2.3 Projektkommunikation – wie sag ich es dem Kunden? 

Nicht alles ist Kommunikation, aber ohne verständliche Kommunikation ist alles nichts. Sie können fachlich noch so gut sein, Ihr Kunde das größte Budget haben, für das Sie je gearbeitet haben, wenn die Kommunikation zwischen Ihnen und dem Kunden misslingt, bringt das alles nichts.
Die Rechnungsnummer
Eine einfache fortlaufende Nummer wie 001, 002 usw. kann schnell ungünstig aussehen, wenn Sie im August eine Rechnung mit der Nummer 003 verschicken. Dies spricht nicht für Ihre Auslastung. Ihr Kunde muss die Rechnungsnummer aber nicht verstehen. Bauen Sie also eine Art Kundennummer oder das Jahr und Monat mit ein.
Ein gewisser Grad an Empathie ist notwendig, um zu verstehen, was der Kunde meint, um sich in ihn hineinzuversetzen, um seine Sprache zu sprechen. Fachlich und menschlich müssen Sie sich auf den Kunden einstellen können. Das bedeutet nicht, dass Sie sich verstellen müssen, aber doch mit ihm auf Augenhöhe kommunizieren sollten.
Kommunikative Weiterbildung
Die Thematik Kundenkommunikation ist eigentlich ein eigenes Buchthema wert. Literatur aus den Bereichen Rhetorik, Verkauf, Persönlichkeitsbildung etc. kann hilfreich sein, um sich nicht nur fachlich, sondern auch kommunikativ zu verbessern. Buch- und Blogempfehlungen dazu gebe ich in Kapitel 16, » Tipps, Tricks und Tools«.
2.3.1 Erwartungshaltung an den Kunden 

Zu der Vorbereitung auf ein Projekt gehört vor allem die Vorbereitung auf den Kunden, auf seine Branche, sein Unternehmen und seine Kenntnisse bezüglich des Webs.
Es ist ein Unterschied, ob Ihnen die Sekretärin eines Kleinunternehmens gegenübersitzt oder der Online-Beauftragte eines Mittelständlers. Menschlich und fachlich erwarten Sie in den Gesprächen völlig andere Voraussetzungen. Während Sie bei dem einen Kunden mit Schlagworten wie responsiv nur Achselzucken und große Augen hervorrufen, erwartet der andere, dass Sie mit konkreten technischen Lösungsansätzen für eine mobile Webseite aufwarten.
Gehen Sie nicht davon aus, dass Ihr Kunde fit in Sachen Internet ist, nur weil er jetzt eine neue Webseite haben will. Klären Sie dagegen ab, wie wissend er ist. Vielleicht ergibt sich das schon aus der Art der Anfrage oder dem ersten E-Mail- oder Telefonverkehr. Spätestens aber im persönlichen Gespräch wird es recht schnell deutlich. Neben Empathie ist hier die Flexibilität im Gespräch gefragt, die eigene Erwartungshaltung und die Anforderungen an den Kunden hoch- oder runterzuschrauben, also den Kenntnissen des Gegenübers anzupassen.
2.3.2 Erwartungshaltung des Kunden – Wünsche und Vorstellungen 

