5.3 Gruppenarbeit 

In Agenturen und Netzwerken von Freelancern wird häufig mit mehreren Personen an einer Site gearbeitet. Designer, Programmierer und Datenbankspezialisten, alle müssen auf die gleichen Dateien zugreifen. Wenn keine geeigneten Mittel eingesetzt werden, um diese Vorgänge zu überwachen, ist Ärger und Verstimmung der Mitarbeiter vorprogrammiert.
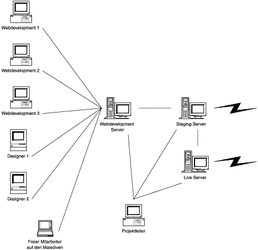
Abbildung 5.8 Beispiel für an einem Projekt beteiligte Arbeitsgruppen in einer Agentur
Koordiniertes Arbeiten | Dreamweaver 8 bietet eine gute Möglichkeit, diese Gruppenarbeit zu koordinieren. Der Mechanismus ist denkbar einfach: Dateien, die gerade bearbeitet werden, werden für andere Projektbeteiligte gesperrt.
Die Gruppenfunktionalität von Dreamweaver 8 arbeitet nach folgendem Prinzip: Zuerst richtet jeder Nutzer seinen Zugang auf dem Server in Dreamweaver 8 ein. Dann wird ein lokales Stammverzeichnis auf dem Rechner jedes Gruppenmitglieds angelegt. In diesem wird je nach Vorgabe eine Kopie der gesamten Site oder einzelner Dateien der Site angelegt.
Lokale Kopien | Direkt auf dem zentralen Server wird nie gearbeitet. Wenn Sie eine Datei bearbeiten möchten, kopiert Dreamweaver 8 diese auf Ihren lokalen Rechner und sperrt sie gleichzeitig für alle anderen Benutzer. Egal was Sie jetzt mit der Datei machen, solange Sie diese Datei nicht wieder freigeben und auf den Server kopieren, liegt das Original immer noch unverändert vor. Erst nach Abschluss der Arbeiten wird die alte Datei mit der neuen auf dem Server überschrieben und für andere Benutzer freigegeben.
Vergisst nun ein Mitarbeiter die Dateien wieder bereitzustellen, kann man die Sperre auch ausschalten. Dreamweaver fragt dann mehrfach nach und gibt sie letztlich frei. Ansonsten wäre etwa ein beurlaubter und vergesslicher Kollege fatal für ein Projekt.
5.3.1 Remote-Zugriff einstellen 

Um die Einstellungen für Gruppenarbeit zu erklären, simulieren wir in unserem Beispiel eine Arbeitsgruppe und gehen von folgender Situation aus:
Die zu bearbeitende Website liegt zentral auf einem Development- oder direkt auf dem Staging-Server. Das ist nichts anderes als ein zentraler Rechner, auf den alle Beteiligten über ein Netzwerk Zugriff haben. Dabei spielt es zunächst für die Gruppenfunktion in Dreamweaver keine Rolle, ob der Zugriff über LAN, FTP, SFTP, WebDAV oder andere Protokolle und Technologien erfolgt.
Mehrere Benutzer sollen jetzt diese Site parallel bearbeiten können.
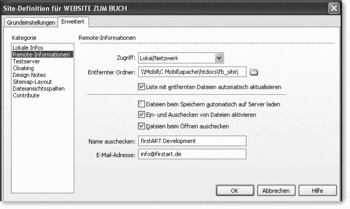
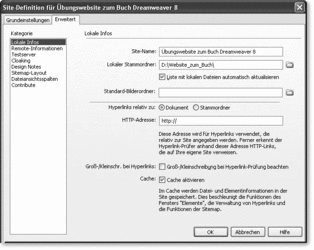
Abbildung 5.9 Remote-Zugriff für die Gruppenarbeit einstellen
Folgende Schritte sind notwendig, um eine entsprechende Arbeitsumgebung in Dreamweaver 8 zu schaffen:
| 1. | Legen Sie eine neue Site mitsamt Ordnern auf Ihrem lokalen Rechner an. |
| 2. | Klicken Sie in der Site-Verwaltung auf Remote-Informationen. |
| 3. | Wählen Sie jetzt unter dem Punkt Zugriff die Option Lokal/Netzwerk aus. |
| 4. | Wählen Sie nun den Ordner der Site auf dem Development-Server aus. |
| 5. | Aktivieren Sie Liste mit entfernten Dateien automatisch aktualisieren, damit Sie immer aktuelle Dateien angezeigt bekommen. |
| 6. | Deaktivieren Sie Dateien beim Speichern automatisch auf Server laden. |
| 7. | Aktivieren Sie Dateien beim Öffnen Auschecken. Sie können die Dateien auf dem Server im schreibgeschützten Modus auch einfach nur ansehen. Solange sie nicht ausgecheckt sind, können Sie sie nicht bearbeiten. Mit dieser Option sparen Sie sich viele Klicks und aufwändiges Suchen beim Auschecken. |
| 8. | Name auschecken ist eine etwas unglückliche Übersetzung. Gemeint ist damit der Name, der neben der Datei angezeigt wird, wenn Sie diese zur Bearbeitung freigegeben haben. |
| 9. | Geben Sie am besten Ihre E-Mail-Adresse an. Damit sind Sie immer, ohne langes Nachschlagen in Listen und Adressbüchern, durch Klicken auf Ihren Namen per Mail erreichbar. |
Speichern auf Server deaktivieren | Achtung, wenn Sie die Option Automatisch beim Speichern auf Server laden aktivieren, setzen Sie einen Großteil der Gruppenfunktionen außer Kraft. Sie arbeiten dann trotz angelegter lokaler Site auf dem Server. Genau das soll vermieden werden. Dateien sollten erst nach eingehender Kontrolle auf dem Development-Server erscheinen.
5.3.2 Dateien synchronisieren 

