12.3 Neue CSS-Werkzeuge auf einen Blick 

Mit Dreamweaver 8 wurden einige neue Werkzeuge eingeführt, die nun im Einzelnen betrachtet werden.
12.3.1 Medientypen 

Neu in Dreamweaver 8 ist die Symbolleiste für unterschiedliche Medientypen. Sie können diese Symbolleiste unter Ansicht • Symbolleisten • Stilwiedergabe aktivieren und deaktivieren.
Unterschiedliche Ausgabemedien | CSS unterstützt unterschiedliche Ausgabemedien und kann jedem dieser Medientypen andere Eigenschaften zuweisen. Mit Hilfe dieser Symbolleiste können Sie die verschiedenen Anzeigeeigenschaften direkt in Dreamweaver 8 testen, ohne über das Zielgerät zu verfügen.
Abbildung 12.1 Symbolleiste Stilwiedergabe
Die Einstellung für Screen ist diejenige, die wir für die Ausgabe in einem Webbrowser benötigen. Print , also die Ausgabe auf einen Drucker, bietet die Möglichkeit, Dokumente in einem alternativen Format für den Ausdruck bereitzuhalten.
In immer stärkerem Maß werden Handy und PDA als Ausgabetyp interessant. Mit der weiteren Verbreitung von UMTS und günstigen Tarifen wird die Bedeutung dieser Zielgruppe in nächster Zeit enorm steigen.
Weitere unterstützte Medientypen sind:
- Projektoren ,
- Fernschreiber und
- Fernsehgeräte .
Auf der blauen Schaltfläche ganz rechts können Sie die gesamte CSS-Darstellung vollständig abschalten, sodass Sie einen Eindruck gewinnen, wie User ohne CSS-unterstützende Geräte Ihre Website sehen.
12.3.2 Layout-Hilfsmittel 

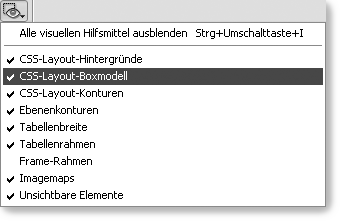
Neben der Umschaltung zwischen den verschiedenen Ausgabemedientypen finden Sie die weiteren neuen Layout-Hilfsmittel für CSS in der Palette für visuelle Hilfsmittel:
- CSS-Layout-Hintergründe
- CSS-Layout-Boxmodell
- CSS-Layout-Konturen
Abbildung 12.2 Ein- und Ausblenden der visuellen Hilfsmittel
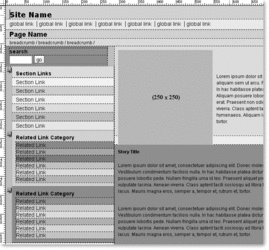
CSS-Layout-Hintergründe und -Konturen | In Abbildung 12.4 auf Seite 192 sehen Sie eine reines CSS-Layout erstellt auf Grundlage einer der bei Dreamweaver enthaltenen CSS-Vorlagen.
Die farbigen Flächen sind die CSS-Layout-Hintergründe. Diese heben die einzelnen Bereiche farblich hervor, um ein genaueres Layouten zu ermöglichen. Die CSS-Layout-Konturen erkennen Sie an den gestrichelten Linien.
Abbildung 12.3 CSS-Layout-Konturen und -Hintergründe in einem reinen CSS-Layout aus einer Macromedia-Vorlage
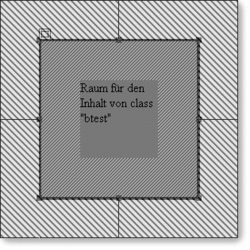
CSS-Layout-Boxmodell | Das Boxmodell wird weiter unten in diesem Kapitel auf Seite 210 eingehend beschrieben.
Abbildung 12.4 Darstellung des CSS-Layout-Boxmodells
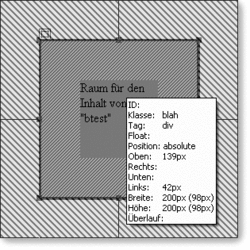
CSS-Hilfen im Dokumentfenster | Neu in Dreamweaver 8 ist, dass Sie sich das Layout inklusive aller Umrandungen direkt im Dokumentfenster anzeigen lassen können. Wenn Sie die Maus über das Dokumentfenster bewegen, werden Sie feststellen, dass dort, wo Sie CSS verwendet haben, eine Infobox alle CSS-relevanten Informationen einbindet. Noch schneller lassen sich Formatierungen nicht auffinden.
Abbildung 12.5 CSS-Layout-Boxmodell mit CSS-Informationen
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.









 Jetzt bestellen
Jetzt bestellen



