20.3 Client- und serverseitiges Scripting 

Um die folgenden Kapitel über die Erstellung einer dynamischen Site in Dreamweaver 8 zu verstehen, ist zunächst ein Exkurs in die technischen Abläufe bei dynamischen Websites notwendig.
HTTP-Requests | Üblicherweise sendet Ihr Rechner, der Client, eine Anfrage (HTTP-Request) an den Webserver. Dieser sammelt, vereinfacht ausgedrückt, die von Ihnen angeforderten Daten und sendet diese an Ihren Client zurück. Zu diesen versandten Daten können auch Skripte mit JavaScript usw. dazugehören.
Das HTML wird sofort in Ihrem Browser dargestellt, JavaScripts werden temporär abgespeichert und erst dann ausgeführt, wenn sie ausgelöst werden. Ihre Ausführung ist dabei von der auf Ihrem Rechner installierten Software abhängig. Die unterschiedlichen Effekte, die dabei auftreten können, sind bekannt. Eine unserer liebsten Aufgaben ist, dafür zu sorgen, dass Websites auf möglichst vielen Plattformen laufen und identisch aussehen.
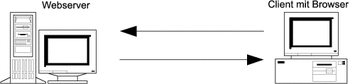
Clientseitiges Scripting | Diese Art der Verarbeitung nennt man clientseitiges Scripting (siehe Abbildung 20.2). Ein Shopsystem, das einen Warenkorb mit JavaScript realisiert, funktioniert nur auf Browsern mit aktiviertem JavaScript. Benutzer ohne passende Browser können somit nicht einkaufen. Würde man mit dieser Methode auch Datenbanken abfragen, sähen auch hier nur die User mit aktiviertem JavaScript die Inhalte der Website. Zudem ist eine Datenbankabfrage mit JavaScript nur schlecht zu realisieren. Würde man etwa eine Personalisierung einbinden, hätten Sie sehr schnell große und völlig unüberschaubare Quelltexte.
Abbildung 20.1 Clientseitiges Scripting
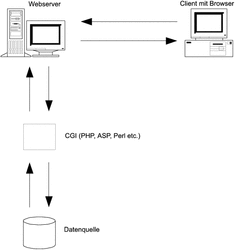
Serverseitiges Scripting | Um vom Zielsystem unabhängig zu werden und überhaupt Datenbanken vernünftig abfragen zu können, verwendet man serverseitiges Scripting (Abbildung 20.3).
Hierbei läuft auf dem Webserver eine Skriptsprache. Diese setzt einen installierten Interpreter auf dem Webserver voraus. Serverseitige Skripte funktionieren nach dem folgendem Prinzip:
| 1. | Bei der Anforderung eines entsprechenden Dokumentes wird ein CGICGI-Skript (Common Gate Interface), das z. B. in PHP programmiert ist, gestartet. |
| 2. | Dieses analysiert nun die Anfrage und stellt eine Verbindung zu der Datenbank her, die die angefragten Daten enthält. |
| 3. | Es holt die gewünschten Daten hervor und generiert damit ein fertiges HTML-Dokument. |
| 4. | Dieses wird dann vom Webserver an den Client zurückgeschickt. |
Von dem ganzen Vorgang bekommt der User nichts mit. Er sieht in seinem Browser das Ergebnis in reinem HTML. Das eigentliche CGI-Skript bleibt vor ihm verborgen. Aus diesem Grund finden Sie bei PHP-Websites im Quelltext keinen einzigen PHP-Befehl.
Abbildung 20.2 Serverseitiges Scripting
Ein Beispiel aus dem wirklichen Leben | Um den Vorgang noch einmal für alle zu verdeutlichen, die noch nichts mit diesen Technologien zu tun hatten, ein Vergleich aus dem wirklichen Leben:
Stellen Sie sich vor, Sie sitzen am Rechner und bestellen online oder per Telefon eine Pizza. Stellen Sie sich weiter vor, Sie sind jetzt der Browser oder Clientrechner. Der Webserver ist der Pizzabringdienst. Sie haben jetzt eine Pizza (Website) mit bestimmten Inhalten (Salami, Spinat, Brokkoli und viel Käse) angefordert. Auf Serverseite (Pizzaservice) sitzt jemand, der Ihre Bestellung (HTTP-Request) annimmt. Dieser leitet sie weiter an unser CGI, den Koch. Der Koch (CGI) entscheidet anhand der Bestellung (HTTP-Request), welche Zutaten er benötigt, und holt diese aus dem Regal (der Datenbank). Aus diesen Zutaten und Ihren Anforderungen backt er nun Ihre Pizza (das HTML-Dokument). Anschließend schickt er diese mit einem Pizzataxi (dem HTTP-Protokoll) zu Ihnen, dem Client. Am Ende sitzen Sie da und genießen Ihre Pizza.
Was Sie jetzt damit machen – essen, verschenken oder zerteilen – ist dann sozusagen clientseitig und interessiert den Bringdienst nicht. Sie haben weder den Telefondienst noch den Koch oder die Küche gesehen und trotzdem Ihr Abendessen.
Genau so funktionieren dynamische Websites. Das CGI-Skript, das diesen ganzen Vorgang steuert, läuft auf dem Webserver und ist somit völlig unabhängig von Ihrem Rechner. Das generierte HTML-Dokument jedoch nicht. Es unterliegt wie bei statischen Seiten den individuellen Gegebenheiten des jeweiligen Browsers. In skriptgenerierten HTML-Dokumenten können nun wieder JavaScripts enthalten sein, die Ihren Browsertyp erkennen und die passende HTML-Datei anzeigen.
Scriptings mischen | In der Praxis ist solch eine Vermischung von client- und serverseitigen Scriptings durchaus üblich. Relevante Abfragen und Bedingungen werden serverseitig ausgeführt. Userabhängige Aktionen, wie z. B. Rollover-Effekte etc, werden clientseitig programmiert und ausgeführt. Wenn diese dann nicht auf dem Client funktionieren, wird zumindest das Grund-Dokument mit den Inhalten dargestellt.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 Jetzt bestellen
Jetzt bestellen



