29.3 Frontend-Komponente anlegen 

Version 0.2.0 der Urlaubszielkomponente com_location erlaubte die Pflege beliebig vieler Locations im Administrations-Backend von Joomla!, Version 0.3.0 sieht nun die Ausgabe der Urlaubsziele im Frontend vor.
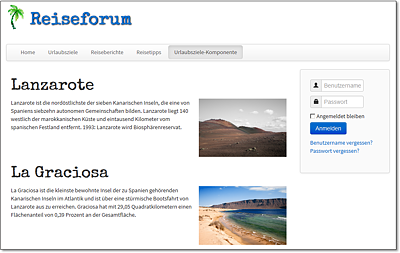
Ziel: Erweitern Sie com_location um eine Frontend-Komponente, die Webseiten über einen eigenständigen Menüeintragstyp erzeugt und alle Urlaubsziele mit Titel, Beschreibung und Foto listet (siehe Abbildung 29.19).
Vorgehen: Sie erzeugen alle für die Frontend-Komponente notwendigen MVC-Dateien, der Speicherort ist diesmal nicht /administrator/components/com_location/, sondern /components/com_location/. Außerdem konfigurieren Sie den Eintrag für den Menüeintragstyp und ergänzen die neuen Dateien im XML-Manifest.
Abbildung 29.19 In Version 0.3.0 erweitern Sie die Urlaubszielkomponente um eine Frontend-Ausgabe.
Hinweis: Version 0.3.0 steht unter https://joomla-handbuch.com/downloads/handbuch als eigenständiges Download-Archiv bereit. Wieder haben Sie die Wahl, die Erweiterung aus dem Paket zu installieren oder per Hand alle notwendigen Änderungen durchzuführen und neuen Dateien zu ergänzen. Die folgende Tabelle listet alle erforderlichen Dateien (außer index.html-Dateien); die Struktur gleicht im Prinzip der Backend-Komponente.
| Verzeichnis/Datei | Aufgabe |
|---|---|
| controller.php | Controller der Frontend-Komponente |
| location.php | Komponenten-Einstiegsdatei für Joomla!, Initialisierung des Controllers |
| /models/ | Enthält alle Komponenten-Models. |
| locations.php | Model für die Listenansicht |
| /views/ | Enthält Businesslogik und HTML-Template aller Views. |
| /locations/ | Enthält den View der Listenansicht. |
| view.html.php | Businesslogik der Listenansicht |
| /tmpl/ | Enthält HTML-Templates. |
| default.php | HTML-Template der Listenansicht |
| default.xml | Definition des Menüeintragstyps |
Tabelle 29.4 Blick in die Verzeichnisstruktur der Location-Komponente Version 0.3.0 innerhalb des Verzeichnisses »/site/«
29.3.1 XML-Manifest »location.xml« erweitern 

Die Verzeichnis- und Dateistruktur der Frontend-Komponente ist ähnlich wie die des Backends. In ihrem Hauptverzeichnis (/components/com_location/ bei der installierten Variante, /site/components/com_location/ im ZIP-Archiv) liegen der Komponenten-Controller controller.php und die Einstiegsdatei location.php, das Model liegt im Unterverzeichnis /models/, der View unter /views/. Ergänzen Sie die im folgenden Listing hervorgehobenen Angaben im XML-Manifest, damit die Komponente später als autonomes Erweiterungspaket installierbar ist.
Achtung: Das XML-Manifest liegt nach der Installation in Joomla! immer im Backend-Komponentenpfad, auch wenn Sie eine zusätzliche Frontend-Komponente erzeugen – für die Urlaubszielkomponente also unter /administrator/components/com_location/location.xml. In Erweiterungspaketen befindet sich die location.xml-Datei im Hauptverzeichnis des Archivs auf derselben Ebene wie die /site/- und /admin/-Verzeichnisse.
[…]
</uninstall>
<files folder="site">
<filename>index.html</filename>
<filename>controller.php</filename>
<filename>location.php</filename>
<folder>models</folder>
<folder>views</folder>
</files>
<administration>
[…]
Listing 29.20 »location.xml«: Erweiterung des XML-Manifests um alle Dateien und Verzeichnisse der Frontend-Komponente
Verzeichnisse und Dateien für die Frontend-Komponente erhalten im XML-Manifest einen eigenen Block <files folder="site">, sind darunter aber identisch mit dem Block <administration><files folder="admin"> strukturiert.
29.3.2 Model – »/models/locations.php« 

Für das Model der Listendarstellung der Frontend-Komponente unter /models/locations.php kommt derselbe Code zum Einsatz wie im Backend.
<?php
defined('_JEXEC') or die;
class LocationModelLocations extends JModelList
{
protected function getListQuery()
{
$db = $this->getDbo();
$query = $db->getQuery(true);
$query->select($db->quoteName(array('id', 'title', 'introtext', 'photo')));
$query->from($db->quoteName('#__location'));
return $query;
}
}
Listing 29.21 »/models/locations.php«: Das Frontend-Model für die Listenausgabe ist identisch mit der Backend-Variante.
29.3.3 View – »/views/locations/view.html.php«, »/views/locations/tmpl/default.php« und »default.xml« 