Nicht selten kommt es vor, dass Kunden recht wenig Ahnung haben, was genau »in diesem Internet« möglich ist und was sie eigentlich am sinnigsten brauchen. Nicht weniger selten ist, dass Kunden dies zugeben. Wer gibt schon gerne zu, dass er keine Ahnung hat, vor allem wenn er die Befürchtung hat, dass sein Nichtwissen ausgenutzt werden könnte (z. B. durch den Kauf überteuerter unnötiger Leistungen).
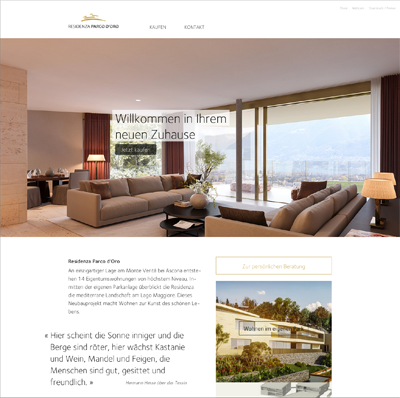
Abbildung 2.7 Der Wunsch nach »etwas ganz Einfachem, Schlichtem« bedeutet durchaus viel Arbeit und Zeit in Sachen Konzeption, Design und technischer Umsetzung, wie etwa bei residenza-parcodoro.ch.
Kunden haben, unabhängig davon, wie webaffin sie sind, meistens eine Art Wunschvorstellung. Da sollte die Webseite, der Shop alles können, und die/der schönste sollte es auch sein. Hier gilt es, die Erwartungen des Kunden herauszuhören und herauszufinden und sie gegebenenfalls zu relativieren. Ansprüche wie »etwas ganz Schlichtes, Einfaches will ich, nichts Aufwendiges« erweisen sich gerne einmal als mehrsprachiges CMS mit besonderen Funktionalitäten. Und auch die Apple-Website begeistert viele. Aber ist ein Design, das so schlicht ist, deswegen auch recht schnell umgesetzt?
Kunden wollen und brauchen auch meistens nicht nur einen »Erfüller« ihrer Sonderwünsche, sondern einen Berater, einen, der ihnen sprichwörtlich zeigt, wo es langgehen kann. Wenn Sie mit Ihrer Kompetenz und Erfahrung beraten, dann zeigen Sie dem Kunden auch, dass er sich mit Ihnen richtig entschieden hat. Diese Bestätigung möchte der Kunde auch haben. Wer mehrere Tausend Euro für ein einziges Projekt ausgibt (und dann sogar noch für eine »schlichte, ganz einfache Homepage«), der möchte sein Geld schon in guten Händen wissen.
Professionalität ist also nicht nur in der fachlichen Umsetzung relevant, dort ist sie eigentlich selbstverständlich, sondern auch in der Kommunikation mit dem Kunden.
2.3.3 Erstkontakt – Beratung vs. Verkauf 

