6 Gestaltungsgrundlagen 

Jedes Webdesign verfolgt ein Ziel. Daher sollte der Webdesign-Gestaltungsprozess sinnvoll analysiert, geplant und realisiert werden. Dazu sind Kenntnisse über Formen, Farben und deren visuelle Wirkung unverzichtbar. Um ein effektives Webdesign zu gestalten, muss der Webdesigner in der Lage sein, die Ziele, die gewünschten Botschaften, klar zu kommunizieren, ansonsten verliert er die Aufmerksamkeit des Betrachters. Die Basis dafür sind die in diesem Kapitel folgenden Kenntnisse über die menschliche Wahrnehmung und die Gestaltungsgrundlagen.
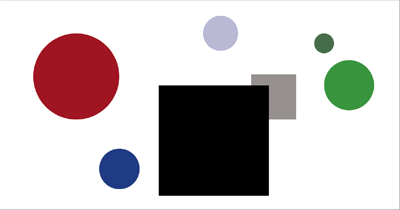
Machen Sie sich bereit für einen kleinen, einfachen Wahrnehmungstest, der die Grundlagen der Gestaltung und unsere Wahrnehmung gut aufzeigt: Was sehen Sie in Abbildung 6.1? Einfach nur zwei Kreise? Vermutlich eher einen großen roten Kreis und einen kleinen grünen Kreis. Erst die Eigenschaften erlauben es, zwischen Objekten zu unterscheiden und ihnen damit besondere Bedeutungen zu geben.
»Alle Menschen sind Gestalter. Fast alles, was wir tun, ist Design, ist Gestaltung, denn das ist die Grundlage jeder menschlichen Tätigkeit.«
Victor Papanek in seinem 1970 erschienenen Buch »Design for the Real World«
Abbildung 6.1 Farbliche Unterschiede wie hier erlauben uns, zwischen Objekten unterscheiden zu können.
Je höher die Anzahl der Objekte ist, desto stärker ist die Komplexität, die sie erzeugen. Dies veranschaulicht Abbildung 6.2 sehr gut. Wir reagieren mit dem Bedürfnis darauf, die Objekte noch stärker zu klassifizieren und zu unterteilen: So erkennen wir Beziehungen, stellen Unterschiede in Farbe, Form, Größe und Lage fest. Einige Objekte erscheinen dominanter, andere näher.
»Die Umwelt, so wie wir sie wahrnehmen, ist unsere Erfindung.«
Heinz von Foerster (österreichischer Physiker, 1911–2002)
Abbildung 6.2 Eine große Anzahl von Objekten erweckt in uns das Bedürfnis, diese noch stärker zu klassifizieren.
6.1 Webdesign und die menschliche Wahrnehmung 

Um zu verstehen, wie wir Menschen unsere Umwelt wahrnehmen, hilft ein Blick in unseren Kopf: Das menschliche Gehirn ist ja durchaus sehr komplex, grob lässt es sich aber aufteilen in eine linke und rechte Hälfte. Der linken Seite werden Funktionen wie logisches, analytisches Denken und Sprache zugeordnet, der rechten Seite Kreativität, Emotionalität und räumliches Vorstellungsvermögen. Die rechte Seite bearbeitet alle Sinneseindrücke, sie denkt in Bildern. Bilder werden also da aufgenommen, wo auch unsere Emotionen sitzen, während Texte meist sachlich verarbeitet werden, also vor allem in der linken Hälfte.
Der Mensch produziert in jeder Situation einen Vergleich zwischen dem inneren Gedächtnisbild und dem äußeren Wahrnehmungsbild: »Ich nehme wahr, ich habe ein Bild.« Dieser Bildvergleich ist ein Prozess, der nicht bewusst abstellbar ist.
Kommunikation über Bilder
Wir sind vor allem emotionale Wesen. Daher kommt der Kommunikation über und mit Bildern eine besondere Bedeutung im Marketing und auch im Webdesign zu. Mehr zur Wirkung von Bildern und deren gezielten Einsatz finden Sie in Kapitel 11, »Bilder und Grafiken«.
6.1.1 Sehen statt Lesen 

Das Informationsverhalten der Menschen hat sich in den letzten Jahren/Jahrzehnten geändert: Die Konsumenten bevorzugen solche Informationen, die sich auf den ersten Blick aus der Informationsflut abheben und besonders schnell aufgenommen und gedanklich verarbeitet werden können. Das sind in erster Linie Bildinformationen. Und der Kreislauf wird durch die bevorzugte Bildkommunikation in den Medien weiter angetrieben: Wir sehen mehr, als dass wir lesen. In der Werbung wird nur noch selten sprachlich argumentiert, vielmehr werden die Produkte bildlich und unterhaltsam in Szene gesetzt.
