27.6 HTML-Attribute dynamisch generieren 

27.6.1 Eigenschaften aus Datenquellen einfügen 

Wir haben in einem der vorherigen Abschnitte ein Bild aus einer Datenquelle eingefügt, indem wir die Bildquelle innerhalb eines Tags durch ein PHP-Skript einsetzen ließen.
Mit Dreamweaver 8 können Sie auf einfache Weise auch jedes HTML-Attribut durch dynamisches Einfügen manipulieren. Wir erklären dies noch einmal am Beispiel eines Bildes, wählen jedoch diesmal eine andere Vorgehensweise.
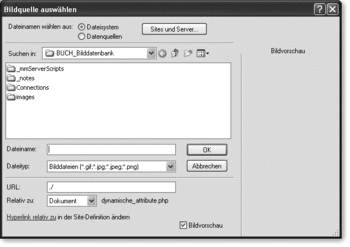
Zunächst muss wieder ein Datensatz im Bedienfeld Bindungen angelegt werden. In unserem Beispiel wurde die Tabelle »bilder« abgefragt und ein Bild-Platzhalter eingefügt (wie auch im vorherigen Abschnitt). Wenn Sie jetzt eine Bildquelle über den Eigenschafteninspektor auswählen möchten, stehen Ihnen bei dynamischen Seiten in der folgenden Dialogbox zwei Möglichkeiten zur Auswahl: Sie können eine Bildquelle aus dem Dateisystem auswählen, was bei statischen Seiten die gebräuchliche Methode ist. Zusätzlich besteht jedoch die Möglichkeit, eine Datenquelle als Bildquelle anzugeben.
Abbildung 27.58 Bild aus Datenquelle erstellen
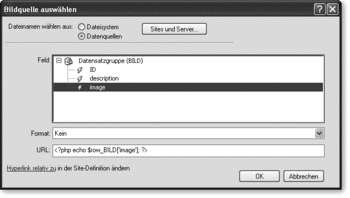
Wenn Sie in der Dialogbox Bildquelle auswählen auf Datenquellen umschalten, werden Ihnen die Inhalte der vorher angelegten Bindungen angezeigt und Sie können den Datensatz mit den Bildinhalten anwählen und einfügen.
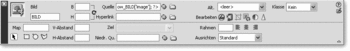
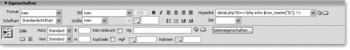
Jetzt bekommen Sie im Eigenschafteninspektor im Feld Quelle den kompletten PHP-Befehl als Referenz angezeigt.
Abbildung 27.59 Datenquellen als Bildquelle angeben und Datensatz auswählen
Abbildung 27.60 Bild aus Datenquelle wird eingefügt und PHP-Befehl im Eigenschafteninspektor unter Quelle angezeigt.
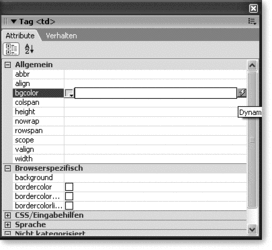
Dynamische Attribute | Dynamische Daten als Attribute von HTML-Tags können Sie auch über das Bedienfeld Tag zuweisen. Wenn Sie eine dynamische Seite erstellen, erscheint rechts neben den HTML-Attributen, die Sie mit dynamischen Daten hinterlegen können, ein kleines Icon mit einem Blitz. Klicken Sie auf dieses, um die Auswahl aus einer zuvor angelegten Datenquelle zu treffen.
Abbildung 27.61 Dynamische Daten über das Bedienfeld Tag hinzufügen
Durch das dynamische Anbinden von HTML-Attributen stehen Ihnen viele neue Möglichkeiten offen. Um die Vorgehensweise zu verdeutlichen, hier nun ein kleines Anwendungsbeispiel.
Schritt für Schritt: Grafische Auswertung einer Datentabelle mit PHP
Im Folgenden wollen wir an einem Beispiel den Einsatz dynamischer Attribute in der Praxis verdeutlichen. Das SQL-File zur Übung finden Sie auf der CD-ROM.