Wenn sich die Website auf Ihrem lokalen Rechner befindet, müssen Sie diese auf den Server laden. Befindet sie sich auf dem Server, laden Sie sie auf Ihr lokales System herunter. Klicken Sie für beide Vorgänge einfach auf Aktualisieren oder drücken Sie
![]() . Dreamweaver 8 gleicht dann den Status der Website auf dem lokalen und dem Remote-System ab.
. Dreamweaver 8 gleicht dann den Status der Website auf dem lokalen und dem Remote-System ab.
Wenn Sie Ihre Site für die Gruppenarbeit erfolgreich eingerichtet haben, müsste Ihre Site-Verwaltung in etwa wie in Abbildung 5.11 (siehe Seite 110) aussehen. Dieselben Arbeitsschritte müssen nun der Reihe nach alle Teammitglieder erledigen. Kollegen, die von außerhalb zuarbeiten, können sich trotzdem an der Gruppenarbeit beteiligen. Sie richten dafür einfach kein lokales Netz ein, sondern greifen per FTP auf den Development-Server zu. Voraussetzung ist natürlich, dass darauf ein FTP-Server installiert ist und ein Zugang ins Internet besteht.
| Berechtigungen setzen (CHMOD) |
| In älteren Dreamweaver-Versionen war es nicht möglich, die Berechtigungen auf einem Webserver für Schreib- und Leserechte zu setzen. In der aktuellen Version können Sie in der Remote-Site durch einen Rechtsklick auf den Dateinamen oder Ordner die üblichen Berechtigungen (CHMOD) setzen. |
5.3.3 Mit der Gruppenfunktion arbeiten 

Dateien lokal bearbeiten | Das Auschecken der markierten Dateien zur Bearbeitung erreichen Sie, wenn Sie diese markieren und dann auf Dateien auschecken klicken. Dreamweaver 8 fragt Sie dann, ob alle anhängenden Dateien ausgecheckt werden sollen. Wenn Sie mit externen Stylesheets arbeiten und z. B. Formatierungen im Dokument bearbeiten wollen, muss Dreamweaver 8 auf diese externen Dateien zugreifen. In solchen Fällen sollten Sie daher anhängende Dateien mit auschecken.
Dateien auf den Server hochladen | Nach dem Bearbeiten müssen Sie die Dateien mit Einchecken wieder auf den Server übertragen. Wenn Sie die Site-Verwaltung erstmals einrichten, müssen Sie zunächst alle Dateien auf dem Server bereitstellen, damit der Schutz wirksam wird. Der Standardzustand sind eingecheckte und damit geschützte Dateien.
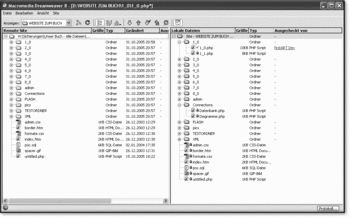
Die Dateien auf dem Development-Server sehen Sie auf der linken Seite . Auf der rechten Seite werden die Dateien dargestellt, die sich auf Ihrem lokalen System befinden. Rechts neben den Dateien wird der Name des Mitarbeiters angezeigt, der sie gerade bearbeitet. Auch im linken Fenster wird angezeigt, welcher Benutzer gerade eine Datei bearbeitet.
Sollte neben der Datei kein Name angezeigt werden, obwohl die Datei ausgecheckt ist, wechseln Sie in die Siteeinstellungen und legen Sie unter Dateispaltenansicht fest, dass diese Spalte angezeigt werden soll.
Abbildung 5.10 Site-Verwaltung bei Gruppenarbeit
Wenn Sie eine E-Mail-Adresse angegeben haben, können Sie durch Klicken auf diesen Namen eine E-Mail mit dem Dateinamen als Betreff erstellen. Das erhöht den Austausch zwischen den Entwicklern und die E-Mail-Flut in Unternehmen.
Eingecheckte Dateien werden mit einem kleinen Schloss dargestellt. Dateien, die Sie ausgecheckt haben, sind mit dem kleinen grünen Häkchen versehen . Das kleine Schloss vor dem Dateinamen signalisiert, dass die Datei gerade für Sie gesperrt ist.
| Dreamweaver bietet keine Versionierung |
| Die Gruppenfunktionen von Dreamweaver 8 stellen keinen Ersatz für eine Versionierungssoftware dar. Dreamweaver schützt auf eine recht simple Art Dateien vor dem Überschreiben, indem der Schreibschutz aktiviert und zu bestimmten Zeitpunkten deaktiviert wird. Eine Versionierungssoftware wie etwa das Open Source-Projekt CVS (http://cvsbook.red-bean.com/translations/german/) erlaubt es, bestimmte Entwicklungszustände eines Projektes »einzufrieren« (Codefreeze) und jederzeit zu jedem beliebigen Entwicklungsstand zurückzukehren. Für normale Webdesigner ist der Einsatz eines Systems wie CVS jedoch überzogen. Die einfachere Methode ist, bei wichtigen Entwicklungsständen ein Zip-File der gesamten Site zu erstellen und dieses zu sichern. |
5.3.4 Die Site-Ansicht 

