16.5 Formulare gestalten 

16.5.1 Formulare mit Tabellen gestalten 

Formulare sind sehr störrisch. Ohne eine ausgefeilte Tabellenstruktur ist es kaum möglich, die einzelnen Formularelemente gut zu positionieren. Vermeiden Sie dabei verbundene Zellen. Diese ergeben in den meisten Fällen weitere Unwägbarkeiten im Layout. Teilen Sie besser die Tabellen immer in mehrere einzelne Zellen auf. Zwischen den Formularfeldern und der Beschriftung ist es sinnvoll, eine weitere Tabellenspalte einzufügen. Der Text hängt ansonsten direkt am Formularelement.
Formulare ohne CSS | Eine Formatierung von Formularen ohne CSS ist nur bedingt möglich. Sie können zwar eine Zeichenanzahl für Textfelder eingeben, auf verschiedenen Plattformen und Browsern werden die Breiten jedoch unterschiedlich interpretiert (siehe Abbildung 16.10). Wenn Sie dennoch ohne CSS arbeiten möchten, sollten Sie darauf achten, in den Tabellenzellen genug Freiraum für unterschiedliche Breiten der Formularfelder zu schaffen, damit die Tabellen nicht gestreckt werden.
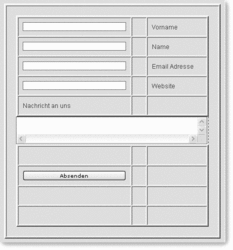
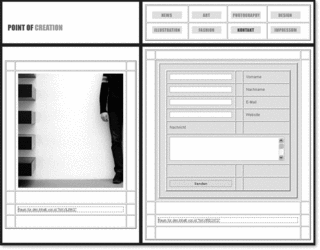
Abbildung 16.11 Ein Formularlayout mit Tabellen
16.5.2 Formularelemente mit CSS gestalten 

