5.5 Inhaltsstruktur entwickeln 

Wenn die Inhalte gefunden und definiert wurden, müssen diese strukturiert werden. Die Inhalte müssen auf einzelne Seiten aufgeteilt werden, und diese Seiten müssen in eine Hierarchie gebracht werden mit Haupt- und Unterpunkten. Hier wird es immer mehr als eine Möglichkeit der Organisation geben. Die beste Struktur gibt es dabei nicht, sondern unterschiedliche Wege, die zum Ziel führen (im doppelten Sinne).
Ebenso wie bei der Inhaltsauswahl und -erstellung muss die Struktur die Bedürfnisse der Anwender beachten. Welche Informationen erwarten diese, und wo erwarten sie diese? Danach richtet sich die Aufteilung. Die Inhaltsstruktur (oft auch Navigationsstruktur genannt) leitet den Anwender durch die Webseite, ähnlich einem Stadtplan oder einem Liniennetzplan des öffentlichen Nahverkehrs (siehe Abbildung 5.3).
Die Struktur sollte dem Blick des Benutzers entsprechen. Zu oft wird aber vom Unternehmen her gedacht, und dann werden bekannte Strukturen/Muster eingesetzt. Die Sortierung nach Produkten, Marken oder dem Unternehmensorganigramm mag intern nachvollziehbar und intuitiv sein, aber für den Anwender ist sie es nicht zwangsläufig auch. Sind ihm die Produkte oder Produktnamen unbekannt, wird er mit ihnen auch in der Navigation nichts anfangen können. Eine Aufteilung und Benennung nach anderen Kriterien (wie Leistungsmerkmale, Einsatzgebiete etc.) ist dann vermutlich einfacher zu bedienen.
Zum Nachlesen
Auf Aufbau und Struktur der Navigation wird ausführlich in Kapitel 12, »Navigations- und Interaktionsdesign«, eingegangen.
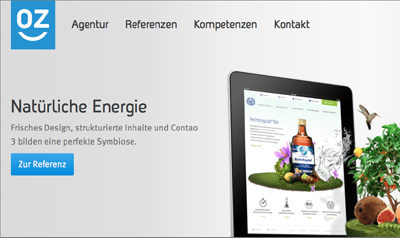
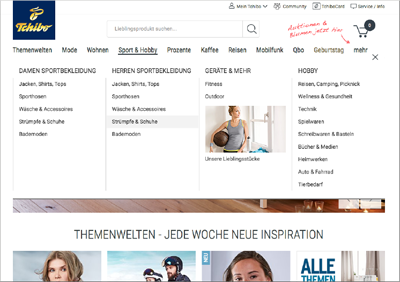
Abbildung 5.16 Bei tozen.de (oben) herrscht eine flache Navigationshierarchie, eine Navigationsebene und kaum Unterseiten. Anders bei tchibo.de: Hier ist die Struktur sehr tief, wie sich anhand der Navigation erkennen lässt.
Ganz besondere Bedeutung kommt dabei der Hauptnavigation zu. Diese ist mit das Erste, was der Anwender wahrnimmt, und meistens wird der Einstieg in die Seite und die Suche nach den gewünschten Informationen über sie erfolgen. Die Hauptnavigation zeigt die Inhalte der Webseite und macht sie für den Anwender strukturiert zugänglich. Sie soll ihm einen Überblick geben und gleichzeitig zeigen, wo er sich befindet. Sie ist also meistens das wichtigste Element auf der Webseite.
Anhand der Hauptpunkte weiß der Anwender nicht, wie »tief« die Struktur der Webseite geht. Erst eine Subnavigation und/oder ein Dropdown-Menü lassen ihn die Tiefe der Struktur erahnen. Ganz allgemein kann man zwischen flachen und tiefen Strukturen unterscheiden:
-
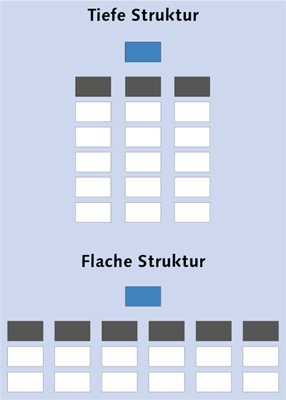
Eine flache Struktur enthält wenige Gliederungsebenen, dafür mehr Auswahlmöglichkeiten (siehe Abbildung 5.17). Der Anwender braucht also nur wenige Klicks, um zu einer Unterseite zu kommen, muss aber vorher länger suchen, weil die Auswahl größer ist.