Um in der Site-Verwaltung zu arbeiten, wechseln Sie zunächst von Ihrem Arbeitsbereich über das Icon Maximieren/Minimieren im Fenster Datei in die Site-Ansicht.
Abbildung 5.11 Site-Ansicht mit einer definierten Site
In Abbildung 5.11 sehen Sie die Oberfläche der Site-Verwaltung.
Im Menü Anzeigen können Sie bereits angelegte Seiten auswählen oder über Sites verwalten neue Sites hinzufügen. Um sich mit einem eingerichteten Web- oder Development-Server zu verbinden, klicken Sie auf das Icon Stellt Verbindung zum entfernten Host her. Die Dateiauflistung neu laden können Sie durch einen Klick auf Aktualisieren .
Die verschiedenen Anzeigemöglichkeiten im linken Dateifenster können Sie mit den Icons Site-Dateien , Testserver und Sitemap bestimmen.
Durch Klicken auf das Icon Dateien bereitstellen können Sie beliebige Dateien auf den Webserver übertragen. Mit Abrufen können Sie wiederum Dateien vom Webserver auf Ihren lokalen Rechner überspielen. Auschecken und Einchecken wurden bereits im Abschnitt zur Gruppenfunktion beschrieben (siehe Seite 106).
Neu in Dreamweaver 8 ist die Funktion zum Synchronisieren von Dateien mit einem Web- oder anderen Server.
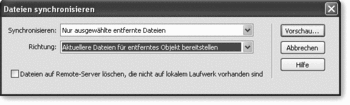
5.3.5 Synchronisieren und Vergleichen von Dateien 

Dateien und Verzeichnisse können in der aktuellen Dreamweaver-Version synchronisiert werden. Klicken Sie dazu in der Site-Verwaltung auf Synchronisieren (siehe Abbildung 5.11). Anschließend können Sie in der Dialogbox auswählen, welche Aktionen Sie ausführen möchten.
Abbildung 5.12 Aktion für die Synchronisation wählen
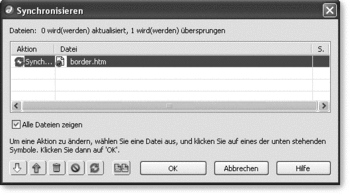
In den Voreinstellungen können Sie ein Programm zum Vergleich von Dateien angeben. Dieses wird durch Klicken auf das Icon gestartet.
Abbildung 5.13 Dateivergleich starten
5.3.6 Mit der Dateiverwaltung arbeiten 

