15.3 Shop 

Bei Onlineshops hängt der Erfolg unmittelbar an der Webseite. Ein Onlineshop soll verkaufen, während beispielsweise eine Corporate Website oder ein Portfolio der Image-Generierung oder dem Service dient.
Als Analogie kann man einen Onlineshop mit einem Ladengeschäft in der Fußgängerzone vergleichen. Sie betreten den Laden und müssen sich orientieren. Einige Produkte stehen gleich am Eingang bereit, eventuell zeigen Hinweisschilder, wo welche Produktbereiche zu finden sind. Sie können Verkäufer fragen oder einfach ein bisschen herumlaufen und sich umschauen. Die Umsetzung vieler Onlineshops würde in der realen Welt so aussehen: Sie betreten den Laden, eine riesige Reihe von Wegweisern steht herum (die Navigation), anhand deren Benennung Sie aber auch nicht genau erkennen können, was sich alles dahinter verbirgt. Überall stehen Angebotsschilder herum oder hängen von der Decke, die Sie unnötig ablenken und Ihnen die Sicht auf die eigentlichen Produkte und Wegweiser nehmen. Als letzte Lösung wollen Sie einen Verkäufer fragen, aber es findet sich keiner (kein Suchformular). So präsentieren sich leider viele Onlineshops – reizüberflutete Konsumenten sind das Ergebnis.
Die Herausforderung eines Shops besteht darin, dem Besucher einerseits Orientierung zu bieten, also eine Informationsüberflutung zu verhindern und ihm zu helfen, die gesuchten Produkte schnell zu finden. Andererseits will man den Besucher mit Angeboten locken und besondere Produkte (Schnäppchen, Neuigkeiten, Bestseller etc.) herausstellen. Dies ist sicherlich ein Spagat. Der individuell beste Weg muss unter Umständen über Webseiten-Analyse-Tools ermittelt werden.
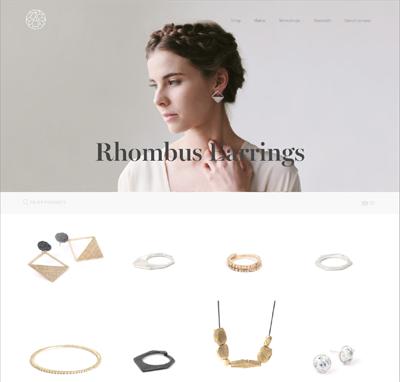
Abbildung 15.9 Schlicht, übersichtlich, die einzelnen Produkte stehen im Mittelpunkt. Auch so können Shops aussehen wie bei abbyseymour.com.
15.3.1 Vertrauen schaffen 

Ein sehr wichtiges Kriterium, wenn nicht das wichtigste, beim Online-Verkauf ist Vertrauen. Haben die Besucher dieses nicht, werden sie kaum zu Käufern. Um vertrauenswürdig zu erscheinen, sollte ein Shop professionell wirken. Dazu gehört zuerst ein professionelles Design. Dieses sorgt für einen angenehmen ersten Eindruck, erzeugt die passende Shop-Atmosphäre (Look & Feel), bietet den richtigen Überblick und eine Struktur.
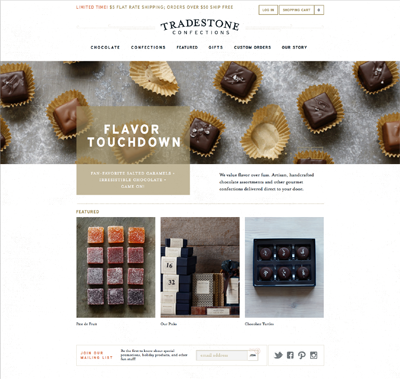
Abbildung 15.10 So lecker kann Confiserie sein, der Shop von tradestoneconfections.com.
Der Confiserie-Shop in Abbildung 15.10 wirkt auf den ersten Blick nicht wie der klassische Shop, fast schon wie eine Corporate Website oder eine Produktseite. Die Produktpräsentation steht im Mittelpunkt. Man könnte fast sagen, zuerst wird Appetit gemacht. Große ästhetische Produktbilder, viel Weißraum und eine abgestimmte Typografie sorgen für ein ansprechendes Look & Feel. Aufgeräumt, elegant und großzügig wirkt die Seite und vermittelt damit Professionalität und erzeugt Vertrauen.
