17.2 Codefragmente (Snippets) einsetzen 

Bibliotheken und Templates, die in Kapitel 15 beschrieben werden, haben den Nachteil, dass diese Site-spezifisch sind. Innerhalb einer anderen Website ergeben sie kaum Sinn. Im Lauf der Arbeit werden Ihnen immer wieder Skripte oder HTML-Elemente begegnen, die Sie gerne wieder verwenden möchten. Besonders im Hinblick auf dynamische Websites ist es sehr nützlich, wenn man diese Codefragmente speichern kann. Eine gute Programmierung in PHP und anderen Sprachen zeichnet sich schließlich auch durch die Wiederverwendbarkeit des Codes aus.
Code wiederverwenden | Dreamweaver 8 unterstützt dies, indem es Ihnen ermöglicht, Codefragmente, auch Snippets genannt, dauerhaft zu hinterlegen. Sie können diese in jeder Site verwenden und auch mit anderen Dreamweaver-Nutzern teilen. Voraussetzung für einen Einsatz über Sitegrenzen hinweg ist, dass Sie keine Pfadangaben in Ihrem Codefragment verwenden, die in anderen Sitestrukturen nicht funktionieren können.
Nehmen Sie zum Beispiel die von uns in einem vorherigen Kapitel erstellten Metaangaben. Diese können in jedem neuen HTML-Dokument in modifizierter Form wieder Verwendung finden.
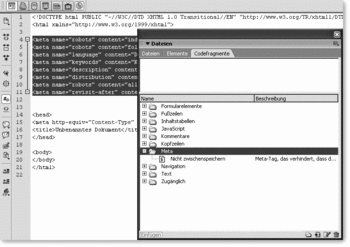
Abbildung 17.8 Codefragment-Palette
Markieren Sie in Ihrem Quelltext den gewünschten Bereich und öffnen Sie das Bedienfeld Dateien • Codefragmente .
Wählen Sie einen Ordner in der Auswahlliste, in den Sie das Codefragment einfügen möchten. In unserem Beispiel ist es der Ordner Meta. Um ein neues Codefragment einzufügen, klicken Sie auf das kleine Pluszeichen und wählen im folgenden Dialog Block einfügen aus.
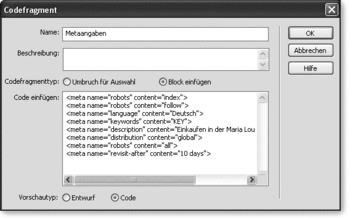
Abbildung 17.9 Satz von Metaangaben als Codefragment
An Cursorposition einfügen | Sie können Ihrem Codeblock optional eine Beschreibung hinzufügen. Bei der Auswahl Block einfügen wird das Codefragment, wie der Name schon sagt, in einem Block an die Stelle des Cursors im Dokument eingesetzt, wenn Sie dieses Fragment später verwenden.
Um ein Tag herum einfügen | Wenn Sie in der Dialogbox den Codefragmenttyp Umbruch für Auswahl anwählen, können Sie Codefragmente erstellen, die um einen bestehenden Tag herum eingefügt werden. Dieser Codeblock besteht aus zwei Teilen. Für den ersten Teil müssen Sie angeben, was vor dem ausgewählten Tag eingefügt werden soll, für den zweiten das, was nach der Auswahl eingefügt wird.
Dies eignet sich zum Beispiel dafür, die in Kapitel 7 über Tabellen beschriebene zentrierte Darstellung für Tabellen als Fragment zu hinterlegen. Sie können dann in einer bestehenden Website um das bisherige Layout herum einfach eine weitere Tabelle legen. Und das alles mit einem Klick!
Wenn Sie Codefragmente anwenden möchten, klicken Sie einfach im Quelltext oder – je nach Ihrem Codefragmenttyp – auch in der Layoutansicht an die gewünschte Stelle und dann auf Einfügen im Codefragment-Fenster.
17.2.1 Codefragmente mit Kollegen teilen 

