2.2 Projektphasen 

Es gibt nicht zwangsläufig den einen Projektablauf, aber es gibt verschiedene Projektphasen, die in (fast) allen Projekten vorkommen:
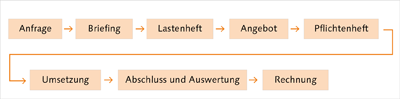
Abbildung 2.5 Die typischen Projektphasen, wie sie eigentlich von Projekt zu Projekt in unterschiedlicher Ausprägung immer vorkommen
2.2.1 Der Projektstart 

Hier steht – meistens auf Auftraggeberseite – die Idee, ein neues Webdesign-Projekt zu beginnen, z. B. einen Relaunch der aktuellen Website. Der Projektinitiator überprüft die interne Realisierbarkeit des Projekts und die betrieblichen Voraussetzungen bezüglich Notwendigkeit, Finanzen und Ressourcen.
Den Prozess der Agentursuche lasse ich außen vor. Hat der Auftraggeber einen oder mehrere potenzielle Auftragnehmer gefunden, findet ein (oder auch mehrere) Treffen statt.
Das Briefing | Verantwortliche Vertreter des Kunden und der Auftragnehmer treffen sich, um gemeinsam die Projektidee zu entwickeln. Dazu gehören die Beratung seitens der Agentur und die Bereitstellung möglichst aller notwendigen Informationen seitens des Kunden. Der Kunde erzählt, was er gerne hätte. Nicht immer sind die Kundenvorstellungen realistisch und/oder sinnvoll. Ihre Aufgabe ist es, diese Vorstellung zu relativieren und in die richtigen Bahnen zu lenken. Dazu gehört auch, jede Menge Fragen zu stellen (die in Kapitel 3, »Konzeption und Strategie«, ausführlich besprochen werden) und aktiv zuzuhören. Der Kunde sollte über alle relevanten Fakten, Hintergründe und Meinungen informieren.
Das Briefing als Wegbereiter
Ein gutes Projekt setzt ein gutes Briefing voraus. Das bedeutet, der Auftraggeber liefert gründliche und umfassende Informationen. Das bedeutet auch, dass der Auftragnehmer, also der Webdesigner, unter Umständen viele Fragen stellt, um diese Informationen zu bekommen.
Gerade weil Kunden aber nicht immer wissen und auch nicht unbedingt wissen müssen, was das Beste für sie (oder das Projekt) ist, ist es wichtig, dies zu erfragen und gemeinsam herauszufinden. Hier gilt es, das »auch Wichtige« vom »wirklich Wichtigen« zu trennen.
Trotz aller guten Bemühungen von beiden Seiten liegt es in der Natur der menschlichen Kommunikation, dass beide Seiten denken, sie hätten sich verstanden, und doch etwas völlig Unterschiedliches im Sinn haben. Um die Missverständnisse nicht zu groß werden zu lassen, gibt es daher das Lastenheft (siehe den folgenden Abschnitt) und das Pflichtenheft (siehe Abschnitt 2.2.6, »Das Pflichtenheft – der Plan des Auftragnehmers«).
2.2.2 Das Lastenheft – die Sicht des Auftraggebers 

Der Auftraggeber hält schriftlich seine Anforderungen fest, daher wird das Lastenheft auch gerne Kundenspezifikation genannt. Es ist insofern hilfreich, als sich der Auftraggeber ausführlich mit seinem Vorhaben auseinandersetzen muss. Eine Aussage wie »Wir brauchen eine neue Webseite« reicht hier nicht mehr.
Was ist ein Lastenheft?
Das Lastenheft, manchmal auch als Grobkonzept bezeichnet, definiert das Was und das Wofür. Es listet all jene Details auf, die der Auftraggeber als Zielbestimmungen für das Projekt festlegt.
Soweit der Auftraggeber die Informationen hat, beschreibt er den aktuellen Ist-Zustand (besteht schon eine Webseite, welche Inhalte, also Texte, Grafiken, Bilder, sind schon vorhanden usw.) und den Soll-Zustand (Ziele und Anforderungen). Ein solches Lastenheft dient auch häufig als Grundlage, um Angebote einzuholen. Die Dienstleister können so ihre Angebote auf der gleichen Informationsgrundlage erstellen.
Das Lastenheft soll sicherstellen, dass beide Seiten auf gemeinsamer Basis das Projekt angehen, und es ist für die Abwägung der Realisierbarkeit und Kosten unabdingbar.
