10 Typografie 

Webseiten, das sind vor allem Inhalte. Inhalte, das sind vor allem Texte. Und um Texte lesbar zu machen und passend zur Gestaltung, dafür gibt es die Typografie. Und die Typografie bietet jede Menge Möglichkeiten, Texte zu formatieren. Nicht alles, was geht, sollte man machen. Aber um effektiv Texte zu gestalten, sollte man die Optionen kennen.
10.1 Typografie im Web 

Seit den letzten Jahren erlebt das Web zwei Entwicklungen, die auf den ersten Blick gegensätzlich erscheinen:
-
Bilder- und Videoplattformen wie Instagram, YouTube, Vimeo, flickr expandieren in hohem Maße. Noch nie war es so einfach, Bilder und Videos zu erstellen und zu teilen. Andererseits entsprechen visuell akustische Informationen unserem Bedürfnis nach einer schnellen unkomplizierten (und vielleicht bequemen) Informationsaufnahme.
Definition Typografie
Als allgemeine und moderne Definition kann man unter Typografie die Lehre von der Schrift, der Schriftgestaltung und der Lesbarkeit verstehen.
-
Gleichzeitig nehmen der Bedarf und das Bedürfnis nach qualitativ hochwertigen Inhalten stetig zu. Unter dem Motto »Content is King« wird diese Entwicklung zusammengefasst. Damit einhergehend wird sicherlich auch wieder die Produktion von Bildern und Videos unterstützt, aber eben auch die Beachtung einer besseren Gestaltung von Textinformationen.
Die Bedeutung von Typografie im Webdesign
»Web Design is 95 % Typography.« Diese Kernaussage von Oliver Reichenstein aus dem Jahre 2006 bringt die Bedeutung der Typografie auf den Punkt: http://ia.net/blog/the-web-is-all-about-typography-period/.
Designer Oliver Reichenstein teilte schon 2006 in einem Blogpost mit, dass 95 % der Informationen im Netz geschriebenes Wort sind. Während jahrelang aus verschiedenen Gründen der Textgestaltung wenig Beachtung im Vergleich zu den anderen Gestaltungsmitteln geschenkt wurde, ändert sich dies langsam, aber stetig. Gute Typografie heißt also auch, sich mit den Inhalten auseinanderzusetzen und deren Bedeutung und Ziele zu verstehen.
10.1.1 Neue Möglichkeiten 

Im Webdesign fristete die Typografie lange ein Mauerblümchen-Dasein. Die Beschränkung auf wenige Systemschriften, niedrig aufgelöste Bildschirme und verpixelte Textdarstellung sorgten für fleißige Nichtbeachtung. Webfonts und CSS3- sowie JavaScript-Technologien ermöglichen seit einigen Jahren neue Spielräume in der Textgestaltung, die dafür sorgen, dass Typografie den Raum in der Gestaltung bekommt, den sie aufgrund ihrer Bedeutung verdient.
Die 100 besten Schriften
Auf 100besteschriften.de werden die 100 besten Schriften aller Zeiten von einer fachkompetenten Jury ausgewählt. Zu jeder Schrift erfährt man Wissenswertes.
Abbildung 10.1 100besteschriften.de ist für Typo-Liebhaber eine wahre Fundgrube.
Waren früher vor allem Farben, Bilder und das Layout die Hauptgestaltungselemente, so ist die Wichtigkeit einer guten Typografie inzwischen allgemein bekannt und akzeptiert. Die Wahl der Schriftart und die feine Ausgestaltung des Textes sind nicht mehr ein nötiges Übel, sondern werden von Anfang an in den Gestaltungsprozess mit einbezogen.
Eine schöne Gestaltung ist nicht reduziert auf Farben und Bilder, vor allem Buchstaben und Wörter vermitteln die entscheidenden Informationen, ganz egal ob Corporate Website, Onlineshop oder Werbebanner. Der Content ist zwar King, aber erst gute Typografie sorgt dafür, dass dieser überhaupt aufgenommen wird!
Abbildung 10.2 Am Anfang war die Typografie. Bei lutherhaus-eisenach.com wird das Wort zur Gestaltung.
Abbildung 10.3 partnersandspade.com setzt voll auf die typografische Gestaltung. Fein ausgearbeitet, werden hier keine weiteren Gestaltungselemente gebraucht.
10.1.2 Und was ist gute Typografie? 