Die von Ihnen erstellten Codefragmente werden in einem Ordner mit dem Namen Configuration/Snippets abgespeichert. Dieser befindet sich in den Anwendungsdaten Ihres Rechners bei dem angemeldeten Benutzer. Sie können diesen Ordner an andere Anwender weiterreichen und kopieren.
Besonders interessant sind Codefragmente bei dynamischen Websites. Sie können sich die unterschiedlichsten Abfragen anfertigen und immer wieder verwenden. Die Arbeit an dynamischen Websites ist mit Codefragmenten häufig einfacher und wesentlich effektiver als mit den in Dreamweaver integrierten Features. Zusätzlich haben Sie die vollständige Kontrolle über den Quellcode.
| Snippets gehen verloren |
| Wenn Sie Dreamweaver vollständig löschen und neu installieren, wird auch der Snippets-Ordner gelöscht. Sichern Sie daher unbedingt vor einer Neuinstallation alle von Ihnen erstellten Codefragmente! |
17.2.2 Tag-Inspektor 

Eine mächtige Funktion stellt Ihnen der Tag-Inspektor zur Verfügung. Er bietet Ihnen zu jedem Tag die richtigen Attribute in einer Auswahlliste an. In dieser können Sie alle Einstellungen vornehmen und müssen die Attributnamen nicht von Hand in den Code eintragen. Um mit dem Tag-Inspektor zu arbeiten, öffnen Sie die Bedienfeldgruppe Tag.
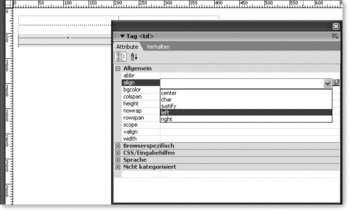
Abbildung 17.10 Attribute einer Tabellenzelle im Tag-Inspektor
Klicken Sie einfach im Dokument in den zu bearbeitenden Tag und stellen Sie im Tag-Inspektor die Attribute ein.
17.2.3 Eigene Tag-Vorgaben oder -Bibliotheken 

Wenn Sie bestimmte Schreibweisen eines Tags bevorzugen oder die Darstellung im Quelltext dauerhaft verändern möchten, können Sie die Tag-Bibliothek editieren oder eine neue anlegen. Besonders interessant ist dies auch in Kombination mit XML.
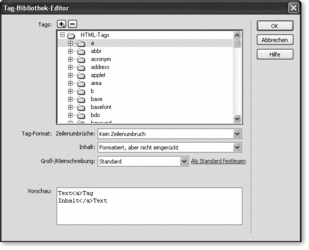
Wählen Sie dazu aus dem Menü Bearbeiten • Tag-Bibliotheken. Für jeden vorhandenen Tag können Sie nun die Einstellungen verändern und die Formatierungen beeinflussen.
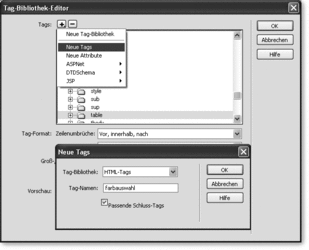
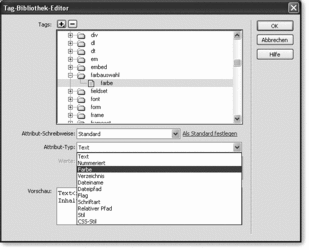
Abbildung 17.11 Editieren der Tag-Bibliothek
Im Zusammenspiel mit den modularen Möglichkeiten von XHTML ist die Möglichkeit, eigene Tag-Bibliotheken zu erstellen, sehr interessant.
In Abbildung 17.14 haben wir einen neuen HTML-Tag mit der Bezeichnung Farbauswahl angelegt.
Zu jedem vorhandenen Tag – auch zu den selbst angelegten – können Sie weitere Attribute hinzufügen. Der Typ des Attributes legt fest, welche Inhalte die Attributwerte haben dürfen und wie diese Attribute in der Eingabehilfe beim Code angezeigt werden.
Abbildung 17.12 Eigenen Tag anlegen
Abbildung 17.13 Eigener Tag Farbauswahl mit Attribut vom Typ »Farbe«
Eigene Tags werden in der Codeansicht und im Tag-Inspektor behandelt wie Standardtags.
Abbildung 17.14 Eigener Tag im Einsatz
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.











 Jetzt bestellen
Jetzt bestellen



