1.2 Grundlagen 

Natürlich wissen Sie, was ein Browser und was ein Webserver ist. Um aber Missverständnisse der exakten Verwendung der Terminologien zu vermeiden, und da gibt es bei einem so komplexen Thema viel Potenzial, finden Sie auf den folgenden Seiten eine kurze Darstellung der Technologielandschaft des Internets. Die Basics, damit es später einfacher fällt, sich das Fundament vorzustellen, auf das eine Webapplikation wie ein Content-Management-System aufbaut.
| Begriff | Erklärung |
|---|---|
| Website | die Gesamtheit einer Internetpräsenz, bestehend aus Webseiten, Bildern und gegebenenfalls Downloads. Synonym zu Internetpräsenz |
| Webseite | Einzelne Seite einer Website, einem Textverarbeitungsdokument nicht unähnlich und im Falle einer Contentseite aus Überschriften und Fließtext aufgebaut. Auch Formulare zählen zu Webseiten ebenso wie die Homepage, die Startseite einer Website. |
| Server, Host | Hard- oder Software, die auf Anfrage Daten an einen Client ausliefert. Beispiele: Apache Webserver, E-Mail-Server, FileZilla (gibt es nicht nur als FTP-Client, sondern auch als FTP-Server) |
| Client | Software, die Anfragen an Server verschickt, um Daten zu erhalten. Beispiele: E-Mail-Client Outlook oder Thunderbird, Browser (Webclient) Firefox oder Chrome, FileZilla (FTP-Client) |
| Datenbank | Software, die Daten, ähnlich einer Tabellenkalkulation, organisiert und speichert und über eine spezielle Abfragesprache (SQL) das Anzapfen dieser Daten erlaubt. Joomla! speichert sämtlichen Content, alle Informationen zu Benutzern und einige Websiteeinstellungen in einer Datenbank. Die bekannteste Datenbank ist MySQL. |
| Domain, Domain-Name | Der Name einer Website, z. B. joomla-handbuch.com. Das vorangestellte Protokoll (http://) zählt nicht zum Domain-Namen. Der hintere, mit einem Punkt getrennte Teil heißt Top Level Domain, z. B. .de, .com, .org. Domains müssen beantragt und registriert werden, das übernimmt üblicherweise Ihr Webhoster für Sie. |
| Internetadresse, URL | die gesamte eindeutige Adresse, unter der eine einzelne Webseite erreichbar ist, also inklusive Protokoll, Domain-Name und Pfade |
Tabelle 1.2 Die wichtigsten Begriffe, denen Sie während des Surfens im Internet und beim Einrichten einer Website begegnen
1.2.1 Websites, Webseiten und URLs 

Wenn Sie https://joomla-handbuch.com in die Adresszeile Ihres Browsers eingeben, besuchen Sie eine Website. Der nun dargestellte Inhalt ist eine Webseite; eine Website besteht also aus mehreren Webseiten und beschreibt das gesamte Konstrukt der Internetpräsentation. Im deutschsprachigen Raum hat sich zwar eingebürgert, zu Websites auch Webseiten zu sagen – warum, das weiß so recht niemand –, doch in der Praxis sorgt man für weniger Verwirrung bei der Verwendung des korrekten Begriffs.
Tatsächlich bezieht sich der Begriff Webseite auf ihren Dokumentcharakter mit Überschriften auf verschiedenen Ebenen, Absätzen und anderen besonderen Textformaten. Diese Denke ist auch hilfreich, wenn es um das Thema Suchmaschinenfreundlichkeit oder -optimierung geht: Wie ein Leser aus Fleisch und Blut fallen Google und Co. in solch einem Dokument erst mal die Überschriften ins Auge, dann studiert die Suchmaschine den entsprechenden Fließtext und erkennt daraus den für die Suchmechanismen wichtigen Kontext.
Die Texteingabe in die Browseradresszeile nennt man URL, eine Abkürzung für Uniform Resource Locator, englisch für »vereinheitlichter Ressourcensucher« und Fachchinesisch für »Internetadresse«. Dieses Buch bleibt bei der Bezeichnung URL, weil sie kürzer und immer wieder amüsant auszusprechen ist: »Ju Ar El«, »Uhrll« oder »Örl«? Viele Lexika listen mittlerweile alle Varianten, es bleibt also Ihnen überlassen.
Eine URL besteht mindestens aus dem Protokoll (http für Websites, https für gesicherte Websites) und dem Domain-Namen (joomla-handbuch.com), auch Host genannt. Die zusätzliche Angabe von www vor dem Domain-Namen ist außer Mode gekommen, da Otto Normalverbraucher inzwischen Bescheid weiß, wenn am Anfang der URL http und am Ende .com oder .de steht.
Dahinter folgt der Pfad, ähnlich wie im Festplatten-Dateisystem Ihres Betriebssystems. Analog dazu gibt es beliebig tief verschachtelte Unterverzeichnisse und Dateien (also Webseiten). Wie das Konstrukt aber genau aussieht, hängt von der Webapplikation, die unter dieser URL zu Hause ist, ab. Joomla! bietet da z. B. verschiedene Ansätze. Kryptische Pfade mit internen Seitennummerierungen oder lesbare, sauber strukturierte Themenpfade. Letztere sind natürlich zu empfehlen, da das nicht nur menschlichen Websitebesuchern bei der Orientierung hilft, sondern auch Pluspunkte bei der Indexierung einer Suchmaschine bringt. Behalten Sie schon mal den Begriff URL Rewrite (sinngemäß: Umschreiben der URL) im Hinterkopf – dieses Feature sollten Sie auf jeden Fall aktivieren, bevor Sie mit Ihrer Website live gehen.
1.2.2 Clients und Server 

