17.2 Bilder einbinden mit Phoca Gallery 

| Erweiterung | Phoca Gallery |
|---|---|
| JED-Kategorie | Photos & Images • Galleries |
| Download | http://www.phoca.cz/download/category/1-phoca-gallery-component (Sprachpakete befinden sich ebenfalls auf dieser Seite – weiter unten; achten Sie auf die Versionsnummer 3.x.) |
| Zweck | beliebte robuste Fotogalerie mit Galerieansicht, verschiedenen Diashow-Technologien und zahlreichen Erweiterungen |
Die Einbettung von Bildern ist in der Standardinstallation sehr rudimentär. Keine Spur von Bildergalerien oder spektakulären Responsive-Slidern, wie man sie von modernen Websites gewohnt ist. Hier kommt die populäre Erweiterung Phoca Gallery ins Spiel, die zunächst eine fundamentale Bilderverwaltung und Galeriedarstellung integriert und im nächsten Schritt mit zahlreichen Plugins nachgerüstet wird, z. B. für besondere Slideshows, Foto-Downloads oder Galerieintegration in Beiträge. Auf diese Weise schneidet man sich sein passendes Galeriepaket zurecht. Live in Aktion erleben Sie die Komponente übrigens unter http://cms.joomla-handbuch.com • Menü Urlaubsfotos.
17.2.1 Kategorien anlegen 

Wie Sie das von anderen Joomla!-Inhaltselementen kennen, geht auch bei der Phoca Gallery erst mal wenig bis gar nichts, bevor Sie nicht mindestens eine Kategorie angelegt haben. Diese Kategorie ist später synonym mit einem Fotoalbum, enthält also eine Serie thematisch zusammenhängender Bilder. Was wäre ein Reiseforum ohne Urlaubsfotos? Diese ließen sich sogar noch unterkategorisieren, in Landschaften und Gestade. Vorabtipp: Das gleich vorgestellte manuelle Anlegen der Kategorien (nicht aber die Konfiguration) ersparen Sie sich, wenn Sie den initialen Bilder-Upload per FTP vornehmen – siehe folgender Abschnitt 17.2.2, »Fotos hochladen«.
Eine neue Kategorie erzeugen Sie über Komponenten • Phoca Gallery • Kategorien, dann Button Neu. Unter Titel geben Sie den Namen des Albums an (z. B. »Urlaubsfotos«, »Gestade«, »Landschaften«), unter Alias den dazu passenden URL‐Pfadbestandteil (»urlaubsfotos«, »gestade«, »landschaften«). Für Kategorieverschachtelungen verweisen Sie unter Übergeordnete Kategorie auf das Elternelement (Landschaften und Gestade haben die Elternkategorie Urlaubsfotos). Die weiteren Optionen erlauben die Einschränkung der Galerieanzeige auf bestimmte Zugriffsebenen oder einzelne Benutzer (Zugangsrechte). Über Rechte zum Hochladen und Lösch-Rechte legen Sie außerdem einige Verwaltungsaufgaben in die Hände ausgewählter Benutzer.
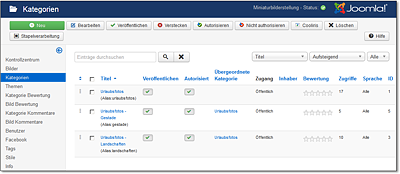
Nach dem Speichern & Schliessen der Kategoriekonfiguration gelangen Sie zurück zur Kategorieübersicht. Hier stehen Ihnen alle üblichen Befehle und Spaltensortierungen zur Verfügung, die Sie auch aus anderen Manageransichten kennen (siehe Abbildung 17.2).
Abbildung 17.2 In der Kategorieübersicht stehen Ihnen alle manager-üblichen Kommandos zur Verfügung: Neuanlage, Löschen, Veröffentlichen, Verstecken etc.
