17.4 Content-Construction-Kit SEBLOD 

| Erweiterung | SEBLOD |
|---|---|
| JED-Kategorie | Authoring & Content • Content Construction |
| Download |
|
| Zweck | umfangreiches Framework zur Erweiterung der Content-Management-Basis von Joomla! um benutzerdefinierte Inhaltstypen aus selbst definierten Feldern und Einrichtung flexibler Contentpflege-Formulare und Frontend-Ausgaben |
Die Königsdisziplin eines CMS steckt im möglichst flexiblen Umgang mit Inhaltstypen und ihren Elementen. Joomla! bietet mit Beiträgen und Kategorien eine solide Basis von Inhaltstypen, die für die Erstellung der meisten Websites genügen. Denn ein Großteil der Webseiten wird über einen Menüeintrag des Typs Einzelner Beitrag erzeugt. Soll eine Website aber z. B. mit Bildern angereichert werden, wird es langsam kompliziert. Entweder benutzen Sie den TinyMCE-Editor, um in mühevoller Detailarbeit die Seite vorsichtig mit Fließtextbildern zu layouten, schlimmstenfalls sogar mithilfe von Tabellen. Oder Sie setzen eine Galeriekomponente ein und verbringen viel Zeit mit den beschränkten Modulpositionierungen. Erstellen Sie eine Website für einen technisch weniger versierten Kunden, wird dieser an den Formatierungsoptionen des Beitragseditors verzweifeln; auch das Einsetzen von Galeriebildern per Shortcode ist dann nicht besonders intuitiv.
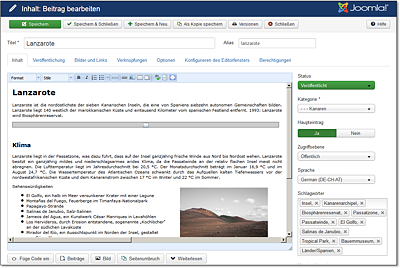
Den Missstand erkennen Sie gut im Reiseforum: Aktuell ist Lanzarote eine Insel, die über den Inhaltstyp Beitrag durch die Felder Titel und den Fließtextbereich im Reiter Inhalt beschrieben wird (siehe Abbildung 17.38).
Abbildung 17.38 Inhalte in einem großen WYSIWYG-Editorfenster einzugeben ist formatierungstechnisch mühsam und für viele Anwender fehleranfällig.
Das Editorfeld für den Fließtext muss dabei für allerlei Informationen herhalten, z. B. über die Einwohnerzahl, die Hauptstadt und die geografische Lage. Ein Satellitenbild, eine Landkarte und ein Foto vom Sonnenuntergang sollen ebenfalls untergebracht werden, wodurch ein sehr fragiles WYSIWYG-Layout entsteht. Da im Reiseforum mehrere Inseln vorgestellt werden, kopiert man in der Praxis dieses Fließtextkonstrukt in andere Beiträge und ersetzt die Inhalte vorsichtig durch die jeweiligen Inseldaten. Das ist fehleranfällig, unübersichtlich, unkomfortabel und ineffektiv. Besser wäre ein Formular, das perfekt an einen neuen Inhaltstyp angepasst ist: die Insel.
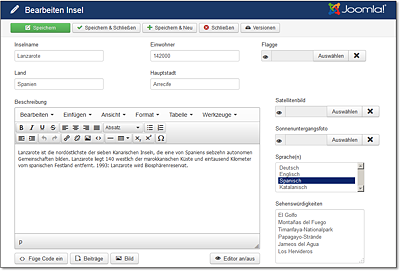
An dieser Stelle glänzen Content-Construction-Kits, die das Beitrags-und Kategoriekonzept von Joomla! verallgemeinern und Ihnen die Möglichkeit geben, spezifische Inhaltstypen abzuleiten. Statt die Inselinformationen in die limitierten Formularfelder eines Beitrags zu quetschen, besteht der Insel-Inhaltstyp aus inselspezifischen Eingabefeldern, die dann später in der Frontend-Ausgabe durch ein Template zusammengesetzt werden (siehe Abbildung 17.39). CCKs vereinfachen also die Contentpflege und garantieren ein einheitliches Webseitenbild, da keine TinyMCE-Layoutverrenkungen mehr notwendig sind, um die Inhalte an die richtige Stelle zu platzieren.
Abbildung 17.39 Über Content-Construction-Kits wie SEBLOD legen Sie individuelle Inhaltstypen an, deren Eingabeformulare perfekt angepasst sind und Fehleingaben verhindern.
Natürlich hört das Content-Construction-Kit nicht bei Inseln auf. Inhaltstypen für Inselgruppen, Berge, Länder und Ozeane sind denkbar, jedes mit seinem individuellen Set von Formularfeldern, um am Ende einen großen Reiseatlas zu erzeugen. Besonders interessant wird es, wenn Sie dabei Inhaltstypen über sogenannte Referenzfelder mit anderen verknüpfen. Eine Insel steht in der Regel unter der organisatorischen Verwaltung eines Landes, und mit einigen Ausnahmen befinden sich auch Berge im Hoheitsgebiet eines Landes. Was liegt also näher, als bei der Zuordnung eines Landes zu einer Insel oder einem Berg statt eines Freitextfelds eine kleine Dropdown-Liste einzublenden und so Fehleingaben auszuschließen?
Auf diesen Seiten lernen Sie das Content-Construction-Kit SEBLOD kennen, das sich featureseitig etwa im Mittelfeld dieser Erweiterungenkategorie befindet, also flexibler als einfache Inhaltstyperweiterungen ist, aber gleichzeitig nicht das Ausfüllen Dutzender Konfigurationsformulare voraussetzt. Beachten Sie, dass die ausführliche Konfiguration und Bedienung von SEBLOD dennoch ein weiteres Buch füllen würden und Sie auf diesen Seiten ein wenig an der Oberfläche kratzen. Nutzen Sie die hier vorgestellten Beispiele (auch unter http://cms.joomla-handbuch.com live zu sehen), um einfache Inhaltstypstrukturen umzusetzen und dabei zu erfahren, ob CCKs für Sie infrage kommen, komplexere Architekturanforderungen zu erfüllen. Sie lernen auf diesen Seiten die Erzeugung eigener Inhaltstypen und ihre Abbildung in Front- und Backend. Möchten Sie tiefer in das Thema einsteigen, empfiehlt sich ein Besuch in der Community, die mit Rat und Tat zur Seite steht. Für SEBLOD finden Sie eine deutschsprachige Community (und die deutsche Übersetzung der SEBOLD-Komponente) unter http://seblod.time4mambo.de.
Achtung: Die Entscheidung zum Einsatz von SEBLOD sollte früh fallen
SEBLOD und die anderen Content-Construction-Kits greifen tief in das Basissystem von Joomla! ein und beeinflussen die Art und Weise, wie das CMS mit Inhalten arbeitet. Speziell SEBLOD erweitert den Joomla!-Inhaltstyp Beitrag intern um weitere Merkmale, die ab sofort jeder neu angelegte Beitrag enthält. Alte Beiträge bleiben zunächst unangetastet, erhalten ihre Erweiterungen dann aber spätestens nach erneutem Speichern. Die Eingriffe betreffen aber nicht nur die Bearbeitung von Inhalten, sondern auch die Ausgabe im Template. Sie werden neue HTML-Container im Quelltext vorfinden, die die Überarbeitung vieler CSS-Styles erfordern. Auch Erweiterungen, die den Content auf andere Weise beeinflussen, sind betroffen, sodass das Zusammenspiel mit anderen Komponenten genau geprüft werden muss. Installieren Sie SEBLOD deshalb unbedingt zunächst in einer separaten Joomla!-Testinstanz, um es auf Herz und Nieren zu prüfen.
17.4.1 Inhaltstyp anlegen 

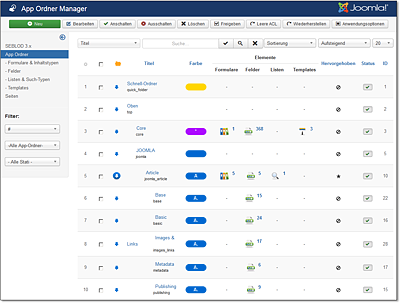
Bevor es an das Erzeugen eines neuen Inhaltstyps (auch Contenttyp) geht, steht eine kleine organisatorische Vorbereitung an. Über sogenannte App-Ordner erlaubt SEB‐LOD die Gruppierung aller Elemente des Content-Construction-Kits, seien es Inhaltstypen, die Felder, aus denen sie bestehen, oder Eingabeformulare und Ausgabeseiten (siehe Abbildung 17.40). So findet man beispielsweise alle Bestandteile, aus denen Joomla! Webseiten zusammensetzt, in einem App-Ordner JOOMLA, vom CCK mitgebrachte Elemente liegen unter SEBLOD. Deshalb legen Sie alle Eigenentwicklungen in einen persönlichen App-Ordner, um sich im Laufe der Arbeiten an den Formularen besser zurechtzufinden.