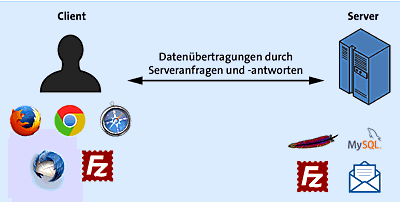
Clients und Server sind die zwei Eckpfeiler einer Client-Server-Architektur. Dabei lassen sich die Begriffe durchaus wörtlich nehmen: Der Client (deutsch: Klient, Kunde) fragt irgendetwas an, und der Server (deutsch:. Diener, Servicekraft) stellt das Angefragte bereit (siehe Abbildung 1.4). In der Welt von Computern und Netzwerken, die rege Daten miteinander austauschen, ist dies ein Standardkonzept. Ihr Mailclient, wie Outlook oder Thunderbird, verbindet sich mit einem Mailserver (bei Ihrem Internetprovider), um dort E-Mails für den Weiterversand abzugeben oder eingegangene Nachrichten abzuholen. Ihr Webbrowser ist ein http-Client, der Webserver sendet Ihnen auf Anfrage Webseiten und Bilder. Und genau dieses Szenario ist im Umfeld von Joomla! besonders interessant. Denn Joomla! ist eine Webapplikation, die, quasi zur Untermiete, auf einem Webserver läuft, Browseranfragen entgegennimmt und Inhalte zurückschickt.
Abbildung 1.4 Clients fragen bei Servern nach Daten an, z. B. für Webseiten, E-Mails oder über einen direkten Datenbankzugriff.
Info: Server ist nicht gleich Server
Mit dem Begriff Server schwingt eine von zwei Bedeutungen mit: der Hardwareserver ist eine physikalische Maschine, die meist in einem gut belüfteten und gekühlten Rechenzentrum steht. Zum Beispiel der Computer, auf dem Sie Speicherplatz und Rechenzeit für Ihre Website gemietet haben – das Webhosting. Aber bei einem Server kann es sich auch um ein Stück Software handeln, die funktionelle Dienste bereitstellt. Der Webserver (Apache, IIS, nginx) liefert Webseiten und Dateien aus. Ein Datenbankserver ist auf die performante Speicherung und Aggregierung von Daten spezialisiert. Ein FTP-Server kümmert sich um die Übertragung von Dateien. Um was für eine Art Server es sich in etwaigen Beschreibungen handelt, ist aber problemlos aus dem Kontext erkennbar.
1.2.3 Datenbanken 

