11.9 Bildbearbeitung 

Neben der Motivwahl und -darstellung beeinflussen auch technische Faktoren das Aussehen und die Wirkung eines Bildes. Bildbearbeitungsprogramme bieten eine Vielzahl von Einstellungsmöglichkeiten, die durchaus auch überfordernd wirken können. Ein paar Punkte sollten aber bei jedem Bild überprüft werden:
-
Schärfe: Ein Foto sollte vor allem scharf sein, sodass das (Haupt)motiv gut und detailreich zu erkennen ist. Unscharfe, verschwommene Bilder wirken unprofessionell. Eine Ausnahme sind natürlich gewünschte Effekte mit weich gezeichnetem Motiv.
-
Kontrast: Das Bild sollte einen ausgewogenen Kontrast haben. Ist der Kontrast zu stark, sehen die hellen Stellen zu weiß und die dunklen zu schwarz aus. Bei einem zu geringen Kontrast erscheint das Bild ausgewaschen bzw. wie mit einem grauen Schleier.
-
Helligkeit: Ein Foto sollte weder zu hell noch zu dunkel sein. Was selbstverständlich klingt, bleibt in vielen Fällen aber leider doch oft unbeachtet.
Es gibt in der Bildbearbeitung wie in der Gestaltung natürlich immer Gründe, diese Regeln zu brechen, um einen bestimmten Effekt zu erzielen oder eine Bildaussage zu unterstreichen. Das Gleiche gilt auch für den Einsatz all der Bearbeitungsmöglichkeiten und Filter, die moderne Bildbearbeitungsprogramme zur Verfügung stellen. Mit einem Klick sind erstaunlichste Effekte umgesetzt. Wenn es aber keinen triftigen gestalterischen Grund für den Einsatz von Effekten, Filtern und Co. gibt, sollten Sie lieber auf diese verzichten.
11.9.1 Die nicht destruktive Bildbearbeitung 

In der Bildbearbeitung wird zwischen destruktiv und nicht destruktiv unterschieden. Die nicht destruktive Bearbeitung ermöglicht, Änderungen an einem Bild vorzunehmen, ohne die ursprünglichen Bilddaten zu verändern. Wenn es möglich ist, sollte daher immer nicht destruktiv gearbeitet werden.
Adobe Photoshop bietet mehrere Möglichkeiten, nicht destruktiv zu arbeiten. Folgende allgemeine Möglichkeiten stehen zur Verfügung:
-
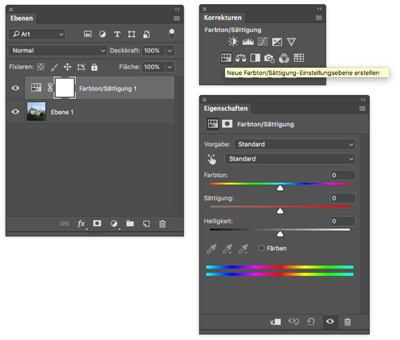
Einstellungs- und Füllebenen (Korrektur): Mit Einstellungs- und Füllebenen können Farb- und Tonwertkorrekturen vorgenommen werden, ohne dabei Pixelwerte zu verändern. Es gibt Einstellungsebenen unter anderem für Helligkeit/Kontrast, Tonwertkorrektur, Gradationskurve, Belichtung, Farbbalance und Farbton/Sättigung.
Abbildung 11.103 Die Korrekturpalette für die Einstellungsebenen
-
Smartobjekte: Erlauben nicht destruktives Skalieren, Drehen und Verformen.
-
Smartfilter: auf Smartobjekte angewendete Smartfilter für nicht destruktive Filtereffekte
-
Ebenen- und Vektormasken: Bildbereiche ein- und ausblenden, ohne dass die ausgeblendeten Pixel verloren gehen
-
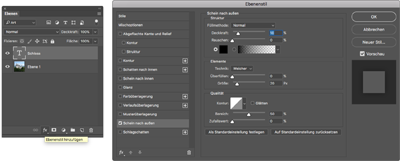
Ebenenstile: Mit den Ebenenstilen können Ebenen visuelle Eigenschaften zugewiesen und beliebig bearbeitet werden, ohne die Ursprungsebene zu verändern. Es gibt Ebenenstile unter anderem für Kontur, Schatten nach innen und außen, Farb-, Verlaufs- und Musterüberlagerung und Schlagschatten.
Abbildung 11.104 Der Ebenenstil-Dialog




 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






