15.7 Web-Apps 

Ein gutes mobiles Design und eine gute mobile Usability stellen besondere Herausforderungen dar. Während Tablets inzwischen in Sachen Auflösung mit Net- und Notebooks mithalten können, haben Smartphones kleinere Bildschirme. Selbst wenn die Auflösung bei ihnen hoch ist, erfolgt die Bedienung oft nur mit einem oder zwei Fingern – also weit weg vom Zehn-Finger-Schreiben wie auf einer eigenen Tastatur. Anklickbare Elemente sollten daher auch mit einem Daumen gut zu erreichen sein. Es wird empfohlen, für die Buttongröße mindesten zwischen 40 und 50 Pixel zu wählen. Notfalls muss nicht der Button oder Link so groß sein, sondern nur die sensitive Fläche. Und auch der Abstand zwischen Buttons sollte ausreichen, um nicht aus Versehen den falschen Button auszuwählen.
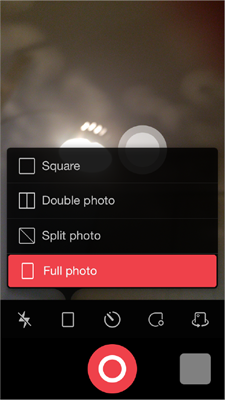
Abbildung 15.26 Kleine Buttons sind oft schwierig zu treffen.
Bei der Gestaltung einer App ist es hilfreich, auf bekannte Design-Patterns zurückzugreifen – also schon bewährte Gestaltungslösungen, die der Anwender von vielen anderen Apps her kennt und deren Bedienung er gewohnt ist. Das sogenannte Hamburger Icon als Icon für die Navigation oder der Zurück-Button, um eine Seite zurückzugehen, sind solche allgemein bekannten Patterns.
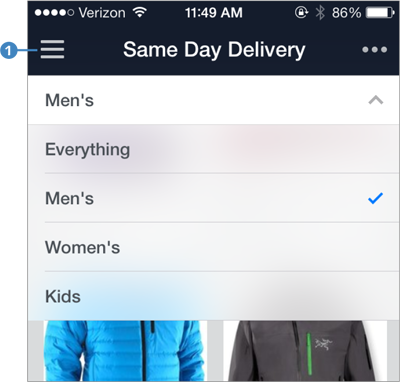
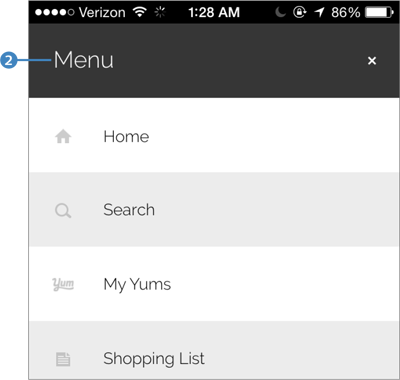
Abbildung 15.27 Das Hamburger Icon 1 als Navigationssymbol wird häufig eingesetzt (oben), verständlicher ist (ergänzend) das Wort »Menu« 2 (unten).
Der zur Verfügung stehende Platz ist bei Apps im Vergleich zu Webseiten auf klassischen Monitoren stark eingeschränkt und lässt sich mit responsiven Webseiten für Smartphones oder Tablets vergleichen (siehe Kapitel 4, »Responsive Webdesign«). Hier ist es umso wichtiger, dass die Informationen gut ausgewählt und gestaltet werden und eine klare Hierarchie erkennbar ist. Als Beispiel sei die Navigation genannt. Es ist selten möglich, die komplette Navigation auf jeder Seite zu präsentieren. Alternative Navigationsmethoden müssen her. Man kann dies ähnlich wie bei einer responsiven Navigation lösen (siehe Kapitel 12, »Navigations- und Interaktionsdesign«) oder eine eigene Navigationsseite verwenden (z. B. den Startbildschirm), auf der alle Navigationspunkte aufgelistet sind und zu der man mithilfe eines Links/Icons schnell zurückkehren kann.
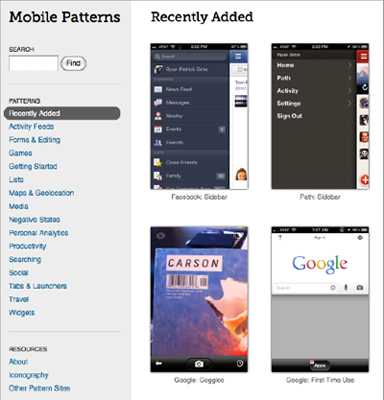
Abbildung 15.28 Anregungen für App-Designs gibt es bei mobile-patterns.com und pttrns.com.
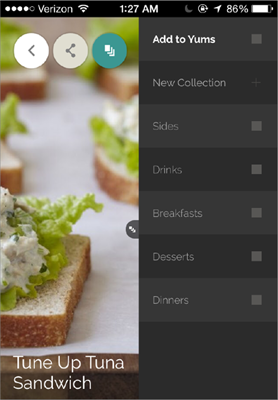
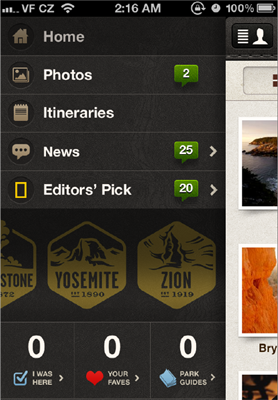
Abbildung 15.29 Neben dem »normalen« Toggeln der Navigation ist die Canvas-Navigation sehr verbreitet, bei der sich die Navigation von der Seite »einschiebt«.
Gerade wenn eine App für ein Unternehmen entwickelt wird, ist es unter Umständen hilfreich, eine App-Design-Guideline zu erstellen, um das konsistente Aussehen innerhalb der App und zwischen verschiedenen Apps sicherzustellen. Apple hat seine umfangreichen Design-Richtlinien online zur freien Verfügung gestellt. Wer also Apps für iOS entwerfen will, sollte hier einen tieferen Blick riskieren: developer.apple.com/library/ios/design.








 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