Im Lastenheft sind die Rahmenbedingungen definiert. Dazu gehören die Ziele des Projekts, Start- und Endtermine sowie eventuelle Meilensteine, die Projektverantwortlichen, Zielgruppen, der Umfang, besondere Funktionalitäten und technische Spezifikationen.
2.2.3 Das Angebot 

Das Lastenheft ist daher auch die Basis eines Angebots. Denn erst wenn ganz klar ist, was wie umgesetzt werden soll, lässt sich eine detaillierte Zeit- und Aufwandschätzung vornehmen und daraus ein genaues Angebot erstellen.
Ein Angebot abzugeben hat nur dann Sinn, wenn Sie alle notwendigen Informationen besitzen, die Sie für die Erstellung eines Angebots brauchen, und das Projekt auch wirklich durchführen können. Letzteres klingt selbstverständlich, ist es aber nicht immer. Zu verlockend kann das Budget, die Aufgabenstellung oder die mögliche Referenz sein, sodass Projekte an Land gezogen werden, die man aufgrund der eigenen Kenntnisse oder der mangelnden Zeit gar nicht erfüllen kann. Also heißt es, kurz und ehrlich in sich hineinzuhorchen: Können und wollen Sie das Projekt wirklich durchführen? Wenn ja, überprüfen Sie, ob alle notwendigen Informationen vorliegen. Gibt es ein Briefing, ist das der Zeitpunkt, alle wichtigen Fragen (siehe Abschnitt 3.1, »Briefing und Recherche«) zu erörtern. Manchmal kommen Fragen auch erst später auf, dann sollten Sie keine Hemmungen haben, nachträglich nachzufragen. Lieber einmal mehr gefragt, als ein Angebot auf unsicherer Grundlage abzugeben.
Das Angebot als Chance
Angebote müssen nicht hässlich sein. Ein Angebot ist schließlich auch so etwas wie ein »erster Eindruck«. Und fragt Sie der potenzielle Kunde wegen des Redesigns seiner Webseite an, darf Ihr Angebot auch schon seinen Augen schmeicheln.
Das Angebot sollte auch für Nichtfachleute verständlich formuliert sein. Der potenzielle Kunde soll nicht durch den Einsatz unverständlicher Fachbegriffe abgeschreckt werden und das Gefühl haben, dass er überhaupt nicht versteht, was Sie ihm da verkaufen wollen.
Der Gesamtumfang des Angebots richtet sich auch nach der Größe des Projekts. Ein Shop mit mehreren Tausend Artikeln, mehrsprachig und umfangreichen Funktionalitäten wird mehr Seiten beanspruchen als das Redesign des Friseurladens mit vier Unterseiten und statischen HTML-Seiten.
Nicht selten wird aus dem Angebot der Vertrag. Akzeptiert der Kunde also Ihr Angebot, sollten Sie es sich unbedingt schriftlich bestätigen lassen. Und haben Sie Ihr Angebot nur mündlich oder per E-Mail unterbreitet, sollten Sie nun einen Vertrag oder eine Auftragsbestätigung aufsetzen, die mindestens die unten im Kasten beschriebenen Punkte eines Angebots enthält.
Checkliste: Bestandteile eines Angebots
Entscheiden Sie sich dafür, ein Angebot abzugeben, sollten mindestens folgende Punkte enthalten sein:
Anschreiben mit Namen und Anschrift (von Ihnen und dem Kunden)
 eindeutiger Betreff
eindeutiger Betreff
 kurze, eindeutige Projektbeschreibung
kurze, eindeutige Projektbeschreibung
 Navigationsstruktur/Sitemap
Navigationsstruktur/Sitemap
 Beschreibung der Leistungen (inhaltlich, gestalterisch, technisch etc.)
Beschreibung der Leistungen (inhaltlich, gestalterisch, technisch etc.)
 Kostenkalkulation
Kostenkalkulation
 Zeitplan
Zeitplan
 Umgang mit späteren Änderungswünschen
Umgang mit späteren Änderungswünschen
 rechtliche Angaben (Urheber- und Nutzungsrechte, AGB)
rechtliche Angaben (Urheber- und Nutzungsrechte, AGB)
 Unterschrift
Unterschrift
Die Beschreibung der Leistungen sollte ausreichend detailliert sein, denn das ist später das entscheidende Kriterium, ob der Auftrag ausreichend erfüllt wurde oder nicht.