Wenn Sie zum ersten Mal mit dem Kunden zusammentreffen (ob persönlich oder am Telefon), geht es darum, aktiv zuzuhören, nicht darum, einen Text herunterzuleiern, warum Webseiten heutzutage responsiv sein sollten und dass er auch unbedingt eine Facebook-Fanpage braucht. Vielmehr sollten Sie genau zuhören, was Ihr Kunde sagt, und nach- und hinterfragen, was genau er wirklich meint. Ergänzt um Ihre Anregungen und Erklärungen kann sich so eine Projektidee entwickeln, die den Kunden wirklich weiterbringt und Ihnen ein schönes Projekt beschert.
Als Dienstleister bewegt man sich damit auch immer im Spannungsfeld zwischen Beratung und Verkauf. Es wird sich auf Dauer negativ bemerkbar machen, wenn Sie nur auf den reinen Verkauf aus sind. Vor allem kommen die spannenderen Projekte zustande, wenn Sie auch beratend tätig sein können. Und wenn Sie irgendwann Beratung und Konzeption auch in Rechnung stellen (können), lohnt es sich auch finanziell (sogar mehr als die reine Umsetzung).
Die Angebotsphase | Nach einem Erstkontakt geben Sie Ihr Angebot ab. Wenn Sie eine Anfrage bekommen, sollten Sie sich zeitnah beim Interessenten melden. Gar keine Rückmeldung oder nach zwei Wochen ein ausführliches detailliertes Angebot zu einem Auftrag zu schicken, dessen Umfang Sie nur vage einschätzen können, macht keinen guten Eindruck. Innerhalb von ein, zwei Tagen sollten Sie dem Interessenten zumindest signalisieren, dass Sie seine Anfrage bekommen haben. Können Sie kein Angebot oder keinen Kostenrahmen nennen, dann teilen Sie ihm mit, wann dies möglich sein wird. Dann weiß der Kunde zumindest, dass Sie die Anfrage bekommen haben, und kann warten.
Zu dem Angebot kann es hilfreich sein, die einzelnen angebotenen Posten gesondert genauer zu erläutern, z. B. was genau »nach Webstandards umgesetzt« bedeutet und warum dies wichtig ist.
Kommunikation während des Projekts | Sie haben das Projekt bekommen, gestalten fleißig bunte Designs, coden, was das Zeug hält, und stellen am vereinbarten Projektende die Seite online. Da fehlt doch was? Ja, zwischendurch mit dem Kunden zu reden kann nicht schaden. Natürlich fallen ihm die tollsten Dinge erst ein, wenn er ein Design erst einmal sieht. Natürlich merkt er erst, wenn die Umsetzung fast fertig ist, dass in seinem extra bestellten Konfigurator doch noch weitere Punkte abgefragt werden müssen, und natürlich merken Sie kurz vor Projektende, wenn Sie endlich die Inhalte bekommen, dass diese doch einen ganz anderen Umfang haben als zu Beginn des Projekts abgesprochen.
Nicht alles lässt sich verhindern, aber die Wahrscheinlichkeit für unangenehme Überraschungen zumindest stark verringern, wenn Sie mit dem Kunden reden. Ja, das beinhaltet, dass der Kunde immer wieder unterschiedliche Vorstellungen äußert und sich vielleicht auch öfter widerspricht. Aber alles besser, als das ganze Projekt über nicht miteinander zu reden und am Ende ein für beide Seiten böses Erwachen zu erleben.
Und da auch immer wieder Fragen oder Probleme auftauchen, ist es besser, diese frühzeitig gemeinsam abzuklären und zu lösen, als sie zu ignorieren. Verdrängte Probleme lösen sich nicht von allein auf, sondern kommen irgendwann wieder hoch, und die Konsequenzen sind dann meist viel gravierender.
Und versetzen Sie sich in den Kunden: Es ist doch schön, wenn er zwischendurch immer mal wieder über den Projektstand informiert wird, da er doch auch viel Geld investiert. Sie müssen dem Kunden dabei keine täglichen Status-Updates senden, aber dann und wann einen kurzen Hinweis über die nächsten Schritte und wann ungefähr er wieder von Ihnen hören wird, wären doch eine nette Geste.
Ruhig und sachlich
Unangenehme Gespräche zu führen gehört bei Dienstleistern dazu. Dies macht niemand gern. Aber da Ausweichen keine Lösung ist, sollten Sie Probleme immer ruhig und objektiv ansprechen. Generell ist es eine gute Idee, sachlich zu bleiben, auch wenn der Kunde einmal emotional reagiert. Lassen Sie sich davon nie anstecken, das kann nur böse (z. B. vor Gericht) enden.
2.3.4 Präsentation 

