15.4 Blog 

Blogs sind ein fester Bestandteil des World Wide Web, und gerade für Medienschaffende gibt es viele lesenswerte Blogs in den unterschiedlichsten inhaltlichen Ausrichtungen (siehe Kapitel 16, » Tipps, Tricks und Tools«). Befrage ich aber in meinen Schulungen Medienstudenten nach Blogs, fällt den meisten zuerst eine digitale Form eines Tagebuches (geschrieben von Jugendlichen) ein, ab und zu noch durch die Bemerkung ergänzt, Blogs seien ja tot. Ich würde das Gegenteil behaupten, noch nie waren Blogs so lebendig. Blog ist dabei nicht gleich Blog. Es gibt viele Arten von Blogs, die vor allem inhaltlich gruppiert werden. Im Folgenden werde ich vor allem auf zwei Arten genauer eingehen: die Corporate Blogs und die Infoblogs.
Definition Blog
Ein Blog ist eine Webseite, bei der regelmäßig Artikel veröffentlicht werden. Häufig drehen sich Blogs um ein spezielles Thema (z. B. Suchmaschinenoptimierung), manchmal sind sie aber ganz allgemein (etwa zur Thematik Online-Marketing). Die Blogartikel werden typischerweise als chronologisch abwärts sortierte Liste präsentiert.
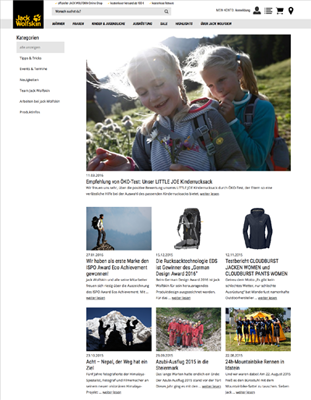
Abbildung 15.17 Ein Blog kann für jedes Unternehmen einen Gewinn darstellen. Das hat auch Jack Wolfskin erkannt (jack-wolfskin.de/blog.html).
15.4.1 Das Corporate Blog 

Ein Corporate Blog ist das Blog eines Unternehmens, das sich als Kommunikationsinstrument in den letzten Jahren in Deutschland etabliert hat. Als »Gegentrend« zu den Profilen in sozialen Netzwerken veröffentlichen Unternehmen immer häufiger auch News, Informationen, Serviceinhalte und Einblicke ins Arbeitsleben des Unternehmens oder einzelner Mitarbeiter in einem eigenen Blog. Der Vorteil liegt auf der Hand. Die Inhalte und die Plattform gehören dem Unternehmen, das ist bei sozialen Netzwerken häufig anders. Ein Blog kann auch die Corporate Website aufwerten und ist für die Suchmaschinenoptimierung ein sehr geeignetes Mittel. Bis sich ein Blog allerdings auszahlt, braucht man viel Ausdauer und regelmäßige Artikel. Die Gestaltung eines Corporate Blogs orientiert sich meistens an der Corporate Website bzw. dem Corporate Design – was absolut nachvollziehbar ist, da ein Blog ja eine Assoziation zum Unternehmen herstellen soll.
15.4.2 Das Infoblog 

Die Infoblogs (oder Fachblogs) setzen sich mit einem speziellen Thema oder einer bestimmten Branche auseinander. So gibt es unzählige Blogs über Webdesign, manche ganz allgemein, andere speziell über bestimmte Themen wie etwa Photoshop. Bei den Infoblogs steht kein Unternehmen dahinter, sondern die Blogs sind sozusagen das Unternehmen oder, vielleicht besser formuliert, das Produkt. Ein Infoblog sollte also so gestaltet sein, dass es eine klare Wiedererkennbarkeit und Differenzierung erreicht.
Webdesign-Blogs
Natürlich gibt es auch zum Thema Webdesign unzählige Blogs. Eine Auflistung von lesenswerten Blogs finden Sie in Kapitel 16, » Tipps, Tricks und Tools«.
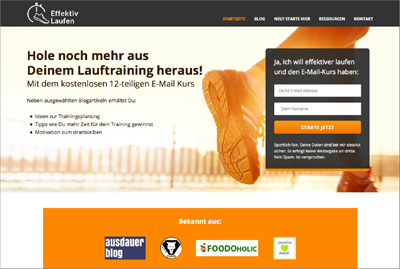
Abbildung 15.18 Die Farbwahl und die Bildgestaltung sorgen für ein klares optisches Profil bei den Blogs effektivlaufen.de und wp-ninjas.de.
Meistens wird ein klares optisches Profil durch die Wahl der Farben oder Farbkombinationen erreicht. Unterstützt wird dies noch durch die Wahl der Typografie, der Bilder und des Layouts.
15.4.3 Aufbau eines Blogs 