Rein mündliche Vereinbarungen machen Sie so lange, bis es irgendwann einmal richtig danebengeht. Auch bei »Bekannten« lohnt sich als Sicherheit für beide Seiten eine schriftliche Vereinbarung. Dies hat auch nichts mit Misstrauen zu tun, sondern ist ein Zeichen von Professionalität.
Vom Angebot zum Vertrag
Oft gilt: Angebot = Vertrag. Daher sollte das Angebot alle inhaltlichen und rechtlichen Aspekte berücksichtigen!
2.2.4 Alternative Leistungen 

Oft können Kunden den Wert bzw. den Aufwand einer Online-Dienstleistung nicht richtig einschätzen. Homepage-Baukästen und der Neffe des Nachbarn haben eventuell ihren Teil dazu beigetragen, dass die Kostenvorstellungen irreal sind. Dies bringt den Webdesigner nicht nur in Rechtfertigungsdruck, sondern auch in die schwierige Lage, eine Wertschätzung der eigenen Arbeit zu erreichen. Eine Lösung könnte sein, dem Kunden Alternativangebote zu präsentieren. Natürlich möchte der Kunde zuerst einmal das volle Paket haben, mit allen Features, die er auf anderen Seiten gesehen hat. Erfährt der Kunde aber, was ein individueller Konfigurator kostet, der extra programmiert werden muss, ist er vielleicht auch mit einer kleineren Variante glücklich.
Überlegen Sie sich also auch alternative Leistungen, die den Kunden überzeugen können. Nutzen Sie doch vielleicht einen klassischen »Verkäufertrick«, und bieten Sie eine günstige, eine mittlere und eine teure Variante an. Die meisten entscheiden sich für die goldene Mitte. Auf jeden Fall hat der Kunde genug Auswahl.
Angebotsvielfalt
Bieten Sie dem Kunden alternative Leistungen an, zeigen Sie ihm damit auch, dass Sie mitdenken, aber natürlich realistisch bleiben. Der kleine Handwerker braucht keine eigens programmierte CMS-Lösung mit Special Features.
Beispiel für Alternativangebote
Der Interessent (ein »typischer« Mittelständler) möchte einen Relaunch seiner Webseite, mehrsprachig, responsiv, inklusive Kontaktformular sowie Bildergalerie und mit einem Content-Management-System umgesetzt.
1. Angebot – Sparversion:
Webseite mit Content-Management-System
2. Angebot – Normalversion:
wie 1 + Kontaktformular, Bildergalerie, responsiv
3. Angebot – Premiumversion:
wie 2 + Mehrsprachigkeit und Einpflegen aller Inhalte
Der potenzielle Kunde hat nun die freie Wahl.
2.2.5 Projekte kalkulieren 

Kostenkalkulation im Webdesign ist eigentlich ein eigenes Buchthema. Einerseits müssen Sie ökonomisch arbeiten, das heißt, Sie sollten von Ihrer Arbeit leben können. Ihre Leistung sollte angemessen bezahlt werden (was schwierig zu definieren oder zu messen ist), und der Kunde sollte für sein Geld eine entsprechende Gegenleistung bekommen (oder zumindest das Gefühl haben, dass er diese bekommt). Man kann »Pi mal Daumen« kalkulieren, sich von Preisen inspirieren lassen, die im Netz herumschwirren (besser nicht), sich auf seine Erfahrungswerte aus früheren Projekten stützen (wenn man denn welche hat) oder versuchen, eine vernünftige Kalkulation auf die Beine zu stellen.
Kostenkalkulation
Die eigene Kostenkalkulation kann von unterschiedlichen Faktoren abhängig gemacht werden:
-
eigener Erfahrung und Know-how (Anfänger oder Senior)
-
vorhandenen Referenzen
-
der Branche des Kunden
-
der Wirtschaftskraft des Kunden (Friseur oder Investmentbank)
-
der Region und dem wirtschaftlichen Umfeld (Großraum München oder Niederlausitz)
Um die Kosten zu kalkulieren, wird keine aufwendige Software benötigt. Zettel und Stift, Excel oder Texteditor reichen dafür (in den meisten Fällen) völlig aus.
Neben ausgefeilten Techniken gibt es die einfache Methode, alle anstehenden Leistungen aufzulisten, eine Stundenschätzung danebenzuschreiben, diese mit dem eigenen Stundenlohn zu multiplizieren, und am Ende steht ein Betrag X. Da die Zeit für einzelne Leistungen, das dabei erbrachte Ergebnis und die Stundenlöhne sehr weit auseinandergehen, gibt es keine allgemeingültigen Preise für Webdesign-Leistungen. Und das ist auch gut so.