Abbildung 5.17 Tiefe und flache Struktur im Vergleich
-
Eine tiefe Struktur enthält weniger Auswahlmöglichkeiten, hat aber viele Gliederungsebenen. Hier ist eine Auswahl schneller getroffen, dafür sind häufig mehr Klicks notwendig, um ans Ziel zu gelangen (was sich durch den Einsatz von Dropdown-Menüs aber auch reduzieren lässt).
Es gibt einige Richtlinien (siehe Kapitel 1, »Prinzipien des modernen Webdesigns«), wie umfangreich, wie tief oder flach eine Struktur sein sollte. Das Wichtigste ist aber unabhängig davon, dass der Anwender den Überblick behält. Dass er das Gefühl bekommt, seine gewünschten Informationen zu erreichen. Dazu gehört vor allem auch die Benennung der Menüpunkte.
5.5.1 Methoden und Tools 

Um für die Inhalte bzw. deren Einzelseiten eine sinnvolle Struktur zu finden, gibt es unterschiedliche Wege. Zuerst gilt es, sich einen Überblick zu verschaffen und nicht gleich eine Sitemap zu zeichnen, um sich nicht zu früh festzulegen.
Mindmaps | Mit Stift und Papier bewaffnet, lässt sich ein Thema visuell darstellen. Ein zentraler Begriff (z. B. der Webseitenname) wird in die Mitte eines großen leeren Blattes geschrieben. Um diesen Begriff werden alle anderen Begriffe (Inhalte) angeordnet. Das sollte gedanklich recht frei passieren, denn eine Mindmap wird keine in Stein gemeißelte Navigationsstruktur werden. Die verschiedenen Begriffe können Unterbegriffe bekommen, und zwischen verschiedenen Strängen können auch Querverbindungen hergestellt werden.
Mindmaps
Mindmaps werden häufig bei Brainstormings benutzt und lassen sich sowohl einzeln als auch in der Gruppe gut einsetzen. Abhängigkeiten und Schwerpunkte lassen sich damit sehr schön visualisieren. Zettel und Stift reichen eigentlich völlig aus, wer aber lieber digital arbeiten oder mit mehreren an einer Mindmap arbeiten möchte, findet unter www.mindmeister.com/de ein hilfreiches Tool.
Abbildung 5.18 Auch für den Launch einer Website lassen sich Mindmaps einsetzen, um einen guten Überblick zu bekommen, mindmeister.com/de/104901471/webseite-f-r-cocktail-app.
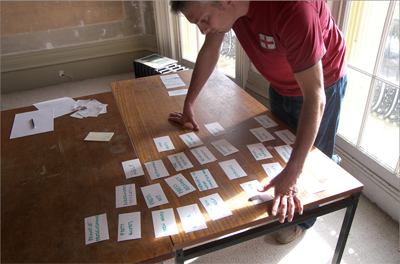
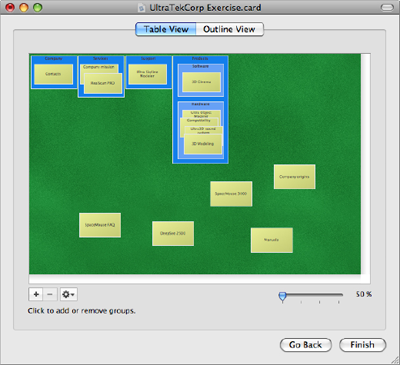
Card Sorting | Stehen die Einzelseiten schon klar fest, ist das Card Sorting (zu Deutsch: »Karten legen«) eine hilfreiche Methode. Allein, mit dem Auftraggeber oder vielleicht sogar mit fremden Personen (der Zielgruppe?) wird versucht herauszufinden, wo der Anwender einzelne Informationen suchen würde. Dazu wird auf (Kartei)karten jeweils ein Begriff geschrieben, z. B. der Name der Seite oder des Inhalts. Post-its eignen sich dazu auch sehr gut. Jede Karte/jeder Zettel stellt eine Seite dar.
Es gibt dann verschiedene Tests (siehe Abschnitt 3.11.4, »Usability-Tests und -Tools«), die man mit den Probanden durchführen kann.