17.2.2 Fotos hochladen 

Die Einbindung von Fotos erfolgt entweder in Phoca Gallerys Benutzeroberfläche oder per FTP, wobei sich letztere Option anbietet, um eine besonders große Bilderanzahl hochzuladen. Auf diese Verzeichnisstruktur müssen Sie dabei achten:
/images/phocagallery/Kategorie/Unterkategorie/
Der Ordner /phocagallery/ wird während der Phoca-Gallery-Installation angelegt. Ihre Kategorieverzeichnisse erzeugen Sie per Hand, danach steht dem Upload der Fotos per FTP nichts im Weg.
| Verzeichnis | Aufgabe |
|---|---|
| /images/ | das Standardverzeichnis für Bilder |
| /phocagallery/ | von Phoca Download angelegtes Bilderverzeichnis |
| /Urlaubsfotos/ | erste Kategorieebene für eigene Bilder |
| /Gestade/ | Unterkategorie für eigene Bilder |
| /Landschaften/ | Unterkategorie für eigene Bilder |
Tabelle 17.2 Beispielverzeichnisstruktur des Reiseforums: Die Unterverzeichnisse entsprechen exakt den Bilderkategorien innerhalb von Phoca Download.
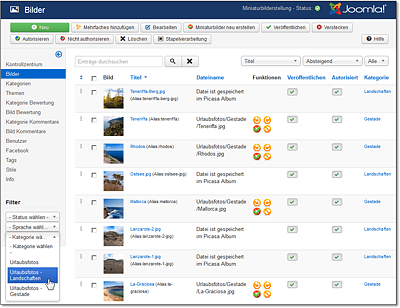
Liegen alle Fotos im richtigen Kategorieverzeichnis, weisen Sie Phoca Gallery an, diese zu indexieren und dabei Miniaturansichten für die Fotoalben zu erzeugen. Das geschieht über Komponenten • Phoca Gallery • Bilder • Button Mehrfaches hinzufügen. Markieren Sie den Ordner mit einem Häkchen, und klicken Sie auf Speichern & Schliessen. Phoca Gallery erkennt nun anhand der zuvor angelegten Ordnernamen, zu welcher Kategorie die Fotos gehören; existiert die Kategorie noch nicht, wird sie kurzerhand angelegt. Nach der Indexierung finden Sie die neuen Fotos in der Bilderübersicht (siehe Abbildung 17.3).
Abbildung 17.3 Bei großen Bildersammlungen ist das nützlichste Werkzeug in der Bilderübersicht die Filter-Dropdown-Liste »Kategorie wählen«.
Achtung: Arbeiten Sie mit verschachtelten Ordnern/Kategorien, markieren Sie immer die obersten Elternkategorien zur Indexierung, sonst ignoriert Phoca Gallery bei der Indexierung die Verschachtelung und erzeugt Ihre Unterverzeichnisse als höchste Kategorieebene. Das entstandene Bilderchaos ist dann nur noch schwer zu kontrollieren, da die genaue Zuordnung aus der Bilderübersicht nicht ersichtlich ist.
Bilder lassen sich natürlich auch über Phoca Gallerys Benutzeroberfläche hochladen. Das geschieht ebenfalls über den Button Mehrfaches hinzufügen in der Bilderübersicht, dieses Mal richten Sie Ihren Fokus jedoch auf die beiden linken Reiter am unteren Fensterrand:
-
Hochladen
Geben Sie hier per Dateiauswahlfenster genau ein Bild zum Upload an. -
Mehrfaches hochladen
Klicken Sie auf den Button Add Files, um mehrere Dateien im Dateiauswahlfenster auszuwählen. Danach klicken Sie auf Start Upload.
17.2.3 Album im Frontend darstellen 

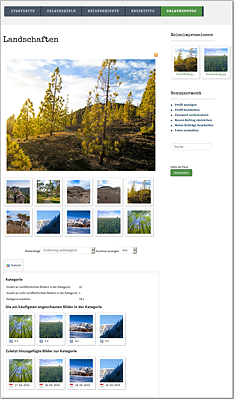
Die Phoca Gallery installiert drei Menüeintragstypen in Ihr Joomla!-System, von denen der Typ Kategorie Ansicht am wichtigsten ist. Auf mit ihm angelegten Webseiten stellen Sie genau ein Fotoalbum dar, über das Websitebesucher auch eine kleine Diashow aktivieren (siehe Abbildung 17.4).
-
Legen Sie über Menüs • Main Menu • Neuer Menüeintrag eine neue Webseite an.