Abbildung 17.40 Über App-Ordner organisiert SEBLOD alle mit der Erweiterung erzeugten Elemente, egal ob Inhaltstypen, Felder oder Ausgabetemplates.
App-Ordner vorbereiten
-
Während der Installation richtete SEBLOD ein neues Menü im Hauptmenü von Joomla! ein, so erreichen Sie den App Ordner Manager einfacher über Konstruktion • App Ordner.
-
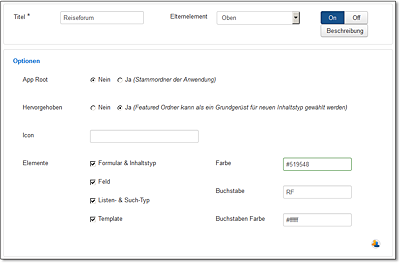
Klicken Sie auf Neu zum Anlegen eines neues App-Ordners, und füllen Sie diese Formularfelder aus (siehe Abbildung 17.41):
-
Titel: Benennen Sie Ihren App-Folder auf Basis des Projekts oder der Website, an der Sie arbeiten, z. B. »Reiseforum«.
-
Elternelement: App-Ordner lassen sich verschachteln, dieser Haupt-App-Ordner ist allerdings in der Position Oben gut aufgehoben.
-
Hervorgehoben: Wählen Sie Ja, damit dieser App-Ordner bei allen weiteren Bearbeitungsformularen auf oberster Ebene zur Auswahl angezeigt wird.
-
Elemente: Lassen Sie alle Häkchen gesetzt, damit alle Bestandteile, die Sie entwerfen, in diesen App-Ordner gelegt werden können.
-
Farbe, Buchstabe, Buchstaben Farbe: Diese Felder dienen dem leichten Auffinden des App-Ordners in der App-Ordner-Übersicht. Die Markierung für das Reiseforum (
 ) hat beispielsweise die Konfiguration #519548, RF, #ffffff.
) hat beispielsweise die Konfiguration #519548, RF, #ffffff.Abbildung 17.41 Erzeugen Sie App-Ordner pro Projekt oder Website, um schnell auf alle spezifischen Contentbestandteile zugreifen zu können.
-
-
Speichern & Schliessen Sie die App-Ordner-Konfiguration, und scrollen Sie sich durch die Liste, bis Sie Ihren App-Ordner sehen.
Tipp: App-Ordner sind Joomla/SEBLOD-Erweiterungspakete
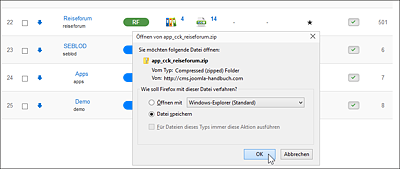
Hinter der Organisation all Ihrer SEBLOD-Entwürfe in einem spezifischen App-Ordner steckt nicht nur der Vorteil einer größeren Übersicht, sondern eine ausgewachsene Export-/Import-Funktionalität. Klicken Sie in der App-Ordner-Ansicht auf den kleinen Pfeil (![]() ) vor dem App-Order-Namen, laden Sie ein ZIP-Archiv herunter, das in Form und Inhalt einem Joomla!-Erweiterungspaket entspricht und all Ihre Inhaltstypen, Felddefinitionen und sonstigen App-Ordner-spezifischen SEBLOD-Einstellungen enthält. Auf diese Weise konstruieren Sie ein vollständiges autonomes Contentpflege-Setup auf einem Entwicklungssystem und rollen es später auf beliebige Joomla!-Live-Installationen aus. Das Paket enthält keinen Content, sondern nur die Elemente zum Aufbau der neuen Inhaltselemente.
) vor dem App-Order-Namen, laden Sie ein ZIP-Archiv herunter, das in Form und Inhalt einem Joomla!-Erweiterungspaket entspricht und all Ihre Inhaltstypen, Felddefinitionen und sonstigen App-Ordner-spezifischen SEBLOD-Einstellungen enthält. Auf diese Weise konstruieren Sie ein vollständiges autonomes Contentpflege-Setup auf einem Entwicklungssystem und rollen es später auf beliebige Joomla!-Live-Installationen aus. Das Paket enthält keinen Content, sondern nur die Elemente zum Aufbau der neuen Inhaltselemente.
Abbildung 17.42 App-Ordner fungieren wie kleine Joomla!-/SEBLOD-Erweiterungspakete, mit denen Sie komplette Contentpflege-Setups auf anderen Joomla!-Systemen installieren.
Neuen Inhaltstyp erzeugen
Nach dieser organisatorischen Vorarbeit legen Sie nun Ihren ersten Inhaltstyp in SEBLOD an. Stellen Sie sich jeden Inhaltstyp wie eine Datenbanktabelle vor, die klar bestimmte Elemente enthält (Stichwort Normalisierung). Genau wie die Tabelle, die für den Datentyp geeignete Felder (Zahlen, Zeichenketten, BLOBs) enthält, definiert sich z. B. der CCK-Inhaltstyp Insel durch diese Elemente:
| Feldname | Feldtyp |
|---|---|
| Titel | Text |
| Einleitung | WYSIWYG-Textfeld |
| Land | Text |
| Einwohner | Text |
| Hauptstadt | Text |
| Sprache(n) | Mehrfachauswahl |
| Sonnenuntergang | Bild aus Medienmanager |
| Flagge | Bild aus Medienmanager |
Tabelle 17.3 Liste der Felder für den neuen Inhaltstyp »Insel«
-
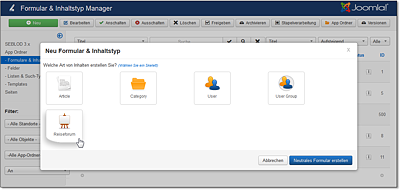
Öffnen Sie über Konstruktion • Formulare & Inhaltstypen • Button Neu das Popup-Fenster, aus dem Sie die Vorlage für den Inhaltstyp oder den Speicherort auswählen (siehe Abbildung 17.43). An dieser Stelle erscheint bereits der eben angelegte App-Ordner Reiseforum, den Sie anklicken, um zu einem leeren Konstruktionsformular zu gelangen.
Abbildung 17.43 Im Popup-Fenster »Neu Formular & Inhaltstyp« wählen Sie eine leere Vorlage über das Icon für den neu angelegten App-Ordner »Reiseforum«.
-
Im nun erscheinenden Bearbeitungsformular Formular & Inhaltstyp werden Sie einen Großteil Ihrer Arbeit in SEBLOD verbringen. Das Formular wirkt auf den ersten Blick kompliziert, hinter den vielen Einstellungsfeldern steckt aber ein einfaches Prinzip: Im Mittelpunkt der Inhaltstypkonfiguration steht die Zusammenstellung der in der obigen Tabelle gesammelten Felder. Diese Zusammenstellung nehmen Sie sowohl für das Contentpflege-Formular im Backend vor, das sogenannte AdminForm (für Frontend-Contentpflege stünde auch ein SiteForm zur Verfügung), als auch für die eigentliche Ausgabe der eingegebenen Daten auf den Frontend-Seiten der Website.
Bearbeiten Sie zunächst die Inhalte des obersten Kastens, der immer eingeblendet bleibt, egal, welche Unterbereiche (Contentpflege-Formular oder Frontend-Ausgabe) angezeigt werden.
-
Titel: Vergeben Sie einen beschreibenden Namen, unter dem Sie den neuen Inhaltstyp fortan im Backend wiederfinden, z. B. »Insel«.
-
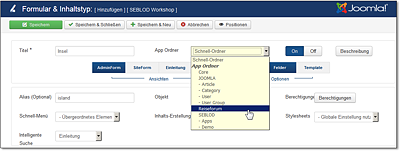
App Ordner: Wählen Sie hier Ihren angelegten App-Ordner aus (Reiseforum), um all Ihre Arbeiten an einer Stelle zu sammeln (siehe Abbildung 17.44).
-
On/Off: Erlaubt das Deaktivieren des Inhaltstyps, belassen Sie diesen Schalter also auf Ja.
Abbildung 17.44 Wählen Sie bei der Erstellung neuer Inhaltstypen und Felder immer Ihren eigenen »App Ordner«, um nicht mit Bestandteilen von Joomla! oder SEBOLD durcheinanderzukommen.