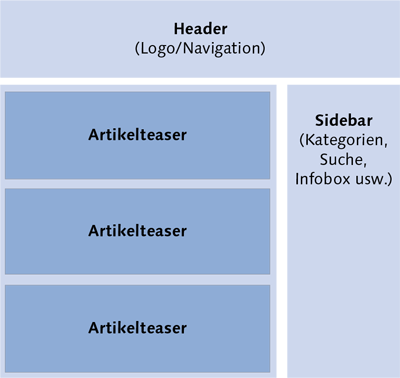
Der Grundaufbau von Blogs ähnelt sich sehr (siehe Abbildung 15.19). Der Anwender ist diesen Aufbau gewohnt und findet sich daher schnell zurecht. In einer Seitenleiste werden häufig zusätzliche Informationen und weitere Navigationsmöglichkeiten angeboten (siehe unten stehenden Kasten).
Die Blog-Sidebar
Die Seitenleiste eines Blogs bietet die Möglichkeit, weiterführende Informationen oder Navigationsmöglichkeiten zu präsentieren, z. B.:
Infos über das Blog, Autoren, einen Social Stream (die letzten Tweets, Instagram-Bilder etc.), Such- oder Newsletter-Formulare, Werbebanner, Blogroll oder alternative Navigationsmöglichkeiten wie eine Auflistung der Kategorien, Tags, ähnliche Artikel, beliebteste oder aktuellste Artikel, ein Artikelarchiv etc.
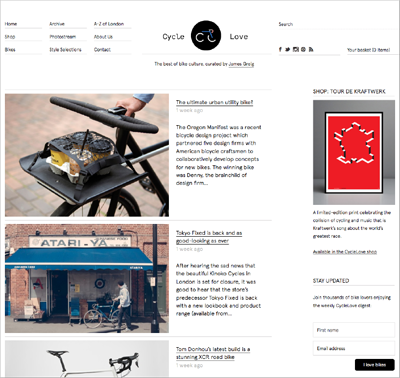
Abbildung 15.19 Es gibt eine typische Blogstruktur (oben), die bei den meisten Blogsystemen so schon vorgegeben wird. Auch cyclelove.net setzt darauf.
Wer aus diesem Bloglayout-Einerlei ausbricht, hat aber gute Chancen, seinem Design (und damit der äußeren Wahrnehmung) Individualität zu verleihen. So gibt es – aufgrund des dahintersteckenden Aufwands leider viel zu selten – Blogs, bei denen jeder Artikel extra ein eigenes Layout und Design bekommt – passend zum Inhalt des Artikels. Außerdem gibt es Blogs, bei denen die Startseite nicht nur aus einer Auflistung der letzten zehn Artikel besteht, sondern die die bisherigen Artikel auf unterschiedlichen Wegen anpreisen: meistgelesene Artikel, bestbewertete Artikel, Artikel aus bestimmten Kategorien oder einfach Artikel, die dem Autor besonders am Herzen liegen.
Eines der wenigen optischen Gestaltungsmittel eines Blogartikels sind die Artikelbilder. Damit sind die Bilder gemeint, die einen Artikel einleiten bzw. bei einer Übersicht als Thumbnail angezeigt werden. Bei vielen Themen lassen sich nur schwer Bilder finden, weil diese sehr abstrakte Themen beinhalten oder zumindest keine gegenständlichen Objekte.
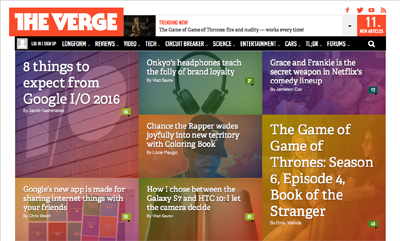
Abbildung 15.20 theverge.com bricht mit der klassischen Blogstruktur und -navigation.
So wird in Blogs gerne auf Stockfotos zurückgegriffen, was dann zu austauschbaren Bildern führt. Dazu kommt noch, dass bei den meisten Blogs keine durchgängige Bilderwelt erkennbar ist. Die Artikelbilder wirken eher wie ein Sammelsurium von Stockbildern, frei verfügbaren Fotos und selbst geschossenen oder gestalteten Bildern. Ein konsistentes Design sieht anders aus. Eine individuelle Bilderwelt zu entwickeln bietet die große Chance, dem Blog eine hohe Wiedererkennbarkeit und Individualität zu verschaffen. Dies erfordert sicherlich mehr Aufwand – sowohl in der Konzeption zu Beginn als auch in der Umsetzung bei den einzelnen Artikelbildern. Aufwand und Ertrag müssen also im Einzelfall abgewogen werden.
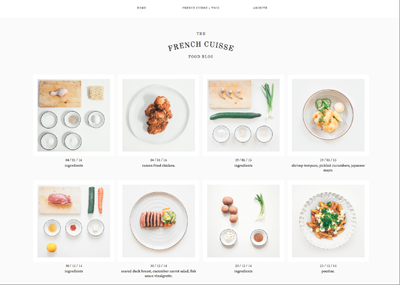
Abbildung 15.21 Minimalistische individuelle Bilder bei frenchcuisse.com
Zum Nachlesen
Auf die Stockfoto-Problematik bin ich bereits ausführlich in Abschnitt 11.4.6, »Austauschbare Bilderwelten«, eingegangen.









 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






