32.2 XML und CSS 

Hübsch anzusehen ist XML im Browser bislang nicht. Sie können zur Gestaltung von XML-Dokumenten zunächst einfache CSS-Dateien verwenden. Probieren wir es aus:
Listing 32.1 CSS-Stil für Biene Maya
heinz {
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
color: #75796F;
line-height: 18px;
font-weight: bold;
margin: 1px;
padding: 1px;
height: 200px;
width: 200px;
border: 1px solid #FF9900;
}
willi {
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
color: #75796F;
line-height: 18px;
font-weight: bold;
}
bienemaya {
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
color: #75796F;
line-height: 18px;
font-weight: bold;
margin: 1px;
padding: 1px;
height: 200px;
width: 200px;
border: 1px solid #0000FF;
left: 250px;
top: 250px;
}In Listing 32.1 sehen Sie einen ganz normalen CSS-Stil. Nun verbinden wir die beiden Dokumente miteinander, indem wir die externe CSS-Datei einbinden wie aus HTML-Dokumenten gewohnt.
Listing 32.2 Biene Maya in XML
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/css" href="xml.css"?> <bienenvolk> <heinz>Hier ist Heinz</heinz> <willi>Willi kennt auch jeder</willi> <biene_maya>Und das hier ist die Biene Maya</biene_maya> </bienenvolk>
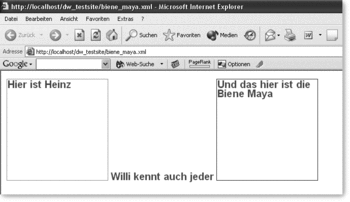
Wie Sie in Abbildung 32.5 sehen, werden die Formatvorlagen aus der CSS-Datei ganz normal auf die selbst definierten Tags angewandt. Wie Sie vermutlich richtig erkennen, eröffnet Ihnen das in Zukunft ungeahnte Möglichkeiten.
Abbildung 32.5 Biene Maya im Internet Explorer
Vor Ihnen sehen Sie also ein Stück Zukunft im Internet und in der gesamten Datenverarbeitung. Das mag übertrieben klingen, ist unserer Einschätzung nach aber sogar eine Untertreibung. Ein Großteil der aktuellen Software verwendet diesen Standard bereits. Alle aktuellen Browser stellen XML-Dateien dar.
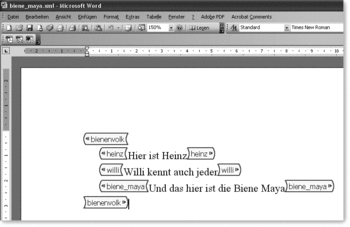
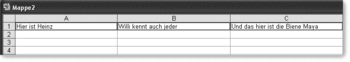
XML-Dateien öffnen | XML-Dateien können Sie in vielen Anwendungen öffnen. Auffällig bei allen Versionen ist, dass die eigentliche Datenstruktur überall vollständig erhalten bleibt, auch wenn die Darstellung völlig unterschiedlich ist. Wir haben es bereits erwähnt: XML trennt Daten, Design und Funktion gänzlich voneinander.
Abbildung 32.6 Biene Maya in Word
Abbildung 32.7 Biene Maya in Excel
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.








 Jetzt bestellen
Jetzt bestellen