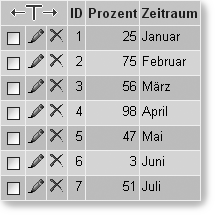
1 Analyse der Datenbanktabelle
In einer Datenbank wird monatlich die Serverauslastung in Prozentwerten hinterlegt. Ein Kunde möchte diese Auslastung als Balkendiagramm angezeigt bekommen.
Die Datenbank in unserem Beispiel hat folgende einfache Struktur: In der Tabelle »diagramm« der Datenbank »diagramme« finden sich drei Datenreihen: eine ID als Primärschlüssel, ein Feld für die Angaben in Prozent und ein weiteres Feld mit der Angabe für den Zeitraum.
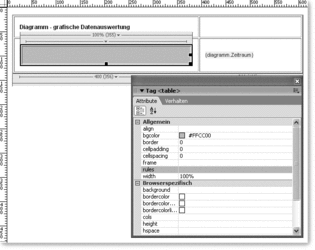
2 Erstellen einer HTML-Tabelle für das Balkendiagramm
Tabellenbreiten können in Pixel oder in Prozent angegeben werden. Prozentwerte der Tabellenbreiten können Sie auch dynamisch generieren. In unserem Beispiel werden mit Hilfe der Prozentwerte aus der Datenbank die Breiten einer Tabelle bestimmt.
Dazu benötigen Sie zunächst zwei HTML-Tabellen, wie in der folgenden Abbildung gezeigt. Die einzelne orangefarbene Tabellenzeile hat die Breite von 100 %.
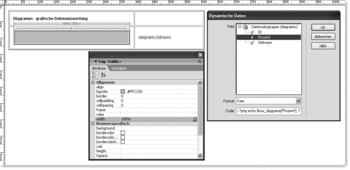
3 Einfügen der dynamischen Daten für die Bestimmung der Tabellenbreite
Markieren Sie die gesamte innen liegende Tabelle und wählen Sie im Bedienfeld Tag für die Tabellenbreite anstelle des Prozentwertes 100 den vorher abgefragten Datensatz »Prozent« aus. Wie immer müssen Sie vor diesem Schritt eine Datenbankverbindung und eine Datensatzabfrage erstellen. Klicken Sie dazu auf das kleine Blitzsymbol am rechten Rand des Attributfeldes.
4 Prozentzeichen im Bedienfeld einfügen
Ganz wichtig ist nun, dass Sie hinter dem im Bedienfeld Tag erscheinenden PHP-Skript von Hand ein %-Zeichen einfügen. Ansonsten werden die Diagrammbalken nicht in Prozent, sondern in Pixelwerten angezeigt.
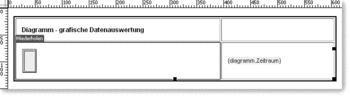
5 Wiederholten Bereich erstellen
Fügen Sie nun der unteren Tabellenzeile noch den Datensatz mit der Bezeichnung für den Zeitraum hinzu und erstellen Sie aus der gesamten unteren Tabellenreihe einen wiederholten Bereich mit allen Datensätzen. Eventuell müssen Sie hierbei etwas im Quelltext nachhelfen. Der Quelltext des wiederholten Bereichs sieht wie folgt aus:
<?php do { ?><tr>
<td><table width="<?php echo
$row_diagramm['Prozent']; ?>%" border="0"
cellpadding="0" cellspacing="0"
bgcolor="#FFCC00">
<tr>
<td> </td>
</tr>
</table></td>
<td class="date"><?php echo
$row_diagramm['Zeitraum']; ?></td></tr>
<?php } while ($row_diagramm =
mysql_fetch_assoc($diagramm)); ?>6 Abfrage prüfen in Live Data-Ansicht
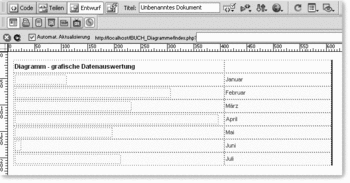
Vorausgesetzt, dass alles korrekt angelegt wurde, können Sie jetzt in der Live Data-Ansicht Ihr aus den Werten der Serverauslastung dynamisch generiertes Diagramm bestaunen.