Abbildung 5.19 Karten sortieren und gruppieren, um zu einer Navigationsstruktur zu kommen. (»Ben Sorting Cards« by Yandle is licensed under CC BY 2.0)
Die Teilnehmer können die Karten offen sortieren, in logische Gruppen zusammenfassen und diesen Gruppen dann einen Kategorienamen geben. Hieraus lässt sich viel über die Denkweisen und Gewohnheiten der Probanden erfahren. Stehen die Kategorien (also die Hauptpunkte der Navigation) schon fest, können die Teilnehmer die Karten diesen Gruppen zuordnen.
Hat man schon eine mögliche Inhaltsstruktur gefunden, kann man den Testpersonen kleine Aufgaben geben, also im Grunde verschiedene Nutzungsszenarien (siehe Abschnitt 3.7.5, »Nutzungsszenarien für Personas«) mit ihnen durchspielen. Zum Beispiel: »Sie müssen zum Zahnarzt und wollen einen Termin vereinbaren.« Oder: »Sie wollen wissen, welche Vorteile eine Pellet-Heizung für Sie hat.« Die Teilnehmer sollen dann erklären, auf welche Punkte sie klicken und wo sie die gesuchten Informationen erwarten würden. So ergeben sich verschiedene Navigationswege, die Verständlichkeit der Namen wird aufgezeigt, und insgesamt wird deutlich, wie intuitiv und einfach die Navigationsstruktur zu bedienen ist.
Abbildung 5.20 XSort ist ein kleines kostenfreies Tool für den Mac, um Karten zu sortieren: xsortapp.com.
Die Tests lassen sich auch schon durchführen, bevor die konkreten Inhalte feststehen, sodass man frühzeitig Probleme oder Unklarheiten erkennen kann. Führt man diese Tests mit mehreren Personen durch, ergeben sich langsam bestimmte Muster. Die lassen sich als Leitfaden, als Orientierung einsetzen, um daraus zusammen mit den Personas, Nutzungsszenarien und Zielen der Webseite die Navigationsstruktur festzulegen.
Nicht alle Inhalte müssen zwangsläufig in einer Navigation untergebracht werden. Neben der Hauptnavigation gibt es noch weitere Navigationsformen (siehe Kapitel 12, »Navigations- und Interaktionsdesign«), in denen auch Inhalte erscheinen können.
Gliederung | Steht die Aufteilung in Haupt- und Unterseiten, sollten diese in eine logische Reihenfolge geordnet werden. Dazu könnte man Ansätze wie eine alphabetische, chronologische oder zielgruppenspezifische Ordnung nehmen.
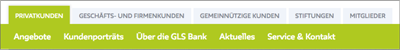
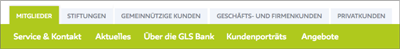
Abbildung 5.21 Oben die Originalnavigation, nach Bedeutung sortiert. Unten die umgekehrte, die bei den meisten Benutzern ein längeres Suchen erfordern würde, gls.de.
Eine intuitive Sortierung könnte die nach der Bedeutung der einzelnen Punkte und deren Häufigkeit des Anklickens sein. Was am meisten gesucht wird, befindet sich gleich zu Beginn der Navigation, sodass die meisten Anwender nicht lange weitersuchen müssen.
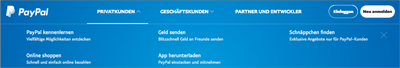
Abbildung 5.22 Die Navigation bei paypal.com/de: Zuerst nach Zielgruppen aufgeteilt und das Dropdown-Menü erfragt, welches Bedürfnis vorherrscht.
5.5.2 Wording 

Neben einer übersichtlichen und nachvollziehbaren Struktur entscheidet die Benennung der Navigationspunkte über die Bedienbarkeit der Navigation. Klarheit und Einheitlichkeit gehen vor Innovation und Kreativität. Die einzelnen Namen sollten möglichst kurz, prägnant und verständlich sein und einheitlich in Bezug auf Länge und Stil. »Wer wir sind« und »Was wir machen« sind zwar relativ lang, passen aber zusammen. »Über« und »Leistungen« wäre das übliche Pendant dazu. Nur eine Mischung aus den beiden Stilen wäre merkwürdig und inkonsistent.
