30.3 Neue Nutzer anlegen 

Um einen neuen Nutzer anzulegen, reicht es manchmal aus, diesen mit phpMyAdmin in die MySQL-Datenbank einzutragen. In den meisten Fällen werden Sie jedoch ein Formular benötigen, damit sich User für ein bestimmtes Feature registrieren können oder Ihr Kunde weitere Nutzer selbst anlegen kann.
Vermeiden Sie möglichst, Ihren Kunden direkten Zugriff auf die MySQL-Datenbank zu gewähren, außer dies wird ausdrücklich gewünscht. Die Risiken, bei einem Direktzugriff mit einer fehlerhaften Eingabe die gesamte Datenstruktur zu zerstören oder Tabellen zu löschen, sind zu hoch.
Schritt für Schritt: Ein Anmeldeformular für neue Benutzer erstellen
Damit ein Direktzugriff auch bei der Benutzerregistrierung nicht notwendig ist, erstellen wir dafür ein Anmeldeformular, das dafür sorgt, dass der neue Benutzer in die Datenbank gespeichert wird.
1 Formular anlegen
Das Verfahren zum Anlegen eines neuen Benutzers unterscheidet sich zunächst nicht von dem Erstellen eines ganz normalen Einfügeformulars.
Wir haben im Formular den beiden Textfeldern die Namen »user« und »pass« zugewiesen.
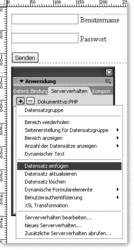
2 Datensatz einfügen
Wählen Sie im Anschluss aus dem Bedienfeld Serververhalten die Aktion Datensatz einfügen aus.
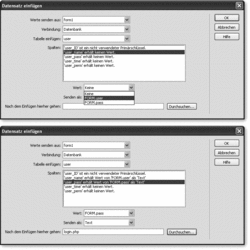
3 Angeben der Einfüge-Parameter
In der nun folgenden Dialogbox Datensatz einfügen muss nach der Auswahl der Tabelle eingetragen werden, in welche Spalte der Tabelle der Inhalt aus den Formularfeldern eingetragen wird.
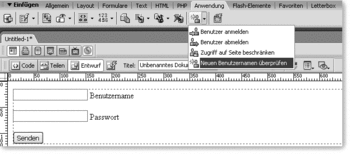
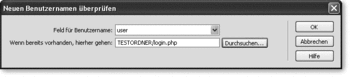
4 Neuen Benutzernamen überprüfen
Im Anschluss müssen Sie nur noch aus der Einfügeleiste Neuen Benutzernamen überprüfen auswählen. Dreamweaver 8 fügt Ihrem Dokument eine Abfrage hinzu, bei der überprüft wird, ob der Benutzer bereits existiert oder nicht. So vermeiden Sie doppelte Einträge.
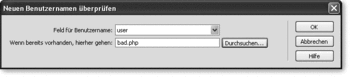
5 Weiterleitung bei bereits vorhandenem Benutzernamen
In der Dialogbox Neuen Benutzernamen überprüfen können Sie ein Dokument angeben, an das der Benutzer weitergeleitet wird, wenn der gewünschte Benutzername bereits vergeben wurde. Dieses Dokument kann natürlich auch wieder das Dokument zum Eintragen der Benutzerdaten sein.
30.3.1 Neuen Nutzer mit Auswahl der Zugriffsebene anlegen 