Mit den Kontext-Selektoren INPUT, SELECT und TEXTAREA können Formularfelder an das Layout einer Website exakt angepasst werden. Mit Listing 16.2 erhalten Sie somit ein schönes ausgewogenes Layout der Formularelemente:
Listing 16.2 Beispiel-CSS für Formularfelder
INPUT {
font-family : Verdana, Geneva, Arial, Helvetica,
sans-serif;
font-size : 10px;
border : 1px solid #87A9B3;
width: 200px;
}
SELECT {
font-family : Verdana, Geneva, Arial, Helvetica,
sans-serif;
font-size : 10px;
border : 1px solid #87A9B3;
width: 200px;
TEXTAREA {
font-family : Verdana, Geneva, Arial, Helvetica,
sans-serif;
font-size : 10px;
border : 1px solid #87A9B3;
width: 400px;
}Formularfelder sehen wesentlich besser aus, wenn sie nicht als die üblichen hässlichen grauen Kästen erscheinen. Etwas Vorsicht ist jedoch geboten, da Benutzern Eingabefelder als eben solche bekannt sind. Anders gestaltete Formularfelder werden daher manchmal nicht auf Anhieb erkannt.
Eigenheiten von Netscape 4.7 | Wie nicht anders zu erwarten, kommt Netscape 4.7 mit CSS-Stilen für Formularfelder überhaupt nicht zurecht und nagelt die Felder einfach überlappend in das Dokument. Wenn Sie auch für diesen Browser optimieren möchten (oder müssen), richten Sie daher am besten eigens für diesen Browsertyp eine Tabellenlösung ein, auf die der Nutzer über eine Browserweiche geleitet wird.
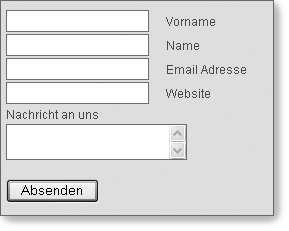
Abbildung 16.12 Formular in Internet Explorer mit CSS
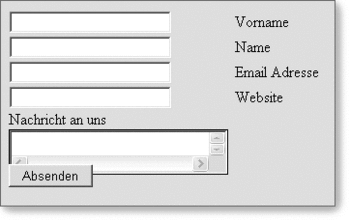
Abbildung 16.13 Formular in Netscape 4.7 mit CSS
Schritt für Schritt: Ein Kontaktformular für die Buchwebsite
Ein Kontaktformular soll die Daten aus Tabelle 16.1 an ein CGI auf dem Webserver übertragen. Das CGI existiert nur fiktiv.
| Bezeichnung | Variablenname | Benötigt? |
|
Vorname |
vorname |
ja |
|
Name |
name |
ja |
|
E-Mail-Adresse |
|
ja |
|
Website |
url |
nein |
|
Nachricht |
nachricht |
ja |
Tabelle 16.1 Angaben für die Überprüfung des Formulars
1 HTML-Dokument öffnen
Öffnen Sie das HTML-Dokument 7_0.htm. Dieses Dokument soll unser Kontaktformular werden.
2 Tabelle entfernen
Entfernen Sie in diesem Dokument zunächst die Tabelle im rechten Feld .
3 Formular einfügen
Fügen Sie in die nun leere Tabellenzelle ein Formular ein.
4 Tabelle einfügen
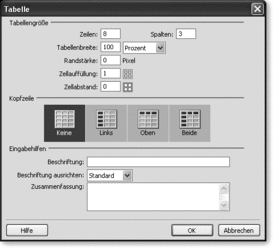
Achten Sie darauf, die in der Abbildung spezifizierte Tabelle in das Formular einzufügen. Klicken Sie dazu genau in den roten Rahmen des Formulars. In den Tabellenparametern wird eine Zellauffüllung von 1 Pixel angeben, damit die Formularfelder nicht direkt aneinander liegen.
5 Tabellen-ID zuweisen
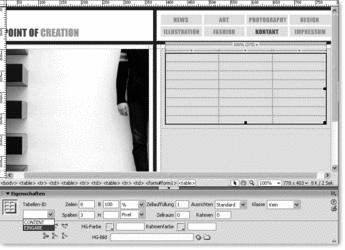
Weisen Sie der eingefügten Tabelle gleich im Eigenschafteninspektor die ID EINGABE zu.
Diese erscheint nur im Eigenschafteninspektor, weil wir beim Anlegen der CSS-Definition einen ID-Selektor mit dieser Bezeichnung erstellten. (siehe Seite 199).
6 Formularfelder einfügen
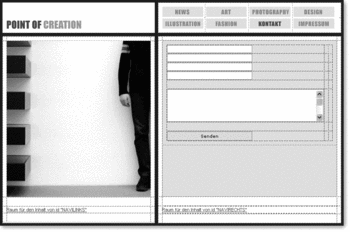
Jetzt werden in die entsprechenden Tabellenzellen die Formularfelder wie abgebildet eingefügt.
7 Variablennamen vergeben
Wählen Sie anschließend die einzelnen Felder aus und benennen Sie diese mit den in der obigen Tabelle angegebenen Variablennamen. Sie können auch gleich die Beschriftungen einfügen.
8 Zellen verbinden
In der Tabellenreihe, in der sich das Textfeld für die »Nachricht« befindet, müssen die Tabellenzellen verbunden werden.
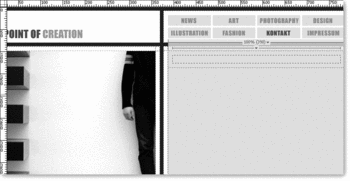
In der Abbildung sehen Sie das fertige Formular in der erweiterten Layoutansicht.
Wenn Sie an dieser Stelle angelangt sind, ist der Aufbau des statischen Teils der Website vollständig abgeschlossen. W
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.














 Jetzt bestellen
Jetzt bestellen



