6.5 Gute Webgestaltung 

Die vorgestellten Gestaltgesetze und -prinzipien sind die wichtigsten, es gibt aber noch einige mehr. Oft sind die Gesetze und ihre Bedeutung offensichtlich und manchmal gar trivial. Elemente, die in einem Kasten stehen, als zusammengehörig wahrzunehmen klingt nicht gerade nach einer großen Erkenntnis. Und trotzdem, oder vielleicht auch gerade wegen ihrer Einfachheit, werden diese Gesetze oft – auch auf Webseiten – vernachlässigt. Keine klare Layoutstruktur, unpassende Abstände, schlecht platzierte Trennlinien, gleiche Elemente mit unterschiedlichen Farben sind dann das Ergebnis.
Allerdings sollte man die Gestaltgesetze nicht einzeln für sich betrachten, denn – wie bei einigen Beispielen oben gesehen – wirken sie gleichzeitig und zusammen. Und somit nimmt auch die Trivialität schnell ab.
Der Wahrnehmungseindruck ist mehr als die Summe der einzelnen Gestaltgesetze.
Screendesign ist also ein bisschen wie ein visuelles Puzzlespiel. Aus vielen Einzelteilen muss ein Gesamtbild zusammengesetzt werden. Kein einziges Puzzleteil sollte dabei von den anderen isoliert sein, damit alles miteinander harmoniert.
Für die Praxis der Gestaltung und Bewertung von Webseiten sind die Gesetze wie ein kleines Einmaleins. Und dieses sollte ein Webdesigner beherrschen.
Einfachheit vs. Komplexität | Als eine Erkenntnis der Wahrnehmungs- und Gestaltungsregeln lässt sich zusammenfassen, dass gutes, wahrnehmungsfreundliches Design visuell einfach und eindeutig sein sollte.
Das Zusammenspiel der Prinzipien
Kennt man die Gestaltungsregeln, kann man einige Gestaltungsfehler umgehen bzw. kommt man schneller zu ansehnlichen und wirkungsvollen Ergebnissen. Die Prinzipien sind aber nie isoliert zu betrachten, und erst das sinnvolle Zusammenspiel der einzelnen Regeln ergibt eine gute Gestaltung.
Die Einfachheit hat aber ihre Grenzen. Die Reduzierung der visuellen Komplexität, um das Design optisch angenehmer zu gestalten, führt oft auch zu einer höheren strukturellen Komplexität. Inhalte, die einer optischen Reduktion zum Opfer fallen, können z. B. zu einer komplexeren Navigationsstruktur führen. Für den Nutzer würde es somit schwieriger werden, die Seite zu verstehen und zu navigieren. Der Effekt würde sich also ins Gegenteil verkehren.
Und Nichteindeutiges fordert das Denken heraus, komplexe Dinge ziehen die Aufmerksamkeit an. So können manchmal auch visuell komplexere Layouts sinnvoll sein.
6.5.1 Einheit 

Einheitlichkeit im Design bedeutet, ein gestalterisches Konzept konsequent anzuwenden. Dadurch werden indifferente und beliebige grafische Elemente vermieden. Und die einzelnen Elemente werden so gestaltet, dass sie einen Bezug zueinander haben und als Einheit wirken und nicht nur als einzelne, getrennte grafische Elemente. Dies kann z. B. über das Ausrichten anhand eines Gestaltungsrasters (siehe Kapitel 8, »Layout und Raster«) geschehen oder durch die Wiederholung bestimmter Elemente innerhalb einer Seite oder über mehrere Seiten hinweg. Diese dienen dann als visuelle Anker und sorgen für Wiedererkennung. Anders ausgedrückt: Fehlt die Einheit im Webdesign, wirken das Design und damit die ganze Seite verwirrend, zusammenhangslos und inkonsistent – sie fallen sprichwörtlich optisch auseinander.
»Das Ganze ist mehr als die Summe seiner Teile.«
Aristoteles
(384–322 v. Chr.)
Einheitlichkeit im Webdesign ist auch ein wichtiges Mittel, um ein Corporate Design umzusetzen und damit die Unternehmens- bzw. Markenidentität zu stärken. Wiederkehrende optische Elemente sorgen für Vertrauen beim Betrachter. Er muss nicht jedes Mal, wenn er ein Element sieht, dieses neu verarbeiten und bewerten. Dadurch verbessert sich die User Experience, da er sich auf neue Elemente konzentrieren kann, über schon »gelernte« Elemente, wie beispielweise die Navigation, schneller »hinwegfliegen« kann und die Bedeutung der einzelnen Elemente schon kennt.
Die Metapher des Hauses ist auch hier passend. Ein Haus besteht aus einem Haufen Ziegelsteine (oder Betonplatten), Fenstern, Türen, Dachziegeln usw. Wir leben aber in einem Haus und nicht in einem Haufen Ziegelsteine. Die einzelnen Teile haben eine Verbindung und eine bestimmte Beziehung zueinander und vereinen sich so in unserer Wahrnehmung zu einem Haus.
Recht ähnlich ist es bei einer Webseite: Wir betrachten nicht ein Logo, eine Navigationsleiste, einige Textblöcke und ein paar Buttons, sondern eine Webseite, eine Webseite als Ganzes.
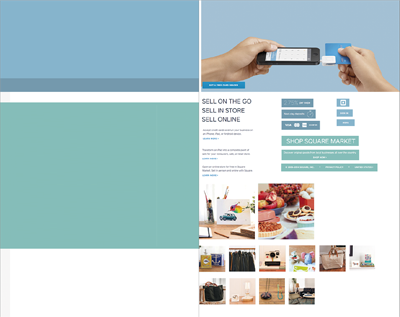
Abbildung 6.84 Aus vielen kleinen Einzelteilen wird ein großes Ganzes, wie hier bei squareup.com.
6.5.2 Angemessenheit 