Abbildung 6.3 Das prägnante Bild weckt sofort unsere Aufmerksamkeit, und der Text ergänzt die Bildaussage (wwf.de/bonobos-retten).
Die Sprache übernimmt in zunehmendem Maße nur noch Hilfsfunktionen. Diese Vorherrschaft der Bildkommunikation wirkt sich auch auf die sprachliche Informationsvermittlung aus. Diese ist entsprechend den Strickmustern der Bildkommunikation in kleinen und handlichen Brocken darzubieten, aufreizend und unterhaltsam verpackt, schnell und leicht verständlich. Grundsätzlich werden medienübergreifend Bilder bevorzugt, sowohl von wenig als auch von stark involvierten Konsumenten.
Dies führt auch zu Veränderungen in der Webgestaltung. Inhalte, und größtenteils sind dies Texte, sollten und werden auch immer häufiger als kleine Informationshäppchen serviert. Lange Fließtexte schrecken die Betrachter eher ab. Gut strukturierte Texte mit Zwischenüberschriften, Aufzählungen, Tabellen und zwischendrin mal einem Bild oder Zitat als Eyecatcher kommen unserem Informationsverhalten in Zeiten eingeschränkter Aufnahmekapazitäten viel eher entgegen. Unser Wahrnehmungsprozess durchläuft drei Stufen:
-
empfinden/empfangen
-
orientieren/organisieren
-
identifizieren/einordnen/interpretieren
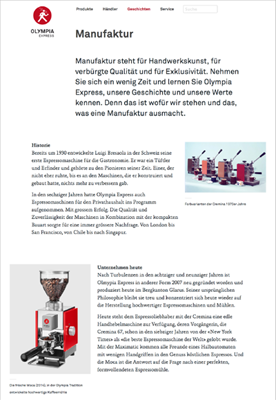
Abbildung 6.4 So sieht eine übersichtliche Gestaltung aus, die das Auge lenkt und immer wieder optische Anhaltspunkte liefert, olympia-express.ch.
Wenn Sie z. B. diesen Text hier lesen, nehmen Sie die Buchstaben mit Ihren Augen wahr (oder besser gesagt, Sie nehmen Wortbilder wahr). Die Informationen werden über Nerven an das Gehirn weitergeleitet, wo die Buchstaben und Wortbilder zusammengesetzt werden zu einem größeren Zusammenhang.
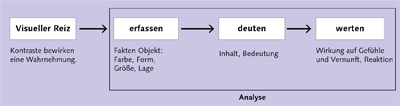
Abbildung 6.5 Der Prozess der optischen Wahrnehmung
Aufgrund vorheriger Erfahrungen (dies ist vermutlich nicht der erste Text, den Sie anschauen) ergeben die Einzelinformationen einen sinnhaften Zusammenhang. Daher ist Wahrnehmung auch entscheidend kulturell geprägt. Andere Kulturen könnten mit den Buchstaben oder mit deren Reihenfolge nicht so viel anfangen. Um ein schnelles Zurechtfinden zu ermöglichen, ist es also hilfreich, wenn Objekte wiedererkannt werden.
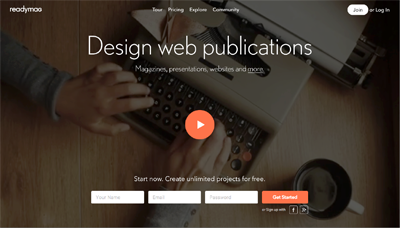
Abbildung 6.6 Die Buttons sind bei readymag.com unverkennbar.
Der Button in Abbildung 6.6 löst einen visuellen Reiz aus. Aufgrund seiner Größe und Farbe erkennen wir ihn vor den meisten anderen Gestaltungselementen. Wir nehmen seine Farbe, Größe, Form und Positionierung wahr und erkennen, dass er etwas Wichtiges mitteilen will. Wir deuten seine Gestaltung und auch seinen Inhalt, also die Wortwahl des Buttontextes. Wir gehen davon aus, dass der Webdesigner und Webseitenbetreiber mit diesem Button auch etwas Wichtiges mitteilen wollten (sonst wäre er vermutlich nicht so prägnant gestaltet). Je nachdem, wie sehr uns der Button überzeugt hat, klicken wir ihn eventuell an. Wir bewerten also ganz individuell für uns, ob er uns so sehr beeinflusst, dass er uns zu einer Reaktion verführt.
Auf die Gestaltung von Buttons werde ich noch später ausführlich in Abschnitt 12.6.3, »Buttons«, zu sprechen kommen.
