5 Informationsarchitektur 

Was ist Ihre Lieblingswebseite? Welche Seite besuchen Sie täglich, vielleicht sogar mehrmals täglich? Und warum besuchen Sie diese Seite? Ist es wegen des schicken Header-Bildchens oder wegen der spannenden Anzeigen? Oder wegen der besonderen Art der Navigation? Okay, ernsthaft: Content ist das, was zählt. Sie kommen wegen der Inhalte.
5.1 Einführung 

Damit liegen Sie genau im Trend: »Content is King«, Content first, Content Marketing, Mobile Content, Storytelling – gefühlt alle Trends der letzten Jahre, die nicht Responsive oder Flat hießen, hatten mit den Inhalten zu tun. Webseitenbetreiber und Agenturen haben die Inhalte entdeckt. Klingt komisch, dass dies anscheinend erst nach vielen Jahren des Internets passiert, vielleicht ist es aber auch nur die logische Weiterentwicklung.
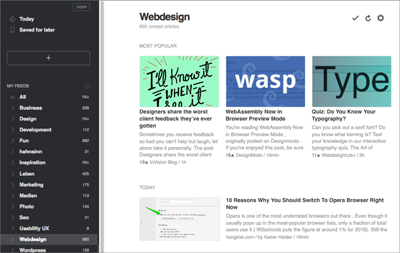
Abbildung 5.1 Inhalte sind das Einzige, was hier zählt: Sammlung von RSS- und Newsfeeds, feedly.com.
Einerseits haben wir den Informationsüberfluss, dem wir uns alle tagtäglich ausgesetzt sehen, auf der anderen Seite wurde und wird der Content auf Webseiten zu oft noch stiefmütterlich behandelt. Es ging um hübsche Designs, Suchmaschinenoptimierung, Social-Media-Profile und Follower, aber bei den Inhalten wurden die ewig gleichen alten Texte und Bilder immer und immer wieder übernommen, oder es wurde doch die gute alte Imagebroschüre ins CMS kopiert. Vielleicht durfte noch die Sekretärin ein paar Zeilen schreiben, weil sie ja am ehesten Zeit hat für »so etwas« …
Das Ergebnis: hochoptimierte Webseiten bezüglich Design, SEO und Technik. Aber war da nicht noch was? Richtig, der sogenannte User. Der kommt auf die Webseite, um nur eines zu machen: vor allem Inhalte zu konsumieren. Ein ansprechendes Design hilft ihm natürlich dabei, die Technik ermöglicht und vereinfacht die Benutzung, und SEO sorgt dafür, dass er die Webseite überhaupt findet – also auch alles sehr wichtig. Aber die Inhalte sind nicht selten das Einzige, was ihn wirklich interessiert.
5.1.1 Ein Alltagsbeispiel und sein Webseitenpendant 

Stellen Sie sich vor, das Lebensmittelgeschäft, bei dem Sie regelmäßig einkaufen gehen, wurde renoviert. Es wurde erweitert, um das Sortiment zu vergrößern, und die Inneneinrichtung wurde verschönert. Sie gehen zum ersten Mal in den neu gestalteten Laden und suchen Ihre Lieblingsschokolade. Sie erkennen, dass wirklich alles neu gestaltet wurde. Die Gänge sind anders aufgestellt, also schauen Sie nach den Zeichen und Beschreibungen, die oberhalb der Gänge hängen. Sie können aber nur die Beschreibungen erkennen, vor denen Sie direkt stehen. Sie wissen aus anderen Märkten, dass die Süßigkeiten meistens eher am Ende des Marktes zu finden sind. Also gehen Sie in diese Richtung. Sie schauen in verschiedene Gänge hinein. Konserven, Badartikel, Gummibärchen, hier muss es sein. Sie schauen sich die vielen Artikel in den Regalen an. Sie sehen die Schokoladentafeln. Gefühlte hundert unterschiedliche Varianten. Sie suchen die Reihen ab, und irgendwann haben Sie das letzte Exemplar Ihrer Lieblingsschokolade gefunden. Beim nächsten Mal wissen Sie gleich, wo Sie schauen müssen. Vielleicht fragen Sie auch bei der nächsten Suche nach anderen Artikeln das Personal, wenn Sie welches finden.
So ähnlich verläuft die Suche auch auf Webseiten. Wir kommen auf eine Webseite, die wir nicht kennen oder die vielleicht einen Relaunch erhalten hat, und müssen uns zuerst orientieren. Wir suchen eine bestimmte Information. Wir verschaffen uns erst einen Überblick, wie die Regale aufgebaut bzw. angeordnet sind, also über die Navigationsstruktur. Die Benennung der Regale (Navigationspunkte) hilft uns dabei. Vielleicht ahnen Sie auch schon, wo Sie genau schauen müssen, weil Sie es von anderen Webseiten her gewohnt sind (Schokoladen eher am Ende des Marktes). Oder Sie fragen gleich das Personal, weil Sie eben nicht erst lange die Regale absuchen (also durchklicken) wollen. Wo ist denn hier Personal, also das Suchfeld?
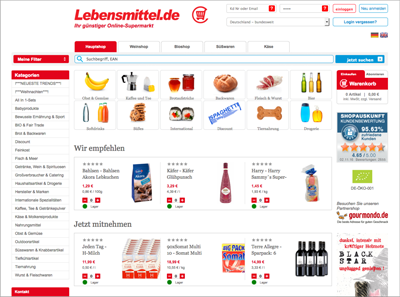
Abbildung 5.2 Viel Spaß beim Suchen; es dürfte nicht ganz so intuitiv laufen wie im Lebensmittelmarkt: lebensmittel.de.
Der große Unterschied zwischen Supermarkt und Webseite? Im Supermarkt werden wir recht hartnäckig suchen, bis wir die Schokolade gefunden haben. Ist die Bedienung unfreundlich, hat sie keine Ahnung oder ist die Anordnung der Regale auch noch so verwirrend, wir werden wohl nicht aufgeben. Denn die Alternative hieße, den nächsten Supermarkt aufzusuchen (mit den gleichen Problemen) oder auf die gewünschte Schokolade zu verzichten. Der Aufwand wäre ungleich größer bzw. frustrierender. Und im Web? Ein Klick und wir sind auf der nächsten Seite. Im anderen Browser-Tab ist sowieso noch die Google-Suche offen. Also auf zur nächsten Webseite, die uns hoffentlich einfacher zur gesuchten Information bringt.
5.1.2 Darum geht es 

Egal, ob im Supermarkt, auf Webseiten oder auch im öffentlichen Nahverkehr, auf Wanderrouten im Gebirge, am Flughafen – der Nutzer/Kunde/Anwender sucht etwas und braucht Informationen, um das Gesuchte zu finden.
»Frage dich nicht, was der Besucher für dich tun kann, frage dich, was du für den Besucher tun kannst!«
User-Experience-Weisheit
Abbildung 5.3 Wo bin ich, wo kann ich hin, und wie komme ich dahin? Die Navigationsstruktur (Schienennetzplan) des rmv.de
Die Informationsarchitektur hilft ihm dabei. Es geht dabei um drei Dinge:
Die Informationsarchitektur legt fest, wie ein Nutzer mit einem Informationssystem interagieren kann.





 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






