10.6 Schriften einbetten 

Es ist erst wenige Jahre her, da herrschte im Web typografische Traurigkeit. HTML und CSS sahen zwar recht früh den Einsatz verschiedener Schriften auf Webseiten vor, aber praktisch ließ sich das Schriftbild nur über web-safe Fonts beeinflussen – Schriften, die mit hoher Wahrscheinlichkeit lokal auf PCs oder Macs installiert waren. Dazu zählen Klassiker wie Arial, Courier New, Times New Roman, Comic Sans, Impact, Georgia, Trebuchet, Webdings und Verdana, die Microsoft über die Core-fonts-for-the-Web-Initiative kostenlos vertrieb. Auf Macs waren diese Schriften nicht immer verfügbar, über sogenannte Fallback-Fonts ließen sich aber per CSS Alternativschriften angeben, die dem ursprünglich geplanten Font typografisch ähnlich waren.
font-family: "Times New Roman", Times, serif
Dieser CSS-Style teilt dem Browser mit, die Schrift Times New Roman einzusetzen (Anführungszeichen sind Pflicht bei Schriften, die aus mehreren Wörtern bestehen). Ist diese auf dem lokalen Rechner nicht installiert, soll der Browser doch bitte die Times versuchen. Ebenfalls nicht verfügbar? Dann verwende irgendeinen Font mit Serifen.
Mit der Verbreitung immer schnellerer Internetanschlüsse, höher auflösender Bildschirme und größerer CSS3-Kompatibilität der Browser steht heutzutage ein Füllhorn von Schriften zur Verfügung; nicht installierte Schriften werden vom Browser einfach heruntergeladen. Die kostenlose Verfügbarkeit Hunderter Fonts sorgt für ein Aufblühen typografischer Vielfalt in Netz. Für Webdesigner ist das ein riesiger Schritt nach vorn, da die Wahl der passenden Schrift essenzieller Bestandteil einer ordentlichen Internetpräsenz und Bestandteil jedes Brandguides ist.
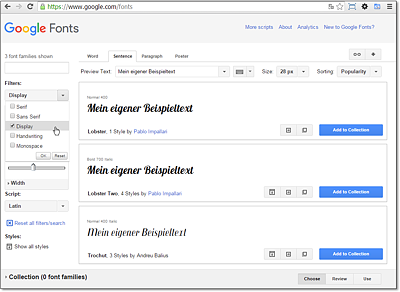
Wieder mal ist es die Google Corporation, die eines der größten Repositorien freier Schriften zur Verfügung stellt. Unter https://www.google.com/fonts wählen Sie aus über 600 Schriften, die auch in verschiedenen Variationen (Fett- und Kursivdruck) bereitstehen (siehe Abbildung 10.42). An der linken Seite befinden sich allerlei Filterwerkzeuge; hier suchen Sie gezielt nach einem Schriftnamen oder grenzen die Ergebnisliste auf Schrifttypen, Fett- oder Kursivdruck ein. Für das Reiseforum ist eine möglichst plakative Schrift für den Titel vorgesehen. Filtern Sie nach Display, geben Sie unter Preview Text »Reiseforum« an, und scrollen Sie gemütlich mit einer Tasse Kaffee durch die endlose Liste.
Abbildung 10.42 Kostenlos für alle Websites – Google stellt auf »https://www.google.com/fonts« über 600 Schriften zur Verfügung, die Sie über Filteroptionen auswählen und mit eigenem Text antesten.
Die richtige Schrift zu finden ist auch für professionelle Designer nicht einfach; einige Tipps:
-
Idealerweise wählen Sie zwei Schriften
Eine für den Fließtext und eine für Überschriften. Eine weitere Schrift für das Logo ist denkbar, mehr als drei Schriften resultieren in typografischem Chaos. -
Achten Sie auf die Harmonie zwischen den Schriften
Das Aussehen von Überschriften und Fließtext sollte sich zwar ähneln, um zusammen ein schönes Gesamtbild zu erzeugen, aber sich stark genug voneinander unterscheiden, um Dynamik zu vermitteln. -
Serifen für Fließtext und serifenlos für Überschriften oder umgekehrt?
Ob man Serifenschriften für Fließtext und serifenlose Fonts für Überschriften verwendet oder umgekehrt, darüber brennt ein niemals endender Streit bei Designern. Die Argumentation läuft in Richtung Lesbarkeit: Serifen führen das Auge, serifenlose Zeichen sorgen dagegen für ein klareres Schriftbild. Am Ende ist aber die Schriftart und -kombination entscheidend. -
Schriften sind Teil des Designs
Verwenden Sie Schriften als Designelement, und integrieren Sie sie in Entscheidungen für andere Layoutkomponenten. Nach Skeuomorphismus (Apples metallene und hölzerne Texturen) und Flat-Design (Microsofts Metro-Oberfläche und Googles Websites und Apps) legt das neue Web Wert auf anspruchsvolle Typografie. Bringen Sie auch das Farbschema mit ins Spiel.