-
Beschreibung: Ergänzen Sie einen kurzen Beschreibungstext zum Inhaltstyp, falls später andere Mitarbeiter mit diesem Formular arbeiten.
-
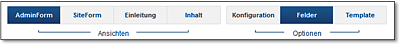
Ansichten – AdminForm/SiteForm/Einleitung/Inhalt (siehe Abbildung 17.45): Dieser Umschalter steuert die eben angesprochene Unterscheidung zwischen Contentpflege-Formular und Frontend-Ausgabe und beeinflusst die Darstellung des unteren Formularbereichs. AdminForm ist das Bearbeitungsformular während der Contentpflege im Backend, SiteForm ist ein Bearbeitungsformular für das Frontend, Einleitung und Inhalt stehen für die Darstellung der Inhalte auf den Webseiten. Während die letzten beiden Punkte also die Ausgabe konfigurieren, steuern die ersten beiden die Eingabe. Bleiben Sie für die nächsten Schritte zunächst in der Schalterstellung AdminForm.
Abbildung 17.45 Über »Ansichten« wählen Sie zwischen der Konfiguration der Contentpflege-Formulare (»AdminForm«, »SiteForm«) und Frontend-Ausgabe (»Einleitung«, »Inhalt«); die »Optionen« blenden Teilaspekte dieser Konfigurationen ein.
-
Optionen – Konfiguration/Felder/Template: Mit diesem Umschalter wechseln Sie noch mal die Ansicht des unteren Formularbereichs. Für jeden der Bereiche AdminForm, SiteForm, Einleitung und Inhalt sind verschiedene Einstellungsseiten einblendbar. Lassen Sie den Schalter vorerst auf der wichtigsten Konfiguration Felder.
-
-
Bei der Initialkonfiguration eines neuen Inhaltstyps sehen Sie einen weiteren Formularblock, der später über einen Pfeil (
 ) ein- und ausgeblendet wird. Dies sind Feineinstellungen, die Sie für dieses Beispiel zunächst bei ihren Standardwerten belassen.
) ein- und ausgeblendet wird. Dies sind Feineinstellungen, die Sie für dieses Beispiel zunächst bei ihren Standardwerten belassen. -
Stehen Ansicht auf AdminForm und Optionen auf Felder, besteht der untere Formularbereich nun aus einer filterbaren Liste verfügbarer Formularfelder (rechts) und einer Liste für die aktuell in Ihrem Inhaltstyp verwendeten Felder (links). Um ein Feld zu übernehmen, suchen Sie es sich aus der rechten Liste heraus und ziehen es per Drag & Drop, einem Baukastensystem ähnlich, in den linken Bereich, wie in Abbildung 17.46 dargestellt.
So gut wie jeder Inhaltstyp benötigt einen Titel, ein Feld, das Joomla! in all seinen Inhaltstypen (Beitrag, Kategorie etc.) verwendet und das für den eigenen Insel- und andere Inhaltstypen wiederverwendet werden kann. Klappen Sie die obere Dropdown-Liste auf (bei breiten Bildschirmen die obere linke), und wählen Sie den Punkt JOOMLA • Article. Unter den Dropdown-Listen aktualisiert sich nun die Liste der in dieser Kategorie enthaltenen Felder. Packen Sie das Element Article Title (Text) am Drag-&-Drop-Icon
 , und ziehen Sie es nach links in den Bereich MAINBODY. Die Bedeutung dieser Bereiche/Positionen wird in Kürze klar.
, und ziehen Sie es nach links in den Bereich MAINBODY. Die Bedeutung dieser Bereiche/Positionen wird in Kürze klar.Abbildung 17.46 Bei der Zusammenstellung der Felder bedienen Sie sich aus der Palette der bereits in Joomla! existierenden Elemente.
-
Auch die Einleitung für den Insel-Inhaltstyp ist ein Feld, das bereits im umfangreichem Arsenal von Joomla! existiert. Sie finden es in der Filtergruppe JOOMLA • Article • Base als Article Introtext (Wysiwyg Editor). Ziehen Sie es direkt nach links unter den Article Title.
-
Laut vorbereiteter Feldertabelle steht nun das Feld »Land« an. Dafür gibt es in Joomla! keine Entsprechung, es wird Zeit, das erste eigene benutzerdefinierte Feld anzulegen. Klicken Sie zunächst auf das kleine Schlosssymbol oberhalb der Liste aufgenommener Felder, sodass sich das Schloss öffnet (
 , siehe Abbildung 17.47). Dies bewirkt, dass ab sofort neu angelegte Felder für alle Inhaltstypen verfügbar und nicht auf den aktuellen Inhaltstyp beschränkt sind. So legen Sie sich im Laufe der Erzeugung verschiedener Inhaltstypen einen kleinen Pool eigener wiederverwendbarer Felder an. Klicken Sie jetzt in der oberen linken Ecke des rechten Feldlistenkastens auf das blaue Plussymbol (
, siehe Abbildung 17.47). Dies bewirkt, dass ab sofort neu angelegte Felder für alle Inhaltstypen verfügbar und nicht auf den aktuellen Inhaltstyp beschränkt sind. So legen Sie sich im Laufe der Erzeugung verschiedener Inhaltstypen einen kleinen Pool eigener wiederverwendbarer Felder an. Klicken Sie jetzt in der oberen linken Ecke des rechten Feldlistenkastens auf das blaue Plussymbol ( ).
).Abbildung 17.47 Öffnen Sie das Schlosssymbol, sind ab sofort alle neu angelegten Felder für alle Inhaltstypen verfügbar.
Hinweis: Es spricht nichts dagegen, auch den Titel und die Beschreibung als eigene Felder anzulegen. Vorteil: Für spätere Feldzusammenstellungen erreichen Sie ausnahmslos alle Felder über den Dropdown-Listeneintrag Ihres App-Ordners (Reiseforum).
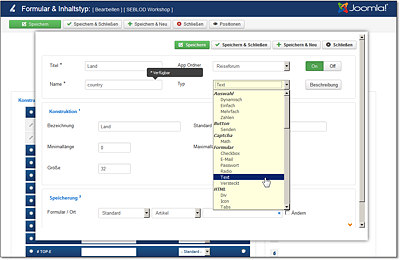
Abbildung 17.48 Durch Klick auf das Plussymbol öffnen Sie das Formular zum Anlegen eines neuen Felds.
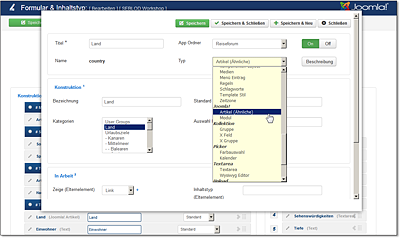
Im Formular für neue Felder geben Sie dem Feld zunächst einen beschreibenden Titel und einen programminternen, üblicherweise englischen Namen (hier: »country«). Stellen Sie sicher, dass Ihr eigener App Ordner eingestellt ist, und wählen Sie den Feld-Typ, die wahrscheinlich wichtigste Einstellung dieses Formulars. Sie ist synonym mit einem Datentyp und erlaubt die Zuweisung eines ein- oder mehrzeiligen Textfelds, einer Bild- oder Dateiauswahl (inklusive Upload-Funktionalität), von Checkboxes oder Radiobuttons, Joomla!-internen Formularfeldtypen, einer Farbpipette, Kalendertagauswahl, kurzum allen Formularelementen, denen man im Umgang mit Joomla! und Webapplikationen begegnet. Für das »Land« genügt der einfache Typ Text (siehe Abbildung 17.48).
Alle weiteren Einstellungen sind typabhängig. Bei Textfeldern legen Sie beispielsweise die Minimal- und Maximallänge des Textes fest, bei Auswahlfeldern die Einträge und für einen Bilder-Upload den Pfad und die Auflösungen automatisch anzulegender Vorschaubilder. Gemeinsam ist allen jedoch die Bezeichnung, ein kurzer Labeltext vor dem Feld, und der Bereich Speicherung. Hier legen Sie fest, wie SEBLOD das neue Feld in der Datenbank hinterlegt. Wichtig: Stellen Sie bei Anlage jedes Felds sicher, dass die Dropdown-Listen auf Standard und Artikel stehen. Das leere Feld dahinter dient der Aufnahme des Spaltennamens in die Datenbanktabelle und wird von SEBLOD beim Speichern automatisch mit dem Text des oben eingegebenen (programminternen) Namens befüllt. Beenden Sie die Feldkonfiguration über den Button Speichern & Schliessen.
