11.8 Illustrationen 

Illustrationen bieten in der Webgestaltung eine sehr vielseitige Alternative zu fotorealistischen Bildern und anderen Gestaltungselementen. Mit Illustrationen lässt sich ein sehr individueller Stil umsetzen, mit dem man sich von anderen Webseiten gut abgrenzen kann. Die Einsatzmöglichkeiten sind dabei vielfältig: Vom rein dekorativen Charakter bis zu einem inhaltlichen Nutzen mit erklärender oder veranschaulichender Funktion können Illustrationen äußerst variabel im Webdesign verwendet werden. Dabei sind die unterschiedlichen Illustrationsstile so unglaublich vielfältig und einzigartig, dass es kein Wunder ist, wie häufig diese auf Webseiten eingesetzt werden. Der sympathische, kreative und organische Charakter, den Illustrationen ausstrahlen, tut sein Übriges.
Abbildung 11.95 Die bunte Welt der Illustrationen, zu finden unter anderem bei theinspirationgrid.com/category/illustration
11.8.1 Thematische Illustrationen 

Thematische Illustrationen sind Illustrationen, die ein thematisches Gesamtbild schaffen, ein übergreifendes Motiv vermitteln oder eine bestimmte Stimmung erzeugen.
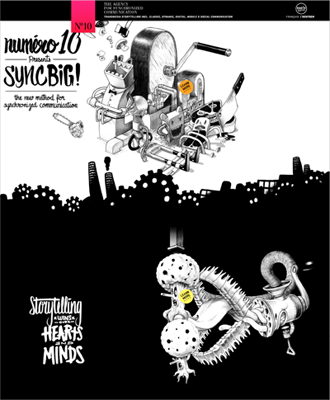
Abbildung 11.96 Einen ganz eigenen Zeichenstil hat numero10.ch.
Bei Webseiten, die auf diese Art der Illustration setzen, wird fast das gesamte Webdesign ausschließlich von den eingesetzten Illustrationen bestimmt. Sie sind kein kleiner netter Bestandteil des Designs, sondern meist das tragende Gestaltungselement: Sie sind das Layout.
Befinden wir uns auf hoher See, mitten in einer Stadt oder auf Erkundungsreise durch die Räumlichkeiten eines Unternehmens? Diese Art der illustrativen Umsetzung führt den User oft an einen anderen Ort, schafft sozusagen eine »eigene Welt«.
Abbildung 11.97 Eine lange illustrative Welt bei iutopi.com
Mit thematischen Illustrationen lässt sich ein sehr hoher Grad an Individualität und Wiedererkennung erzeugen, wie er ansonsten mit anderen Gestaltungsmitteln nur sehr schwer zu erreichen ist. Für klassische Unternehmen mag eine eigene illustrative Welt nur bedingt geeignet sein. Zu spielerisch kreativ wirkt diese und ist daher eher beispielsweise für Agenturen interessant.
11.8.2 Dekorative Illustrationen 

Bei dekorativen Illustrationen werden die Illustrationen nicht ganz so bedeutungstragend wie bei den beiden oben gezeigten Beispielen eingesetzt. Die Illustrationen fungieren hier eher als thematisch und stilistisch dekoratives Element. Beispiele für dekorative Illustrationen sind häufig Elemente wie Bordüren, Rahmen oder auch Texturen und Muster mit dem (einzigen) Zweck, das Design zu verschönern. Die beiden folgenden Beispiele verdeutlichen dies gut. Sie könnten aber genauso auch für den Flat-Trend (siehe Abschnitt 13.1.3, »Flat-Design«) stehen.
Abbildung 11.98 Schöne Illustrationen, die die Inhaltsbereiche verbinden, bei collaborativefund.com
Maskottchen | Sind Ihnen auf Webseiten auch schon einmal diese kleinen oftmals niedlich ausgestalteten Figuren, die an Menschen oder Tiere und manchmal auch an beides erinnern, aufgefallen? Hierbei handelt es sich um sogenannte Maskottchen.
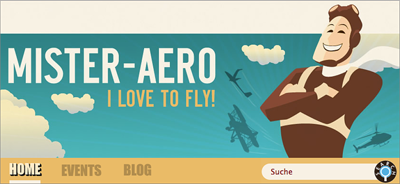
Abbildung 11.99 Mister Aero, das Maskottchen, mister-aero.com
Maskottchen werden eingesetzt, um die Webseite, das Produkt, die Dienstleistung, das Unternehmen oder auch das Event zu einem Charakter zu machen, ganz so, wie es von großen Sportereignissen bekannt ist.
Ähnlich wie ein Porträtbild bekommt die Webseite durch ein Maskottchen ein eigenes Gesicht. Die Assoziationen und die Umsetzungsmöglichkeiten eines Maskottchens sind vielfältig, sollten aber in jedem Fall zur Corporate Identity passen.
11.8.3 Illustrativer Text 

Text bzw. Typografie ist ein mächtiges Gestaltungselement, (siehe auch Kapitel 10, »Typografie«). Typografie ist nicht nur ein tolles Gestaltungsmittel, sondern Text lässt sich auch sehr gut illustrativ umsetzen. Große, verspielte, strenge oder ungewöhnliche typografische Elemente sind ein schönes Mittel, um dem Screendesign etwas Individuelles, Handgemachtes und Kreatives zu verleihen.
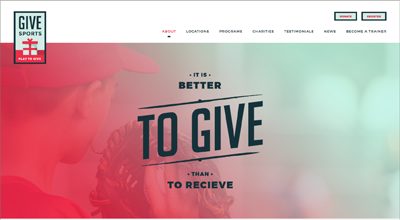
Abbildung 11.100 Illustrativer Text bei play2give.org
11.8.4 Informative Illustrationen (Infografiken) 

Die inzwischen berühmt berüchtigten Infografiken sind eines der Haupteinsatzzwecke von Illustrationen. Die Visualisierung von Informationen muss nicht immer die Vereinfachung von komplexen Zusammenhängen oder umfangreichen Datenbeständen sein. Oft werden etwas besser ausgearbeitete Icons und Grafiken eingesetzt, die einen bestimmten Sachverhalt näher erläutern sollen.
Abbildung 11.101 Infografiken werden auch gerne eingesetzt, um bestimmte Webthemen zu illustrieren, wie hier auf www.webdesignerdepot.com/2013/12/infographic-flat-design-vs-skeuomorphism.
Abbildung 11.102 Eine informative Illustration: uklizenodoma.cz
Ein schönes Beispiel zeigt uklizenodoma.cz. Hier wird kein fotorealistisches Bildmaterial verwendet, sondern eine gut gemachte informative Illustration eingesetzt, die von aufwendigen 3D-Renderings ergänzt wird.










 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