Jeder muss seinen eigenen (Kosten)weg finden. Und vielleicht bekommen Sie ja gerade Kunden, weil Sie so günstig sind (oder vielleicht auch gerade, weil Sie so teuer sind und dadurch unbewusst das Gefühl des Hochwertigen vermitteln).
Setzt man die Kosten zu niedrig an, läuft man Gefahr, sich unter Wert zu verkaufen und das ganze Projekt über das Gefühl zu haben, nicht ausreichend bezahlt zu werden bzw. nicht effektiv zu arbeiten. Setzt man die Kosten zu hoch an, bekommt man eventuell nicht den Zuschlag für sein Angebot. Die Preisspanne zu finden, mit der man glücklich ist und effektiv arbeiten kann und die auch Kunden bereit sind zu zahlen, ist gar nicht so einfach.
Keine Schätzung aus dem Bauch heraus
Lassen Sie sich nicht zu einer spontanen, unbedachten Einschätzung der Kosten hinreißen. Auch nicht, wenn der Kunde drängt nach dem Motto »Nennen Sie mir mal eine Hausnummer, nur ganz grob«. Dies kann nur danebengehen. Vermutlich werden Sie zu günstig ansetzen und sich hinterher ärgern, oder es wird dann schwerfallen, den Preis merklich anzuheben. Setzen Sie sich in Ruhe mit der Kostenkalkulation auseinander. Das sollte jeder Kunde verstehen. Wenn nicht, sollte er besser nicht Ihr Kunde werden …
Bei den Kosten sollten nicht nur die reinen Umsetzungskosten kalkuliert werden. Projektmanagement, Kundengespräche, Recherche, CMS-Schulung sind weitere potenzielle Leistungen, die auch erbracht werden. Auch eventuelle Änderungsrunden sollten mit eingeplant werden. Und – ganz wichtig – Pufferzeit mit einkalkulieren, nicht nur im Zeitplan, sondern auch im Kostenplan. 10 %, besser 25 % sollten Sie oben draufgeben, sodass Sie keine allzu bösen Überraschungen erleben. Vielleicht haben Sie so im Idealfall am Ende sogar noch Zeit übrig und können dem Kunden ein bisschen mehr liefern oder müssen bei Korrekturwünschen außer der Reihe nicht gleich mit Nachzahlung drohen.
Eine Hilfe bei der Kostenkalkulation kann die Webseite www.webkalkulator.com sein. Nach eigener Aussage liefert diese einen Überblick über die Durchschnittspreise von über 22.000 Webprojekten aus dem deutschsprachigen Raum.
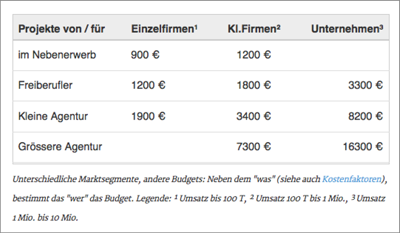
Abbildung 2.6 Durchschnittswerte von Webbudgets bei www.webkalkulator.com/marktuebersicht
Die Übersicht in Abbildung 2.6 ist lediglich als Richtwert zu verstehen, gibt aber auf jeden Fall einen interessanten Einblick. Aus der Tabelle ist allerdings nicht ersichtlich, welcher Leistungsumfang dahintersteckt. Aus meiner eigenen Praxis: Ich trete vor allem als Freiberufler in Erscheinung, Webseiten für kleine Unternehmen sind in der Übersicht von webkalkulator.com mit 1.800 € angegeben. Ganz ehrlich: Für den Preis könnte ich nicht viel liefern. Aufwendige Design-Entwicklung und Umsetzung per CMS mit weiteren Funktionalitäten sind zu dem Preis (zumindest bei mir) nicht möglich, wenn ich effizient arbeiten will und einen bestimmten Qualitätsanspruch habe.
Der Projekt-Kalkulator
Ein nützliches Tool, um Webseitenkosten zu berechnen, ist der Projekt-Kalkulator, zu finden unter www.webkalkulator.com/kostenrechner.
Interessant ist noch der Projekt-Kalkulator auf der gleichen Webseite. Hier werden verschiedene Werte abgefragt, die die Kosten eines Projekts maßgeblich mitbestimmen und so einen besseren Vergleich anbieten können. Die hier erzielten Preisspannen vergleichbarer Projekte finde ich zwar auch zu niedrig angesetzt, aber sie sind auch nur als grober Vergleichswert zu sehen.