Wenn auf der Website verschiedene Zugriffsebenen vergeben werden sollen, müssen beim Anlegen eines neuen Nutzers auch die Berechtigungen vergeben werden.
Im einfachsten Fall legen Sie ein weiteres Formularfeld an und tragen den Namen der Ebene von Hand ein. Diese Vorgehensweise ist jedoch nicht sehr geschickt, und es werden garantiert im Laufe der Zeit falsche Eintragungen erfolgen.
Besser ist es, die Zugriffsebenen in einer separaten Tabelle abzuspeichern und die Rechtezuweisungen aus dieser Tabelle zu generieren.
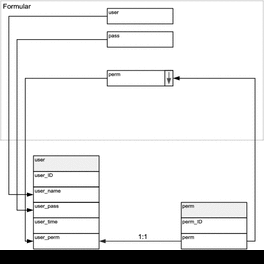
In Abbildung 30.12 sehen Sie ein grafisches Schema des zu erstellenden Skriptes. In der Tabelle »perm« werden die Namen der Zugriffsebenen abgelegt. Im Formular muss zusätzlich zu den Textfeldern »user« und »pass« eine Liste/ein Menü eingefügt werden. Diese Liste/dieses Menü erhält Ihre Inhalte aus der Tabelle »perm«.
Damit steht Ihnen eine Auswahl bestehender Zugriffsrechte zur Verfügung, und diese können beim Absenden des Formulars direkt in die Tabelle »user« eingetragen werden.
In der Tabelle (siehe Abbildung 30.9) für die Zugriffrechte werden nur zwei Felder benötigt. Selbst die Vergabe eines Primärschlüssels ist nicht zwingend notwendig, bereitet die Tabelle jedoch auf eventuelle spätere Aktionen und Erweiterungen der Rechteverwaltung vor.
Abbildung 30.8 Schema der Rechtevergabe
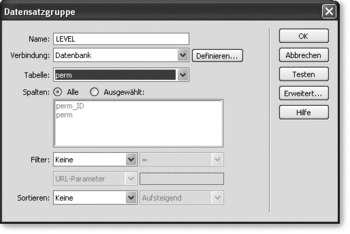
In Dreamweaver 8 wird eine Abfrage der Tabelle »perm« eingefügt.
Abbildung 30.10 Abfrage der Tabelle perm
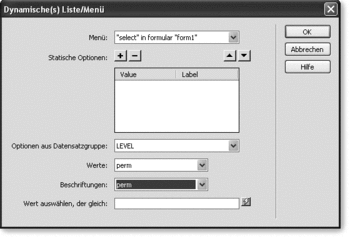
Die Liste/das Menü wird dynamisch mit der Tabelle »perm« verbunden. Die angezeigten Werte und die Inhalte der zu übertragenden Variablen sind in unserem Fall identisch. In die Tabelle »perm« könnte auch ein drittes Feld für eine Beschreibung der Zugriffsrechte eingefügt werden. Dann können Sie sich die Beschreibung in der Liste/im Menü anzeigen lassen und den Namen der Zugriffsebene als Variable einbinden.
Abbildung 30.11 Verbinden der Liste/des Menü mit der Tabelle perm
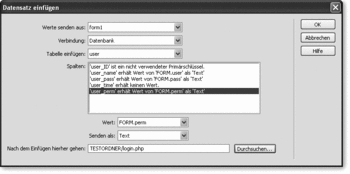
Wie auch im vorherigen Abschnitt müssen Sie die Formularfelder beim Serververhalten Datensatz einfügen den Tabellenspalten zuweisen. Dabei wird der Inhalt aus der Spalte »perm« in der Tabelle »perm« in die Spalte »user_perm« der Tabelle »user« geschrieben.
Abbildung 30.12 Zuweisen der Formularfelder
Zum Abschluss fehlt noch die Überprüfung des neuen Nutzers, und das Anmeldeformular ist komplett.
Abbildung 30.13 Neuen Benutzer einfügen
Schritt für Schritt: Zugriffsrechte für die Website zum Buch
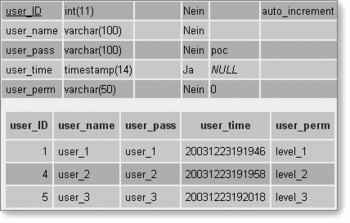
Die erstellte Website soll nun durch verschiedene Zugriffsrechte geschützt werden. Die Benutzer und die zugehörigen Daten sind in der Tabelle »user« hinterlegt. Wir haben diese Tabelle bereits in einem der vorherigen Kapitel verwendet.
1 Tabelle »user«
Die Zugriffsebenen werden wie folgt verwendet:
- level_1: Zugriff auf das Einfügen neuer Datensätze. Der Benutzer darf keine Datensätze löschen oder verändern
- level_2: Berechtigung, Datensätze neu anzulegen und zu verändern.
- level_ 3: Alle Aktionen sind erlaubt.
Die verschiedenen Zugriffsebenen dienen der Veranschaulichung des Themas. In der Praxis müsste man die Zugriffsprivilegien eventuell noch detaillierter ausbauen. Es wäre denkbar, den Datensätzen ein weiteres Feld für eine Freigabe der Datensätze anzufügen. So könnte man zwischen Usern, die einen Datensatz anlegen, und Administratoren, die diesen Datensatz für die eigentliche Website freigeben, unterscheiden.
Wir haben in der Tabelle »user« drei Benutzer angelegt. Die Benutzer »user_1« bis »user_ 3« haben jeweils andere Zugriffsprivilegien, und Sie können die Zugriffsrechte der Website mit diesen Benutzerkonten testen.
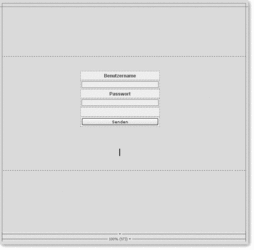
2 Anmeldeseite anlegen
Zunächst legen wir ein Dokument mit dem Formular für die Benutzeranmeldung an.
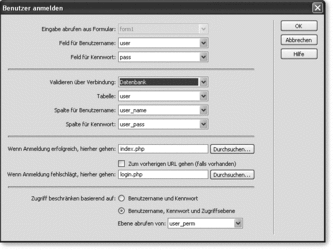
3 Einstellungen der Anmeldeseite
In der folgenden Abbildung sehen Sie die Einstellungen für die Anmeldeseite. Bei einem fehlerhaften Login wird die Anmeldeseite erneut aufgerufen.
Bei unserem Verfahren dürfen Sie in keinem Fall bei einer der Unterseiten die Berechtigungsabfragen vergessen. Ansonsten hätte ein Besucher, der das Dokument ohne Zugriffsüberprüfung direkt aufruft, einen Zugriff auf Teile der Administrationsebene. Überprüfen Sie also vor der Freischaltung einer Website die Zugriffsrechte sehr genau.
4 Zugriffsrechte vergeben
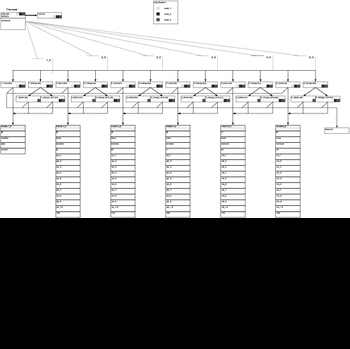
In der folgenden Abbildung (siehe Seite 549) haben wir in den Navigationsplan die Zugriffsebenen eingetragen. Es ist sinnvoll, diese Rechtevergabe zu dokumentieren, damit auch in Zukunft nachvollziehbar ist, wie die Rechte vergeben wurden.
Nun fehlt nur noch, dass Sie für jede der einzelnen Seiten die Zugriffsrechte gemäß des Navigationsplanes vergeben, und die Website zum Buch ist fertig.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



















 Jetzt bestellen
Jetzt bestellen