Sie sollten nach dem korrekten Anlegen einer Site ausschließlich in der Site-Verwaltung oder im Dateifenster, was letztlich das gleiche ist, arbeiten. Nur so kann sichergestellt werden, dass Dreamweaver Änderungen erfasst und entsprechende Aktionen zum Update von Verlinkungen usw. ausführen kann.
Dateiaktionen | Die meisten Dateiaktionen finden Sie auf der rechten Maustaste. Auch eine Auswahl nach neueren oder zuletzt bearbeiteten Dateien ist so möglich. Einen Menüpunkt zum Löschen von Dateien suchen Sie jedoch vergeblich. Markieren Sie dazu einfach die Datei oder den Ordner und drücken Sie die
![]() -Taste.
-Taste.
Protokoll aller Dateiaktionen | Alle Dateiaktionen werden protokolliert. Sie können dieses Protokoll auswerten, indem Sie rechts unten im Dateifenster oder in der Site-Verwaltung auf Protokoll klicken.
Schritt für Schritt: Die Buchwebsite anlegen
Nachdem wir nun Grundlegendes zur Site-Verwaltung kennen gelernt haben, können wir unsere erste eigene Site anlegen. Mit dieser werden wir dann innerhalb des Buches arbeiten.
1 Ordner für die Buchwebsite
Legen Sie auf einem lokalen Laufwerk Ihrer Wahl einen neuen Ordner für die Buchwebsite an.
2 Menü aufrufen
Es gibt mehrere Möglichkeiten in das Menü zum Anlegen einer neuen Site zu gelangen.
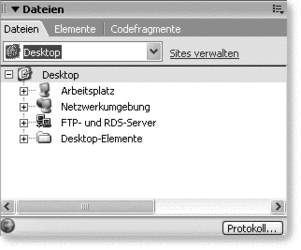
Wenn Sie Dreamweaver 8 das erste Mal starten, sehen Sie das Dateifenster wie in der folgenden Abbildung dargestellt.
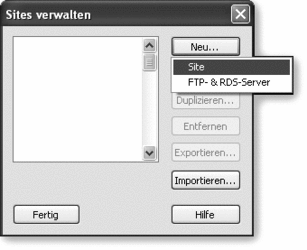
Klicken Sie im Bedienfeld Dateien auf den Link Sites verwalten . Es erscheint folgende Dialogbox.
Sie haben an dieser Stelle die Möglichkeit, bei der Auswahl FTP- & RDS-Server mit einem Direktgriff auf einen Webserver einzelne Dateien zu laden und zu bearbeiten. Wir empfehlen dies nur im Notfall. Die Gefahr in dieser Einstellung fehlerhafte Verlinkungen anzugeben, ist sehr hoch.
Für den nächsten Schritt wählen Sie daher bitte Site aus dem kleinen Menü aus, das erscheint, wenn Sie auf Neu… klicken. Alternativ können Sie dies auch über den Menüpunkt Site • Sites verwalten… tun.
3 Site-Verwaltung
Jetzt öffnet sich die erste Eingabemaske der Site-Verwaltung. Falls noch nicht geschehen, aktivieren Sie den Modus Erweitert.
Welchen Namen Sie vergeben, bleibt Ihnen überlassen. Wählen Sie außerdem den soeben angelegten Ordner als lokalen Stammordner aus.
Weitere Einstellungen sind in der Site-Verwaltung zunächst nicht zu erledigen.
4 Bilder kopieren
Kopieren Sie den Ordner pics von der CD-ROM aus dem Verzeichnis Grafiken Buchwebsite über den Windows-Explorer in den von Ihnen angelegten lokalen Ordner. Dies sollte dann die letzte Dateiaktion sein, die Sie außerhalb von Dreamweaver durchführen.
5 Weitere Ordner anlegen
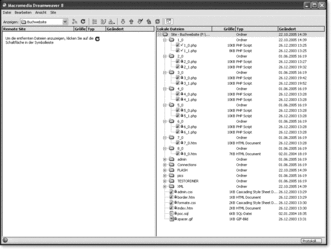
Legen Sie jetzt in der Site-Verwaltung die Ordner 1_0 bis 8_0 an. Sie können neue Ordner anlegen, indem Sie mit der rechten Maustaste in die Ordnerstruktur im Dateifenster klicken und dann aus dem erscheinenden Menü den Eintrag Neuer Ordner auswählen.
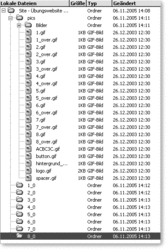
Die Dateien Ihrer Site sehen jetzt aus, wie in der Abbildung dargestellt.
Eventuell haben die Dateien auf der CD-ROM durch den Kopiervorgang einen Schreibschutz. Heben Sie diesen auf, bevor Sie mit der Site arbeiten. Sie erkennen den Schreibschutz in Dreamweaver 8 durch ein kleines vor den Dateinamen gestelltes Schloss. Sie können den Schreibschutz durch einen Rechtsklick im Windows Explorer und deaktivieren des Kontrollkästchens Schreibgeschützt aufheben.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.
















 Jetzt bestellen
Jetzt bestellen