Viele Webdesigner schreiben die Stundenkalkulationen zu den einzelnen Leistungspunkten zusammen mit den Stundensätzen in ihre Angebote. Ich handhabe das meistens anders. Die Interessenten bekommen von mir einen Gesamtpreis genannt: Wie lange ich aber für die einzelne Leistung brauche, muss er gar nicht wissen. Nehmen wir das Beispiel der Gestaltung eines Screendesigns. Es kann sein, dass ich innerhalb eines halben Tages ein Design fertig ausgestaltet habe, das dem Kunden gefällt und das gleich umgesetzt werden kann. Es kann aber auch vorkommen, dass mich die Muse nicht gleich küsst und dass zusammen mit zwei, drei Entwürfen und Änderungswünschen mehrere Tage zusammenkommen, bis das Design fertiggestellt ist. Statt beim ersten Kunden weniger zu verlangen und beim zweiten mehr (was sich im Voraus ja gar nicht absehen lässt), wird die erbrachte Leistung bezahlt, also das Screendesign an sich und nicht die Anzahl der Arbeitsstunden. So habe ich eher Pauschalpreise, die sich natürlich an meinen durchschnittlichen Arbeitsstunden orientieren.
Klare Preisvorstellung
Viel Aufwand können Sie sich sparen, wenn Sie bei allgemeinen E-Mail-Anfragen, bei denen Sie davon ausgehen können, dass mindestens fünf andere Webdesigner und Agenturen auch angefragt wurden, erst einmal eine Preisspanne benennen. Dann bekommt der Kunde schon einmal einen Eindruck, was preislich auf ihn zukommt. Und wenn der Rahmen in Ordnung ist, kann man in die Detailbesprechung gehen. Wenn Ihre Preisvorstellung zu sehr von der des Kunden abweicht, werden Sie vermutlich nie wieder von ihm hören.
2.2.6 Das Pflichtenheft – der Plan des Auftragnehmers 

Die Vorgaben und Wünsche des Kunden erfasst das Lastenheft. Auf dessen Basis kann der Auftragnehmer ein Pflichtenheft erstellen, in dem er beschreibt, wie und womit er das Projekt umsetzen will. Das Pflichtenheft ist damit die oft vertraglich bindende detaillierte Beschreibung der vom Auftragnehmer zu erbringenden Leistungen. Dies entspricht der Leistungsbeschreibung im Angebot, ohne dass dies explizit als Pflichtenheft ausgewiesen ist.
Das Pflichtenheft
Das Pflichtenheft, manchmal auch als Feinkonzept bezeichnet, definiert das Wie und das Womit.
Es gibt aber Projekte, bei denen lohnt sich die gründliche Erstellung eines eigenen Pflichtenhefts, z. B. bei mehrsprachigen Shops mit besonderen Funktionalitäten sollten die genauen Leistungen ausführlicher beschrieben werden. Die Erstellung eines Pflichtenhefts kostet erst einmal mehr Zeit, die aber durch die detaillierte Planung im Projektverlauf wieder eingespart wird, da es als Produktionsvorlage für Design und Technik eingesetzt werden kann.
Ein Pflichtenheft sorgfältig zu erstellen bedarf neben eines ersten Briefings seitens des Kunden durchaus weiterer Gespräche oder gar Workshops mit Auftraggeber und Auftragnehmer. Die für unseren oberen Beispiel-Shop extra programmierten Funktionalitäten sollten im Detail zwischen Kunde und Auftragnehmer geklärt werden. Zu oft gibt es unterschiedliche Vorstellungen und herrscht Unklarheit über die genaue Umsetzung, die selbst mit einem Pflichtenheft nicht immer geklärt werden.
Die Projektrealität
»Kein Plan überlebt den ersten Kontakt mit der Realität« ist eine alte Projektmanagement-Weisheit. Ein einmal aufgestellter Plan muss nicht gnadenlos durchgezogen werden, sondern immer wieder mit dem tatsächlichen Fortschritt abgeglichen und entsprechend angepasst werden.
Ganz allgemein lässt sich sagen: Je größer und umfangreicher das Projekt, desto eher ist ein eigenes Pflichtenheft auch ratsam.
2.2.7 Der Zeitplan 

Sind die Wünsche und Vorstellungen geklärt, gilt es, das Projekt ausführlich zu planen. Was ist bis wann zu welchen Kosten zu erledigen? Eine präzise Planung sorgt für eine möglichst reibungslose und zeit- und kostensparende Durchführung.