-
Menütitel: Name Ihres Fotoalbums, z. B. »Landschaften« im Reiseforum
-
Menüeintragstyp: Phoca Gallery • Liste der Bilder (Kategorie Ansicht)
-
Übergeordneter Eintrag: Falls Sie in der Phoca Gallery mit Kategorieverschachtelungen arbeiten, möchten Sie diese Struktur vielleicht auch im Menü abbilden. (Im Reiseforum gibt es deshalb einen Hauptmenüeintrag Urlaubsfotos und Untermenüeinträge für Landschaften und Gestade.)
-
-
Im Reiter Optionen steuern Sie das Anzeigen oder Verbergen von Seitenzahlen, Auswahlboxen und Sortier-Auswahlboxen, des Kategorienamens im Seitentitel und die genaue Zusammensetzung des dargestellten Kategorienamens. Experimentieren Sie hier ein bisschen für die ansprechendste Variante.
-
Speichern & Schliessen Sie die Webseitenkonfiguration, und wechseln Sie ins Frontend, um die Galeriedarstellung zu testen. Klicken Sie insbesondere auf eines der kleinen Fotothumbnails, um die Diashow zu öffnen.
Abbildung 17.4 Der Menüeintragstyp »Liste der Bilder (Kategorie Ansicht)« erzeugt auf der Webseite eine Alben-/Galeriedarstellung.
Wie sich die Kategoriedarstellung im Frontend präsentiert, steuern Sie nicht nur über die Optionen des Menüeintragstyps, sondern auch anhand der globalen Konfiguration der Phoca Gallery. Wechseln Sie zu System • Konfiguration • Komponente Phoca Gallery für die Feineinstellungen:
-
Reiter Kategorien Ansicht (siehe Abbildung 17.5)
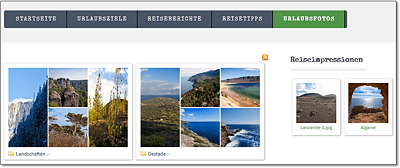
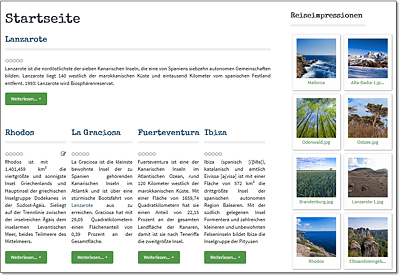
Verwalten Sie Ihre Fotos in mehreren Kategorien, bietet sich eine Webseite des Menüeintragstyps Liste der Kategorien (Kategorien Ansicht) für eine Übersichtsseite an (nicht zu verwechseln mit Liste der Bilder). Das Reiseforum nutzt solch eine Seite beispielsweise für den übergeordneten Menüpunkt Urlaubsfotos, der dann in die Themen Landschaften und Gestade verzweigt. Im Reiter Kategorien Ansicht (Plural) der globalen Konfiguration lässt sich das Aussehen dieser Übersicht etwas attraktiver gestalten. Besonders schön ist z. B. der Mosaikeffekt.Abbildung 17.5 In der Kategorienansicht bietet der »Mosaikeffekt« einen kleinen Einblick in die verzweigenden Unterkategorien; das »Phoca Gallery Image Module« in der Seitenleiste wird nachträglich installiert.