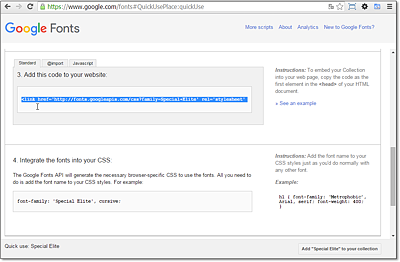
Für den Reiseforum-Titel eignet sich die Special Elite, die mit ihrem Schreibmaschinencharakter an Postkarten und Briefe aus der Ferne erinnert. Im Schriftenkasten klicken Sie auf Quick-use und gelangen zu einer Seite, aus der Sie den für die Schriftenintegration benötigten HTML-Code und den CSS-Style direkt herauskopieren (siehe Abbildung 10.45).
Abbildung 10.43 Über den »Quick use«-Button gelangt man zu den Codeschnipseln zur Einbindung der Schrift in eigene Websites; wer mehrere Schriften aussucht, klickt sich eine sogenannte Collection zusammen.
Tipp: Einfache Google-Font-Integration über Template-Parameter
In vielen Templates stellen Sie Google Fonts auch bequem im Administrationsbereich ein. Welche Schriftelemente anpassbar sind, hängt natürlich stark vom Template ab; im mitgelieferten Template Protostar geht das z. B. nur für die Überschriften.
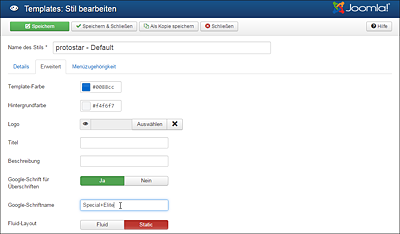
Klicken Sie im Menü Erweiterungen • Templates auf den Templatenamen, und durchforsten Sie den Reiter Erweitert nach Google Font API Setting, Google Schrift o. Ä. Hier genügt es dann, den Namen des Google Fonts anzugeben und über den Button Speichern zu verwenden.
Abbildung 10.44 Im Standardtemplate Protostar lässt sich über den Administrationsbereich ein Google Font für Überschriften festlegen; bei Schriften, deren Name aus mehreren Worten besteht, ersetzen Sie die Leerzeichen durch ein Plus.
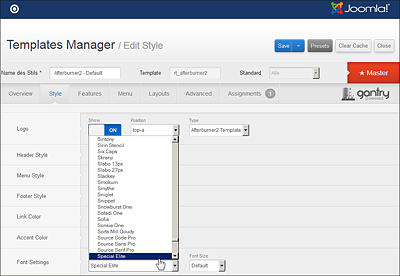
Abbildung 10.45 Im Afterburner2-Template ist eine Google-Fonts-Zuweisung besonders bequem; alle verfügbaren Schriften erscheinen in einer Dropdown-Liste.
Die Schrifteneinbettung in eine Joomla!-Website unterscheidet sich unwesentlich von der Integration in eine statische Website. Sie laden die Schrift per HTTP über ein <link>-Tag im HTML-Header der Webseite und binden sie mit dem Style font-family an CSS-Klassen oder -IDs. Für die Integration in Templates behelfen Sie sich des Tricks aus Abschnitt 10.5.1, »HTML-Code ergänzen«.
-
Öffnen Sie die Datei index.php im Root-Verzeichnis Ihres Templates.
-
Fügen Sie den aus der Google-Fonts-Webseite erzeugten <link>-Code in den HTML-Header, vor das </head>-Tag. Jetzt steht die Schrift allen Webseitenelementen zur Verfügung und darf in CSS-Styles eingesetzt werden. Der Beispiel-HTML-Code:
<head>
<!--[if lt IE 9]>
<script src="<?php echo $this->baseurl; ?>/media/jui/js/html5.js">
</script>
<![endif]-->
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis. com/css?family=Special+Elite" media="all" />
</head> -
Integrieren Sie mehrere Google Fonts, genügt ein einzelnes <link>-Tag. Die einzelnen Schriften lassen sich dann mit Pipe-Symbolen (|) verketten, z. B.:
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Special+Elite|Cardo:400,700|Source+Sans+Pro: 400,400italic,700,700italic,300,300italic" media="all" />
-
Ergänzen Sie nun in den Styles der CSS-Klassen oder -IDs, z. B. im Rahmen von CSS-Overrides, die neue Schrift; für das Beispiel:
font-family: 'Special Elite', cursive;
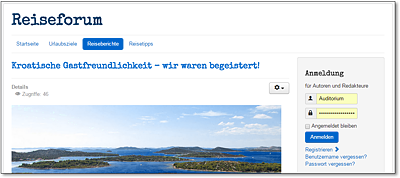
Abbildung 10.46 Der Einsatz einer sorgfältig ausgesuchten Schrift verändert das gesamte Look and Feel einer Website fundamental.








 Joomla! 3
Joomla! 3 Jetzt Buch bestellen
Jetzt Buch bestellen