Neben der oben besprochenen Kostenkalkulation gehört vor allem eine vernünftige Zeitkalkulation dazu. Der Kundenwunsch »bis gestern« ist sicherlich keine vernünftige Zeitkalkulation. Durch die Kostenkalkulation haben Sie eine ungefähre Einschätzung, wie lange die einzelnen Arbeitsschritte dauern. 16 Stunden Screendesign heißt aber natürlich nicht, dass zwei Tage am Stück kreativ Pixel geschoben werden. Unterbrechungen, Abstimmungen mit dem Kunden inklusive des Wartens auf Feedback gehören auch dazu. So kann der Design-Prozess auch schnell mehrere Wochen dauern.
Ein Zeitplan muss auch Abhängigkeiten berücksichtigen und wie einzelne Arbeitsschritte zusammenhängen. Beispielsweise kann die Frontend-Entwicklung erst losgehen, wenn das Screendesign vom Kunden abgesegnet wurde. Wenn also irgendwann, vielleicht sogar schon zu Beginn des Projekts, eine Verzögerung eintritt, wirkt sich das meistens auf alle folgenden Schritte aus. Auch wenn oft nicht der Webdesigner verantwortlich ist, ist es ungünstig, dem Kunden schon zu Beginn des Projekts E-Mails mit dem Hinweis zu schicken, dass sich das ganze Projekt nach hinten verschiebt, wenn er nicht rechtzeitig antwortet. Daher gilt es, ausreichend Pufferzeit einzuplanen.
Zeitpuffer einplanen
Als ausreichende und notwendige Pufferzeit werden gerne 25 % der Bearbeitungszeit aufgeschlagen. Denken Sie daran: Nicht nur Sie werden diese Pufferzeit beanspruchen, auch Kunden nutzen diese gerne aus.
Und hat der Kunde einen fixen Endtermin, der auf jeden Fall eingehalten werden muss, dann sollte er auch klare Termine bekommen, wann er was zu liefern hat. Dieses Vorgehen bietet sich auch bei nicht ganz so festen Endterminen an. Es lohnt sich, dem Kunden auch die Abhängigkeiten aufzuzeigen. Erst wenn die konkrete Navigationsstruktur vorliegt, können die Seiten im Content-Management-System eingerichtet werden. Erst wenn das Design endgültig abgesegnet wurde, kann mit der technischen Umsetzung begonnen werden. Klare Termine und ein Aufzeigen der Abhängigkeiten helfen dem Kunden, sich bei dem Projekt auch ernsthaft zu engagieren.
Meilensteine festlegen | Das Festlegen von Meilensteinen im Zeitplan ist hilfreich. So wissen alle Beteiligten, was bis zu welchem Zeitpunkt zu liefern und zu erledigen ist. Und allen ist klar, wenn der Meilenstein nicht eingehalten wird, muss der Plan angepasst werden. Das hat Konsequenzen für das gesamte Projekt:
-
Nachfolgende Meilensteine und das Projektende werden nach hinten verschoben. Viele Projekte dauern länger als gedacht, insofern ein häufiger Fall, wenn auch nicht erstrebenswert.
-
Kommende Arbeitsschritte müssen schneller erledigt werden. Autsch! Nacht- und Sonderschichten wären das Ergebnis, oder …
-
… es wird schlechtere Qualität geliefert und/oder weniger Umfang (Inhalte, Funktionalitäten).
-
Es werden weitere Personen (intern, extern) für die Umsetzung hinzugezogen, was aber wieder der Abstimmung und Einarbeitung bedarf.
Abnahmefristen setzen
Wenn notwendig, enthält der Zeitplan (oder das Angebot) auch klare Abnahmetermine seitens des Kunden. Wenn Sie auf das Feedback angewiesen sind, um weiterarbeiten zu können, sollte dies dem Kunden bewusst sein. Klare Abnahmefristen verhindern ein unnötiges Verlängern des Projekts.
Eine ideale Lösung gibt es nicht. Es ist also ratsam, bereits im Vorfeld sorgfältig und eher großzügig zu planen, vorausschauend zu denken und zu arbeiten und den Kunden stets mit einzubeziehen (siehe Abschnitt 2.3, »Projektkommunikation – wie sag ich es dem Kunden?«).
2.2.8 Umsetzung 

Stehen das Konzept und die Planung, kann es an die Umsetzung gehen. Die einzelnen Inhalte müssen erstellt und zusammengetragen werden, das Design muss entworfen und nicht zuletzt das Projekt technisch umgesetzt werden.