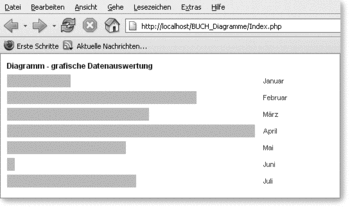
7 Darstellung des Diagramms im Browser prüfen
Auch im Browser werden die orangen Balken korrekt dargestellt. Viel schwerer als das Anlegen eines Diagramms mit Excel ist das Erzeugen dieser dynamischen Anwendung auch nicht, und Sie können die Ergebnisse direkt online publizieren. Viele Statistikskripte für Websites funktionieren nach diesem Prinzip.
Mit PHP können auch Grafiken erstellt werden. Sie müssen sich jedoch für diese einfachen Diagramme nicht mit der Programmierung von Grafiken in PHP herumschlagen.
27.6.2 Daten in der URL mit Hyperlinks übergeben 

In den meisten dynamischen Websites müssen Daten zwischen Dokumenten ausgetauscht werden, um zum Beispiel Detaildatensätze anzuzeigen. Wie bereits mehrfach erläutert, müssen in solchen Fällen die Parameter bzw. die Variablen mit den Datensatz-IDs an das aufzurufende Dokument übergeben werden. Diese werden dann als URL-Parameter an die URL angehängt.
Daten als URL-Parameter übergeben | Solche Parameter können von Hand im Eigenschafteninspektor eingetragen oder dynamisch aus einer Datenquelle generiert werden. In der Praxis ist die zweite Methode wesentlich gebräuchlicher und komfortabler. Sie müssen sich dann nicht mehr um die Zuweisung einzelner Datensätze kümmern. PHP und MySQL erledigen das für Sie.
Im nun folgenden Beispiel wurde die »testdatenbank« um das Feld »vita« erweitert. Im Feld »vita« befindet sich ein längerer Blindtext. Das Dokument auswahl.php zeigt eine Auswahlliste an. Ein Klicken auf den Namen ruft das Dokument detail.php auf und zeigt darin die Datendetails an.
Mit dem Hyperlink muss somit die ID als Parameter übergeben werden. Die Variable dafür benennen wir ebenfalls mit ID.
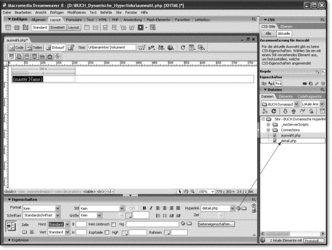
Hyperlink erstellen | Zuerst erstellen wir eine gewöhnliche Verlinkung zum Dokument unserer Wahl, indem wir den kleinen Kreis neben Hyperlink mit der Maus auf unser Zieldokument detail.php im Bedienfeld Dateien ziehen.
Abbildung 27.62 Erstellen der Verlinkung mit Dokument auswahl.php
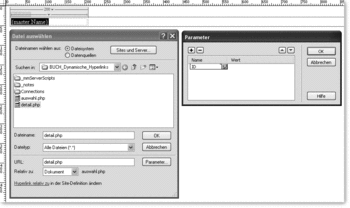
URL-Parameter zuweisen | Öffnen Sie, nachdem der Hyperlink eingetragen wurde, die Dialogbox Datei auswählen, indem Sie auf das Ordnersymbol neben dem Hyperlink im Eigenschafteninspektor klicken.
Sie müssen jetzt nicht – wie im vorangegangenen Abschnitt – auf Datenquellen umschalten, sondern können direkt auf Parameter klicken. In der nun folgenden Dialogbox Parameter geben Sie unter Name den Namen der zu übermittelnden Variablen ID ein.
Klicken Sie rechts neben Name auf Wert und wählen Sie durch ein Klicken auf das kleine Blitz-Icon den gewünschten Datensatz aus. Wir müssen als Inhalt der Variablen ID die Datensatz-ID übergeben.
Abbildung 27.63 Einstellen der Parameter
Abbildung 27.64 Auswählen der dynamischen Parameter
Wurden alle Schritte korrekt erledigt, zeigt Dreamweaver 8 Ihnen im Feld URL jetzt den Hyperlink mit allen Parametern an.
Abbildung 27.65 Eingetragener Hyperlink mit Parametern wird im Feld URL angezeigt.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



















 Jetzt bestellen
Jetzt bestellen