Tipp: Sind Sie bei den vielen Möglichkeiten nachträglich nicht mit den Feldeinstellungen zufrieden, klicken Sie vor dem Feldnamen auf das Stift-Icon (
 ), um zurück zur Feldkonfiguration zu gelangen. Der interne Name lässt sich dann allerdings nicht mehr ändern. Dazu wechseln Sie nach der Erzeugung des Inhaltstyps in den Feldermanager, filtern die endlose Felderliste anhand Ihres App-Ordners, markieren und löschen das Feld und legen es schließlich wieder neu an.
), um zurück zur Feldkonfiguration zu gelangen. Der interne Name lässt sich dann allerdings nicht mehr ändern. Dazu wechseln Sie nach der Erzeugung des Inhaltstyps in den Feldermanager, filtern die endlose Felderliste anhand Ihres App-Ordners, markieren und löschen das Feld und legen es schließlich wieder neu an. -
Wiederholen Sie die Neuanlage nun für alle Felder des Insel-Inhaltstyps, und achten Sie immer auf das offene Schloss (
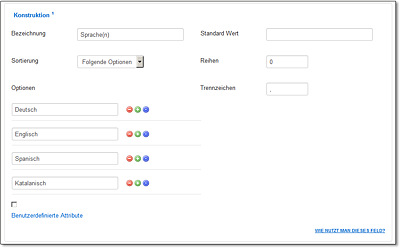
 ), die Speicherung-Einstellungen und die korrekte interne Bezeichnung. Für »Sprache« setzen Sie den Feldtyp Auswahl • Mehrfach ein und befüllen die Optionen-Textfelder mit Sprachnamen (siehe Beispiel in Abbildung 17.49). Für »Sonnenuntergang« und »Flagge« wählen Sie den Typ Joomla Bibliothek (JForm) • Medien, eine weitere Konfiguration für diesen Link zum Medienmanager ist nicht erforderlich. Speichern Sie das Inhaltstypformular auch gelegentlich, solange die Feldliste im linken Konstruktionsbereich wächst.
), die Speicherung-Einstellungen und die korrekte interne Bezeichnung. Für »Sprache« setzen Sie den Feldtyp Auswahl • Mehrfach ein und befüllen die Optionen-Textfelder mit Sprachnamen (siehe Beispiel in Abbildung 17.49). Für »Sonnenuntergang« und »Flagge« wählen Sie den Typ Joomla Bibliothek (JForm) • Medien, eine weitere Konfiguration für diesen Link zum Medienmanager ist nicht erforderlich. Speichern Sie das Inhaltstypformular auch gelegentlich, solange die Feldliste im linken Konstruktionsbereich wächst.Abbildung 17.49 Beispieleinstellungen für den Feldtyp »Auswahl« • »Mehrfach«, der im Contentpflege-Formular als ein mehrzeiliges Auswahlfeld erscheint.
-
Haben Sie alle Felder hinzugefügt, klicken Sie in der Buttonleiste auf Speichern & Schliessen.
Contentpflege-Formular testen und optimieren
Öffnen Sie nun einen neuen Browsertab mit dem Administrations-Backend von Joomla!, und wechseln Sie über Inhalt • Beiträge zum Beitragsmanager, um das Contentpflege-Formular zu testen. An dieser Stelle bekommen Sie bereits ein Gefühl, wie stark sich SEBLOD in das Contentpflege-System integriert. Wählen Sie nicht den Menüpunkt Inhalt • Beiträge • Neuer Beitrag, sondern klicken Sie auf den Button Neu, woraufhin sich ein kleines Popup-Fenster öffnet. Es enthält den Standardinhaltstyp Artikel (falsch übersetzt, müsste Beitrag heißen) und den neuen Inhaltstyp Insel. Klicken Sie auf Insel, gelangen Sie zum Contentpflege-Formular, das alle eben eingestellten Felder zur Bearbeitung listet.
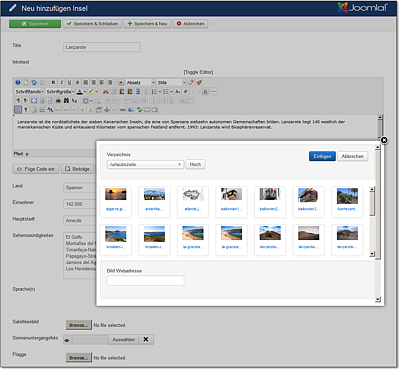
Besonders übersichtlich ist das Inselformular jedoch noch nicht (siehe Abbildung 17.50). Die Labels Title und Introtext der Standardfelder sind irreführend, der Editor ist viel zu überladen, und eine ansprechendere Aufteilung der Textfelder wäre wünschenswert. Alles kein Problem mit SEBLOD.
Ab jetzt ist es praktisch, mit zwei Browsertabs weiterzuarbeiten. So nehmen Sie in einem Tab Anpassungen am Inhaltstyp und seinen Feldern vor (Zwischenspeichern über Button Speichern), um im zweiten die neue Gestaltung mit (F5) (OS X: (cmd) + (R)) zu überprüfen. Im Fall des Inselformulars gibt es diese Korrekturen:
-
Umbenennung der »Bezeichnung« des »Article Title« und »Article Introtext« in Inselname und Beschreibung
Die Einstellung nehmen Sie in der Detailkonfiguration der einzelnen Felder vor, die Sie über das Stift-Icon ( ) erreichen.
) erreichen.Abbildung 17.50 Contentpflege-Formular der neuen Inhaltstyps »Insel« mit Medienmanager-Popup-Fenster
-
Umschalten des Editors im Feld »Article Introtext« zu einer simpleren Variante des TinyMCE
Dazu bearbeiten Sie ebenfalls die Felddetails per Stift-Icon ( ) und wählen aus der Dropdown-Liste Typ den Eintrag Textarea • Wysiwyg Editor.
) und wählen aus der Dropdown-Liste Typ den Eintrag Textarea • Wysiwyg Editor. -
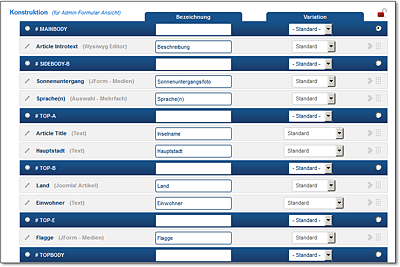
Neue Platzierung aller Feldpositionen für ein ansprechenderes Formularlayout
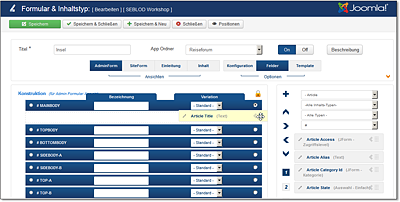
Hierzu kommen die vielen blauen betitelten Sektionen im Konstruktionsbereich zum Einsatz (siehe Abbildung 17.51). Ziehen Sie das zu verschiebende Feld mit seinem Drag-Icon ( ) in eine andere Sektion, speichern Sie den Inhaltstyp, und prüfen Sie im anderen Browsertab, wie sich das Layout nun verhält (siehe Abbildung 17.52). Eine Übersicht über die verschiedenen Layoutpositionen finden Sie im Kasten »Hintergrund: SEBLOD-Template im Joomla!-Template«.
) in eine andere Sektion, speichern Sie den Inhaltstyp, und prüfen Sie im anderen Browsertab, wie sich das Layout nun verhält (siehe Abbildung 17.52). Eine Übersicht über die verschiedenen Layoutpositionen finden Sie im Kasten »Hintergrund: SEBLOD-Template im Joomla!-Template«.Abbildung 17.51 Beispiellayoutpositionen der Felder des Insel-Inhaltstyps für das Contentpflege-Formular im Backend
Abbildung 17.52 Durch SEBOLDs Feldbereiche und -positionen lassen sich ansprechendere und übersichtliche Contentpflege-Formulare gestalten.