Ein guter Webdesigner muss sich intensiv mit der Gestaltung von schriftlichen Informationen auseinandersetzen, also mit der sogenannten Typografie. Gute Typografie sorgt für eine gute Lesbarkeit. Der Leser kann sich auf den Inhalt konzentrieren und nicht auf die Formatierung. Gute Typografie wirkt aber auch emotional. Sie beeinflusst, wie Inhalte verstanden und wahrgenommen werden. Sie unterstützt den Inhalt in seiner Aussage. Im Idealfall trifft sie den richtigen »Schrift«-Ton.
Typografie dient dem Leser, nicht dem Schreiber.
Dabei ist Typografie ein Handwerk mit dem Ziel, Sprache sichtbar zu machen. Meistens dreht es sich aber mehr darum, was geschrieben wird, als darum, wie es geschrieben wird. Und, was eigentlich am wichtigsten ist, wie es andere lesen. Text lässt sich dabei im Grunde wie ein User Interface betrachten (siehe den zu Beginn erwähnten Blogbeitrag von Reichenstein).
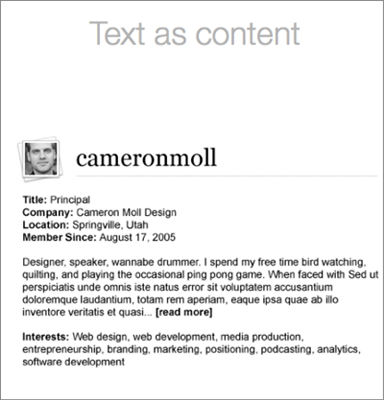
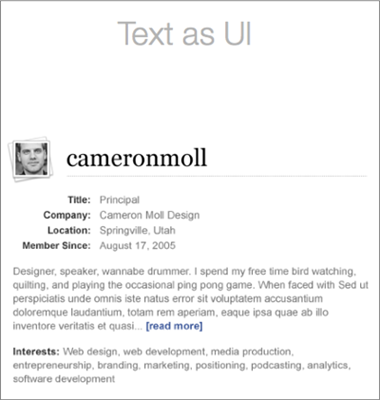
Abbildung 10.4 Text als reiner Inhalt und Text als User Interface, der für eine gute Übersicht und gute Lesbarkeit sorgt (http://www.cameronmoll.com/speaking/2006/webjam/essential_web_skills.pdf )
Texte sollten so gestaltet sein, dass sie den Blickverlauf lenken, Aufmerksamkeit an der richtigen Stelle erzeugen und die Informationen schnell aufgenommen werden können. Typografie geht also über die Auswahl passender Schriftarten weit hinaus. Schriftgröße, -farbe, Zeilenlänge, -abstand spielen ebenso eine Rolle wie die Strukturierung des Textes in Überschriften, Absätzen, Aufzählungen und so weiter. Text fungiert also als Benutzerschnittstelle zwischen dem Anwender, der ein Bedürfnis befriedigen möchte, und dem Webseitenbetreiber, der ein Ziel verfolgt.
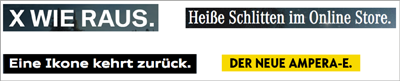
Ebenso wie ein Logo, die Farben oder Bilderwelten unterstützt Typografie die Wiedererkennung eines Unternehmens. Die Identität, das gewünschte Image eines Unternehmens kann und sollte auch mit Typografie ausgedrückt werden. Vergleichen Sie folgende Headlines der Webseiten von deutschen Automobilherstellern. Erkennen Sie die Unternehmen wieder? Und was für eine visuelle Aussage bzw. welches Image wird vermittelt?
Abbildung 10.5 Vier unterschiediche typografische Gestaltungen von Automobilherstellern. Farbwahl und Inhalt ergänzen die Wirkung, und zusammen sorgen sie für eine hohe Wiedererkennung der einzelnen Marken (Die vier typografischen Gestaltungen gehören von links nach rechts und oben nach unten: BMW, Mercedes, Audi und Opel.).
Feste Regeln für gute Typografie gibt es nicht. Allein die Definition »gut« ist schwierig. Typografie ist kein mathematisches Problem mit nur einer Antwortmöglichkeit. Nicht jeder Leser wird den Text auf die gleiche Weise interpretieren. So gibt es immer verschiedene »Lösungen«. Immerhin existieren Richtlinien und Best Practices, an denen man sich durchaus orientieren kann. Gute Typografie heißt also auch, sich mit den Inhalten auseinanderzusetzen und deren Bedeutung und Ziele zu verstehen.








 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