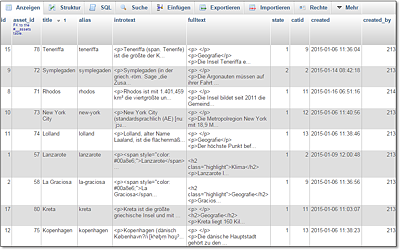
Neben dem Webserver ist die Datenbank die wichtigste Komponente, die an der Erzeugung von Webseiten beteiligt ist. Stellen Sie sich eine Datenbank wie eine Excel-Datei mit zahlreichen Arbeitsblättern vor, die man im Datenbankkontext auch Tabellen nennt. Solch eine Tabelle enthält z. B. Adressen, Postanschriften mit Namen und Angaben zu Straße, Postleitzahl und Stadt. Diese Kennzeichner sind horizontal über die Spalten verteilt; vertikal folgen darunter die eigentlichen Adressdaten. Die Datenbank von Joomla! besteht aus über drei Dutzend solcher Tabellen, in denen Konfigurationen, Textinhalte, Kategorien, Suchbegriffe, Benutzerprofile, Layouts und vieles mehr hinterlegt werden.
Der Vorteil bei Verwendung einer Datenbank liegt darin, dass diese auf einer spezialisierten Serverplattform läuft, optimiert für den schnellen Zugriff, schreibend und lesend, auf besagte Tabellen. Deshalb geben Sie bei Installation einer Webapplikation wie Joomla! nicht nur einen Datenbanknamen, Benutzer und Kennwort an, sondern auch diesen speziellen Server, auch Host genannt.
Auf dem Markt befinden sich zahllose Datenbanksysteme für verschiedene Anwendungsgebiete. Neben hochpreisigen High-Performance-Systemen, mit denen sich Hunderte von Tabellen mit Milliarden von Einträgen verwalten lassen, gibt es auch kostenlose, im Open-Source-Bereich angesiedelte Optionen. Die bekannteste ist MySQL, wobei SQL für die Abfragesprache Sequential Query Language steht, mit der die Inhalte der Datenbanktabellen angezapft werden. »Gib mir alle Postanschriften, deren Postleitzahl mit 1 beginnt« oder »Zeige mir Vor- und Nachnamen des Benutzers Nummer 10« sind typische Beispiele für solche Abfragen. Nur dass unter der Haube von Joomla! noch viel komplexere Konstrukte üblich sind. Joomla! unterstützt auch andere Datenbanksysteme außer MySQL, doch dieses System ist so weit verbreitet und ideal für das Content-Management-System, sowohl in Bezug auf Performance als auch auf Flexibilität, dass Sie es schon im nächsten Kapitel beim Aufsetzen eines Joomla!-Setups näher kennenlernen.
Abbildung 1.5 Joomla! speichert sämtlichen Content in Datenbanktabellen, die ähnlich wie bei einer Tabellenkalkulation aufgebaut sind; hier die Tabelle für Beitragsinhalte.
1.2.4 Webprogrammiersprachen 

In den Tagen des jungen Internets bestand das Web hauptsächlich aus statischen Seiten, die man oft am hinteren Teil der URL erkannte, z. B. https://joomla-handbuch.com/index.html. html kennzeichnet dabei ein HTML-Dokument; eine Textdatei, die aus HTML-Tags und vielleicht CSS-Styles und etwas JavaScript-Code besteht. Wer also eine Website besaß, die aus fünf Webseiten bestand, legte fünf solcher HTML-Seiten auf dem Webserver bereit. Wessen Site aus 50 Seiten bestand, der kam schon langsam ins Trudeln, wenn eine Aktualisierung anstand. Vor allem eine, die sich auf alle Seiten auswirkte, z. B. im Header oder im Footer.
Um solch mühsamer Aktualisierungsszenarien entgegenzuwirken, bereitete man die Seiten gerne – offline – in speziellen Editoren vor, mit denen solche Änderungen leichter durchzuführen waren. Die finale Lösung war aber die Fragmentierung einer Webseite in ihre Bestandteile. Wie aus einem Baukasten konnten dann Webseiten zusammengebastelt und so wiederkehrende Elemente nur an einer Stelle gewartet werden. Die Geburt dynamischer Webseiten. Sogenannte Server Side Includes sind einer der ersten dieser Mechanismen. Mithilfe von Programmiersprachen wie Perl oder PHP wurde die Modularität aber schließlich in ihren heutigen Stand weiterentwickelt, sodass Websites üblicherweise auf einem umfangreichen, funktionsbeladenen Framework oder einer Webapplikation aufbauen. Online-Shops, Content-Management-Systeme, Foren, Blog-Software sind allesamt Endstufen dieser Entwicklung.
Programmiersprachen kamen und gingen. Die, die gingen, sind nicht wirklich verschwunden, sondern leben entweder durch ihre Fangemeinde oder spezielle Anwendungsgebiete fort. PHP ist jedoch zum Mainstream geworden. Eine einfache Programmiersprache mit verzeihbarer Syntax, einfach zu erlernen, weit verbreitet und stets am Entwicklungsnabel der Zeit, um noch schneller zu werden, noch sicherer und noch umfangreicher. Joomla! wurde in PHP geschrieben, was die Lernschwelle zur Programmierung eigener Erweiterungen erfreulich niedrig hält. In Teil V, »Joomla!-Erweiterungen entwickeln«, wird vornehmlich in PHP programmiert. Beachten Sie aber bitte, dass dieses Handbuch keinen Einstieg in die Webprogrammierung ausführen kann, sondern Grundlagen voraussetzt.
1.2.5 Content-Management-Systeme (CMS) 

