18.3 Möglichkeiten im Zusammenspiel mit Flash 

18.3.1 Sound mit Flash 

Eine hervorragende Möglichkeit bietet uns das Einbinden von Flash-Sound in eine Website. Dazu müssen wir auf der Site keinen sichtbaren Flash-Film anzeigen, wir können ihn mit einem kleinen Trick auch unsichtbar in HTML-Sites einbinden.
Erstellen Sie zuerst einen Flash-Film mit dem Sound, den Sie auf Ihrer Site abspielen wollen. Reduzieren Sie die Größe des Filmes auf 2 x 2 Pixel, und exportieren Sie ihn ins SWF-Format. Anschließend binden Sie ihn an beliebiger Stelle in Ihre Website ein und versehen ihn über den Parameter wmode mit einem transparenten Hintergrund.
Wenn Sie möchten, können Sie über die ebenfalls im nächsten Abschnitt beschriebenen Aktionen den Sound auch an- und ausschaltbar machen.
18.3.2 Flash mit Aktionen steuern 

Nicht immer bestehen Websites nur aus Flash und HTML. Mischformen sind recht häufig, und es kommt vor, dass Sie Flash-Filme aus HTML heraus steuern möchten, beispielsweise um mit einer Schaltfläche den eben erwähnten Sound ein- und auszuschalten.
Im Bedienfeld Verhalten unter dem Pluszeichen, dann Shockwave oder Flash-Film steuern steht Ihnen die Möglichkeit zur Verfügung, Flash-Filme über JavaScript zu steuern. Wichtig dabei ist, dass Sie dem Film im Eigenschafteninspektor zunächst einen Namen zuweisen. Fügen Sie die gewünschte Aktion danach einer Schaltfläche zu.
Sehr vielfältig sind die Steuermöglichkeiten nicht, in den meisten Fällen jedoch ausreichend. Sie können hier einen Film anhalten oder abspielen und jedes Bild innerhalb eines Filmes ansteuern. Wichtig ist der Einsatz dieser Aktionen allerdings beim Erstellen von Flashnavigationen.
18.3.3 Flash-Text einfügen 

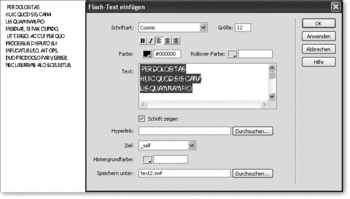
Über die das Menü Einfügen • Medien können Sie weitere Flash-Elemente einfügen. Sie benötigen dazu keine Flash-Version auf Ihrem Rechner. Eine Option ist das Einfügen von Flash-Text. Damit ist es möglich, Texte im Web anders als mit den gewohnten vier Schriftarten darzustellen. Sie können jede beliebige Schriftart Ihres Systems verwenden und diese einbinden.
Abbildung 18.5 Einbinden von Flash-Text
18.3.4 Flash-Schaltflächen einbauen 

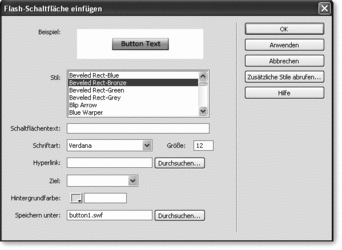
Ähnlich verhält es sich mit den Flash-Schaltflächen, die Sie im Menü Einfügen • Medien • Flash-Schaltfläche finden. In Dreamweaver 8 gibt es eine Menge vorgefertigter Flash-Schaltflächen, die Sie verwenden können. Gestalterische Highlights sind das eher nicht, und Sie können sich sicher sein, Ihre Schaltflächen auf tausend anderen Websites wieder zu finden.
Abbildung 18.6 Flash-Schaltflächen erstellen
18.3.5 Hyperlinks in Flash-Filmen ändern 

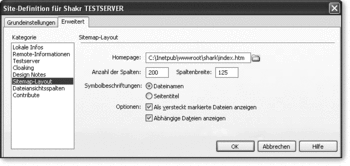
Verlinkungen in Flash-Filmen können direkt in Dreamweaver 8 geändert werden. In der erweiterten Site-Definition für das Sitemap-Layout müssen Sie beim Anlegen der Site Abhängige Dateien anzeigen anklicken.
Abbildung 18.7 Für Sitemap-Layout Abhängige Dateien anzeigen aktivieren
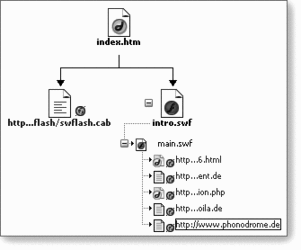
Anschließend kann in der Sitemap die Verlinkung manuell geändert werden (siehe Abbildung 18.8). Site-interne Links können durch Ziehen auf das Ziel, externe durch Eingabe der URL verändert werden.
Abbildung 18.8 Ändern der Verlinkung in Flash
18.3.6 Flash in Dreamweaver öffnen 

Unter der Voraussetzung, dass Sie Flash 8 installiert haben, können Sie Flash-Dateien direkt in Dreamweaver 8 editieren. Flash-Filme bestehen aus zwei Dateien:
- der Flash-Authoring-Datei mit der Endung FLA und
- dem exportierten SWF-File.
FLA und SWF müssen sich nicht im selben Ordner befinden, jedoch erkennt Dreamweaver 8 den Ursprung der SWF-Datei nicht mehr, wenn Sie das FLA-File nach dem Veröffentlichen verschoben haben. In diesem Fall werden Sie aufgefordert, die FLA-Datei zu benennen.
Dreamweaver 8 startet, nachdem Sie im Eigenschafteninspektor auf Bearbeiten klicken, Flash 8, und Sie können dort den Film verändern. Klicken Sie anschließend auf fertig , und der Film wird mit den alten Export-Einstellungen neu exportiert.
| Verknüpfung zu Flash |
| Genau genommen ist dieses keine wirkliche Bearbeitung in Dreamweaver 8. Es wird einfach der externe Editor Flash 8 gestartet. Die Verknüpfung ist jedoch recht nützlich. |
Abbildung 18.9 Flash wird aus Dreamweaver 8 heraus gestartet
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.









 Jetzt bestellen
Jetzt bestellen



