5.3 Die Bedeutung der Navigation 

Eine gute Informationsarchitektur hat viel mit Usability zu tun, mit effektiver und effizienter Zielerreichung. Ein ganz entscheidender Punkt ist dabei die Navigation.
Die Informationsarchitektur legt eine Navigationsstruktur fest. Informationen werden gesammelt, sortiert, priorisiert und in Einheiten zusammengefasst. Dem Anwender soll es so ermöglicht werden, zwischen für ihn relevanten und irrelevanten Bereichen zu unterscheiden und eine einfache Auswahl zu treffen. Denken Sie an den zu Beginn des Kapitels gebrachten Vergleich mit dem Supermarkt. Es gibt einen großen Unterschied zwischen einer Webseite und einem Supermarkt, die räumliche Orientierung ist nicht gegeben. Wir haben kein Gefühl für die Größe, den Umfang einer Webseite, sehr kleine Webseiten vielleicht einmal ausgenommen. Aber auch nach intensiver Benutzung können wir bei den meisten Webseiten den Umfang kaum einschätzen, da Anwender selten (eigentlich nie) die komplette Navigationsstruktur durchgehen und alle Seiten anschauen. Bei der Suche nach der Schokolade können wir abschätzen, wann der Supermarkt zu Ende ist. Bei der Suche nach Informationen auf einer Webseite können wir das nicht. Wir wissen auch nach langer Suche nicht zweifelsfrei, ob die Information nicht doch noch irgendwo auf einer Unterseite versteckt sein könnte.
Zum Nachlesen
Mehr zur Usability steht in Abschnitt 3.11, »Usability im Webdesign«.
5.3.1 Aufgaben einer gelungenen Navigation 