Hintergrund: SEBLOD-Template im Joomla!-Template
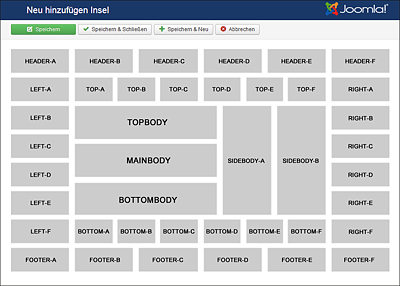
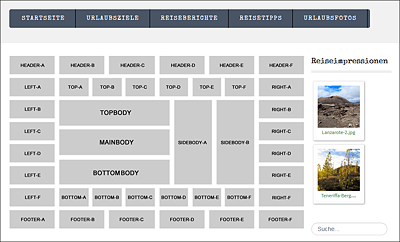
Bei der Zusammenstellung der Felder für Ihren Inhaltstyp stehen Ihnen verschiedene Bereiche/Positionen eines SEBLOD-internen Templates zur Verfügung. Dieses Template hat nichts mit dem eingestellten Joomla!-Template, egal ob Front- oder Backend, zu tun, sondern greift ausschließlich im Hauptcontentbereich der Webseiten. Sozusagen ein Template im Template. Das einzige mit SEBLOD mitinstallierte Standardtemplate verfügt über 44 Positionen, auf diese Weise lassen sich sowohl Backend-Contentpflege-Formulare (siehe Abbildung 17.53) als auch die Felderdarstellung im Frontend (siehe Abbildung 17.54) äußerst flexibel gestalten. Sammeln Sie zunächst all Ihre Felder im MAINBODY, und experimentieren Sie später mit der vollständigen Felderliste und den einzelnen Positionierungen. Beachten Sie, dass standardmäßig noch nicht alle Feldpositionen verfügbar sind. Die Positionen HEADER, LEFT und FOOTER aktivieren Sie im Inhaltstypformular über den Optionen-Schalter Template • Bereich Positionen • Felder Kopfzeile / Linke Spalte (Breite) / Fusszeile.
Abbildung 17.53 SEBLODs Contentpflege-Formular im Backend nutzt die volle Fensterbreite von Joomla!, sodass Sie alle Freiheiten für ein benutzerfreundliches Formularlayout haben.
Abbildung 17.54 Im Frontend kann es wegen weiterer eingeblendeter Module, z. B. in der Seitenleiste, etwas eng im Contentbereich werden; sammeln Sie alle Felder zunächst im »MAINBODY«, und experimentieren Sie dann mit der Verteilung.
17.4.2 Inhalte auf Webseiten darstellen 

Legen Sie über den neuen Inhaltstyp einige Testinseln an, denn jetzt beschäftigen Sie sich mit der Darstellung auf Webseiten im Frontend, was ebenso unkompliziert wie die Erzeugung des Contentpflege-Formulars ist. Sie erstellen zunächst per Menüeintrag eine neue Webseite, um dann – ähnlich wie beim Eingabeformular – mithilfe zweier Browsertabs schnell zwischen Einstellung und Darstellung zu wechseln.
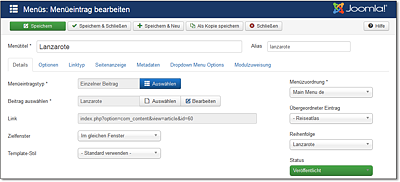
Abbildung 17.55 SEBLOD-Inhalte verlinken Sie in Ihrem Websitemenü über normale Einträge des Menüeintragstyps »Einzelner Beitrag«.
-
Wechseln Sie zu Menüs • Main Menu • Neuer Menüeintrag, und legen Sie die neue Webseite an (siehe Abbildung 17.55):
-
Menütitel: Name der Insel, z. B. »Lanzarote«
-
Menüeintragstyp: SEBOLD-Inhalte verwenden den normalen Joomla!-Inhaltstyp Beiträge • Einzelner Beitrag.
-
Beitrag auswählen: Wählen Sie eines der eben angelegten Insel-Inhaltselemente.
-
Reiter Optionen • Titel: Stellen Sie den Titel auf Verbergen, da Sie die Überschrift gleich über den Inhaltstyp als HTML5-konformes <h1>-Tag ausgeben werden.
Speichern & Schliessen Sie den neuen Menüeintrag, und öffnen Sie die neue Frontend-Webseite in einem neuen Browsertag. Die Seite erscheint leer, da für den Insel-Inhaltstyp noch keine Frontend-Ausgabe konfiguriert ist.
-
-
Wechseln Sie im Backend zur Konfiguration des Insel-Inhaltstyps, und stellen Sie den Ansichten-Schalter auf Inhalt. Die Liste Konstruktion auf der linken Seite wird alle Felder enthalten, die Sie im Frontend einblenden möchten, die Bedienung erfolgt analog zum Contentpflege-Formular:
Ziehen Sie nacheinander alle für die Insel relevanten Felder an die entsprechend geeigneten Bereiche. Für die Reiseforum-Insel landet der Article Introtext z. B. im MAINBODY, das Sonnenuntergangsfoto im BOTTOMBODY, und der SIDEBODY-B sammelt die Flagge und die Angaben zu Hauptstadt, Einwohner und Sprachen. Der Article Title wandert in die oberste linke Ecke, darum befindet er sich im Bereich TOP-A.
-
Speichern Sie das Formular, und aktualisieren Sie die Frontend-Seite, die nun die Inhalte darstellt, aber Optimierungspotenzial hat. Besonders interessant ist, dass statt der Bilder die Dateipfade erscheinen (siehe Abbildung 17.56).
-
Zurück im Inhaltstypformular für die Frontend-Ausgabe (Ansicht • Inhalt) nehmen Sie folgende Feineinstellungen vor:
-
Entfernen Sie die Textlabels, indem Sie in die Spalte Bezeichnung das Wort »clear« schreiben. Für die Reiseforum-Insel betrifft das z. B. die Labels für Article Introtext, das Sonnenuntergangsfoto, die Flagge und den Seitentitel unter Article Title.
-
Klicken Sie in der Icon-Spalte der rechten Liste auf
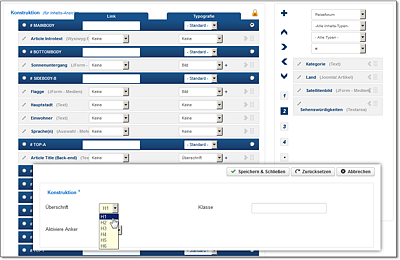
 , wechseln die Konstruktion-Konfigurationsspalten zu Link und Typografie. Unter Typografie beeinflussen Sie die Darstellung des Felds im Frontend: Stellen Sie alle Bilder in der Dropdown-Liste auf Bild • Bild und die Überschrift Article Title auf Basis • Überschrift. Klicken Sie dann auf das Pluszeichen neben Überschrift, öffnet sich ein kleines Popup-Fenster, in dem Sie die Überschriften-Ebene H1 auswählen (siehe Abbildung 17.57).
, wechseln die Konstruktion-Konfigurationsspalten zu Link und Typografie. Unter Typografie beeinflussen Sie die Darstellung des Felds im Frontend: Stellen Sie alle Bilder in der Dropdown-Liste auf Bild • Bild und die Überschrift Article Title auf Basis • Überschrift. Klicken Sie dann auf das Pluszeichen neben Überschrift, öffnet sich ein kleines Popup-Fenster, in dem Sie die Überschriften-Ebene H1 auswählen (siehe Abbildung 17.57).
Abbildung 17.56 Nach der Ergänzung der Felder in der Ansicht »Inhalt« werden ihre Inhalte im Frontend ausgegeben, die Bereichspositionen sehen gut aus, aber Bilddarstellung und Textlabels sind noch nicht final.
Abbildung 17.57 Über die Spalte »Typografie« des Konfigurationsschalters »2« steuern Sie das Aussehen der Felder im Frontend.
-
-
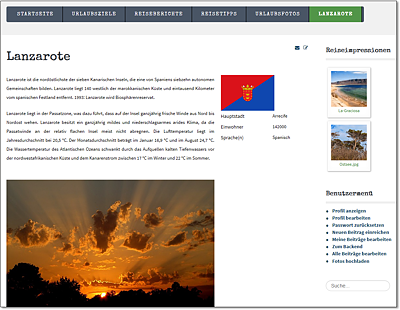
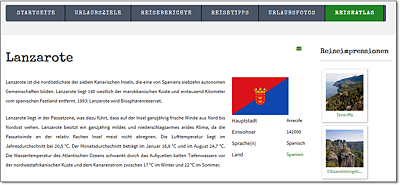
Speichern & Schliessen Sie das Popup-Fenster, und Speichern Sie das Inhaltstypformular. Aktualisieren Sie nun die Frontend-Webseite, um die Anpassungen zu bestätigen, und experimentieren Sie bei Bedarf weiter mit den Bereichspositionen und Formatierungen (siehe Abbildung 17.58).
Abbildung 17.58 Mit einigen kleinen »Typografie«-Modifikationen erscheinen die Bilder korrekt und der Inseltitel innerhalb eines <h1>-Tags.
Sicher gewinnt dieses Design noch keinen Preis, aber von hier an nutzen Sie herkömmliche Stylingmaßnahmen zur Verschönerung der Ausgabe, z. B. durch Hinzufügen von Abständen oder Zentrierungen per CSS-Overrides.