Ziehen wir wieder einen Vergleich zur Musik: Da gibt es keine richtigen oder falschen Noten, sondern nur angemessene oder unangemessene. Ähnlich in der Gestaltung: Es gibt kein Richtig oder Falsch bei grafischen Elementen, aber jedes sollte eine bestimmte Funktion haben. Ein Design möchte eine Botschaft vermitteln. Die Aufgabe des Webdesigners ist es, sicherzustellen, dass die Botschaft für die gewünschte Zielgruppe geeignet ist. Deswegen sieht die Website eines Zahnarztes anders aus als die Website eines Heilpraktikers.
Jedes Gestaltungselement sollte danach beurteilt werden, inwiefern es zum besseren Verständnis der gewünschten Botschaft beiträgt. So kann es auch vorkommen, dass man nach ausführlicher Gestaltungszeit feststellt, dass das Design zwar ansprechend aussieht, aber nicht zu dem Projekt und der Zielgruppe passt. Die Möglichkeit, einen bunten Farbverlauf schnell und simpel umzusetzen, heißt nicht, diesen auf jeden Fall auch einzusetzen. Gutes Design bedeutet oft Einfachheit und Klarheit. Apple hat dies mit seinen Produkten jahrelang vorgemacht. Nur weil die gestalterischen und technischen Möglichkeiten und Funktionen zur Verfügung stehen, heißt dies nicht, diese auch zwingend einzusetzen.
Die richtige Fragestellung entwickeln
Fragen Sie sich nicht, was Sie tun könnten – die Antwort wäre von Projekt zu Projekt dieselbe.
Fragen Sie sich stattdessen, was Sie tun sollten! Welche Elemente sollten Sie einsetzen, um die gewünschte Botschaft zu vermitteln?
6.5.3 Einfachheit 

