15.8 Newsletter 

E-Mail-Newsletter haben nicht den besten Ruf, zu sehr erinnern sie an Spam-Mails. Zu Unrecht. E-Mail-Newsletter von Unternehmen können für beide Seiten, Versender und Empfänger, Vorteile haben. Newsletter sind eine Push-Technologie, der Empfänger bekommt diese nur, wenn er vorher explizit zugestimmt bzw. diese mithilfe des sogenannten Double Opt-In (siehe nebenstehenden Kasten) bestellt hat. Mit anderen Worten: Der Empfänger möchte diese auch bekommen – im Gegensatz zu vielen anderen Werbemaßnahmen, die dem Empfänger aufgedrückt werden, wie z. B. Werbebanner (die sogenannte Pull-Technologie). Er bekommt also Informationen, die er möchte und die ihm weiterhelfen kann, bzw. besondere Angebote geliefert.
Zweimal bestätigen: der Double Opt-In
Der Begriff kommt aus dem Englischen (to opt (for something) = sich für etwas entscheiden). Der Eintrag in eine Newsletter-Abonnentenliste durch ein Formular muss noch in einem zweiten Schritt (double) bestätigt werden. Er erfolgt meistens durch eine E-Mail-Nachricht, die einen Link enthält, der aufgerufen werden muss. So wird Missbrauch verhindert, und rechtlich ist der Newsletter-Anbieter dann auf der sicheren Seite.
Der Absender hat die Möglichkeit, mit Newslettern viel für die Kundenbindung zu tun und Interessierte von sich zu überzeugen – mit Angeboten und hilfreichen Informationen. Je nachdem, ob und welche Newsletter-Software dahintersteckt, kann der Versender die Adressaten persönlich ansprechen und individuelle Angebote bzw. Inhalte ausliefern. Dazu lässt sich genau ablesen, ob, wann und mit welchem Browser der Newsletter angeschaut wurde.
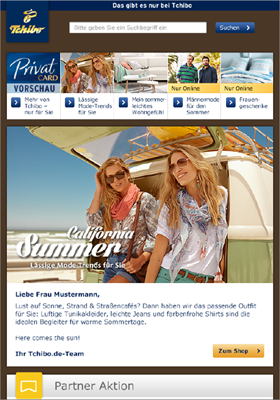
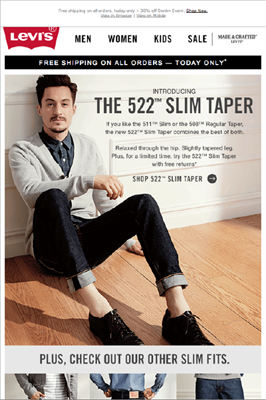
Abbildung 15.30 Gut gestaltete Newsletter sind keine Textwüsten mehr, sondern sehen eher aus wie kleine Webseiten.
Dank HTML lassen sich auch Newsletter ordentlich gestalten und die Inhalte individuell anordnen. Die E-Mail-Clients verstehen inzwischen auch schon viele CSS-Eigenschaften, leider aber nicht alle (z. B. Outlook 2007) die für die Platzierung so wichtigen float- und position-Definitionen. So kommt bei Newslettern häufig eine Technik zum Einsatz, die viele schon vergessen oder verdrängt hatten, die Tabellen-Designs. Was bei Webseiten zu Recht verpönt ist, ist bei Newslettern Mittel zum Zweck.
Newsletter-Galerien
Haufenweise E-Mail-Newsletter finden Sie unter anderem bei:
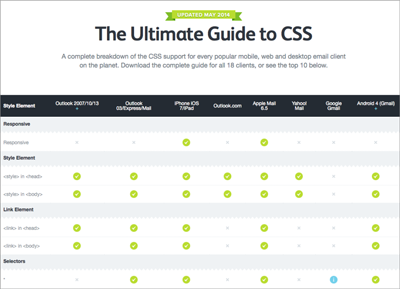
Abbildung 15.31 Eine Übersicht darüber, welcher E-Mail-Client welche CSS-Eigenschaften unterstützt, finden Sie bei campaignmonitor.com/css.
Bilder in Newslettern können das HTML-CSS-Design natürlich verschönern, sollten aufgrund der Datenmenge allerdings bewusst und zurückhaltend eingesetzt werden. Manche Clients zeigen Bilder in E-Mails auch nicht gleich an, sondern müssen per Buttonklick explizit nachgeladen werden. Daher sollten Bilder auf jeden Fall einen Alternativtext (also ein alt-Attribut) bekommen. Gestalterisch sind bei Newslettern keine weiteren Grenzen gesetzt. Ähnlich wie bei Webseiten sollten Texte gut lesbar sein, und das Layout sollte auf dem Corporate Design des Unternehmens beruhen. So wird eine Wiedererkennung erreicht und beim Betrachter Vertrauen geweckt.
Lesetipp
Den lesenswerten Blogartikel »HTML E-Mail Newsletter cross-client-konform erstellen« finden Sie bei maddesigns.de/html-newsletter-1030.html.
Bilder, Quellcode und Inhalte sollten möglichst optimiert sein, sodass die Datenmenge möglichst gering ist. Keiner wartet gerne auf lange E-Mail-Downloads, schon gar nicht mobil.
Responsive Mailing
Da die E-Mail-Abfrage inzwischen vermehrt von mobilen Endgeräten wie Smartphones und Tablets erfolgt, sind responsive Mailings immer gefragter. Das Prinzip ist dasselbe wie bei Webseiten. Mit Media Queries lassen sich verschiedene CSS-Eigenschaften an unterschiedliche Darstellungsbreiten knüpfen. Vorlagen für responsive E-Mail-Newsletter gibt es bei:






 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