-
Reiter Kategorie Ansicht
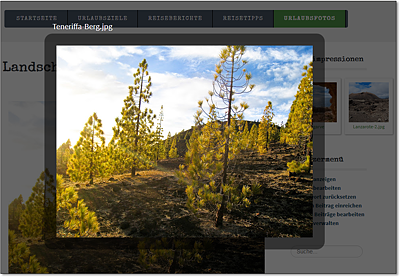
Die Kategorie Ansicht (Singular) ist die eigentliche Alben- bzw. Galeriedarstellung mit den einzelnen Fotos und Links in der modalen Diashow. Über diesen Reiter steuern Sie das Einblenden verschiedener Icons und Buttons, Bildbeschreibungen, Kategorien und Unterkategorien, Statistiken und sogar die EXIF-Kamera- und Belichtungsdaten aus der Bilddatei. Weniger ist mehr: Im Reiseforum sind die meisten Elemente ausgeblendet, um die Galerie möglichst ansprechend in Szene zu setzen. -
Reiter Detail Ansicht (siehe Abbildung 17.6)
Die Detail Ansicht betrifft die Darstellung eines einzelnen Bildes in einer Lightbox, einem modalen Fenster, das über der abgedunkelten Webseite schwebt, um das Foto besser in Szene zu setzen. Das erfordert einige HTML-, CSS- und JavaScript-Kunststücke, darum existieren verschiedene Technologien der Lightbox-Implementierung, die sich in Präsentation und Konfigurationsmöglichkeiten unterscheiden. Phoca Gallery geht einen diplomatischen Weg und bietet Ihnen gleich mehrere Varianten an, darunter Highslide JS und boxplus. Die Einstellungsmöglichkeiten sind teils recht unterschiedlich, probieren Sie hier einfach alle Lightboxes durch, um die passende zu finden.Abbildung 17.6 Als Lightbox bezeichnet man das modale Fenster, das die Diashow mit abgedunkeltem Hintergrund präsentiert.
-
Reiter Allgemeine Einstellungen
Unter diesem Reiter hinterlegen Sie Metadaten der Galerie, steuern die Anzeige von Tags (Schlagwörtern), dem RSS-Feed, einer VirtueMart-Verlinkung und Google-Maps-Karten (zusätzliche Erweiterung notwendig), auf denen kleine Marker geogetaggter Fotos gesetzt werden. Das funktioniert aber nur, wenn Ihre Bilder die Koordinaten enthalten, was wiederum ein GPS-Modul in der Kamera voraussetzt, wie das z. B. bei Smartphone-Kameras der Fall ist. -
Reiter Mitglieder
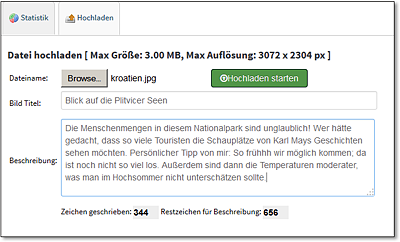
Über eine spezielle Seite des Menüeintragstyps Phoca Gallery • Mitglieder Kontrollzentrum stellen Sie einzelnen Websitebenutzern ein Bildverwaltungsformular im Frontend zur Verfügung. Hier dürfen, die entsprechenden Berechtigungen vorausgesetzt, Kategorien angelegt, bearbeitet und verschachtelt und Bilder hochgeladen werden. Über den Reiter Mitglieder der globalen Konfiguration nehmen Sie dann Feineinstellungen vor, allen voran die Aktivierung dieses Features (Mitglieder Kontrollzentrum aktivieren), aber auch Optionen zum Einschränken der Kategoriefunktionen, der maximalen Bildgrößen, Bewertungs- und Kommentarfunktionen.In der Praxis benötigt man derlei Upload-Formulare, damit Benutzer Galeriebilder einreichen können, ähnlich wie Autoren dies mit Beiträgen machen. Das Mitglieder Kontrollzentrum eignet sich in der vorliegenden Phoca-Gallery-Version 4.1.2 aber nur zur Verwaltung benutzereigener Galerien; außerdem sind einschränkende Formularoptionen noch nicht ausreichend vorhanden. Für einen einfachen Bild-Upload setzen Sie stattdessen eine Seite des Typs Liste der Bilder (Kategorie Ansicht) ein und verlinken darin eine Phoca-Gallery-Kategorie, in deren Konfiguration (Reiter Hauptoptionen) Sie eine Mitgliederauswahl unter Rechte zum Hochladen treffen. Für diese Benutzer erscheint dann im Frontend unter der Galerieansicht ein Upload-Formular (siehe Abbildung 17.7). Hochgeladene Bilder landen übrigens noch nicht sofort in der Galerie, sondern müssen zunächst im Backend freigegeben werden (Spalte Autorisiert in der Bilderübersicht).
Abbildung 17.7 Das Upload-Formular schalten Sie über die Phoca-Gallery- Kategoriekonfiguration »Hauptoptionen« • »Rechte zum Hochladen« für alle oder eine Auswahl von Benutzern frei.