Durch die Bildbearbeitungsprogramme und die technischen Möglichkeiten mit CSS(3) besitzt jeder Webdesigner schnell eine unglaubliche Anzahl Gestaltungsmöglichkeiten, Möglichkeiten, die keine jahrelange Erfahrung oder eine teure technische Ausstattung voraussetzen. Zurückhaltung ist daher wahrscheinlich mit das schwierigste Prinzip, das sich konsequent durchsetzen lässt. Die Fülle der Möglichkeiten lässt schnell vergessen, wie wichtig Unkompliziertheit für das Webdesign ist. Eine einfache Bedienung, bei der die grafischen Elemente »unsichtbar« bleiben, bevorzugt der Anwender im Allgemeinen.
Auf das Wesentliche reduziert
»Weniger ist mehr« – die Reduzierung auf das Wesentliche führt oft eher zum Erfolg als die Überfrachtung mit unbedeutenden grafischen Elementen. Die einfachsten Lösungen sind oft die besten.
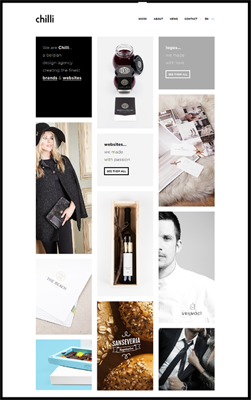
Abbildung 6.85 Einfach, schlicht und übersichtlich, die Seite von chilli.be/en
Reduktion bedeutet, sich auf wenige sorgfältig ausgewählte Schriftarten und Farben zu beschränken. Reduktion bedeutet, grafische Elemente gezielt auszuwählen und einzusetzen.
Wenn jedes Element auf der Seite förmlich nach Aufmerksamkeit des Betrachters schreit, hat das den Effekt, dass nichts wirklich betont wird. Überspannte Akzente können einer Seite jegliche Wirkung nehmen. Jedes Element sollte in einem Design seine Bedeutung haben. Das, was Sie aus Ihrem Design entfernen können, ist genauso wichtig wie das, was Sie hinzufügen können. Dadurch entsteht weniger Unordnung im Design, und die wirklich wichtigen Elemente kommen besser zur Geltung. Nur weil noch Platz zur Verfügung steht für mehr Elemente, bedeutet dies nicht zwangsläufig, diesen Raum auch zu füllen.
Abbildung 6.86 Ein Design-Klassiker: Der Braun-Taschenrechner besticht durch Reduktion und einfache Bedienung.
Die menschliche Wahrnehmung versucht, visuelle Eindrücke zu vereinfachen. Das Gesetz der Einfachheit folgt diesem Mechanismus, der gut funktioniert, wenn die grafische Botschaft einfach gehalten wird. Optisch überladene Webdesigns wirken kontraproduktiv.
Keep it simple, stupid | Das KISS-Prinzip (Keep it simple, stupid, zu Deutsch sinngemäß: »Mach’s so einfach wie möglich«) beschreibt dieses Prinzip der Einfachheit, das für das Layout von Webseiten gilt. Ein Webdesign sollte dem Leser rasche Orientierung ermöglichen, die Blickbewegung steuern, Wichtiges klar zu erkennen geben und Einheiten/Gruppierungen erkennen lassen. Dies gilt sowohl für den sichtbaren Ausschnitt der Webseite als auch für die gesamte Seitenlänge und weitere Unterseiten.
Weniger ist mehr
Abwandlungen und Parodien von »Weniger ist mehr«:
-
»Mache die Dinge so einfach wie möglich – aber nicht einfacher.«
-
»Weniger ist langweilig.«
-
»Perfektion ist nicht dann erreicht, wenn man nichts mehr hinzufügen, sondern wenn man nichts mehr weglassen kann.«
-
»Mehr ist nicht weniger.«
-
»Das Einfache ist nicht immer das Beste. Aber das Beste ist immer einfach.«
-
»Reduce to the max.«
-
»Weniger ist besser.«
Ob einzelne grafische Elemente oder das ganze Design eher der Flat-Design-Entwicklung oder dem Skeuomorphismus folgen, ist zwar nicht nebensächlich, sagt aber noch nichts über die Einfachheit des Designs aus. Ein klares Raster, konsistente Nutzung der grafischen Elemente, eindeutige visuelle Hierarchie, Einheiten und Übersichtlichkeit machen ein Webdesign harmonisch und einfach, einfach zu bedienen. Und das sollte mit die oberste Maxime sein!
6.5.4 Die Liebe zum Detail 

»Der Teufel steckt im Detail.« Diese Redensart lässt sich auch auf das Webdesign übertragen. Erfolgreiches Webdesign zeigt sich in der Liebe zum Detail. Rechtschreibfehler, Anordnungsfehler durch schlechten Quellcode, Links farblich nicht gekennzeichnet – kleine unpassende Details können den ansonsten ansprechenden Gesamteindruck eines Designs nachhaltig zerstören.
Dazu passt das sogenannte Pareto-Prinzip, auch 80-20-Regel genannt, die besagt, dass 80 % der Ergebnisse durch 20 % des Einsatzes verursacht werden.
Übertragen auf das Webdesign bedeutet dies, dass in 20 % der Zeit 80 % des Ergebnisses stehen, also in einem relativ kurzen Zeitrahmen der Großteil des Webdesigns fertig ist. Aber gerade diese letzten 20 % der Arbeit, die unter Umständen eben einen recht großen Zeitrahmen beanspruchen, sind oft lästig und unangenehm. Aber gerade bei diesen (letzten) Details unterscheiden sich häufig die guten von sehr guten Designs. Details, die dem Betrachter nicht bewusst, die nicht offensichtlich sind, nimmt er aber sehr wohl durch eine verbesserte User Experience wahr (siehe Abschnitt 3.12, »User Experience«).
So wichtig der Blick auf das große Ganze ist (was ja mehr ist als die Summe seiner Teile), so wichtig ist auch der Blick aufs Detail.






 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