Problemlösung: Kompatibilitätsprobleme zwischen SEBLOD und anderen Content-Plugins
Erscheinen Webseiten leer oder sind chaotisch formatiert, verträgt sich SEBLOD nicht mit einer anderen installierten Erweiterung. Doch bevor Sie die konkurrierende Erweiterung deaktivieren, prüfen Sie die Ladeposition des Plugins Inhalt – SEBLOD. Es muss in der Liste der Inhalts-Plugins als Erstes stehen, da es mit seinen fundamentalen Contentmanipulationen vor jedem anderen Plugin ausgeführt werden muss. Prüfen Sie die Position über Erweiterungen • Plugins • Seitenleiste Filter • Typ wählen • content • Klick auf Inhalt - SEBLOD. In der Plugin-Konfiguration muss das Plugin unter Reihenfolge an Stelle 1 stehen. Tut es das nicht, wählen Sie aus der Dropdown-Liste 0 Als erstes, und speichern Sie die Konfiguration.
17.4.3 Inhaltestrukturen über Referenzfelder abbilden 

Einmal fertiggestellt, soll der Reiseatlas nicht nur Inseln listen, sondern auch Berge und Seen – Inhaltstypen ganz ähnlich der Insel, aber mit eigenen Feldern wie Höhe, Erstbesteigung, Fläche und Tiefe. Ein Feld haben aber alle drei Inhaltstypen gemein: das Land. Es liegt nahe, hier ein Feld des Typs Auswahl • Einfach anzulegen, das im Contentpflege-Formular eine Dropdown-Liste für die Länderauswahl darstellt. Ähnlich der auf der Insel gesprochenen Sprachen lägen Sie dazu eine Liste mit festen Werten in das Formular der Felddefinition. Und würde das Feld bei offenem Schlosssymbol (![]() ) angelegt, stünde es über die Felderliste jedem anderen Inhaltstyp zur Verfügung.
) angelegt, stünde es über die Felderliste jedem anderen Inhaltstyp zur Verfügung.
Was aber, wenn es sich beim Land nicht nur um ein simples Feld, sondern einen eigenen Inhaltstyp handelt? Mit Beschreibung, Liste der gesprochenen Sprachen, Einwohnerzahl etc. In diesem Fall greift ein weiteres mächtiges Content-Management-Feature, mit dem die Abbildung komplexer Datenstrukturen möglich ist: Über Referenzfelder verbinden Sie einen Inhaltstyp mit anderen. Falls Sie bereits intensiver mit Datenbanken gearbeitet haben, kennen Sie das Thema bereits in Zusammenhang mit Normalisierung und der Beseitigung von Redundanzen.
Anwendung finden solche komplexen Inhaltsstrukturen überall dort, wo Daten nicht in flachen Tabellen vorliegen, sondern untereinander in Beziehung stehen. Eine Liste von Rechnungen mit einem Feld, das auf einen Kundenlisteneintrag verweist. Oder eine Schuldatenbank, in der Schüler einer Klasse zugewiesen sind und die Klasse, abhängig vom Fach, einem bestimmten Raum; die Fach- und Klassenkombination verweist wiederum auf eine bestimmte Lehrkraft. Über Referenzfelder lässt sich mit SEBLOD sogar, etwas Planung vorausgesetzt, ein komplexes Warenwirtschaftssystem abbilden oder ein Online-Shop. Anhand des Reiseforums und der Verknüpfung zwischen Land und Insel, Berg und See lernen Sie auf diesen Seiten das Prinzip und die Umsetzung kennen.
Bevor Sie an die SEBOLDs Konfiguration Hand anlegen, benötigen Sie eine Vorstellung über die Abbildung der Inhalte, die Architektur der zu speichernden Informationen. Wer bereits Übung im Entwurf von Datenbanken hat, tut sich mit der Abstraktion leichter. Sie brechen den Gesamtinhalt auf einzelne Elemente herunter und listen die einzelnen Bestandteile und etwaige Verknüpfungen der Elemente untereinander. Das geschieht am besten erst mal als kleine Übersicht in einem Texteditor, wie die Tabelle zu Beginn dieses SEBLOD-Kapitelabschnitts. Oder, falls die Struktur etwas komplexer ist, mithilfe von Datenbank-Visualisierungstools wie MySQL Workbench, Visio (einfaches Beispiel in Abbildung 17.59) oder kostenlosen Werkzeugen im Internet, z. B. Creately (http://creately.com).
Abbildung 17.59 Das Feld »Land« der Inhaltstypen »Insel«, »See« und »Berg« ist mit dem Inhaltstyp »Land« verknüpft.
Haben Sie sich auf diese Weise einen Überblick über alle Inhaltstypen und ihre Abhängigkeiten untereinander verschafft, geht es an die Umsetzung in SEBLOD. Im Reiseatlasbeispiel sehen Sie, dass sich einige Felder der Inhaltstypen ähneln. Name und Beschreibung entstehen, wie schon beim Inselprototyp, aus den Standardfeldern Article Title und Article Introtext, aber auch die selbst erzeugten Felder Sprachen und Flagge erscheinen häufiger. In so einem Fall zahlt es sich aus, bei der Feldgenerierung auf das offene Schlosssymbol (![]() ) zu achten. Das Hinzufügen der langen Sprachenliste (für Insel und Land) ist somit nur einen Mausklick entfernt.
) zu achten. Das Hinzufügen der langen Sprachenliste (für Insel und Land) ist somit nur einen Mausklick entfernt.
Erstellen Sie an dieser Stelle all diese Inhaltstypen mit ihren Feldern, wie bereits in Abschnitt 17.4.1, »Inhaltstyp anlegen«, beschrieben. Kommen Sie zum Feld Land, erfolgt die Verknüpfung über einen ganz besonderen Feldtyp: Joomla! • Artikel (Ähnliche). Damit dieses Feld seinen Dienst ordnungsgemäß verrichtet, muss der Inhaltstyp Land für seinen Einsatz als Referenzfeld vorbereitet werden. Dazu ist es erforderlich, dass alle Länder-Inhaltselemente (Deutschland, Griechenland, Portugal etc.) in einer dafür bestimmten Joomla!-Kategorie liegen. Bearbeiten Sie die folgenden Schritte in einem neuen Browsertab, denn nach Abschluss der Einstellungen fahren Sie im aktuellen Tab in der Inhaltstypkonfiguration mit dem Referenzfeld Land fort.
-
Erzeugen Sie über Inhalt • Kategorien eine Neue Kategorie.
-
Titel: »Land«
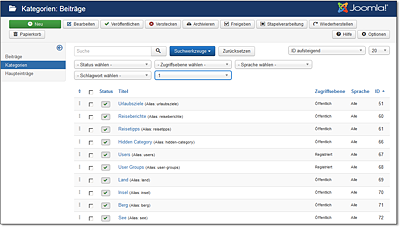
Klicken Sie auf Speichern & Schliessen, und merken Sie sich die ID, die diese Kategorie erhalten hat. Klicken Sie im Kategoriemanager z. B. zweimal auf die Spaltenüberschrift ID, um die Liste absteigend nach der ID-Nummer zu sortieren, denn die eben hinzugefügte Kategorie hat die höchste ID.
-
-
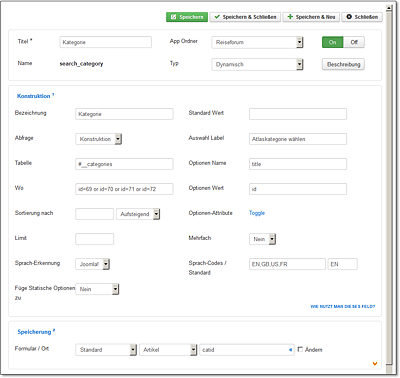
Zurück zu SEBLOD. Bearbeiten Sie die Konfiguration des Inhaltstyps Land, und ergänzen Sie über das blaue Plussymbol (
 ) ein neues Feld (siehe Abbildung 17.60).
) ein neues Feld (siehe Abbildung 17.60).-
Titel: »Kategorie«
-
Name: »category«
-
App Ordner: Reiseforum
-
Typ: Text
-
Standard Wert: Tragen Sie hier die ID der eben erzeugten Kategorie ein, im Reiseforumbeispiel ist das die »69«.
-
Speicherung • Formular / Ort: Standard, Artikel und die Tabellenfeldbezeichnung »catid«
Abbildung 17.60 Das neue »Kategorie«-Feld verknüpft den Inhaltstyp »Land« fest mit der Joomla!-Kategorie »Land«; dazu muss der Wert des neuen Felds der ID der Kategorie entsprechen.