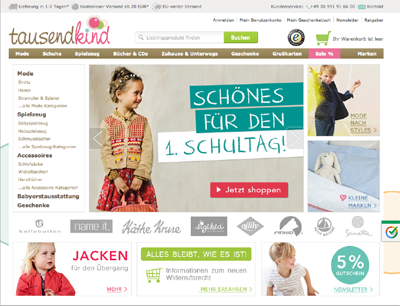
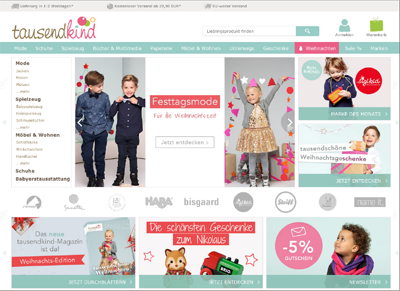
Wie genau Professionalität aussehen sollte, ist von Shop zu Shop unterschiedlich. Dies ist sehr von den angebotenen Produkten, deren Preisen und der Angebotstiefe und -breite abhängig. Insgesamt ist aber auch hier die Entwicklung zum Minimalismus klar zu erkennen. Nachvollziehen lässt sich das gut an Shop-Beispielen aus der 1. Auflage dieses Buches: Bei dem Shop für Kinderartikel tausendkind.de als auch bei dem Technikshop von conrad.de fällt auf, dass die Designs weiter reduziert wurden.
Abbildung 15.11 Der Vergleich zwischen der alten (oben) und neuen Webseite (unten) zeigt es: tausendkind.de erscheint immer noch farbenfroh, aber doch deutlich reduzierter. Die Farben sind pastellener geworden.
Abbildung 15.12 Auch der Technikshop conrad.de hat sich vereinfacht. Oben das Design von 2014, unten das aktuelle. Die grauen Flächen wurden weiß, und die blauen Highlights sind auch weniger geworden.
Vertrauen wird neben dem Design auch durch eine gute Usability, ein responsives Design und durch die sogenannten vertrauensbildenden Maßnahmen erzeugt. Dazu gehören beispielsweise die prominente Platzierung wichtiger und bekannter Gütesiegel (z. B. Trusted Shop oder internet-guetesiegel.de). Positive Kundenbewertungen, die Möglichkeit der gängigen und beliebten Zahlungsverfahren wie PayPal oder ClickandBuy, Garantien und Rückgaberecht sowie einfache und eindeutige Kontaktinformationen ergänzen diese Maßnahmen.
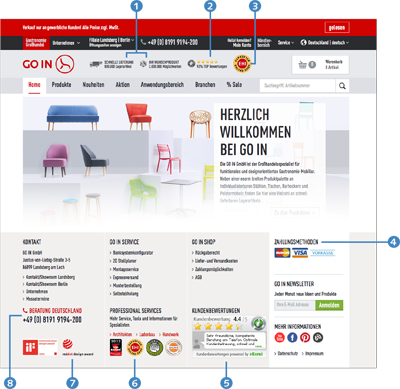
Abbildung 15.13 goin.de wurde mit dem Shop-Usability-Award ausgezeichnet.
In der Praxis lassen sich diese vertrauensbildenden Maßnahmen z. B. des Shops goin.de nachvollziehen. Dieser hat den Shop-Usability-Award 2015 bekommen (shop-usability-award.de/2015-award) – unter anderem für seine Funktionalitäten wie einen Konfigurator. Gleichzeitig zeigt der Shop auch, was Vertrauensbildung ausmacht. Neben einem professionellen modernen Design sind im Header und Footer einige vertrauensbildende Maßnahmen realisiert. Dazu gehören verschiedene Siegel 3 und 6, Auszeichnungen 7, Kundenbewertungen 2 und 5, Verkaufsargumente 1, Zahlungsoptionen 4 und noch das »offensive« Angebot an Kontaktmöglichkeit per Telefon 8. Telefonnummer und E-Mail sind nicht irgendwo versteckt, damit ja keiner auf die Idee kommt, Kontakt aufzunehmen, sondern prominent platziert. Auch solche Serviceangebote erwecken Vertrauen.
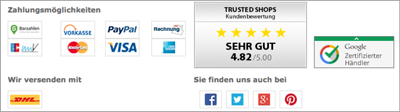
Abbildung 15.14 Vertrauensbildende Shop-Maßnahmen: Bewertungen, vielfältige Zahlungsmöglichkeiten, Zertifizierungen und Logos bekannter Marken
Shop-Zielgruppen und deren Bedürfnisse
Bei der Konzeption eines Shops müssen – eigentlich wie bei allen Webprojekten, hier aber noch einmal besonders – die Zielgruppen und deren Bedürfnisse und Erwartungen analysiert und Persona-Beschreibungen erstellt werden (siehe Kapitel 3, »Konzeption und Strategie«). An zwei typischen Shop-Besuchern will ich dies verdeutlichen: dem Sucher und dem Stöberer.