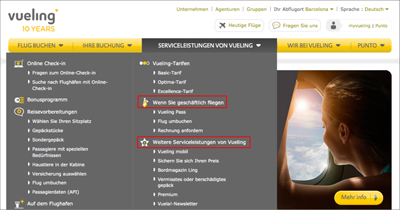
Abbildung 5.23 Hier wird’s kompliziert: »Wenn Sie geschäftlich fliegen« oder »Weitere Serviceleistungen von Vueling« (vueling.com/de).
Es gibt Inhaltspunkte, für die haben sich bestimmte Begrifflichkeiten eingeprägt, die auch vorzuziehen sind vor kreativen Eigenlösungen. Also statt »Suche« einen Navigationspunkt »Finden« zu nennen, was ja eigentlich passender wäre, würde wohl eher für Verwirrung sorgen. Wenn es keine gängigen Begriffe gibt, gilt es, eigene zu entwerfen, die aber eben vor allem für die Zielgruppe nachvollziehbar sein sollten. Diese möchte klare Hinweise und nicht interpretieren. Das Beispiel in Abbildung 5.23 zeigt die Schwierigkeiten: »Wenn Sie geschäftlich fliegen« oder »Weitere Serviceleistungen von Vueling« passen zwar platztechnisch in das Dropdown-Menü, sind aber zu umständlich. Halbe Sätze in der Navigation durchzulesen erfordert (zu) viel kognitive Arbeit des Anwenders.
Unabhängig davon, wie man zu »Denglisch« steht, bestimmte englische Begriffe wie »News« oder »Sitemap« haben sich auch im Deutschen eingebürgert. »Nachrichten« oder »Seitenstruktur« findet man dagegen kaum bis nie als Navigationspunkte. »Guided Tours« und »FAQ« findet man recht häufig, wobei aber bei Weitem nicht allen Anwendern klar ist, was sich dahinter verbirgt. »Geführte Tour« und »Häufig gestellte Fragen« sind eindeutiger, aber natürlich auch länger und »sperriger« im Klang. »Startseite« klingt dagegen besser als »Homepage«.
»Über uns«
Es ist manchmal gar nicht so einfach, passende eindeutige Navigationsnamen zu finden. Das Beispiel einer typischen Seite, die das Unternehmen beschreibt, verdeutlicht dies. »Über uns« ist ein geläufiger Name. Auf manchen Seiten heißt es auch nur »Über«, wer es internationaler mag, nennt es »About« oder in Langform »About us«. Etwas zu traditionell klingt »Unternehmen« oder »Das Unternehmen«. Da wirkt der Firmenname als Navigationspunkt schon passender, hängt aber auch stark vom Namen ab. »Über hurra.com« passt, während die Akademie für Kommunikation e. V. dann besser »Über die Akademie« wählt. Richtig oder Falsch gibt es hier selten, eher ist etwas passender oder weniger passend, nämlich passend zur Struktur, zu den anderen Namen, zur gewünschten Wirkung.
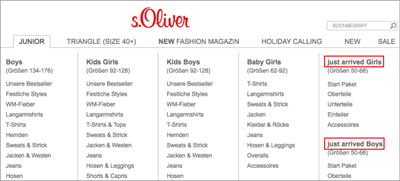
Abbildung 5.24 »Kids« ist angekommen in der deutschen Sprache, aber »just arrived Girls & Boys« noch (lange) nicht. Vielleicht hilft die Navigationsbenennung bei soliver.de ja nach.
Navigationspunkte sollten leicht zu verstehen sein und dem Leser anzeigen, was er dahinter erwarten kann. Dies betrifft auch Links, die im Inhaltstext vorkommen. Ein einfaches »mehr« oder »Hier klicken« hat keine richtige Aussage. Stattdessen sollte der Leser gelockt werden, indem verraten wird, wovon er mehr bekommt. »Mehr Infos zu XYZ« oder »Erfahren Sie alles über 0815« sind da hilfreicher, verlockender. Bei der Benennung geht also Verständlichkeit vor Kreativität.
5.5.3 Case Studies 

Die Struktur der Inhalte sorgt entscheidend mit für den Eindruck der Webseite beim Betrachter. Inhalte lassen sich unterschiedlich strukturieren, sodass zwar am Ende insgesamt jeweils die gleichen Inhalte vorhanden sind, aber in einer völlig anderen Struktur und damit in einer anderen Wahrnehmung und einem anderen Nutzungserlebnis.