6.1.2 Zwei Personen, zwei Meinungen 

Die Wahrnehmung unterscheidet sich von Mensch zu Mensch. Zwei Personen, die dieselbe Motivation haben und sich in derselben Situation befinden, können sich ganz unterschiedlich verhalten, weil sie die Situation ganz unterschiedlich wahrnehmen. So kann eine Webseite von zwei Personen völlig unterschiedlich beurteilt werden. Während die eine die Übersichtlichkeit und Schlichtheit der Webseite mag, empfindet die andere Person diese als zu dürftig und sparsam und hätte gerne ein größeres Angebot. Reize und Informationen empfängt, organisiert und interpretiert eben jeder anders.
So mag ein Kunde einen schnell und laut sprechenden Verkäufer als aufdringlich und unsympathisch wahrnehmen. Ein anderer Kunde mag den gleichen Verkäufer als besonders sachkundig und hilfsbereit empfinden. Mehr zur Analyse der Vorlieben und Bedürfnisse der Kunden steht in Abschnitt 3.7, »Zielgruppenanalyse«.
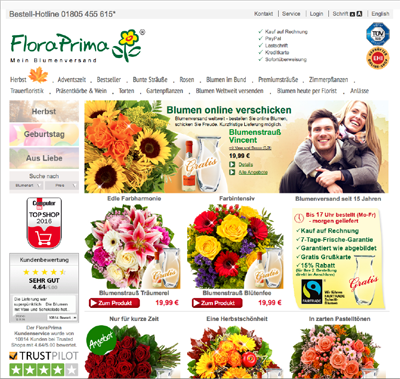
Abbildung 6.7 Blumen, Blumen und nochmals Blumen. Für den einen ist floraprima.de unübersichtlich, für den anderen bietet es genau die richtige Auswahl.
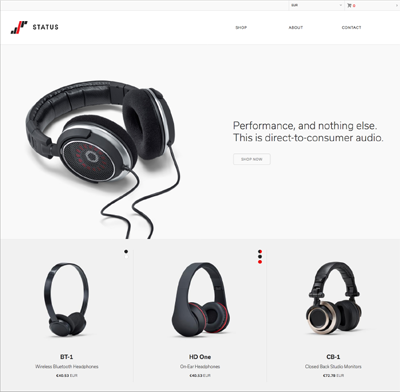
Abbildung 6.8 Einfach und schlicht: thestatusaudio.com. Für den einen übersichtlich, für den anderen viel zu wenig!
6.1.3 Selektive Wahrnehmung 

Eine der größten Herausforderungen der Kommunikationspolitik von Unternehmen ist die Vielfalt von Werbebotschaften, mit denen die Menschen tagtäglich auch im Web konfrontiert sind. Schätzungen sprechen von bis zu 2.000 Werbebotschaften, der eine Durchschnittsperson täglich in Deutschland ausgesetzt ist. Informationsüberflutung (Information Overload) heißt das dann.
Aus dieser Masse an Reizen sucht sich der Mensch, die für ihn subjektiv relevanten Informationen heraus, abhängig von seinen Erfahrungen, Bewertungen und Einstellungen. Dieses Phänomen nennt man selektive Wahrnehmung. Die meisten Informationen werden ausgeblendet, weil wir auch gar nicht in der Lage sind, diese aufzunehmen. Für Werbetreibende ist es daher schwierig, die Beachtung der Konsumenten zu erlangen. Die meisten Werbebotschaften gehen bei den Konsumenten meist ganz verloren. Außer eine sticht aus der Vielzahl durch bestimmte Merkmale hervor.
Abbildung 6.9 Da ist der Information Overload nicht mehr weit: bild.de.
Dies gilt natürlich auch für Webseitenbetreiber. Der Anwender sucht bestimmte Informationen, und dabei geht er nicht jede Information (Text, Bild, Grafiken etc.) der Webseite im Detail durch, sondern sucht an bestimmten Stellen, an denen er die gewünschten Informationen vermutet.
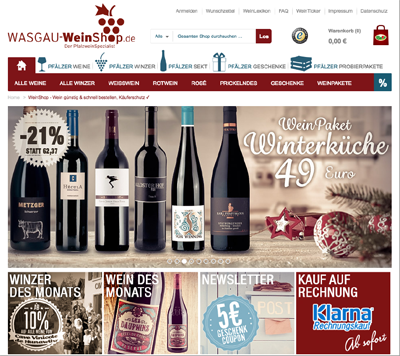
Abbildung 6.10 So wie bei wasgau-weinshop.de sehen die meisten Shops aus: Logo links, Warenkorb rechts, Hauptnavigation über die ganze Breite, großes Teaser-Bild (oder besser Slider) und eine Vorschau ausgewählter Produkte bzw. Kategorien.