Die Projektmanagement-Aufgabe ist es, bei der Umsetzung regelmäßig eine Soll-Ist-Analyse zu machen. Wo stehen wir, und wo sollten wir stehen? Sind Abweichungen in Bezug auf Qualität, Zeit oder Kosten zu erkennen? Nur durch einen regelmäßigen Vergleich lassen sich frühzeitig Probleme identifizieren oder, noch besser, verhindern.
2.2.9 Spätere Änderungswünsche 

Es gibt kaum ein Projekt, das genau so umgesetzt wird wie anfangs geplant. Technische Schwierigkeiten, neue Kundenwünsche oder sonstige Dinge, die vorher nicht absehbar waren oder einfach nicht bedacht wurden, führen unweigerlich zu Planänderungen. Vieles fängt zwar die eingeplante Pufferzeit auf, aber für Änderungswünsche des Kunden sollte es klare Regeln geben. Daher sollte schon im Angebot (Vertrag) festgehalten werden, wie viele Korrekturrunden möglich sind. Das ist natürlich auch sehr allgemein gehalten. Wie umfangreich kann ein Änderungswunsch dann sein? Beinhaltet dies ein komplett neues Screendesign oder nur kleine Anpassungen? Aber es ist allemal besser, auch psychologisch, eine feste Anzahl Korrekturrunden festzuhalten, als Änderungswünschen Tür und Tor zu öffnen.
Genauso sollten Sie im Voraus definieren, wie mit weiteren Korrekturen umgegangen wird. Ein Ansatz wie »Haben wir so nicht besprochen, machen wir nicht« ist selten zielführend. Für weitere Änderungen ist es sinnvoll, eine Kostenpauschale (Stundensatz) zu erwähnen und sich die Option offenzuhalten, dass das Projekt durch den Mehraufwand dann später fertig wird. Der Kunde wird sich unter diesen Bedingungen wilde Änderungswünsche zweimal überlegen.
Klare Rahmenbedingungen
Änderungswünsche werden kommen. Daher sollten die Rahmenbedingungen dafür für alle Seiten von Anfang an klar sein.
Nicht jeder Änderungswunsch muss natürlich nachberechnet werden, es gibt auch das schöne Wörtchen Kulanz. Viele (kleine) Änderungen lassen sich auch ohne großen Aufwand umsetzen. Und manchmal kann man mit kleinen Änderungen, die man »ausnahmsweise umsetzt«, den Kunden sehr glücklich machen. Und nicht immer muss der Kunde erfahren, dass manche Änderungen nur wenig Aufwand bedeuten. Zur Änderung einer Farbe müssen eventuell nur zwei, drei Hexadezimalcodes im CSS ausgetauscht werden. Dies muss Ihr Kunde aber nicht zwangsläufig erfahren (sonst kommt er noch auf die Idee, die Farbe öfter auszutauschen). Es gilt also, individuell abzuwägen, inwieweit man dem Kunden entgegenkommen kann und ab wann man Änderungen berechnen sollte.
2.2.10 Projektabschluss und Auswertung 

Den Abschluss des Projekts bildet meistens die Online-Stellung der Website. Sorgen Sie für eine korrekte »Übergabe« des Projekts. Der Kunde hat den Abschluss und/oder die Online-Stellung am besten schriftlich (reicht im Normalfall per E-Mail) bestätigt. Alle projektrelevanten Leistungen wurden damit erbracht.
Der letzte Eindruck
Der letzte Eindruck bleibt genau wie der erste am intensivsten hängen. Also sorgen Sie dafür, dass es überhaupt einen letzten Eindruck gibt und dass dieser positiv ist.
Nachdem man die letzten Tage und Wochen mit dem Kunden und Mitarbeitern häufig in Kontakt war, bricht dieser gerne direkt nach Online-Stellung abrupt ab, weil ja auch alles erledigt ist. Ein Abschlussgespräch bietet sich aber sowohl mit dem Kunden als auch mit eventuell beteiligten weiteren (freien und festen) Mitarbeitern an. Dies ist einerseits als eine Art »Qualitätsmanagement« zu sehen: Es ist hilfreich, zu erfahren, was die anderen während des Projektverlaufs gut fanden und was nicht so gut. Dies muss man nicht direkt nachfragen, sondern man kann es oft auch zwischen den Zeilen heraushören.