Sie haben das schönste Screendesign aller Zeiten erstellt, aber wie präsentieren Sie es dem Kunden, damit er der gleichen Meinung ist? Sollten Sie einzelne JPGs per E-Mail schicken, zum Kunden fahren und es auf dem 13-Zoll-MacBook vorführen oder es besser per Beamer im nicht abgedunkelten Raum an die Bilderwand werfen?
Die beste Methode gibt es wohl nicht. Alles hat seine Vor- und Nachteile. Dem Kunden die Designs (oder auch sonstige technische Umsetzungen) persönlich zu präsentieren hat den Vorteil, dass Sie direkt ein Feedback kassieren und vor allem genau erklären können, was Sie warum gemacht haben. Es kann aber auch hilfreich sein, wenn sich der Kunde Ihre Ergebnisse in Ruhe anschauen kann und Ihnen, im Idealfall, ein gefiltertes Feedback gibt. Spezielle Fälle wie mehrere Mitarbeiter, die sich dazu äußern, oder den tagenden Familienrat lasse ich einmal außen vor.
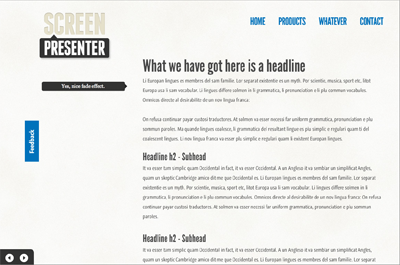
Schön ist es natürlich, wenn Sie die Ergebnisse da präsentieren, wo sie nachher auch sichtbar sind, im Browser. PDFs und JPGs haben das Problem, dass der Kunde skalieren kann und er das Design selten genau in der Größe anschaut, in der es später umgesetzt werden wird. Eine gute, wenn auch noch nicht optimale Lösung ist für mich der Screen Presenter (siehe nebenstehenden Kasten). Es ist ein Tool, um Screendesigns in Form einer Bilddatei zu präsentieren, die sich der Kunde in Originalgröße im Browser anschauen kann.
Screen Presenter
Screen Presenter ist ein nettes Tool, um Screendesigns, die als Bilddatei vorliegen, online zu präsentieren: www.mademyday.de/screen-presenter-screendesgins-praesentieren.html.
Abbildung 2.8 Screendesign-Entwürfe passend im Browser präsentieren: mademyday.de/demo/screenpresenter
Wenn es möglich ist, ist ein Klick-Dummy natürlich auch wunderbar. Und wenn Sie Ihren Kunden sogar dazu gebracht haben, dass zuerst Wireframes (siehe Abschnitt 8.2, »Wireframes erstellen«) und vielleicht ein Moodboard (siehe Abschnitt 7.2.2, »Moodboards«) erstellt werden, wenn Sie darauf die Frontend-Umsetzung machen können und dann live im Browser die Gestaltung, haben Sie schon gewonnen. Solch ein interaktiver Prototyp ist unser Ziel (siehe Abschnitt 8.4.5, »Interaktive Prototypen«). So weit sind aber viele Projekte noch lange nicht. Aber wir können daran arbeiten.
2.3.5 Externe/freie Mitarbeiter 

Arbeiten Sie nicht allein an einem Projekt, sondern mit weiteren Mitarbeitern aus der Agentur oder freien Kollegen zusammen, sollte klar kommuniziert werden, wann wer was zu dem Projekt beizusteuern hat. Selten wird einer das ganze Projekt Vollzeit begleiten. Und gerade freie Mitarbeiter sitzen parallel an mehreren Projekten, Ihres ist da nur eines von vielen. Informieren Sie die Kollegen also zeitnah und regelmäßig über die zu erledigenden Aufgaben und eventuelle Änderungen im Plan.
Bei Externen haben Sie meistens keinen Einblick in deren Auftragslage und Verfügbarkeit. Nicht selten kommt es vor, dass sich Freelancer selbst mehr zumuten, als ihnen guttut. Und auf einmal erreichen Sie den Programmierer nicht mehr, vermutlich gerade dann, wenn Sie es besonders eilig haben.
Unzuverlässigkeit können Sie nicht verhindern, aber zumindest abmildern, indem der Zeitplan und die Bezahlung nicht zu eng geknüpft sind. Zwischendrin ein paar warme Worte (manche nennen es Lob) haben auch noch nie geschadet und können zur Motivation beitragen.
2.3.6 Der Projektabschluss 

Am Ende heißt es, einen angenehmen Projektabschluss zu finden, auch wenn alle Beteiligten schon wieder mitten in den nächsten Projekten stecken (und vielleicht froh sind, dass dieses Projekt endlich vorbei ist). Warum eine kurze Unterredung sinnvoll ist, habe ich bereits in Abschnitt 2.2.10, »Projektabschluss und Auswertung«, beschrieben.




 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