Mit einer Webseite verhält es sich für den Anwender am liebsten wie mit den eigenen vier Wänden: Man weiß, wo das Geschirr steht, wo die Pullover im Schrank liegen und wo das neue Duschgel zu finden ist. Will sich der Besucher auf einer Webseite erst einmal orientieren, schaut er sich vermutlich zuerst das Logo, die Hauptnavigation, die erste Headline und das erste Teaser-Bild an. Sucht er dagegen gleich einen Kontaktlink oder ein Suchfeld, dann vermutet er diese schon an bestimmten Orten (mehr dazu in Kapitel 8, »Layout und Raster«). Dies sind wieder sogenannte Design-Konventionen, die sich bei den Anwendern durch die Erfahrungen von vielen Webseitenbesuchen eingeprägt haben. Je eher diese Konventionen eingehalten werden, desto eher wird sich der Anwender auf der Seite zurechtfinden und schnell orientieren können. Die selektive Wahrnehmung ist im Grunde eine Stärke unseres Gehirns, Wichtiges von Unwichtigem zu unterscheiden. Wir schauen nach bekannten Mustern und ordnen neue Informationen diesen zu. Ohne diesen Schutzmechanismus könnten wir die Informationsfülle gar nicht verarbeiten und würden verrückt werden. Gutes Webdesign heißt also, diese Muster zu erkennen und einzusetzen, um die Bedienung zu erleichtern.
Banner-Blindheit
Die selektive Wahrnehmung ist auch ein Grund, warum sich die sogenannte Banner-Blindheit entwickelt hat. Der Besucher weiß aus Erfahrung, dass große bunte Bilder in der rechten Seitenleiste »nur« Werbung sind und damit für ihn irrelevant.
Wahrnehmung bedeutet immer die Auswahl, Organisation und Interpretation von Informationen, um sich ein sinnvolles Bild von der Situation (z. B. einer Webseite) zu machen. Wir sind jedoch nicht in der Lage, eine unendliche Menge Informationen aufzunehmen. Unsere Aufmerksamkeit richtet sich auf die für unser Ziel wichtigsten Aspekte. Das hat auch Konsequenzen für gutes Webdesign. Die selektive Wahrnehmung, die Fülle an Informationen in unserer Umwelt samt dem Überfluss an Werbe- und Kommunikationsmaßnahmen erschweren es, die Konsumenten zu erreichen. Speziell im Webdesign erschweren sie es, den Anwender zu den (für ihn) richtigen Informationen zu leiten und die vom Unternehmen gewünschten Botschaften zu verbreiten.
Zum Weiterlesen
Die Trends im Webdesign wie minimalistische Designs oder das Flat-Design beruhen auch mit auf den Erkenntnissen zur menschlichen Wahrnehmung. Dazu mehr in Kapitel 13, »Webdesign-Stile und -Trends«.
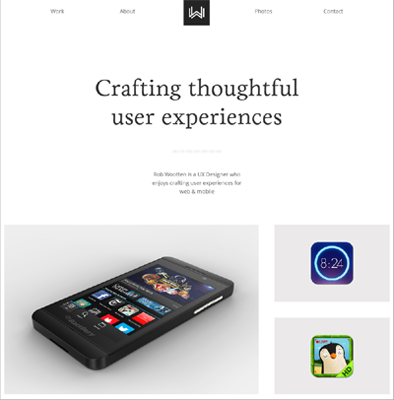
Abbildung 6.11 Trend zum Minimalismus: Weniger ist mehr. Störende, ablenkende Details werden weggelassen wie bei wootten.ca.
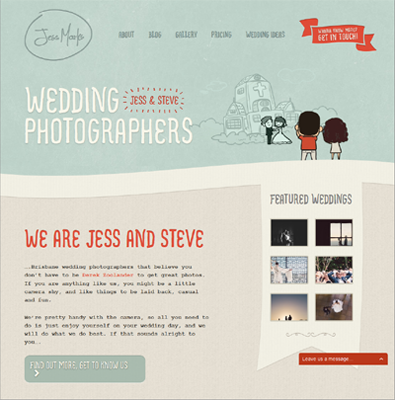
Abbildung 6.12 Minimalismus kann auch verspielt und bunt sein wie bei jessmarksphotography.com.au. Unwichtige Informationen werden weggelassen und der Aufmerksamkeitsfokus auf die wichtigsten Aspekte gelenkt.
Während die Konsumenten besorgt sind, durch zu viele Werbebotschaften (unbewusst) beeinflusst zu werden, haben die Marketing-Experten (wie auch Webdesigner und Webseitenbetreiber) Bedenken, dass ihre Botschaften überhaupt nicht beim Konsumenten ankommen.














 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