Auf der anderen Seite kann man sich dadurch auch bei dem Kunden für weitere Folgeaufträge ins Gespräch bringen. Das muss dabei ja ebenso wenig offensichtlich geschehen. Ein Dank Ihrerseits zusammen mit einem Hinweis, dass Sie sich über Weiterempfehlungen freuen, kann auch nicht schaden.
Die Evaluation des Projekts
Die Evaluation des Projekts ist von entscheidender Bedeutung für kommende Projekte. Mindestens die drei Projekteckpunkte sollten kurz ausgewertet werden:
-
Zeit
-
Kosten
-
Qualität
Wo gab es Differenzen zu den zu Beginn des Projekts aufgestellten Kalkulationen? Ergänzend sollten Sie noch die Kundenkommunikation analysieren. Ein Unternehmens-Wiki oder Projekmanagement-Software kann hilfreich sein, um gesammeltes Know-how auch für künftige Projekte zu sichern.
Eine Open-Source-Variante für ein eigenes Wiki finden Sie hier: mediawiki.org
Und auch die Erfahrungen der am Projekt beteiligten Mitarbeiter sind hilfreich. Gerade die zwischenmenschlichen Töne kommen während des hektischen Projektgeschäfts oft zu kurz. Nach einem Projekt ist Zeit, nachzufragen und auch das Kundenwissen und die Erfahrungen für kommende Projekte nutzbar zu machen.
Gerade der Aspekt Wissenssicherung kommt oft viel zu kurz. Wie wurden bestimmte technische Schwierigkeiten gelöst? Wie wurde mit penetranten Kundenänderungswünschen umgegangen? Welches Plug-in hat sich als hilfreich erwiesen? Wissen, das in späteren Projekten viel Zeit und Stress sparen kann, das aber kaum irgendwo schriftlich festgehalten wird, sondern meistens »nur« in den Köpfen der beteiligten Mitarbeiter steckt. Ein Unternehmens-Wiki kann da beispielsweise hilfreich sein, um sich das Know-how zu sichern.
Am Ende steht das Ergebnis, was sich im nächsten Projekt alles besser machen lässt. Und es lässt sich ja immer einiges verbessern.
2.2.11 Rechnung stellen 

Je nach Projektbudget empfiehlt es sich, eine große Endrechnung zu stellen oder schon mehrere Teilzahlungen zu vereinbaren. Es ist sicherlich auch nicht verkehrt, Anzahlungen zu Projektbeginn zu vereinbaren. An- und Teilzahlungen verhindern auf jeden Fall, am Ende auf seinen Kosten sitzen zu bleiben.
Die Rechnung kommt
Ich hatte bisher fast nur »Glück« mit der Zahlungsmoral meiner Kunden. Dies ist aber nicht immer so. Es gibt ausreichend Beispiele von anderen Webdesignern und -agenturen, die monatelang auf ihr Geld gewartet haben, wenn sie es denn überhaupt bekommen haben. An- und Teilzahlungen verhindern ein zu großes Ärgernis nach dem Projekt.
Egal, wie viele Rechnungen Sie stellen, der Kunde sollte immer genau wissen, wofür er diese Rechnung gerade bezahlen soll. So bietet es sich beispielsweise an, nach Abnahme des Designs diesen Part in Rechnung zu stellen. Die Rechnungen können sich am Zeitplan und Pflichtenheft orientieren.
Eine Rechnung kann nett gestaltet sein, muss aber auf jeden Fall bestimmte Angaben enthalten, die ich in dem Kasten »Checkliste: Pflichtangaben Rechnung« zusammengefasst habe.
Checkliste: Pflichtangaben Rechnung
 Name und Anschrift des Rechnungsstellers (Sie)
Name und Anschrift des Rechnungsstellers (Sie)
 Name und Anschrift des Rechnungsempfängers (Kunde)
Name und Anschrift des Rechnungsempfängers (Kunde)
 Rechnungsdatum
Rechnungsdatum
 Rechnungsnummer (fortlaufend und einmalig)
Rechnungsnummer (fortlaufend und einmalig)
 Termin/Zeitraum der Leistungslieferung
Termin/Zeitraum der Leistungslieferung
 Umfang und Art der Leistung
Umfang und Art der Leistung
 Nettobetrag
Nettobetrag
 Bruttobetrag
Bruttobetrag
 Steuernummer/Umsatzsteuer-Identifikationsnummer
Steuernummer/Umsatzsteuer-Identifikationsnummer
Ergänzend sollte die Bankverbindung erscheinen, und ein Zahlungsziel erweist sich häufig auch als hilfreich.




 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