Hiermit erhält der Inhaltstyp Land ein auf die neue Land-Kategorie verweisendes Feld. Bei Anlage eines neuen Landes sorgt der Standard Wert dafür, dass immer die gleiche Kategorie gespeichert wird. Die Angabe des Tabellenfelds »catid«, ein Joomla!-Standardfeld, ist erforderlich, damit das Referenzfeld später weiß, welche Länder es im Contentpflege-Formular anzeigen darf, nämlich all die, deren »catid« im Beispiel »69« ist.
-
-
Speichern & Schliessen Sie das neue Kategorie-Feld.
-
Eine kleine Einstellung verhindert abschließend, dass ein Contentpfleger, der die Länderliste erweitert oder bearbeitet, die Kategorie ändert. (Sie muss »69« lauten, sonst wird das Land nicht vom Referenzfeld gefunden.) Stellen Sie die Dropdown-Liste der Spalte Variation in der Zeile des neuen Kategorie-Felds von Standard auf Verborgen. Somit ist das Feld zwar im Formular der Länderbearbeitung enthalten, aber unsichtbar und damit nicht mehr modifizierbar.
-
Speichern & Schliessen Sie den Land-Inhaltstyp, und pflegen Sie über Inhalt • Beiträge • Button Neu (nicht den Menüpunkt Neuer Beitrag verwenden) • Form Land einige Testländer ein.
Der Inhaltstyp Land ist nun vorbereitet, um über Felder anderer Inhaltstypen referenziert zu werden. Diese Felder nutzen wiederum die angelegte Joomla!-Kategorie, um alle einer bestimmten Kategorie zugewiesenen Elemente zur Auswahl zu bieten.
-
Erstellen Sie in den Inhaltstypen Insel, See und Berg ein neues Feld »Land«.
-
Titel: »Land«
-
Name: »country«
-
App Ordner: Reiseforum
-
Typ: Joomla! • Artikel (Ähnliche)
-
Bezeichnung: »Land«
-
Speicherung • Formular / Ort: Standard, Artikel, die Tabellenfeldbezeichnung entsteht beim Speichern automatisch aus dem Feld Name.
-
-
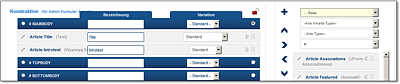
Unmittelbar nach Auswahl des Typs Artikel (Ähnliche) erscheint eine neue Mehrfachauswahl im Bereich Konstruktion unter dem Bezeichnung-Textfeld: Kategorien (siehe Abbildung 17.61). SEBLOD listet hier alle Joomla!-Kategorien und natürlich auch die neue Kategorie Land. Wählen Sie sie aus, und ergänzen Sie neben Auswahl Label noch einen kurzen Text, der erscheint, wenn im Contentpflege-Formular noch kein Land ausgewählt wurde, z. B. »Bitte ein Land wählen«.
-
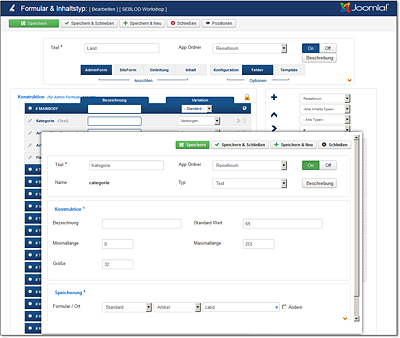
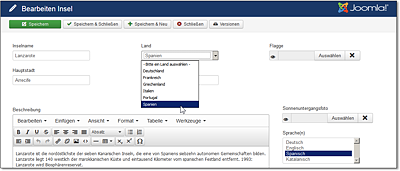
Speichern & Schliessen Sie das neue Feld, Speichern Sie den Inhaltstyp, und legen Sie in einem neuen Browsertab über Inhalt • Beiträge • Button Neu eine neue Insel (oder Berg oder See) an. Beachten Sie, dass Sie nun eine Dropdown-Liste zur Länderauswahl erhalten, die allen unter Land kategorisierten Inhaltselementen des Inhaltstyps Land entspricht (siehe Abbildung 17.62).
Abbildung 17.61 Im Feldtyp »Artikel (Ähnliche)« konfigurieren Sie eine Joomla!-Kategorie, deren zugewiesene Inhaltselemente später im Contentpflege-Formular in einer Dropdown-Liste erscheinen.
Abbildung 17.62 Nach Verlinkung der Joomla!-Kategorie »Land« befüllt SEBLOD die Dropdown-Liste »Land« des Insel-Contentpflege-Formulars mit allen dieser Kategorie zugewiesenen Inhaltselementen.
-
Jetzt fehlt nur noch eine Einstellung, mit der Sie das neue Feld Land auch im Frontend einblenden.
Schalten Sie im Konfigurationsformular des Inhaltstyps auf die Ansicht Inhalt, und ziehen Sie das Feld Land aus der rechten Liste verfügbarer Felder (gegebenenfalls filtern Sie vorher die Liste nach Ihrem App-Ordner) in einen der Konstruktion-Ansichtenbereiche auf der linken Seite. Speichern & Schliessen Sie die Konfiguration, und prüfen Sie die Ausgabe im Frontend, die Abbildung 17.63 ähneln sollte.
Abbildung 17.63 Nach Ergänzung des Felds »Land« in der Ansicht »Inhalt« des Insel-Inhaltstyps ist die Verknüpfung zum Inhaltstyp »Land« fertiggestellt.
Mit dem Feldtyp Artikel (Ähnliche) ist SEBLODs Funktionsumfang bei Weitem nicht erschöpft. Aus der Typenliste erkennen Sie, welche anderen Formularfelder verfügbar sind, und legen idealerweise einen Inhaltstyp-Prototyp an, in dem Sie mit ihnen experimentieren. Auch zur Strukturierung der Felder gibt es neben dem Referenzfeld weitere Hilfen, z. B. in der Typengruppe Kollektion.
17.4.4 Weitere Ausgabeoptionen über Listen 

Zum Abschluss der Einführung in SEBLOD erweitern Sie die bisher spartanische Frontend-Ausgabe um eine über SEBLOD abgebildete Übersichtsseite. So wächst der Reiseatlas von der Anzeige einer einzelnen Insel zu einem durchsuchbaren Index, der den Kategorieseiten von Joomla! ähnelt, aber SEBLOD-typisch deutlich flexibler konfigurierbar ist.
Über die Konfiguration der Inhaltstypen steuerten Sie in den vergangenen Abschnitten die Felderausgabe auf den Frontend-Webseiten. Zur Darstellung mehrerer Inhaltselemente bietet SEBLOD einen weiteren Konfigurationsbereich, Listen- & Such-Typ, den der Reiseatlas nutzt, um eine Liste aller Länder, Inseln, Seen und Berge zusammenzustellen.
Liste erzeugen und Webseite einrichten
-
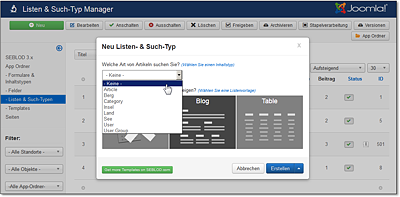
Erstellen Sie über Konstruktion • Listen & Suchtypen • Button Neu eine neue Liste. Im Popup-Fenster wählen Sie aus der Dropdown-Liste Keine, darunter die Blog-Ansicht und klicken auf Erstellen (siehe Abbildung 17.64).
Abbildung 17.64 Beim Anlegen einer neuen Liste wählen Sie den zugrunde liegenden Inhaltstyp; »Keine« erzeugt eine Liste mit allen Inhaltstypen.
-
Das Formular zur Listenerstellung ist quasi identisch mit der Konfiguration der Inhaltstypen. Der Unterschied liegt im Zweck der Feldzusammenstellung anhand des Ansichten-Umschalters:
-
Such-Formular: In dieser Liste sammeln Sie alle Felder, die in einem Suchformular oberhalb der Liste eingeblendet werden.
-
Sortierung: die Felder, nach denen auf- oder absteigend sortiert wird
-
Liste: Enthält keine Feldersammlung, sondern dient der Konfiguration erweiterter Listeneigenschaften wie Paginierung, suchmaschinenfreundlicher URLs und Einstellungen zur Seitendarstellung.
-
Beitrag: Hier sammeln Sie alle Felder, die für jeden einzelnen Beitrag in der Liste erscheinen – ist also analog zum Schalter Inhalt bei der Konfiguration eines Inhaltstyps.
-
-
Geben Sie der Liste zunächst einen Namen, z. B. »Reiseatlas«, wählen Sie Ihren App Ordner, und Speichern Sie sie.
