15.5 Landing Page 

Eine Landing Page ist eine eigene, oft nur aus einer einzigen Seite bestehende Webseite, die nach dem Klick auf einen Werbebanner oder einen Suchmaschineneintrag angezeigt wird. In der Landing Page wird auf das Angebot/Thema des Banners oder die Stichwörter der Suchmaschinenergebnisse näher eingegangen. Anders als bei einer Corporate Website kann man mit einer Landing Page viel intensiver auf ein spezielles Angebot und die Zielgruppe eingehen. Entscheidender Bestandteil einer jeden Landing Page ist ein Response-Element, das eine Aktion des Besuchers erwartet, wie etwa ein Anfrageformular, die Bestellung eines Newsletters oder den Kauf eines Produkts.
Landing Pages sind kleine Verkaufsseiten, die sowohl innerhalb eines größeren Webauftritts (z. B. der Corporate Website) als auch allein mit eigener Domain erscheinen können. Sie sind zielgerichteter als klassische Webseiten ausgerichtet, da sie sich mit nur einem Thema beschäftigen und dieses dem Besucher schmackhaft machen können.
15.5.1 Aufbau einer Landing Page 

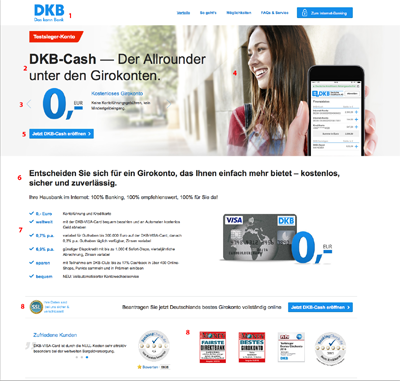
Bei der beispielhaften Suche nach dem Begriff »Girokonto« führten die ersten Suchtreffer fast ausnahmslos auf Landing Pages von Banken, die eine Unterseite innerhalb ihrer Corporate Website speziell auf diesen Suchbegriff abgestimmt haben. Exemplarisch steht die Girokonto-Landing-Page der DKB:
Abbildung 15.22 Die Girokonto-Landing Page der DKB, dkb.de
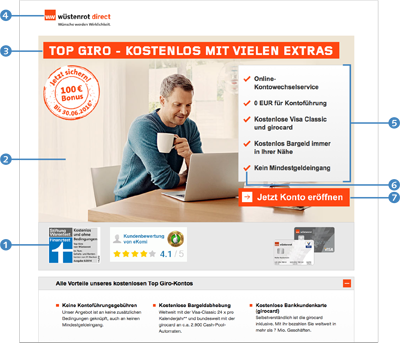
Abbildung 15.23 zeigt die verschiedenen Elemente, die eine Landing Page auszeichnen. Das Logo und der Claim 4 zeigen sofort, bei welchem Anbieter der Besucher gelandet ist. Zusammen mit dem durchgängigen Gestaltungsschema sind sie wichtige Elemente des Corporate Designs und damit der Identifizierung und Wiedererkennung. Danach folgt eine große Überschrift 3, die die Kernaussage vermittelt. Oft wird diese noch durch eine Subline und/oder Fließtext ergänzt, die das Angebot detaillierter beschreiben (in diesem Fall in Form eines kleines Sliders). Daneben steht ein großes Bild, das emotionale Aufmerksamkeit erlangen soll 2. Abgerundet wird der obere Bereich mit einem Call-to-Action-Button 7, der den Anwender zu einer direkten Handlung auffordert.
Abbildung 15.23 Auch die Girokonto-Landing-Page der Wüstenrot direct ist ähnlich aufgebaut (girokonto.wuestenrotdirect.de).
Es folgen stichpunktartig die Vorteile des Angebots 5. Diese stehen auch gerne vor den textlichen Erklärungen, damit sie mehr ins Gewicht fallen. Die Häkchen 6 vermitteln ein gutes Gefühl und verdeutlichen schnell die Inklusivleistungen. Dazu kommen vertrauensbildende Maßnahmen 1, die gerade bei einem Finanzprodukt und bei Dienstleistungen, bei denen sich ein reales Produkt abbilden lässt, wichtig sind. Das können Gütesiegel, Testergebnisse oder manchmal auch einfach nur Logos von sehr bekannten Unternehmen/Marken sein (z. B. das DHL-Logo bei Versandmöglichkeiten).
Je nach beworbenem Produkt oder Dienstleistung und verfügbaren Inhalten erscheinen häufig noch Testimonials, Referenzen, Produktbilder oder Videos in einer Landing Page. Auch die Landing Pages anderer Banken zeigen beim Suchwort »Girokonto« einen sehr ähnlichen Aufbau:
Der Erfolg einer Landing Page hängt von der sogenannten Konversionsrate ab, also davon, wie viele Besucher eine bestimmte Aktion ausgeführt haben, z. B. einen Newsletter bestellt und dafür ihre E-Mail-Adresse eingetragen haben. Es gibt einige Kriterien, die zu einer höheren Konversion beitragen können. Aber im Einzelfall muss jede Landing Page aufs Neue getestet werden, was häufig mit sogenannten A/B-Tests erfolgt.
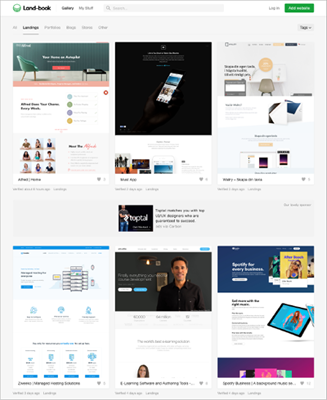
Abbildung 15.24 land-book.com ist eine umfangreiche Sammlung von Landing Pages.





 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