Der Mangel an Räumlichkeit sorgt auch dafür, dass wir keine Abkürzungen nehmen können. Wollen wir bei einem zweiten Besuch zu der gleichen Information, nehmen wir den Weg vom ersten Mal. Im Supermarkt würden wir das nächste Mal direkt zum Schoko-Regal laufen. Wir kennen im Web keine Abkürzungen. Dadurch gewinnen Lesezeichen und der Zurück-Button an Bedeutung. Und auch die Startseite hat ihren Namen daher, weil die (erneute) Suche von hier startet.
Und daher brauchen wir auch eine Navigation auf Webseiten. Eine Supermarktnavigation gibt es dagegen nicht. Die Navigation zeigt uns, wo wir uns befinden und wie wir an einen anderen Ort kommen können. Usability-Experte Steve Krug nennt es in seinem Buch »Don’t make me think!« folgendermaßen: »Die Navigation ist nicht einfach ein Feature einer Website, sie ist die Website.« Eine gute Navigation beantwortet dem Anwender folgende Fragen:
-
Wo bin ich?
-
Wohin kann ich gehen?
-
Wie kann ich dorthin kommen?
-
Wie kann ich dahin zurückgehen, wo ich herkomme?
Link zur Startseite
Ich hatte es bereits einmal erwähnt, aber es ist so wichtig, dass ich es noch einmal wiederhole: Das Logo sollte immer als Link zur Startseite definiert sein. Nicht alle kennen diese Definition. Aber diejenigen, die sie kennen, erwarten sie auch.
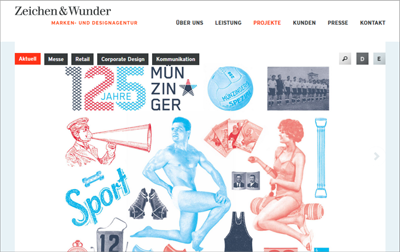
Abbildung 5.8 So einfach und eindeutig kann Navigation sein. Bei zeichenundwunder.de ist klar zu erkennen, wo ich bin und wo ich hinkann.
Eine Webnavigation sollte sich einfach bedienen lassen. Der Anwender weiß, wo er sie findet, und muss sie nicht neu erlernen. Er hat die Navigation und ihre Bedienung durch unzählige andere Webseiten kennengelernt. Ihre Aufgabe besteht vor allem darin, ihn schnell zu seinem Ziel zu führen. Navigationen müssen daher nicht besonders innovativ oder pfiffig sein. Im Gegenteil, dies führt eher langsamer zum Ziel. Es mag Ausnahmen geben (die die Regel bestätigen), aber bei klassischen Webprojekten sollte die Kreativität woanders ausgelebt werden als an der Navigation.
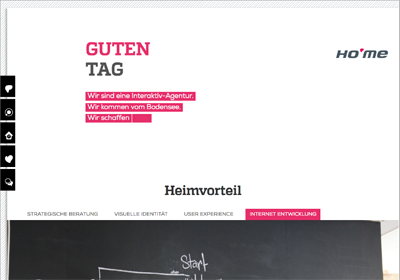
Abbildung 5.9 Zwei unterschiedliche Navigationsarten: holsteinmedia.com (oben) setzt auf Icons am linken Rand, die aber leider nicht selbsterklärend sind. Die dietaikonauten.com (unten) haben dagegen eine fast schon traditionelle, eben sehr verständliche Navigation.
Konventionen sind daher in der Navigationsgestaltung wichtig. Der User sucht sie nicht nur an bestimmten Stellen, er erwartet auch bestimmte Begrifflichkeiten (siehe Abschnitt 5.5.2, »Wording«), unterschiedliche Arten von Navigationen und bestimmte Inhalte. Nur mit triftigem Grund sollte man daher von diesen Konventionen abweichen. Denn Abweichungen irritieren, können aber sicherlich auch anregend und belebend wirken.
Beispielkonvention
Seiten und Links wie Impressum, Startseite, Kontakt oder auch ein Suchfeld oder Sprachwechsler sucht der Anwender meistens in einer Metanavigation oben rechts im Design. Das heißt nicht, dass diese Seiten dort immer zwangsläufig auftauchen müssen. Wenn aber nicht, sollte es zumindest gut überlegt sein.
Die Navigation sollte über die Unterseiten hinweg auch konsistent sein. Verändert sich die Navigation, muss der Anwender sich neu orientieren, und seine Aufmerksamkeit wird von der Nutzung und den Inhalten der Seite abgelenkt – eine eher unangenehme Nutzungserfahrung. Dies kommt gerade bei sehr großen Unternehmenswebseiten vor, die viele Produkte und Angebote präsentieren wollen. Bestimmte Themen bekommen dann eine eigene Präsenz mit eigenem Look & Feel und womöglich eigener Navigation. Jede dieser Seiten agiert dann in einem gewissen Rahmen unabhängig.
Wachstum
Die Navigation sollte so angelegt sein, dass sie wachsen kann. Eine Webseite ist nie fertig, Inhalte verändern sich, und neue kommen dazu. Die Navigation muss dieser Weiterentwicklung Rechnung tragen, optisch und inhaltlich. Stellen Sie sich darauf ein, dass Seiten dazukommen und Platz brauchen.
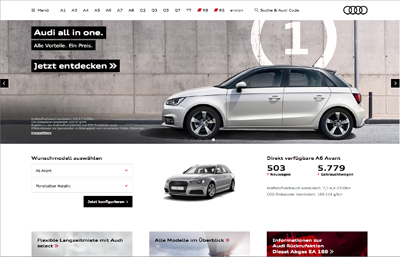
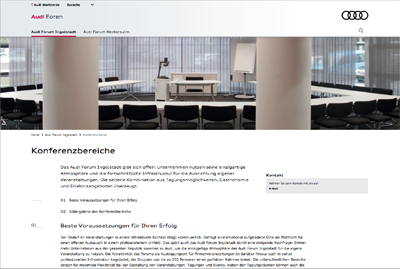
Abbildung 5.10 Zwei unterschiedliche Webseiten? Nein, die Seite audi.de zeigt vielmehr die Problematik auf sehr großen Webseiten, die unterschiedlichen Produkten und Angeboten gerecht werden müssen.
Die Navigation bestimmt also die Benutzbarkeit einer Webseite entscheidend mit. Sie bietet dem Anwender den roten Faden durch die Seite.







 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