Die Businesslogik des Frontend-Views unter /views/locations/view.html.php ist fast identisch mit der Backend-Version, allerdings wird hier auf die obere Buttonleiste verzichtet.
<?php
defined('_JEXEC') or die;
class LocationViewLocations extends JViewLegacy
{
protected $locations;
public function display($tpl = null)
{
$this->locations = $this->get('Items');
parent::display($tpl);
}
}
Listing 29.22 »/views/locations/view.html.php«: einfache Ausgabevorbereitung im View der Listenausgabe fürs Frontend
Das HTML-Template (/tmpl/default.php) unterscheidet sich dagegen deutlich, denn für die Frontend-Komponente erfolgt eine Aufbereitung des HTML-Codes.
<?php
defined('_JEXEC') or die;
?>
<?php foreach ($this->locations as $location) : ?>
<div>
<h1><?php echo $location->title; ?></h1>
<div class="row-fluid">
<div class="span8"><p><?php echo $location->introtext; ?></p></div>
<div class="span4"><img src="/<?php echo $location->photo; ?>" style="" />
</div>
</div>
</div>
<?php endforeach; ?>
Listing 29.23 »/views/locations/tmpl/default.php«: einfach formatierte Listenausgabe der »locations«
Im Kern des HTML-Templates steht natürlich weiterhin eine Schleife über alle Locations, deren Details von der Businesslogik in die Variable $locations überführt wurden. Ab hier sind Ihrer gestalterischen Fertigkeiten keine Grenzen gesetzt. Achten Sie aber darauf, dass Sie den HTML-Code so neutral wie möglich halten, um Kompatibilitätsprobleme mit dem Haupttemplate zu vermeiden. Verwenden Sie HTML-Tags und CSS-Klassen, die auch die Core-Komponenten von Joomla! einsetzen, so können Sie sicher sein, dass sie im Design fremder Templates berücksichtigt werden. Im Beispiel ist die einfache Frontend-Ausgabe mithilfe der Bootstrap-Klassen row-fluid, span8 und span4 sogar ansatzweise responsiv, und das Bild reiht sich unter den Text, sobald das Browserfenster eine Mindestbreite unterschreitet.
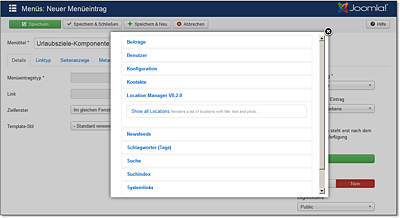
Ebenfalls im /tmpl/-Verzeichnis befindet sich eine weitere neue Datei, die Sie pro HTML-Template erzeugen. Sie enthält ein kurzes XML-Fragment, das das HTML-Template im Popup-Fenster bei der Auswahl eines Menüeintragstyps listet (siehe Abbildung 29.20). Der vordere Teil des Dateinamens ist identisch mit dem HTML-Template, die Datei default.php erhält also eine Partnerdatei namens default.xml.
Abbildung 29.20 Nach Anlage der Menüeintragstyp-XML-Datei »default.xml« und Bereitstellung der Beschriftungen in der Sprachdatei »en-GB.com_location.ini« erscheint die neue Komponentenausgabe im Popup-Fenster zur Auswahl des Menüeintragstyps.
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="COM_LOCATION_MENUITEMTYPE_TITLE" option="COM_LOCATION_ MENUITEMTYPE_DESC">
<message>
<![CDATA[com_location_locations_view_default_desc]]>
</message>
</layout>
</metadata>
Listing 29.24 »/views/locations/tmpl/default.xml«: Ergänzung eines Eintrags für die Auswahl der Menüeinträge
29.3.4 Controller – »controller.php« 

Um die Frontend-Komponente abzuschließen, fehlt nur noch die wichtigste Datei, der Controller. Er liegt direkt im Frontend-Komponentenverzeichnis und heißt analog zur Backend-Komponente controller.php.
<?php
defined('_JEXEC') or die;
class locationController extends JControllerLegacy
{
}
Listing 29.26 »controller.php«: Standard-Controller für die Frontend- Ausgabe ohne überschriebene Methoden
Der Frontend-Controller benötigt dabei keine besondere Funktionalität als die schon von der geerbten Klasse JControllerLegacy bereitgestellten Funktionen zur Komponentendarstellung; Sie lassen die Klasse einfach leer. Testen Sie jetzt die neue Frontend-Ausgabe. Falls Sie mit der Download-Version der Begleitwebsite arbeiten, installieren Sie Version 0.3.0 über die alte 0.2.0, Joomla! erkennt das als reguläres Versions-Update.





 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