-
Reiter Miniaturbilder
Für all die Mosaik-, Alben-/Galerie- und Detailansichten arbeitet die Phoca Gallery mit Miniaturansichten der Bilder, die sie während des Hochladens erzeugt und im jeweiligen Kategorieordner im Unterverzeichnis /thumbs/ ablegt. Über diesen Reiter stellen Sie die Größen der Thumbnails ein. Beachten Sie, dass Sie bei einer nachträglichen Änderung der Größen alle Miniaturansichten über Komponenten • Phoca Gallery • Bilder • alle Bilder markieren • Button Miniaturbilder neu erstellen aktualisieren müssen.
17.2.4 Fotoalben aus Picasa veröffentlichen 

Besonders interessant ist ein Phoca-Gallery-Feature, mit dem Sie Ihre Picasa-Alben als Websitegalerien einstellen. So verzichten Sie vollständig auf den Foto-Upload per FTP oder in der Benutzeroberfläche von Phoca Gallery und verknüpfen eine Kategorie einfach mit einem Album eines Google+/Picasa-Kontos. (Google+ und Picasa sind hier synonym, da die Profile im Zusammenhang mit den Fotoalben identisch sind; Picasa ist stark mit Google+ verknüpft.) Der Vorteil: Sie organisieren und bearbeiten Ihre Fotos bequem, offline mit der Desktop-Applikation Picasa, und klicken ein paar Buttons an, um die Galerie auf Ihrer Joomla!-Website zu synchronisieren. Die folgende Schritt-für-Schritt-Erklärung geht davon aus, dass Sie Picasa bereits auf Ihrem Rechner installiert (https://picasa.google.com) und Fotoalben angelegt haben.
-
Zunächst stellen Sie sicher, dass Phoca Gallery auf das Picasa-Album zugreifen darf. Besuchen Sie Ihr Google+-Profil, und wechseln Sie über das linke Menü zum Bereich Foto
 .
. -
Klicken Sie in der horizontalen Menüleiste auf Mehr, dann auf Alben.
-
Anhand der kleinen grauen Icons in der Albumbeschriftung erkennen Sie den Veröffentlichungsstatus des Albums. Um ein bestimmtes Album auf Ihrer Joomla!-Website darzustellen, muss dieser Status auf Öffentlich stehen, das ist ein kleiner grauer Globus (
 ).
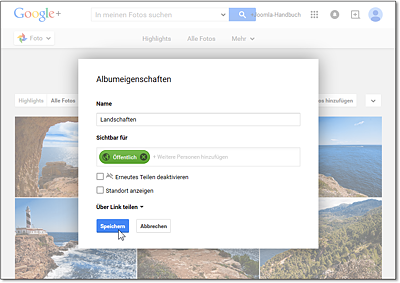
).Sehen Sie statt des Globus ein Schloss- oder Personensymbol, wechseln Sie per Mausklick in das Album. Rechts oben öffnen Sie dann über das Pfeil-Icon ein kleines Menü und wählen den Eintrag Optionen zum Teilen. Im nun erscheinenden Popup suchen Sie aus der Liste Sichtbar für die Option Öffentlich und Speichern die Einstellung (siehe Abbildung 17.8).
Unter Umständen fordert Google+ Sie jetzt auf, das Album zu teilen. Sie können diese Aktion problemlos abbrechen oder Ihr Album über den Button Teilen in der Google+-Community bekannt machen.
-
Zurück im Joomla!-Backend wechseln Sie über Komponenten • Phoca Gallery • Kategorien in die Kategoriekonfiguration, die das Picasa-Album enthalten wird, oder Sie legen eine neue Kategorie an.
-
Öffnen Sie den Reiter Picasa Einstellungen, und befüllen Sie diese zwei Felder:
-
Picasa Mitglied angeben: Ihre Google+/Picasa-Mitglieds-ID finden Sie in der URL einer beliebigen Google+-Seite. Es ist die erste lange Zahl hinter https://plus.google.com/u/0/b/. Für das Joomla!-Handbuch lautet sie beispielsweise »112521734423507379523«.
-
Picasa Album eingeben: Tragen Sie hier den Namen des Google+-Albums ein, z. B. »Landschaften«.