Abbildung 5.25 Die Struktur von graf-von-faber-castell.de (oben) ist eindeutig produktfixiert, während bei siltectra.com (unten) das Unternehmen als solches im Mittelpunkt steht.
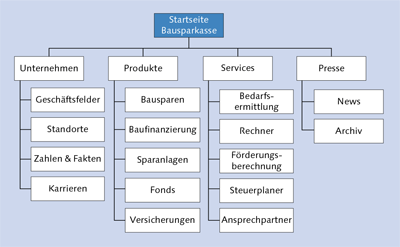
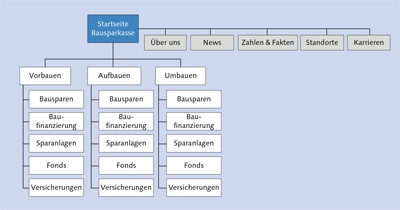
An einem Beispiel der Navigationsstruktur für eine Bausparkasse wird dies sehr deutlich. In Beispiel 1 (siehe Abbildung 5.26) steht die Unternehmensstruktur im Mittelpunkt. Neben dem Produktangebot werden das Unternehmen und Serviceangebote hervorgehoben, ergänzt durch Presseinhalte. Eine klassische Struktur, wie sie von zig Webseiten benutzt wird, egal, ob Bausparkasse, Agentur oder Mittelständler. Mit dieser Struktur macht man wohl keinen großen Fehler, allerdings fällt man damit auch nicht besonders positiv auf, und für ein freudiges Nutzungserlebnis (siehe Abschnitt 3.12, »User Experience«) ist sie wohl auch nicht so sehr geeignet.
Sitemap
Viele Webseiten haben eine Sitemap, auf der alle Unterseiten strukturiert aufgelistet sind. Hier bekommt man einen guten und schnellen Überblick über die Struktur und die einzelnen Punkte der Seite. Dies ist für Suchmaschinen gut, die so schnell alle Seiten indizieren können, der »normale« Anwender bekommt so einen schnellen Überblick, und Webdesignern dient eine Sitemap der Inspiration.
Abbildung 5.26 Beispiel 1: die Unternehmensstruktur im Mittelpunkt der Navigation
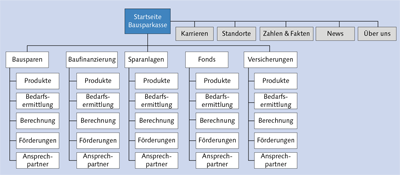
Strukturbeispiel 2 sortiert die Inhalte nach thematischen Schwerpunkten und rückt einzelne Produktgruppen in den Mittelpunkt. Andere wichtige Punkte wie die Unternehmensvorstellung rutschen in eine Metanavigation, die man ja auch einsetzen kann. Der Anwender bekommt so einen schnellen Überblick und Zugriff auf alle angebotenen Produkte.
Abbildung 5.27 Beispiel 2: die Produkte im Mittelpunkt der Navigationsstruktur
In Beispiel 3 orientiert sich die Struktur an der Bedarfssituation der Anwender. Nicht die Produkte stehen im Vordergrund, sondern die aktuelle Situation der Zielgruppe und deren Anlass, die Webseite zu besuchen. Die Inhalte werden dann zu diesen drei Bedürfnissen zusammengefasst.
Abbildung 5.28 Beispiel 3: die Bedürfnisse der Zielgruppen im Mittelpunkt der Navigationsstruktur
Die drei Strukturen eröffnen völlig andere Sichtweisen für den Nutzer. Die inhaltlichen Schwerpunkte und damit auch die Wahrnehmung des Anwenders werden anders gesetzt.
Ein anderes Beispiel ist ein Projekt für ein Tonstudio. Die erste Überlegung ist eine klassische Struktur, die sich in den Punkten »Unternehmen«, »Leistungen«, »Referenzen« und »Kontakt« widerspiegelt. Da das Studio aber drei sehr unterschiedliche Zielgruppen anspricht (Musiker, Nachwuchsmusiker und Geschäftskunden), ist es problematisch, diese inhaltlich in der klassischen Struktur gleichermaßen anzusprechen. Bei jedem Punkt haben die drei Gruppen unterschiedliche Erwartungen und Vorstellungen. Alle in einem »abzufertigen« würde eher alle verschrecken, als gezielt anzusprechen. Daher wurde die erste Navigationsebene aufgeteilt in die drei Zielgruppenbereiche (Abbildung 5.29). Unter den Begriffen Musicians, Talents und Business werden für die einzelnen Gruppen abgestimmte Inhalte präsentiert.
