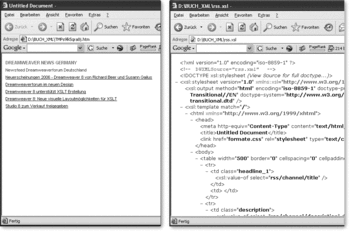
![]() , sehen Sie ein fertig gestaltetes Dokument. Dies ist jedoch, wie Sie in der Adressleiste des Browsers sehen, ein temporäres Dokument und nicht das Originaldokument . Wenn Sie das Original direkt aufrufen, sehen Sie immer noch die komplette Dokumentenstruktur. Hier übernimmt Dreamweaver die Transformation. Um ein wirklich funktionsfähiges Dokument zu erhalten, müssen noch die folgenden Schritte durchgeführt werden.
, sehen Sie ein fertig gestaltetes Dokument. Dies ist jedoch, wie Sie in der Adressleiste des Browsers sehen, ein temporäres Dokument und nicht das Originaldokument . Wenn Sie das Original direkt aufrufen, sehen Sie immer noch die komplette Dokumentenstruktur. Hier übernimmt Dreamweaver die Transformation. Um ein wirklich funktionsfähiges Dokument zu erhalten, müssen noch die folgenden Schritte durchgeführt werden.
Abbildung 32.20 Hyperlink aus Datenquelle
Abbildung 32.21 Dreamweaver-Vorschau und »echtes« Dokument
In der XML-Datei – nicht in der XSLT-Datei – muss jetzt noch das XSLT-Dokument angehängt werden. Letztlich ist die XSLT-Datei ja sozusagen eine aufgebohrte Stilvorlage. Genauso wird diese auch in das XML-Dokument eingebunden.
Rufen Sie in Ihrer XML-Quelle aus dem Menü Befehle • XSLT Stylesheet anhängen auf und tragen Sie das Dokument in der erscheinenden Dialogbox ein.
Abbildung 32.22 XSLT an XML anhängen
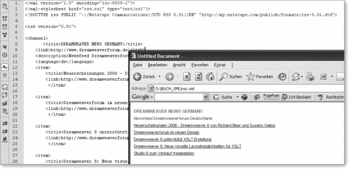
Im folgenden Listing sehen Sie, wie das XSLT-Dokument in die XML-Datei eingebunden wird. Diese Notwendigkeit, eine Referenz direkt in die XML-Quelle zu schreiben, zeigt auch, warum dieses Verfahren zum Einbinden externer RSS-Feeds nur geeignet ist, wenn Sie direkten Zugriff auf die Quelldateien haben.
Listing 32.11 Einbindung der XSLT-Datei in ein XML-Dokument
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet href="rss.xsl" type="text/xsl"?> <!DOCTYPE rss PUBLIC "-//Netscape Communications//DTD RSS 0.91//EN" "http://my.netscape.com/publish/formats/rss-0.91.dtd"> <rss version="0.91">
Abbildung 32.23 Quellcode der XML-Datei und Browseransicht der XML-Datei
Um das fertige Dokument zu sehen, müssen Sie direkt das XML-Dokument aufrufen. Die XSLT-Datei wird nicht im Browser aufgerufen, sondern automatisch vom XML-Dokument angefordert.
32.4.8 Serverseitige XSLT-Transformation mit PHP 

Die serverseitige Transformation ist etwas aufwändiger, hat aber den deutlichen Vorteil, dass sie ohne Zutun des Browsers erfolgt. Dem Client wird nur die fertig transformierte Datei übergeben. Zusätzlich können Sie auf diese Weise externe RSS-Feeds in Ihre Seiten einbinden, ohne die originale XML-Datei zu verändern. Für externe Nachrichten etc. ist dies also bestens geeignet.
Die Vorgehensweise gleicht zunächst derjenigen, die im Abschnitt über clientseitige XSLT-Transformation beschrieben wurde. Sie müssen jedoch dem XML- kein XSLT-Dokument zuweisen. Bedenken Sie, dass vorher die Site mit dem lokalen Testserver definiert werden muss.
Als nächsten Schritt müssen Sie zur Vorbereitung ein komplett leeres PHP-Dokument erstellen. Es muss also der gesamte Quelltext darin gelöscht werden.
Serververhalten XSL Transformation | In der Einfügeleiste (siehe Abbildung 32.24) finden Sie das Icon zum Anlegen des Serverhaltens XSL Transformation . Wenn Sie darauf klicken, erscheint eine Dialogbox, in der Sie den Pfad zur XSLT-Datei angeben können. Wenn diese mit Dreamweaver erstellt wurde, wird der Pfad zur XML-Quelldatei auch korrekt eingetragen, da Dreamweaver diesen als Kommentar in der XSLT-Datei vermerkt.
In der Layoutansicht wird nun bereits die komplette Struktur des XSLT-Dokumentes sichtbar, und Sie können das Dokument auch in der Live Data-Ansicht betrachten. Layoutänderungen können Sie hier allerdings nicht vornehmen. Diese müssen in der XSLT-Datei erfolgen.
Ein Blick in den Quelltext verrät, dass auf eine externe Datei zugegriffen wird:
Listing 32.12 Quelltext einer serverseitigen XSLT-Transformation
<?php
//XMLXSL Transformation class
require_once('includes/MM_XSLTransform/MM_XSLTransform.class.php');
?>
<?php
$mm_xsl = new MM_XSLTransform();
$mm_xsl->setXML("rss.xml");
$mm_xsl->setXSL("rss.xsl");
echo $mm_xsl->Transform();
?>Abbildung 32.24 Einfügen des Serververhaltens XSL Transformation
Der Ordner MM_XSLTransformation/… ist ein versteckter Ordner. Sie müssen ihn beim Bereitstellen der Site mit auf den Webserver kopieren. Schalten Sie dazu in der Siteansicht das Anzeigen versteckter Dateien an. Wenn Sie die gesamte Site bereitstellen, wird der Ordner automatisch auf den Server kopiert.
| Fehlende Bibliotheken oder Klassen |
| Falls in einer Fehlermeldung auf Ihrem Server nach nicht vorhandenen Bibliotheken oder Klassen gefragt wird, wenden Sie sich bitte an Ihren Provider, so dass diese eventuell aktiviert werden. |
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






















 Jetzt bestellen
Jetzt bestellen