-
-
Klicken Sie jetzt in der Buttonleiste auf Picasa Import, dann auf Speichern & Schliessen. Prüfen Sie die Galerieanzeige im Frontend, gegebenenfalls legen Sie vorher eine neue Webseite für die neue Kategorie an.
Abbildung 17.8 Damit Phoca Gallery Ihre Picasa-Galerie anzeigen darf, muss das Google+/Picasa-Album »öffentlich« erreichbar sein.
Problemlösung: »Speichern fehlgeschlagen!« beim Picasa Import
Erscheint nach dem Klick auf Picasa Import eine rot hinterlegte Fehlermeldung, liegt ein Problem mit einem der beiden Picasa-Eingabefelder vor:
-
Überprüfen Sie nochmals die Picasa-Mitglieds-ID, eine lange numerische Zeichenkette ohne Buchstaben oder Leerzeichen.
-
Existiert das Album im angegebenen Google+/Picasa-Profil? Verwalten Sie in Google+ andere Seiten als Ihr persönliches Profil, dann haben diese unterschiedliche Google+/Picasa-IDs.
-
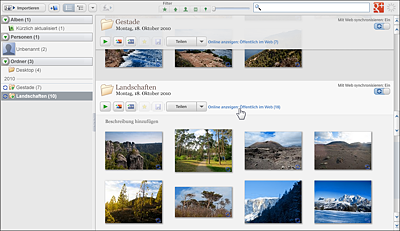
Stellen Sie sicher, dass das Album für die Öffentlichkeit freigegeben ist. Achten Sie z. B. darauf, welche Zugriffsrechte Picasa beim Upload der Bilder ins Google+/Picasa-Webprofil mitsynchronisiert; diese müssen auf Online anzeigen: Öffentlich im Web stehen.
Abbildung 17.9 Beim Synchronisieren Ihrer Alben berücksichtigt Picasa auch die Rechteeinstellung in der Desktop-Applikation.
Stellen Sie sicher, dass Sie bei der Alben- und Fotobearbeitung auf Ihrem lokalen Rechner stets das Online-Album synchron halten. Dazu haben Sie in der Picasa-Oberfläche einen kleinen Schalter in der rechten oberen Ecke jedes Albums (![]() ), der auf Mit Web synchronisieren: Ein gestellt sein muss. Kleine Unannehmlichkeit: Leider synchronisiert sich das Album in Phoca Gallery nicht gleichzeitig. Um hier die Fotos zu aktualisieren, ist jedes Mal der Weg über Komponenten • Phoca Gallery • Kategorien • Kategorie auswählen • Button Picasa Import notwendig.
), der auf Mit Web synchronisieren: Ein gestellt sein muss. Kleine Unannehmlichkeit: Leider synchronisiert sich das Album in Phoca Gallery nicht gleichzeitig. Um hier die Fotos zu aktualisieren, ist jedes Mal der Weg über Komponenten • Phoca Gallery • Kategorien • Kategorie auswählen • Button Picasa Import notwendig.
17.2.5 Phoca Gallery erweitern 

Phoca Gallerys Funktionsumfang lässt sich über weitere aus dem Joomla! Extensions Directory installierbare Plugins erweitern, z. B. um besonders attraktive Responsive-Slider, Zufallsbilder in einem Seitenleistenmodul, Google-Maps-Einbindung für geogetaggte Fotos oder Baumstrukturansichten komplex verschachtelter Galeriekategorien. Für eine Liste all dieser Erweiterungen suchen Sie im JED (http://extensions.joomla.org) einfach nach dem Stichwort »phoca gallery«, achten Sie aber darauf, dass hier auch kostenpflichtige Plugins erscheinen. In der folgenden Abbildung 17.10 und in Abbildung 17.11 sehen Sie einige Beispielerweiterungen.
Abbildung 17.10 Der kostenlose »Vina Awesome Slider for Phoca Gallery« verlangt eine Registrierung mit einer gültigen E-Mail-Adresse, bietet in seinem Slideshow-Modul aber satte 22 attraktive Bildübergänge.
Abbildung 17.11 Vom Galerieentwickler kommt auch das »Phoca Gallery Image Module« zur konfigurierbaren Anzeige beliebiger Bilder innerhalb eines Moduls, z. B. in der Seitenleiste.













 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