Abbildung 5.29 Die Zielgruppen im Mittelpunkt bei soundmore.de
Navigationsstrukturen von Online-Agenturen
Zum Vergleich sind von einigen kleinen und mittleren Online-Agenturen exemplarisch die ersten Navigationsebenen aufgelistet:
-
gruenstreifen-design.de: Über uns, Leistungen, Projekte, Illustration, Blog, Kontakt
-
bustarts.at: Leistungen, Profil, Projekte, Kontakt
-
ellijot.de: Portfolio, Team, Leistungen, Kontakt
-
swipe.de: Arbeiten, Über uns, Leistungen, Kunden, Kontakt
-
zeros.ones.de: Über uns, Kompetenzen, Referenzen, Jobs, Team, Kontakt
-
oliverbrux.de: Kontakt, About, Portfolio, Blog
In den meisten Fällen gibt es keine zweite Hierarchieebene. Was auffällt, ist, dass die meisten Punkte bei jedem Beispiel vorkommen und auch die gleiche Benennung haben. Obwohl viele der Beispiele sich durch sehr individuelles Webdesign auszeichnen, gehen sie beim Wording klassische Wege.
5.5.4 Navigationsprinzipien – den Erwartungen entsprechen 

Es gibt einige grundlegende Aspekte bei der Erstellung der Navigationsstruktur, die man zumindest im Hinterkopf behalten sollte. Grundsätzlich sollten Navigationselemente auf allen (Unter)seiten gleich verwendet werden. Gestalterische oder inhaltliche Veränderungen würden unnötig für Verwirrung sorgen, weil der Anwender sich neu orientieren muss.
Zurück-Button
Der Zurück-Button ist ein beliebtes Navigationsinstrument, das der Browser zur Verfügung stellt. Frames und durch AJAX dazugeladene Inhalte können dessen hilfreichen Einsatz verhindern und so den Anwender frustrieren. Beide Techniken sollten Sie also sehr zurückhaltend einsetzen.
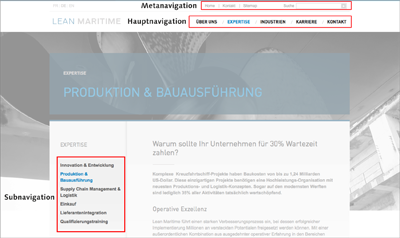
Dazu gibt es bestimmte Positionen, an denen der User die einzelnen Navigationen erwartet (auf die Positionierungserwartungen komme ich noch in Kapitel 8, »Layout und Raster«, zu sprechen). Ganz allgemein sollten Ihre Navigationen auch dort auftauchen. Es kann natürlich spannender sein, diese an anderen »Orten« zu platzieren, dann aber auch immer daran denken, dass sich User schnell orientieren und einen Überblick verschaffen wollen.
Abbildung 5.30 Die klassische Navigationspositionierung wie hier bei lean-maritime.de
Überblick geben | In der Tiefe sollte eine Navigation nur aus guten Gründen mehr als drei Navigationsebenen haben. Ansonsten verlieren Anwender zu schnell den Überblick, weil die Struktur nicht mehr überschaubar ist. Für den Überblick ist es auch hilfreich, wenn die Unterseite, auf der man sich befindet, in der Navigationsstruktur kenntlich gemacht wird und der Seitenname zu Beginn des Inhalts auftaucht. Der Anwender weiß damit schnell, dass er am richtigen Ort ist.
Abbildung 5.31 Wo befinde ich mich noch mal? Ah, in den Referenzen, forever-soft.de zeigt es sehr deutlich in der Navigation 2 UND mit dem Seitennamen als wichtigster Überschrift 1.