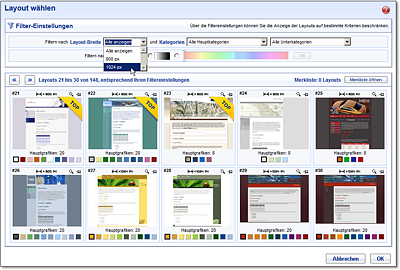
Eine einfache Website bereitzustellen ist kein Hexenwerk. Viele Webhoster bieten Baukastensysteme, über die man sich online Komponenten und Inhalte zusammenklickt.
Abbildung 1.6 In einem typischen Homepage-Baukasten gibt es starke Einschränkungen, in diesem Beispiel ist die Layout-Auswahl unübersichtlich, Responsive-Optionen fehlen.
Das Ganze gipfelt in Diensten, die per künstlicher Intelligenz Funktionalitäten und Darstellung anpassen und so eine Homepage vollautomatisch erzeugen.
All diese Baukastenlösungen haben jedoch ein gewaltiges Manko: Je einfacher die Bedienung des Systems wird, desto unflexibler gestaltet sich die Personalisierung. Die Website wird nach dem Schema »Welche Werkzeuge habe ich zur Verfügung?« aufgezogen. Damit wird es schwierig, bestimmte Anforderungen an die Website zielführend umzusetzen. Dabei lautet das eigentliche Credo: »Ich brauche Feature XYZ. Welche Software/Plattform eignet sich am besten dazu?«
Wem die starken Einschränkungen von Baukästen Probleme bereiten, der ist mit einem Content-Management-System gut beraten. CMS sind Websiteplattformen, die sich in vielen Aspekten konfigurieren und erweitern lassen. Steht dabei einmal das System, ist es ein Leichtes, Inhalte zu pflegen oder neue Features zu installieren.
Ein Content-Management-System definiert sich mindestens durch:
-
Eingabe, Bearbeitung und Verwaltung von Inhalten verschiedener Arten (Contentpflege)
-
bequeme einheitlich zu bedienende Benutzeroberfläche
-
Veröffentlichungs-Workflows (Deployment)
Das ist also ein sehr breites Aufgabengebiet. Dementsprechend groß ist das Angebot solcher Systeme. Angefangen bei einfachen Blog-Verwaltungssystemen wie WordPress bis hin zu hochflexiblen, hochskalierbaren Unternehmensplattformen, der CMS-Markt ist riesig. Joomla! platziert sich dabei im Mittelfeld: Es ist einfach zu installieren und zu bedienen, bietet aber trotzdem Erweiterungsmöglichkeiten und bildet eine solide Basis für eigene Entwicklungen, z. B. um Drittsysteme wie andere Datenquellen anzubinden oder Web-Services zu integrieren.
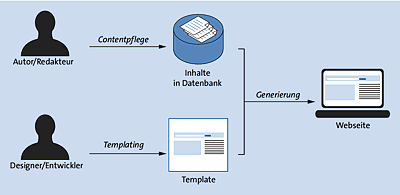
Ein typisches Merkmal eines Content-Management-Systems ist die Art und Weise, wie Inhalte in Form und auf Webseiten gebracht werden. Als Templating bezeichnet man das System und den Mechanismus, vorher eingepflegte Inhalte (Text, Bilder) in Seitenvorlagen (Templates) zu injizieren. In seiner einfachsten Form ist ein Seitentemplate eine Art HTML-Rohling mit Platzhaltern. Anstelle dieser Platzhalter setzt das CMS dann während der Seitengenerierung die eigentlichen Inhalte. Der Vorteil: Design und Layout werden ausschließlich im Template programmiert, die Contentpflege erfolgt an anderer Stelle. Durch diese Trennung von Design und Inhalt arbeiten die jeweils Verantwortlichen völlig unabhängig voneinander. Und aus einem einzelnen Seitentemplate erzeugt das CMS theoretisch beliebig viele Webseiten. Content-Management-Systeme sind also Spezialisten für die Generierung dynamischer Webseiten.
Abbildung 1.7 Aus getrennt voneinander erzeugten Templates und Inhalten erzeugt ein CMS Webseiten.







 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