-
Der Sucher kommt auf eine Shop-Seite und sucht ein bestimmtes Produkt. Die Breite des Sortiments und besondere Angebote interessieren ihn nicht. Er will möglichst schnell zu dem gesuchten Produkt kommen – entweder über die Navigation oder über die Suche. Beide Möglichkeiten sollten ihm das Finden möglichst schnell und einfach ermöglichen. Seine Intention besteht also im direkten Weg zu seinem Produkt.
-
Demgegenüber steht der Stöberer, der eher auf »Entdeckungsreise« im Shop geht. Einfach mal schauen, was so angeboten wird, vielleicht ein Schnäppchen finden oder interessante Produkte entdecken. Der Stöberer will sich eher inspirieren lassen und hat selten vorher ein bestimmtes Produkt im Fokus.
Die sicherlich in ihrer Reinform so selten vorkommenden Zielgruppen verdeutlichen die unterschiedlichen Intentionen der Besucher, die bei der Umsetzung zu beachten sind und auch während des Betriebs durch Analyse-Tools und Umfragen kontrolliert werden sollten.
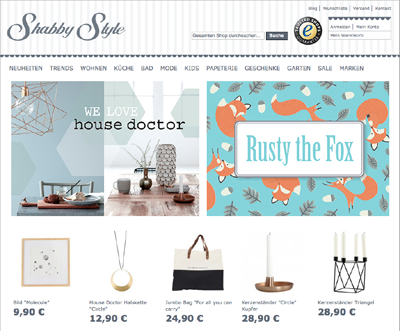
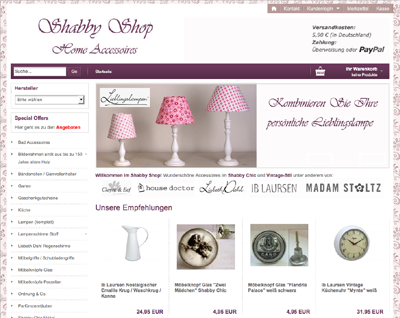
Abbildung 15.15 Bei shabby-style.de (oben) findet der Stöberer viele Anregungen, dagegen ist shabby-shop.de (unten) eher für den Sucher geeignet.
15.3.2 Konkurrenz und Shop-Vielfalt 

Viele Shops haben das Problem, sich mit unzähligen anderen zu messen, die die gleichen Produkte anbieten. Soll nicht allein der Preis darüber entscheiden, wo der Kunde letztlich kauft, müssen die oben angesprochenen vertrauensbildenden Maßnahmen ergriffen werden, muss ein professionelles Design vorhanden sein und der Shop ein Alleinstellungsmerkmal finden. Der Shop sollte dem Besucher einen (oder mehrere) gute Gründe liefern, warum er hier einkaufen sollte. Dies kann auch ganz unterschwellig geschehen – etwa durch eine gute User Experience oder einen besonderen Service.
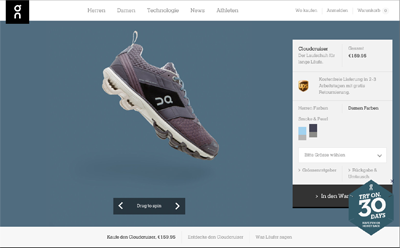
Abbildung 15.16 So inszeniert können Produktseiten in Shops sein (on-running.com).
Tipp
Noch nicht genug? Zwei umfangreiche Sammlungen von richtig schönen Online-Shop-Seiten bieten: shopify.com/partners/blog/108850694-99-beautiful-ecommerce-website-designs und line25.com/inspiration/ecommerce-website-design-showcase.
Schaut man sich die üblichen Produktdetailseiten klassischer Shops an, fällt auf, dass sich diese zu sehr gleichen. Sie sehen nach den typischen Shop-Templates aus. Einzig die Farben und vielleicht noch die angepasste Typografie unterscheiden sich. Immerhin, aber oft nicht ausreichend, um eine wirkliche Differenzierung zum Wettbewerb herzustellen. Es geht aber auch anders. Individuelle Produktdetailseiten, die einen Mehrwert liefern, erhöhen das Nutzungserlebnis. Zum Beispiel können dies Produktfotos aus verschiedenen Blickwinkeln sein, Benutzerbewertungen, Serviceinhalte (wie Lieferzeiten), Produktvideos etc.













 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