-
Beginnen Sie nun mit der Anzeige der einzelnen Inhaltselemente, indem Sie zur Ansicht Beitrag wechseln (siehe Abbildung 17.65). Fügen Sie hier nacheinander folgende Felder hinzu:
-
Article Title (aus JOOMLA • Article): Wechseln Sie in die zweite Spaltenkonfiguration (Button
 ), und wählen Sie unter Typografie: Basis • Überschrift. Klicken Sie dann auf das daneben stehende Plussymbol, und stellen Sie sicher, dass im Popup-Fenster das Feld Überschrift auf H1 steht, damit die einzelnen Beiträge eine korrekte Dokumentüberschrift erhalten. In der Spalte Link wählen Sie aus der Dropdown-Liste Ansicht. So erhalten die Überschriften später einen Link zum eigentlichen Beitrag.
), und wählen Sie unter Typografie: Basis • Überschrift. Klicken Sie dann auf das daneben stehende Plussymbol, und stellen Sie sicher, dass im Popup-Fenster das Feld Überschrift auf H1 steht, damit die einzelnen Beiträge eine korrekte Dokumentüberschrift erhalten. In der Spalte Link wählen Sie aus der Dropdown-Liste Ansicht. So erhalten die Überschriften später einen Link zum eigentlichen Beitrag. -
Article Introtext (aus JOOMLA • Article • Base): keine besondere Konfiguration notwendig
-
Flagge (aus Ihrem eigenen App-Ordner, z. B. Reiseforum): Wählen Sie in der Spalte Typografie den Eintrag Bild • Bild.
Wechseln Sie zurück in die erste Spaltenkonfiguration, und schreiben Sie in die Textfelder der Spalte Beschreibung jeweils den Ausdruck »clear«, um die Textlabels zu unterdrücken, und positionieren Sie die Felder ansprechender, z. B. Article Title in TOP-A und Flagge in TOP-B, damit diese Felder über dem Fließtext Article Introtext im MAINBODY-Bereich erscheinen.
Abbildung 17.65 Die Feldliste unter »Ansicht« • »Beitrag« dient der Frontend-Darstellung jedes einzelnen Inhaltselements.
-
-
Speichern Sie die Konfiguration, und wechseln Sie in einem neuen Browsertab zum Menümanager unter Menüs • Main Menu.
-
Legen Sie jetzt über den Button Neu eine neue Webseite an:
-
Menütitel: »Reiseatlas«
-
Menüeintragstyp: SEBLOD • Listen & Suche
-
Such Typ (Liste): Wählen Sie die eben erzeugte Liste »Reiseatlas«.
-
Reiter Optionen • Zeige Titel: Stellen Sie die Dropdown-Liste auf Anzeigen, und wählen Sie die Überschriftebene H1.
-
Reiter Optionen • Zeige Beschreibung: Hier ergänzen Sie über den Link Bearbeiten einen erklärenden Fließtext, der zwischen dem Seitentitel und den Inhaltselementen erscheint, z. B. ein kleiner Einführungstext zum Reiseatlas.
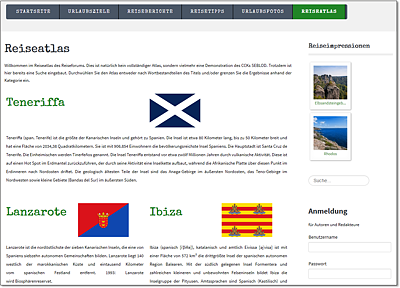
Speichern & Schliessen Sie die neue Webseite, und prüfen Sie sie im Frontend (siehe Abbildung 17.66).
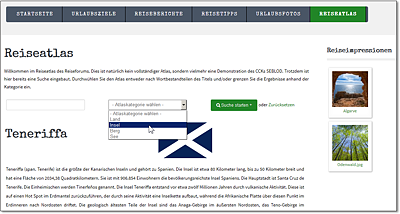
Abbildung 17.66 Im Frontend ähnelt eine SEBLOD-Liste der Joomla!-Kategorieblog-Darstellung, lässt sich aber detaillierter konfigurieren.
-
Suchformular ergänzen
Bei den Millionen von Einträgen des Reiseatlas ist eine Suche für die Benutzer das einzig sinnvolle Mittel, gezielt Beiträge ausfindig zu machen. Die Integration erfordert nur wenige Handgriffe, Sie ergänzen dazu die eben angelegte Liste um Felder, die der Benutzer zur Suche heranziehen darf.
Eine Vorbereitung ist auch diesmal notwendig. Legen Sie für die Inseln, Berge und Seen jeweils ebenfalls eine individuelle Joomla!-Kategorie an, weisen Sie ihnen die betreffenden Inhaltselemente zu, und notieren Sie sich die IDs (siehe Abbildung 17.67). Der Zweck wird gleich klar.
Abbildung 17.67 Für den Reiseatlas erzeugen Sie vorbereitend Kategorien für alle neuen Inhaltstypen und weisen ihnen die Inhaltselemente zu; die Kategorie-IDs im Beispiel lauten dann »69«, »70«, »71« und »72«.
-
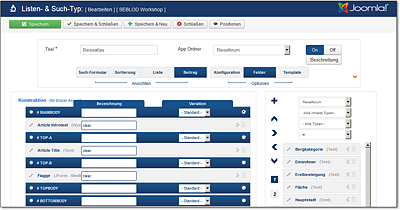
Wechseln Sie zurück in die Konfiguration der Reiseatlasliste, und wählen Sie unter Ansichten den Button Such-Formular.
-
Im Reiseatlasbeispiel darf nach Titel und Kategorie gesucht werden, fügen Sie also folgende Felder in die Bereiche TOP-A, TOP-B und TOP-C für eine ansprechende horizontale Darstellung des Formulars ein:
-
Article Title (aus JOOMLA • Article): – keine besondere Konfiguration notwendig
-
Kategorie: An dieser Stelle ließe sich das Feld Article Category Id (ebenfalls aus JOOMLA • Article) einsetzen, allerdings zeigt die Dropdown-Liste dann nicht nur die Reiseatlas-, sondern alle Joomla!-Kategorien. Um die Kategorienliste einzuschränken, programmieren Sie sich deshalb selbst eine Dropdown-Liste, indem Sie ein neues Feld des Typs Auswahl • Dynamisch anlegen und einstellen, woher die Werte stammen (siehe Abbildung 17.68). Im Popup-Fenster definieren Sie als Tabelle »#__categories«, das ist die offizielle Kategorietabelle von Joomla!. Dann verketten Sie neben Wo (damit ist die SQL-Bedingung WHERE gemeint) die IDs der eben vorbereiteten Kategorien, z. B. »id=69 or id=70 or id=71 or id=72«. Schreiben Sie neben Auswahl Label einen Text, der erscheint, falls keine Kategorie ausgewählt wurde (»Atlaskategorie wählen«), neben Optionen Name »title« und neben Optionen Wert »id«. Das sind die internen Spaltenbezeichnungen der Joomla!-Kategorietabelle, deren Inhalte für die Dropdown-Liste verwendet werden. Im title-Feld steht in der Datenbank beispielsweise »Insel«, das entspricht der id »70«, die über das Wo-Konfigurationsfeld für die Liste inkludiert wird. Last, but not least: Damit die Suche weiß, dass es sich um die Kategorie-ID handelt, stellen Sie Speicherung • Formular / Ort auf Standard, Artikel und »catid«.
Abbildung 17.68 Für eine Dropdown-Liste ausgewählter Kategorien verwenden Sie nicht den Feldtyp »Article Category Id«, sondern stellen sich selbst eine Auswahlliste über den Typ »Auswahl« • »Dynamisch« zusammen.
-
Button Search (aus der Felderliste Core): In der Spalte Bezeichnung geben Sie den Text ein, der auf dem Suchbutton erscheint, z. B. »Suche starten«.
Für die Bezeichnungen der Felder Article Title und Kategorie geben Sie schließlich noch »clear« ein, um die Beschriftungen auszublenden.
-
-
Speichern Sie die um das Suchformular ergänzte Liste, und testen Sie es auf der Frontend-Webseite (siehe Abbildung 17.69).
Abbildung 17.69 Erweiterte Listenansicht mit Suchformular
-
Mit dem auf diesen Seiten vorgestellten Handwerkszeug sind Sie in der Lage, komplexe Strukturen von Inhaltstypen, einer Datenbank nicht unähnlich, zu erzeugen. Sie haben deutlich mehr Layoutoptionen als bei den Standardinhaltstypen und gestalten kundenfreundliche Backend-Formulare, die die Contentpflege vor allem in puncto Übersicht erfreulich erleichtern. Tipp: Statten Sie der Website http://cms.joomla-handbuch.com einen Besuch ab, um sich die Formulare, Frontend-Seiten und die Konfiguration des Reiseatlas live anzusehen.


































 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