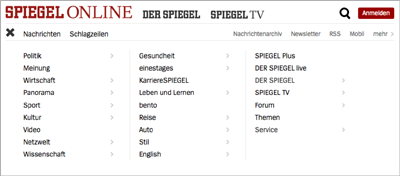
Die Sieben-plus/minus-zwei-Regel | Eigentlich ist es eine der irreführendsten Regeln im Webdesign. Das menschliche Gehirn kann wohl nur sieben +/- zwei Informationseinheiten gleichzeitig erfassen. Bei einer Studie eines gewissen George A. Miller (daher wird dies auch die millersche Zahl genannt) wurde das Kurzzeitgedächtnis getestet. In der Zwischenzeit haben viele andere Studien aufgezeigt, dass die Wahrnehmung und Erinnerung von vielen Faktoren abhängig ist (z. B. Länge, Umfang und Dauer der Wahrnehmung der Informationseinheiten), sodass diese Regel eigentlich nicht eins zu eins auf das Webdesign übertragbar ist. Trotzdem wird sie immer wieder genannt im Zusammenhang mit der Navigationsstruktur. Nicht mehr als sieben plus/minus zwei Navigationspunkte sollte diese beinhalten, damit der Betrachter sie erfassen kann.
Die Regel ist also mehr als Empfehlung zu verstehen, zwischen fünf bis neun Hauptpunkte zu haben. Weniger dürfte in einer Navigation etwas dürftig aussehen. Viel mehr dürfte etwas überladen wirken. Dies bezieht sich aber immer nur auf einen Navigationsbereich. Hauptmenü und Metanavigation sind getrennt zu betrachten.
Abbildung 5.32 25 Punkte widersprechen der Sieben-plus/minus-zwei-Regel – an dieser Stelle auch sinnvoll, bevor Punkte wie Auto, Reise, Gesundheit oder Wissenschaft unter einem Oberpunkt »Sonstiges« zusammengefasst werden (spiegel.de).
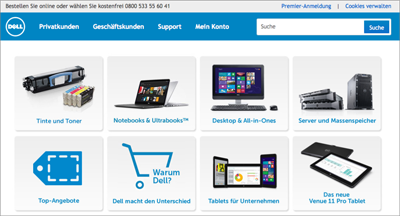
Es kann sogar der gegenteilige Effekt eintreten, wenn Menüpunkte reduziert werden. Denn damit wird die Hierarchie automatisch tiefer und damit die strukturelle Komplexität erhöht. Was uns direkt zum nächsten Punkt führt.
Abbildung 5.33 Simple erste Navigationsebene, die eine Unterteilung in Privat- und Geschäftskunden vornimmt. Danach wird die Auswahl aber wesentlich komplexer bei dell.de.
Die 3-Klick-Regel | Diese Regel besagt, dass alle Informationen in einer Webseite innerhalb von drei Klicks erreichbar sein sollten. Was im ersten Moment nachvollziehbar klingt, dass der Anwender schnell an sein Ziel kommt, hat sich in verschiedenen Studien als haltlos erwiesen. Solange der Anwender das Gefühl hat, »auf dem richtigen Weg« zu sein, ist die Anzahl der Klicks egal. Man kann die Regel aber natürlich auch als Empfehlung betrachten, die Komplexität der Navigationsstruktur möglichst einfach zu halten. Mehrere einfache Klicks auf offensichtliche Links gehen dem Anwender leichter von der Hand als wenige Klicks, bei denen er lange überlegen muss. Bei kleineren Webseiten lässt sich die 3-Klick-Regel sicher noch gut umsetzen, weil sie auch eher für eine flache Navigationsstruktur spricht. Bei größeren, umfangreicheren Webseiten oder Shops hat es keinen Sinn, die Inhalte so zurechtzustutzen. Dies führt meist zu überladener und unübersichtlicher Navigation.
Abbildung 5.34 Hier braucht man Nerven aus Stahl: Jeweils nur ein Klick und jedes Mal hat sich die Navigation verändert. Selbstversuch gefällig? Dann hier entlang: canon.de.
Hier ist es wie bei jedem anderen Design auch: Je mehr (Navigations)punkte um Aufmerksamkeit buhlen, desto weniger wird der einzelne wahrgenommen und verliert insgesamt an Bedeutung. Eine Reduzierung der visuellen Komplexität, also z. B. durch weniger Navigationspunkte, um das Design ansprechender zu gestalten und den Überblick zu verbessern, führt meist eben auch zu einer höheren strukturellen Komplexität, durch tiefere Navigationsstrukturen. Einfachheit in der Darstellung und Komplexität in der Struktur sollten sich die Waage halten.


























 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






