11.6 Icons 

Icons sind eine spezielle Form von Bildern. Im Grunde sind sie Symbole, die sich in vielen Bereichen des täglichen Lebens finden lassen – von der Tastatur über Computerprogramme und Straßenschilder bis hin zu Küchengeräten. Durch die vereinfachte Darstellungsform helfen uns Icons, etwas einfacher, besser und schneller zu verstehen. Icons unterstützen somit das Verständnis der Inhalte bzw. die Bedienbarkeit eines Produkts.
Im Header einer Website können Icons z. B. statt eines fotorealistischen Bildes sehr markant und individuell wirken. Dabei kann die Umsetzung der Icons sehr unterschiedlich ausgestaltet werden, wie Abbildung 11.84 zeigt.
Abbildung 11.84 Icons groß im Header bei lorenzoverzini.com
Piktogramme des Alltags
Piktogramme sind stilisierte Bilder, die Informationen, Aktionen oder Objekte visualisieren. Durch die vereinfachte grafische Darstellung sind sie leichter zu finden, zu erkennen, zu lernen und zu merken.
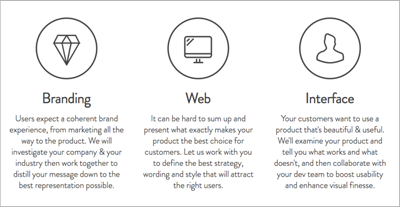
Abbildung 11.85 Ein Klassiker im Inhaltsbereich (der Startseite): Dreispalter mit großem Icon und etwas Fließtext wie hier bei madebytheory.com.
11.6.1 Icons bringen Inhalte auf den Punkt 

Ein Icon kann mehr als tausend Worte sagen! Symbole können schnell zusammenfassen, was die Inhalte im Text sagen. Ist das Symbol bekannt und treffend, reichen manchmal gar Icons aus und machen das Lesen somit überflüssig. Die Bedeutung eines Icons ist vom User aufgrund seiner Erfahrung gelernt. Weichen Icons allerdings von den Standard-Icons (Pfeil, Häkchen, Pluszeichen …) ab oder gibt es für den gewünschten Inhalt noch keinen allgemeinen Standard, muss der User das Icon erst interpretieren, was immer Spielraum für ungenaue Deutungen lässt.
Abbildung 11.86 Das bieten wir alles an: einfach abhaken wie bei icomoon.io.
Icons können aufgrund ihrer Inhaltsaussagekraft z. B. gut in der Navigation eingesetzt werden, wie es myownbike.de vormacht (Abbildung 11.87). Gleichzeitig zeigt dieses Beispiel auch die Herausforderung beim Einsatz von Icons: Einige Icons sind selbsterklärend (Konfigurator), andere rufen unterschiedliche Assoziationen hervor (Onlineshop, Ladengeschäft), während das Galerie- und Kontakt-Icon schon als Standard bezeichnet werden können.
Abbildung 11.87 myownbike.de setzt auf Icons in der Navigation.
Wichtig ist also zu wissen, dass ein Icon immer eine Metapher ist, die erst interpretiert werden muss. Damit ein Icon seine Rolle erfüllen kann, sollte es also möglichst verständlich sein. Es gilt also zunächst zu prüfen, inwieweit die eingesetzten Symbole bekannt sind bzw. bekannt sein müssen, um ihre Bedeutung zu verstehen. Sich bei einem Onlineshop ein neues Icon für den Warenkorb auszudenken, das nicht unmittelbar an einen Einkaufswagen oder zumindest eine Einkaufstasche erinnert, ist kontraproduktiv und verwirrt die User nur unnötig. Seine Kreativität sollte man lieber woanders ausleben.
11.6.2 Aufmerksamkeit steuern und Struktur geben 

Sehr gut eignen sich Icons auch als Eyecatcher. Manchmal ist allerdings der Bezug zum Thema nur zu erraten, bzw. die Icons sind so allgemeingültig, dass diese auch für viele andere Themen stehen könnten.
Abbildung 11.88 Icons als Eyecatcher bei thorstenbreyer.de
Wie schon in Abschnitt 10.2, »Leseverhalten im Web«, gesehen, folgt der Webseitenbesucher einem bestimmten Lesefluss, der sich z. B. mithilfe von Weißraum, Headlines und Bildern lenken lässt. Das gelingt auch mit Icons. Mit ihnen kann man in der Webgestaltung die Aufmerksamkeit auf bestimmte Bereiche lenken.
Abbildung 11.89 xing.de unterstützt die Navigation durch vorgestellte Icons.
Dabei können Icons helfen, die Inhalte einer Website zu strukturieren und unterschiedliche Bereiche und Funktionen abzugrenzen – und dies effizienter als (langweiliger) Text.
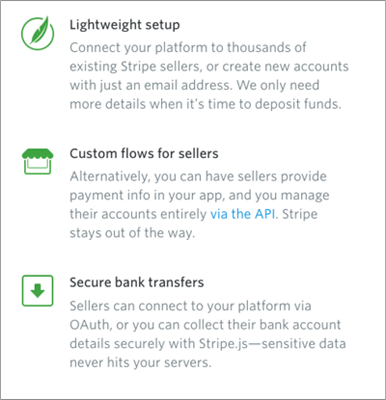
Abbildung 11.90 Für jeden neuen Punkt ein neues Icon. Hilft dem Anwender, sich besser zurechtzufinden und die Liste schneller zu erfassen: stripe.com/connect
Software, Apps, Online-Anwendungen funktionieren ohne den Einsatz von Icons nur sehr eingeschränkt. Menüleisten mit Symbolen erleichtern das Arbeiten enorm und führen den Benutzer im Idealfall intuitiv durch das Programm. Das Arbeiten in Photoshop würde z. B. ohne Symbole in der Werkzeugleiste nur schwerlich funktionieren.










 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






